クロスプラットフォーム対応のモバイルアプリ開発フレームワークであるIonicの使い方を紹介していきます。
今回は、主に非同期処理の実行中にユーザーに処理中であることを提示するためのAPIを紹介します。
Spinner
IonicにはSVGアニメーションで処理中を表現するコンポーネントSpinnerが用意されています。
View中に埋め込みたい場合はこれを使います。
このコンポーネントはion-spinnerタグで使います。またname属性に指定する値によって見た目を変えることが出来ます。nameのデフォルト値は[ios]です。
...
<ion-content padding>
<ion-list>
<ion-item>
<ion-spinner name="ios" item-start></ion-spinner>
<div>ios</div>
</ion-item>
<ion-item>
<ion-spinner name="ios-small" item-start></ion-spinner>
<div>ios-small</div>
</ion-item>
<ion-item>
<ion-spinner name="bubbles" item-start></ion-spinner>
<div>bubbles</div>
</ion-item>
<ion-item>
<ion-spinner name="circles" item-start></ion-spinner>
<div>circles</div>
</ion-item>
<ion-item>
<ion-spinner name="crescent" item-start></ion-spinner>
<div>crescent</div>
</ion-item>
<ion-item>
<ion-spinner name="dots" item-start></ion-spinner>
<div>dots</div>
</ion-item>
</ion-list>
</ion-content>
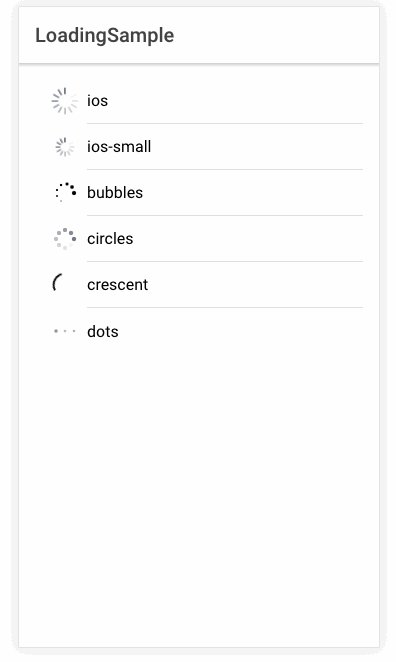
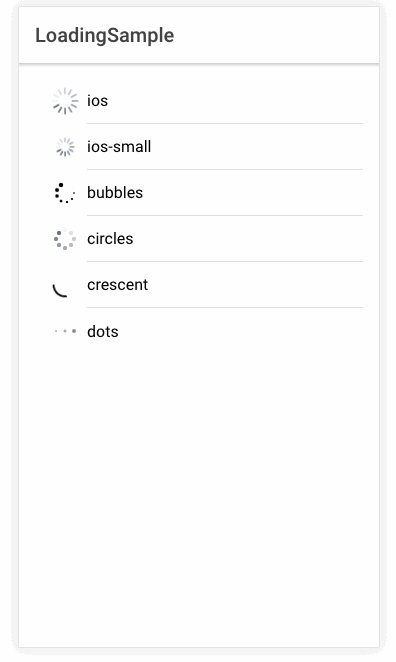
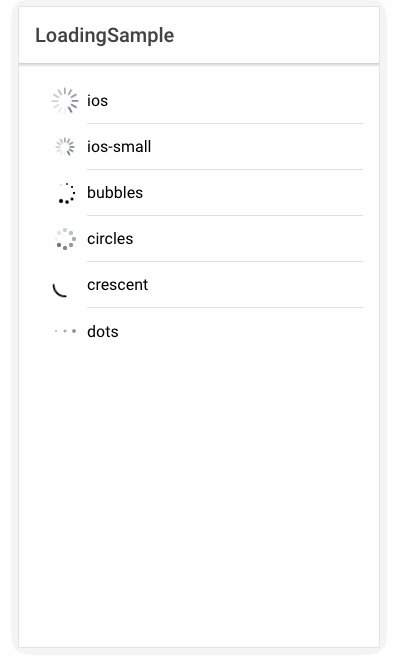
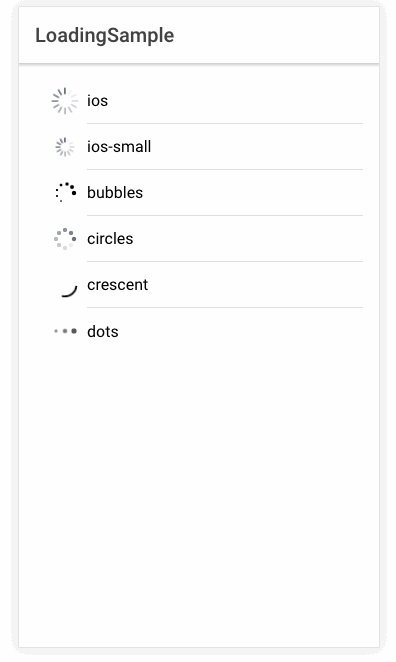
このテンプレートは次のように表示されます。
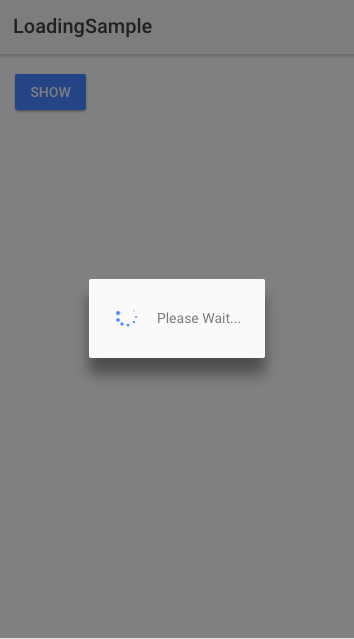
LoadingController
次のようにローディングのダイアログをトップに表示したいときはLoadingControllerを用います。
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams, LoadingController } from 'ionic-angular';
@IonicPage()
@Component({
selector: 'page-loading',
templateUrl: 'loading.html',
})
export class LoadingPage {
constructor(public navCtrl: NavController, public navParams: NavParams, private loadingCtrl: LoadingController) {
}
presentLoading() {
let loading = this.loadingCtrl.create({
spinner: 'bubbles',
content:'Please Wait...'
});
loading.onDidDismiss(() => {
console.log("Dismissed");
});
loading.present().then(() => {
setTimeout(()=>{
loading.dismiss();
}, 5000);
});
}
}
LoadingControllerをimportしておき、DIによりコンストラクタの引数でインスタンスを取得します。
LoadingController#createでLoadingインスタンスを取得します。その際引数でオプションを指定できます。
spinnerプロパティは上で紹介したspinnerの種類を、contentプロパティには表示するメッセージを記述します。spinnerにhideを指定するとインジケーターが非表示になります。
onDidDismissはダイアログが消えたタイミングで呼ばれるコールバックを設定するメソッドです。
Loading#presentでダイアログを表示します。このメソッドはPromiseを返すので、別の非同期処理と組み合わせたいときはthen内部で非同期処理を呼び出すのが良いと思います。Loading#dismissでダイアログを非表示にします。
他、オプションの発展的なプロパティを紹介しておきます。
ダイアログ表示中に背景タップによるキャンセルを許可したい場合は、オプションでenableBackdropDismissプロパティにtrueを指定します。ページ遷移時にダイアログあ消えるようにしたい場合は、オプションでdismissOnPageChangeプロパティにtrueを指定します。