Spring Frameworkを使ってみるということで前回、プロジェクトの作成と作成されたプロジェクトの実行を行いました。今回は、コントローラーを使って画面の遷移をしていきます。
Spring Framework連載記事 目次
【第一回】Spring Frameworkを使ってみる ~Spring Framework概要と準備~
【第二回】Spring Frameworkを使ってみる ~プロジェクト作成からビルドまで~
【第三回】Spring Frameworkを使ってみる ~サーバで実行~
【第四回】Spring Frameworkを使ってみる ~画面遷移~
【第五回】Spring Frameworkを使ってみる ~データ受け渡し~
【第六回】Spring Frameworkを使ってみる ~入力値チェック~
【第七回】Spring Frameworkを使ってみる ~データベースにアクセスする①~
【第八回】Spring Frameworkを使ってみる ~データベースにアクセスする②~
【第九回】Spring Frameworkを使ってみる ~データベースにアクセスする③~
【第十回】Spring Frameworkを使ってみる ~データベースにアクセスする④~
画面遷移の実装
初期画面(index.jsp)の編集
前回のプロジェクトで作成された「index.jsp」を下記のように書き換えます。
index.jsp
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%> <html> <head> <meta charset="utf-8"> <title>ログイン</title> </head> <body> <form action="login" method="post"> <div> <input type="submit" value="ログイン"> </div> </form> </body> </html>
