
Android Design Support libraryを使う (2)NavigationView
Android Design Support libraryはAndroid Support Library 22.2で公開された、
マテリアルデザインを実現するのに便利なコンポーネントのライブラリです。
そんなDesign Support libraryのコンポーネントの紹介と使い方の説明をしていきたいと思います。
導入方法は前回のこちらから。
本稿ではNavigationViewの使い方を紹介します。
NavigationView
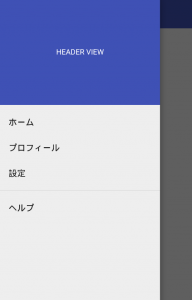
NavigationViewはGooglePlay等のGoogle謹製アプリライクなナビゲーションドロワーを
楽に実装できるようにしてくれるコンポーネントです。
ドロワーのレイアウトにListView用意してーのListViewにaddHeaderViewしてーのといった労力がなくなります。その上デザインのガイドラインに沿ったレイアウトでリストを作成してくれたりと至れりつくせりです。やったね。
なお本稿ではNavigationDrawer自体の扱いについては深堀りしないのでご了承ください。
ではNavigationViewの使い方を見ていきましょう。
下準備としてドロワーのヘッダー部のレイアウト、表示するメニューの定義ファイルを作成して置きます。
ヘッダーのレイアウトを作成します。
navigation_view_header_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="200dp"
android:padding="16dp"
android:background="@color/colorPrimary">
<!-- 表示したいView-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HEADER VIEW"
android:layout_centerInParent="true"
android:textColor="#FFFFFF"/>
</RelativeLayout>
メニューのリストを作成します。
res/menu/navigation_view_items.xmlを作成します。
navigation_view_items.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group
android:id="@+id/menu_first_group">
<item
android:id="@+id/menu_home"
android:title="ホーム" />
<item
android:id="@+id/menu_profile"
android:title="プロフィール" />
<item
android:id="@+id/menu_setting"
android:title="設定" />
</group>
<group
android:id="@+id/menu_second_group">
<item
android:id="@+id/menu_help"
android:title="ヘルプ" />
</group>
</menu>
<menu>タグの入れ子でほしいメニュー項目を<item>で並べます。
<group>タグで分割すると<group>間に分割線を引くことができます。(2番目の<group>にidを振らないと線が表示されないので注意です。)
下準備が出来たらメインのレイアウトを作成します。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawer_layout">
<!-- content部分-->
<!-- menu部分-->
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/navigation_view_header_layout"
app:menu="@menu/navigation_view_items" />
</android.support.v4.widget.DrawerLayout>
DrawerLayoutの中にNavigationViewを配置します。
先ほど作成したヘッダーのレイアウトをapp:headerLayoutに、メニューリストをapp:menuに指定します。
リスト選択イベント処理
メニューのリストアイテムをタップしたときのイベント処理実装は次のように
NavigationView.OnNavigationItemSelectedListenerインターフェースを実装してあげればOKです。
MainActivity.java
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawer;
private ActionBarDrawerToggle mDrawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
NavigationView navigationView = (NavigationView)findViewById(R.id.navigation_view);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
switch (menuItem.getItemId()){
case R.id.menu_home:
//処理
break;
case R.id.menu_profile:
break;
case R.id.menu_setting:
break;
case R.id.menu_help:
break;
default:
break;
}
return false;
}
});
}
以上、DesiginSupportLibraryのNavigationViewの使い方について説明しました。