2017.06.30
Ionicでモバイルアプリを作ろう!(13)Gridレイアウトを作る
クロスプラットフォーム対応のモバイルアプリ開発フレームワークであるIonicの使い方を紹介していきます。
今回はIonicでGridレイアウトを作る方法を紹介します。
Grid
基本
Ionicには標準でion-gridというコンポーネントが用意されています。これを用いてGridレイアウトを実装します。
(もしCSSフレームワークのBootstrapを使ったことがあるのであれば同じ感覚で使えます)
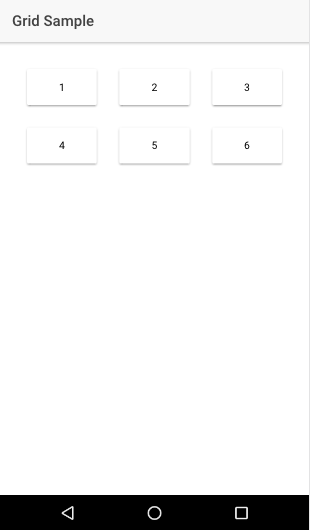
次のようなレイアウトの実装を考えます。
早速ですがサンプルコードを載せて解説をします。基本実装は次のようになります。今回はレイアウトが見やすくなるように各セルにCardコンポーネントを入れています。
..省略
<ion-content padding>
<ion-grid>
<ion-row>
<ion-col>
<ion-card>
1
</ion-card>
</ion-col>
<ion-col>
<ion-card>
2
</ion-card>
</ion-col>
<ion-col>
<ion-card>
3
</ion-card>
</ion-col>
</ion-row>
<ion-row>
<ion-col>
<ion-card>
4
</ion-card>
</ion-col>
<ion-col>
<ion-card>
5
</ion-card>
</ion-col>
<ion-col>
<ion-card>
6
</ion-card>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
page-home {
ion-card {
padding: 16px;
text-align: center;
}
}
全体をion-gridで囲います。ion-rowは行を、ion-colは列に対応します。ion-col内に各アイテムの内容を入れます。デフォルトだとウィンドウサイズに合わせて等間隔で表示します。
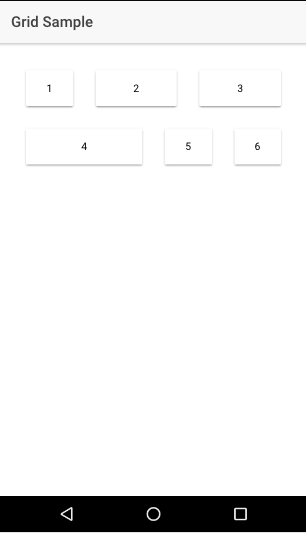
カラムの幅割合指定
Gridコンポーネントは横方向を12等分割します。x/12分の割合を占めるカラムにはcol-x属性を指定します。
<ion-content padding>
<ion-grid>
<ion-row>
<ion-col col-3>
<ion-card>
1
</ion-card>
</ion-col>
<ion-col>
<ion-card>
2
</ion-card>
</ion-col>
<ion-col>
<ion-card>
3
</ion-card>
</ion-col>
</ion-row>
<ion-row>
<ion-col col-6>
<ion-card>
4
</ion-card>
</ion-col>
<ion-col>
<ion-card>
5
</ion-card>
</ion-col>
<ion-col>
<ion-card>
6
</ion-card>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
1次元配列のデータをGrid表示
1次元配列の形で与えられたデータをGridで表示する方法を解説します。
「TypeScript側で元配列から2次元配列を作り、テンプレートからその配列を参照する」が方針になります。
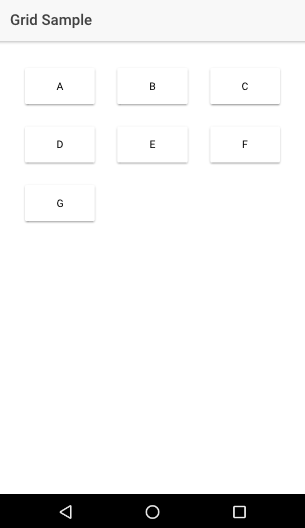
今回は[“A”, “B”, “C”, “D”, “E”, “F”, “G”]と1次元文字列配列が与えられたとし、次のように表示することを考えます。
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
data: Array<string>;
grid: Array<Array<string>> = new Array<Array<string>>();
constructor(public navCtrl: NavController) {
this.data = ["A", "B", "C", "D", "E", "F", "G"];
}
ionViewDidLoad() {
let coulumnNum = 3; //カラム数
for (let i = 0; i < this.data.length; i += coulumnNum) {
let row = this.data.slice(i, i + coulumnNum);
this.grid.push(row);
}
}
}
Array.prototype.slice()を使って元配列から各行に対応する配列を切り出しています。配列gridに切り出した配列を要素追加します。
..省略
<ion-content padding>
<ion-grid>
<ion-row *ngFor="let row of grid">
<ion-col *ngFor="let item of row" col-4>
<ion-card>{{item}}</ion-card>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
テンプレートではngForを使ってループさせます。
これでデータを元にGrid表示することができるようになりました。