編集した「index.jsp」ではログインボタンが押された際に、formをsubmitをしています。
送信先の情報としてactionに「login」、methodに「post」を指定します。
遷移先画面(top.jsp)の作成
遷移先の画面として「top.jsp」を作成していきます。
作成する場所は、「src\main\webapp\WEB-INF\view\top.jsp」です

「top.jsp」の処理は表示をするだけなので、下記のようにします。
top.jsp
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%> <html> <head> <meta charset="utf-8"> <title>トップ</title> </head> <body> ようこそ </body> </html>
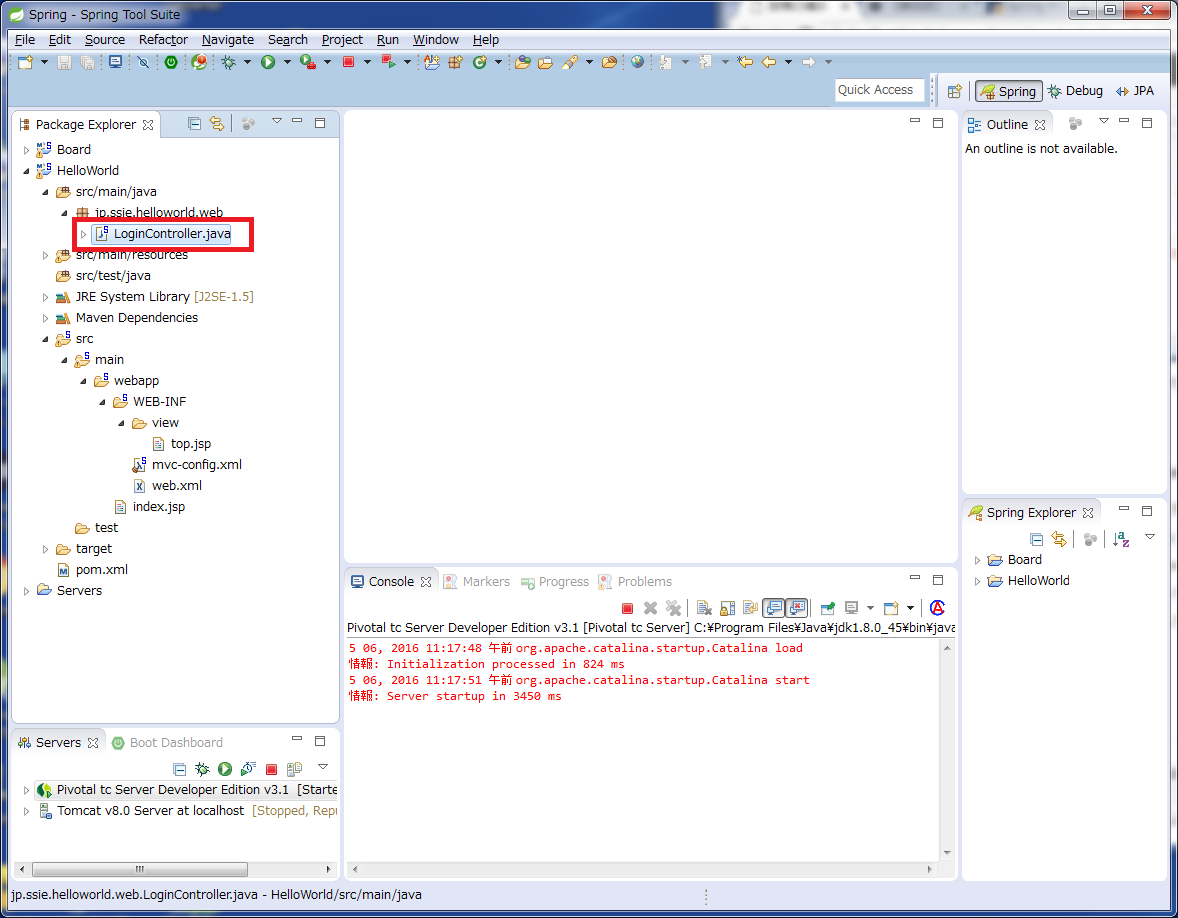
コントローラー(LoginController.java)の作成
「index.jsp」のactionで指定した「login」に対する処理を作成します。
Springでは、「@Controller」のアノテーションをつけることで、コントローラークラスとして読み込まれます。そのため、ここで作成するLoginControllerに「@Controller」をつけていきます。
また、その中で「@RequestMapping」のアノテーションにどのURLのときに呼ばれるメソッドかを記載していきます。今回は、「index.jsp」に「/login」へpostを行うactionを書いたのでにのでそれを記載していきます。
