AndroidのUIを作るうえで基本となる内容をまとめたいと思います。
Androidには基本的なレイアウトが用意されており、そのうちよく使うものが以下のレイアウトです。
- LinearLayout
- RelativeLayout
- FrameLayout
RelativeLayoutは子ビューの位置を他のビューに対して相対的に決定するレイアウトです。
RelativeLayoutをうまく使えば、LinearLayoutを用いてレイアウトを構成するのに比べてレイアウトの入れ子構造を減らす(階層を浅くする)ことができるため描画パフォーマンスをあげることができるとされています。
RelativeLayoutの子ビューが持つ属性は親を基準として位置を決定するものと、他の子ビューを基準として位置を決定するものの二種に大きくわけられます。
親を基準とした配置を行う属性
親を基準とした属性は以下のものがあります。
| android:layout_alignParentTop | ビューの上端を親レイアウトの上端とそろえる |
| android:layout_alignParentBottom | ビューの下端を親レイアウトの下端にそろえる |
| android:layout_alignParentLeft | ビューの左端を親レイアウトの左端にそろえる |
| android:layout_alignParentRight | ビューの右端を親レイアウトの右端にそろえる |
| android:layout_alignParentStart | ビューの始端を親レイアウトの始端にそろえる |
| android:layout_alignParentEnd | ビューの終端を親レイアウトの終端にそろえる |
| android:layout_centerHorizontal | ビューを親レイアウトの横方向中心に配置する |
| android:layout_centerVertical | ビューを親レイアウトの縦方向中心に配置する |
| android:layout_centerInParent | ビューを親レイアウトの横方向中心かつ縦方向中心に配置する |
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button_A"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"/>
</RelativeLayout>
他ビューを基準とした配置を行う属性
他のビューを基準とした属性は以下のものがあります。
| android:layout_above | ビューの下端を基準となるビューの上に配置する |
| android:layout_below | ビューの上端を基準となるビューの下に配置する |
| android:layout_toLeftOf | ビューの右端を基準となるビューの左に配置する |
| android:layout_toRightOf | ビューの左端を基準となるビューの右に配置する |
| android:layout_toStartOf | ビューの終端を基準となるビューの始端に配置する |
| android:layout_toEndOf | ビューの始端を基準となるビューの終端に配置する |
| android:layout_alignTop | ビューの上端を基準となるビューの上端とそろえる |
| android:layout_alignBottom | ビューの下端を基準となるビューの下端とそろえる |
| android:layout_alignLeft | ビューの左端を基準となるビューの左端とそろえる |
| android:layout_alignRight | ビューの右端を基準となるビューの右端とそろえる |
| android:layout_alignStart | ビューの始端を基準となるビューの始端とそろえる |
| android:layout_alignEnd | ビューの終端を基準となるビューの終端とそろえる |
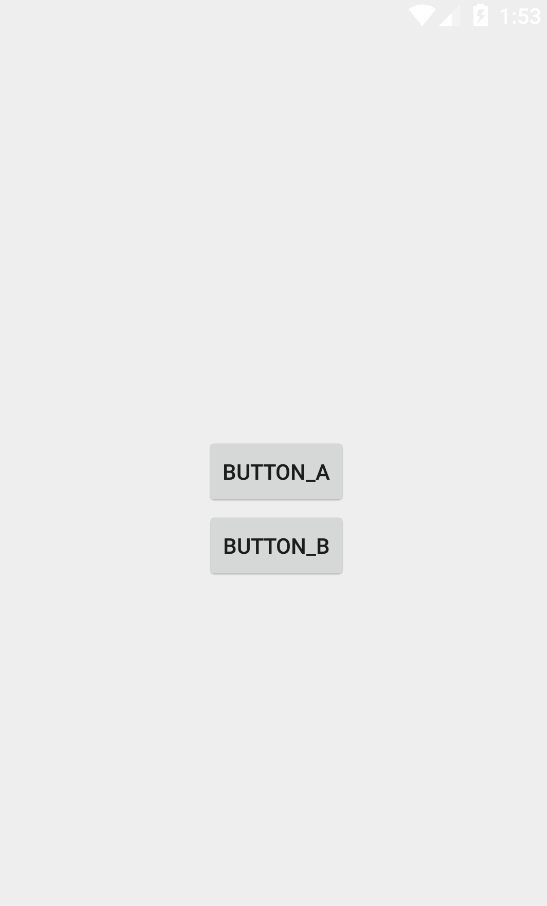
以下の例ではBUTTON_Bのlayout_below属性にBUTTON_AのIDを指定することで、BUTTON_Aの下側にBUTTON_Bが配置されるようにしています。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="button_A"
android:id="@+id/button_a"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button_a"
android:text="button_B"
android:layout_centerInParent="true"/>
</RelativeLayout>
RelativeLayoutの説明は以上です。
レイアウトのネストを減らして描画処理を軽くするためにも積極的に使っていきましょう。