クロスプラットフォーム対応のモバイルアプリ開発フレームワークであるIonicの使い方を紹介していきます。
今回はActionSheet(BottomSheet)の実装を紹介します。
ActionSheet(BottomSheet)
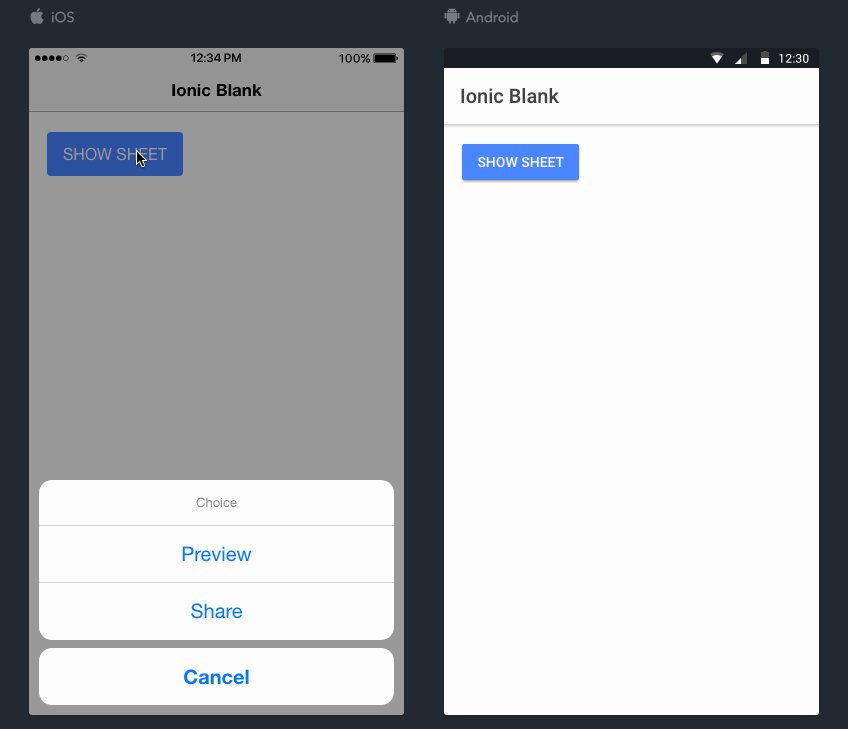
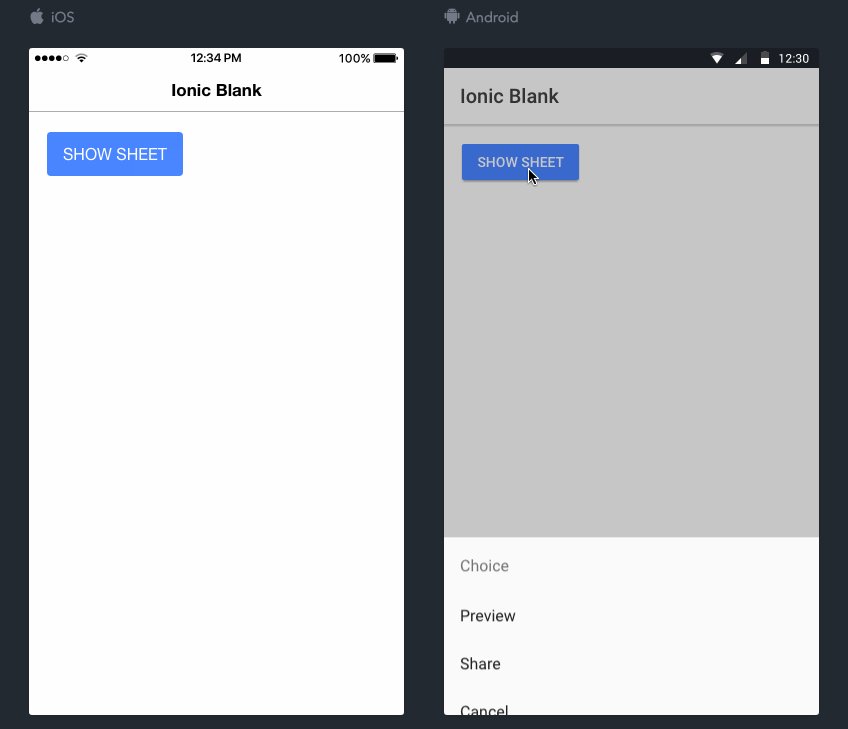
ActionSheet(BottomSheet)は、ユーザーに機能選択したり起動する他のアプリを選択してもらう際に、画面下部ににゅっと表示するダイアログです。iOSではActionSheet、AndroidではBottomSheetと呼ばれることが多いかと思います。
左側がiOSレイアウト、右側がAndroidレイアウトです。
このようなシートを表示するために、IonicではずばりActionSheetというモジュールが用意されており、ActionSheetControllerを用いて生成することができます。
以下に上記のようなActionSheetの表示をするメソッドを示します。
showSheet() {
let sheet = this.actionSheetCtrl.create({
title: 'Choice',
buttons: [
{
text: 'Preview',
handler: () => {
console.log('Preview clicked');
}
},
{
text: 'Share',
handler: () => {
console.log('Share clicked');
}
},
{
text: 'Cancel',
role:'cancel',
handler: () => {
console.log('Cancel clicked');
}
}
]
});
sheet.present();
}
ActionSheetController#createを用いてActionSheetのインスタンスを取得し、ActionSheetのpresentメソッドを呼んであげればOKです。createメソッドの引数はoptionで、どのようなシートを生成するかの定義を行います。
ポイントはbuttonsに指定する配列ですね。配列の各要素であるbuttonオブジェクトは、テキストを指定するtext、ボタンが押された時のコールバックメソッドを指定するhandlerをプロパティとして持つことができます。他にアイコンを指定するiconプロパティ、キャンセル機能などを指定するroleプロパティがあります。