遷移先は、「top.jsp」になるので、「”top”」と書くことで「WEB-INF\view」の配下にある「top.jsp」に遷移することができます。これは、「mvc-config.xml」に元から記載されている「prefix」と「suffix」によってそこを見に行くようになっています。
LoginController.java
package jp.ssie.helloworld.web;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class LoginController {
@RequestMapping(value = "/login", method = RequestMethod.POST)
public String login(Model model) {
return "top";
}
}
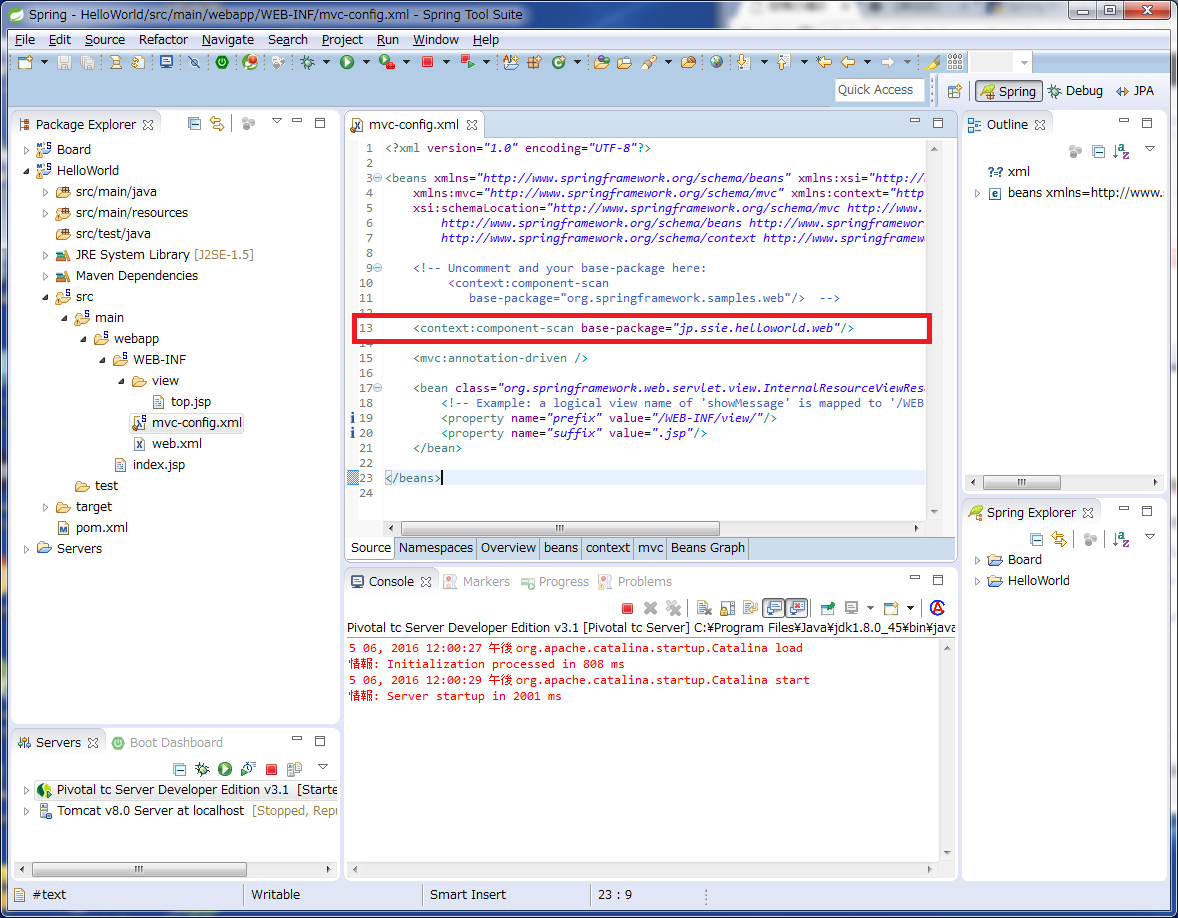
Controllerの場所の記載(mvc-config.xmlの編集)
先ほ作成した「LoginController」がどこにあるのかを記載する必要があります。
記載する場所は、「mvc-config.xml」に記載していきます。
「mvc-config.xml」に下記の一文を追加します。
<context:component-scan base-package=”jp.ssie.helloworld.web”/>
この記述でControllerが読み込まれます。
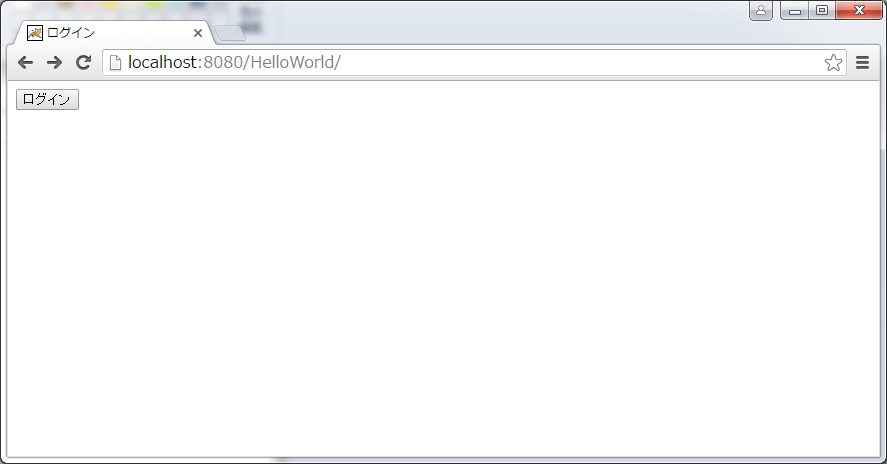
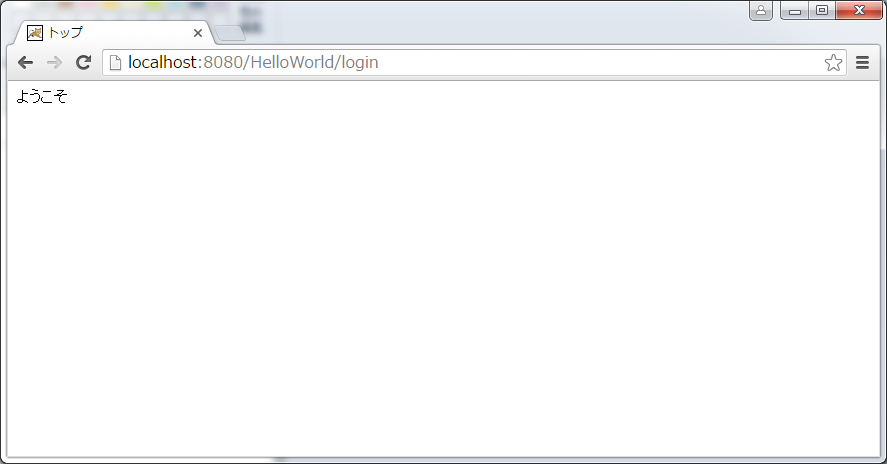
実行
サーバを起動し実行してみましょう。
コントローラーで処理を受け取って遷移することができました。
次回について
今回は画面の遷移を実装しました。次回は、画面間の値の受け渡しを行っていきます。