
Swiftワンポイント学習 Auto Layout⑦Issuesメニューの使い方その1
それでは、今回からはIssuesメニューについてです。
このIssuesメニューでは今まで追加してきた制約によってstoryboard上と実際に表示される場所にズレなどが
生じた際に、自動で正しい位置にオブジェクトの位置を変更するなどといった調整ができます。

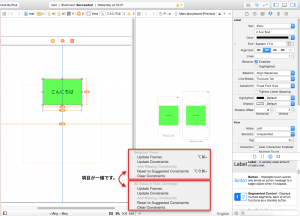
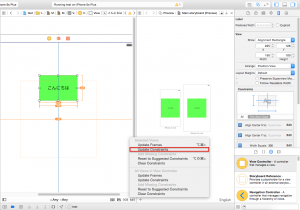
まず、このIssuesメニューをクリックして開いてみましょう。
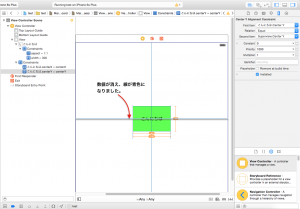
この画像では前回作成した正方形のラベルを使用しています。

Issuesメニューの項目を見てみると、上部分と下部分で大きく2つに分かれているのが確認できると思います。
そして、項目名も全く同じですね。上部分は選択しているオブジェクトに対してのみ選択した項目を適用し、
下部分はすべてのオブジェクトに対して選択した項目を適用します。1つに対してか、全体に対してかの違いですね。
では各項目についてみていきましょう。
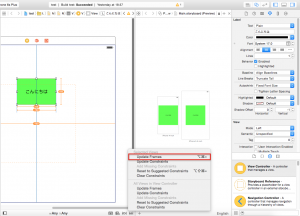
・Update Frames

storyboard上の座標やサイズと制約による座標やサイズが異なっている
場合に、制約に合わせてstoryboard上の位置を変更します。
では実際に試してみましょう。

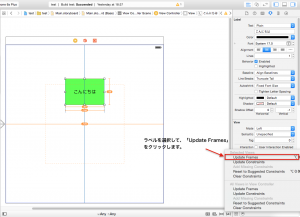
この状態から「Update Frames」をクリックすると、

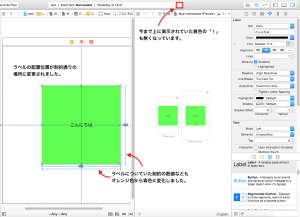
と、このようにstoryboard上のラベルの位置が制約通りの位置に変更されました。
今まで黄色の線によって補助線が表示されていましたが、すべて青色の線になっていますね。
・Update Constraints

storyboard上の座標やサイズと制約による座標やサイズが異なっている
場合に、storyboard上の位置に合わせて制約を変更します。
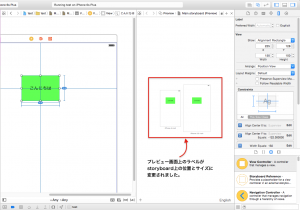
では、実際に「Update Constraints」をクリックしてみましょう。

するとstoryboard上の位置とサイズに合わせて制約が変化したのが確認できるかと思います。
そのため、プレビュー上に表示されるラベルの位置・サイズともに変更されましたね。
こちらの場合も黄色の線で補助線が表示されていましたが、すべて青色に変わっています。
「Update Frames」はstoryboard上の位置・サイズを制約に合わせる
「Update Constraints」は制約をStoryboard上の位置・サイズに合わせる
ということがわかりました。
・青色の線と黄色の線の違い
黄色の線で表示されている場合は、
storyboard上の配置と制約による配置がズレていることを表します。
青色の線で表示されている場合は、
storyboard上の配置と制約による配置が合致していることを表します。
「Update Frames」をクリックする前の状態で見ていきます。
上にある黄色の「!」をクリックするとナビゲータエリアにこのマークが現れる原因が
表示されると思います。また、ドキュメントアウトラインを表示させた状態にしましょう。

まずナビゲータエリアに表示されている内容を確認してみましょう。
「Frame for “こんにちは” will be different at run time」
と書かれています。これは「”こんにちは”のフレームが実行時に異なる可能性があります」
という注意メッセージになります。フレームとはオブジェクトのX座標、Y座標、横幅、縦幅を
ひっくるめたものです。storyboard上と制約にズレがある場合に表示されるのですね。
そのため、「Update Frames」などでズレを解消すると、自然とこのメッセージも表示されなくなります。
次に、storyboard上の補助線とその色・数値について確認します。
この場合も同様で黄色の線はstoryboard上と制約のズレを表します。
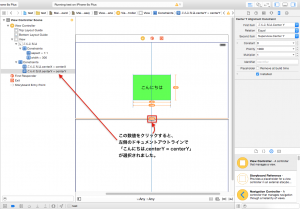
試しに、中央にある「-122」と書かれた数値をクリックしてみましょう。

すると、左側のドキュメントアウトラインの「こんにちは.centerY = centerY」が選択された
のが確認できるかと思います。前回ラベルを中央に配置するためにAlignメニュー内の「 Vertically in Container」を
選択して制約を追加したと思います。それがこの「こんにちは.centerY = centerY」に該当しているのですね。
つまり、ラベルの垂直方向の(Y座標の)中心位置と画面の垂直方向の中心位置を揃える制約が追加しているにも
関わらず、storyboard上ではズレて配置しているわけです。

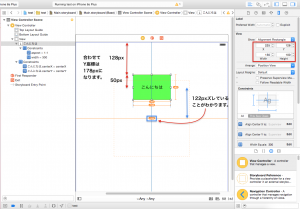
サイズインスペクタでラベルの位置とサイズから、ラベルの中心位置のY座標は178pxとなります。
この画面の中心位置のY座標は300pxですので、ちょうど122pxズレていることがわかりますね。
この画面に書かれている数値はstoryboardと制約がずれている際に、どれくらいズレているのかを表していたのですね。
では、このラベルをドラッグして水平方向の中心位置に揃えてみましょう。

数値が消え、線が青色になりましたね。これで水平方向の中心位置の制約とのズレが解消されたことになります。
「Width」や「Aspect Ratio」の制約のズレがありますのでまだ黄色の線が残っていますが、意味はすべて同じになります。
今回はこの辺りで終わりにしたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載









