ToggleButtonを使ってみました。
※はじめに
この記事はAndroidアプリの開発が、初心者であるという方のための記事です。
そのため、なるべく複雑な説明は避け、コピー&ペイストですぐに動くものをご紹介します。
JavaやAndroidを理解されている方で細かい説明が必要な方は、当ブログ内の連載記事である「Android Tips」をご覧ください。
今回はToggleButtonです。
Switchと機能としてはあまりかわりませんし、非常にわかりやすいです。。
サンプルコード
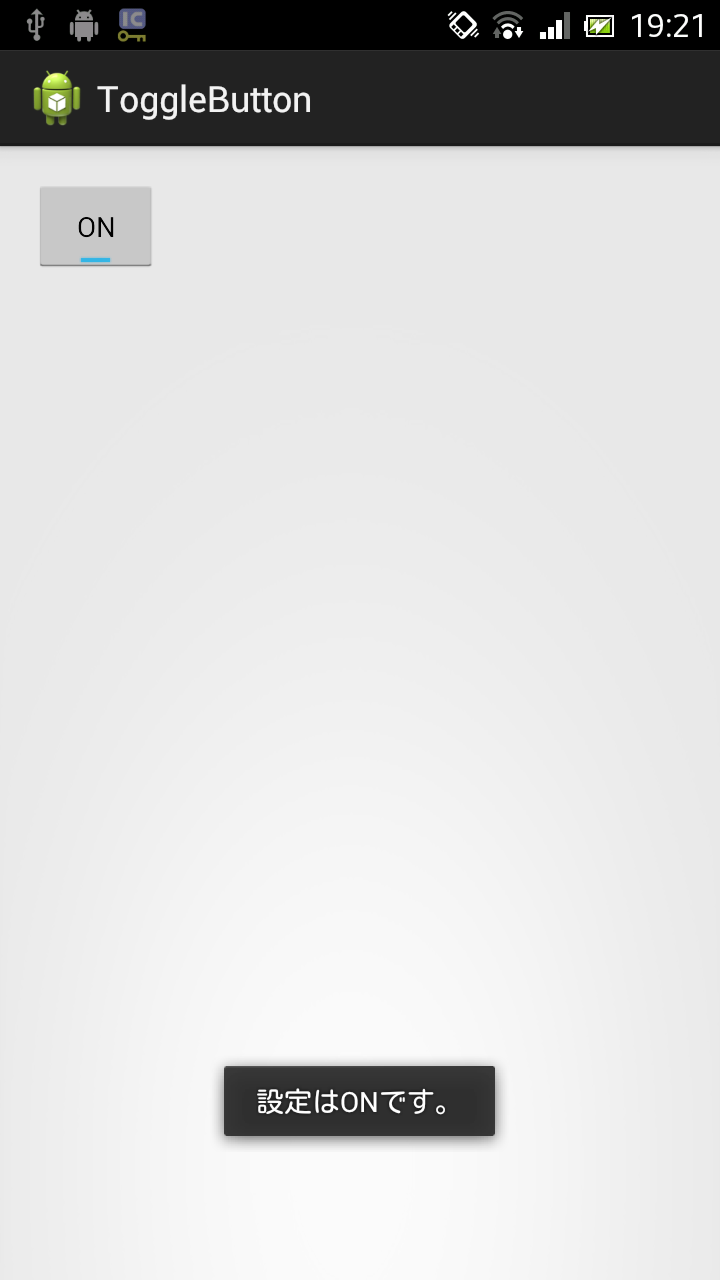
アプリ実行図
画面レイアウトファイル(activity_main.xml)
アプリの画面レイアウトファイルです。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ToggleButton
android:id="@+id/tb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:textOff="OFF"
android:textOn="ON" />
</RelativeLayout>
Activityファイル(MainActivity.java)
Activityファイルです。
package com.example.togglebutton;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ToggleButton tb = (ToggleButton) findViewById(R.id.tb);
tb.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// ToggleButtonのチェック状態による場合分け
if (isChecked == true) {
Toast.makeText(MainActivity.this, "設定はONです。",
Toast.LENGTH_SHORT).show();
} else if (isChecked == false) {
Toast.makeText(MainActivity.this, "設定はOFFです。",
Toast.LENGTH_SHORT).show();
}
}
});
}
}
以上でOKです。