UIKitのアトリビュート徹底解説〜UIActivityIndicatorView編〜
UIActivityIndicatorViewのアトリビュートを徹底解説!
UIActivityIndicatorViewは画面の読み込み時やWebページなどの更新時に表示される
丸いアイコン?のようなものです。

UIActivityIndicatorViewはUIButtonやUISwitchなどとは異なり、画像を配置して使用するという
部品ではありません。そのためUIControlクラスを継承しているわけではなく、UIViewを直接継承して
います。
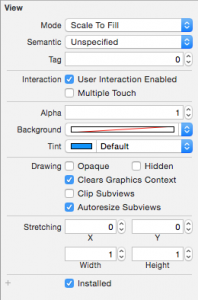
そのためUIActivityIndicatorViewクラス独自のアトリビュートだけでなくUIViewクラスの
アトリビュートも設定することが可能です。


今回はUIActivityIndicatorViewクラス独自のアトリビュートのみに絞って解説します。
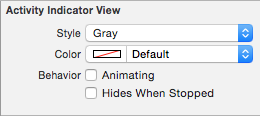
【Style】
UIActivityIndicatorView(activityIndicatorStyle:)イニシャライザ
インジケーターの表示スタイルを選択することができます。
◼︎Large White
大きな白色のインジケーター。背景色が暗い色合いの際に使用する
◼︎White
小さめの白色のインジケーター。背景色が暗い色合いの際に使用する
◼︎Gray
小さめのグレーのインジケーター。背景色が明るい色合いの際に使用する
let myAI = UIActivityIndicatorView(activityIndicatorStyle: UIActivityIndicatorViewStyle.WhiteLarge)
【Color】
colorプロパティ
インジケーターの色を設定することができます。色を変更すると上記「Style」で選択した
「White」と「Gray」の効果は反映されなくなります。大きさは反映されます。
myAI.color = UIColor.redColor()
【Behavior】
◼︎Animating
startAnimating()メソッド、stopAnimating()メソッド
チェックを入れることでインジケーターがアニメーションします。チェックを外すとアニメーションされず静止状態になります。
myAI.startAnimating()
◼︎Hides When Stopped
hidesWhenStoppedプロパティ
チェックを入れることでインジケーターが止まっていて静止状態の時に自動的に非表示にします。
myAI.hidesWhenStopped = false
いかがだったでしょうか。設定できる項目自体は多くありませんね。
コードで記述する際の例も載せているのでstoryboard上でいじってみたり、コードを変更してみたり、
いろいろ試してみてください!
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載