OptionMenuを表示させるAndroidサンプルアプリです!
※はじめに
この記事はAndroidアプリの開発が、初心者であるという方のための記事です。
そのため、なるべく複雑な説明は避け、コピー&ペイストですぐに動くものをご紹介します。
JavaやAndroidを理解されている方で細かい説明が必要な方は、当ブログ内の連載記事である「Android Tips」をご覧ください。
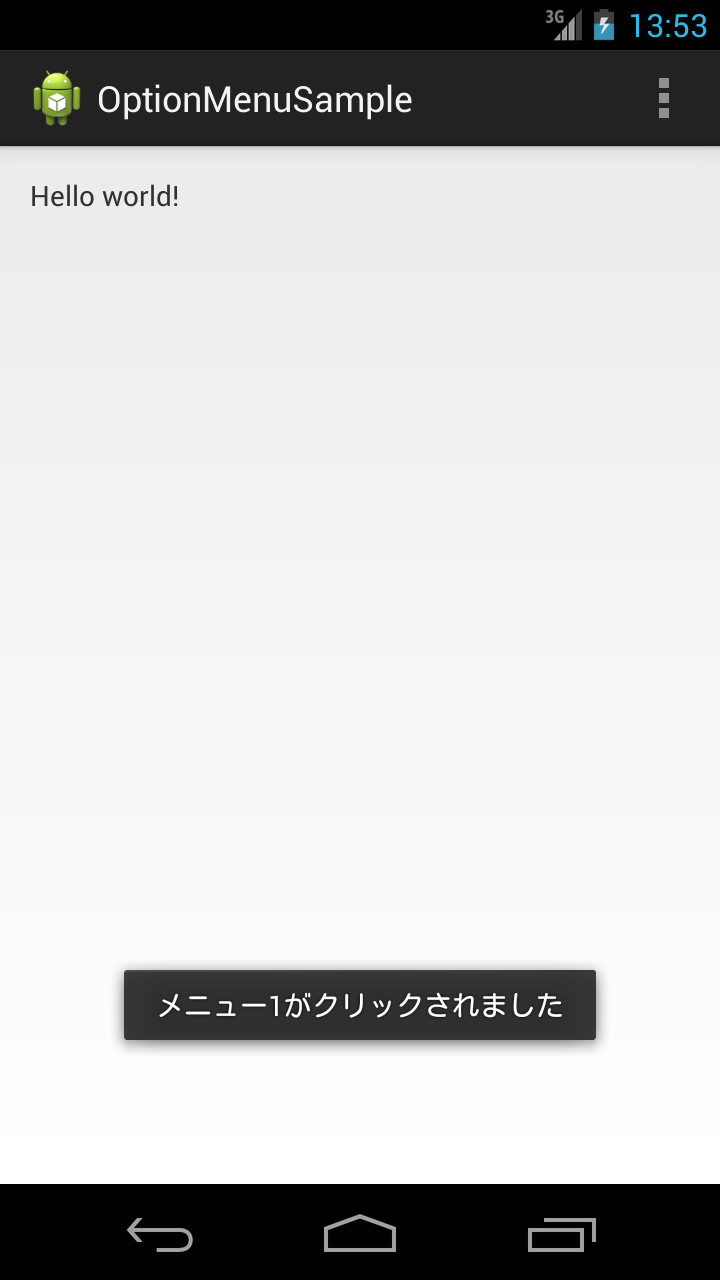
Androidのオプションメニューで、選択された項目をToastを使って表示します。
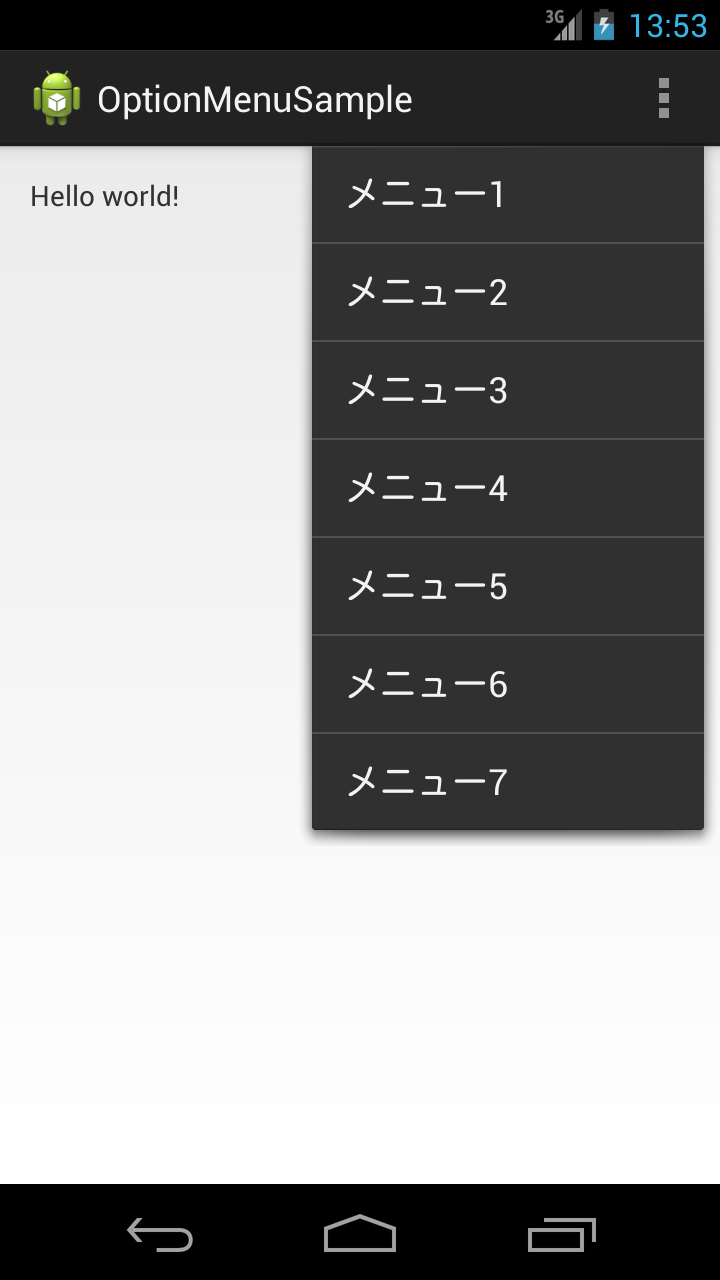
アプリ完成図
※Androidのウィジェットにより選択項目(ダイアログ)を表示

MainActivity.java
package com.example.optionmenu;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(0, 0, 0, "メニュー1").setIcon(R.drawable.ic_launcher);
menu.add(0, 10, 1, "メニュー2");
menu.add(0, 20, 2, "メニュー3");
menu.add(0, 30, 3, "メニュー4");
menu.add(0, 40, 4, "メニュー5");
menu.add(0, 50, 5, "メニュー6");
menu.add(0, 60, 6, "メニュー7");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case 0:
Toast.makeText(this, "メニュー1がクリックされました", Toast.LENGTH_LONG).show();
return true;
case 10:
Toast.makeText(this, "メニュー2がクリックされました", Toast.LENGTH_LONG).show();
return true;
default:
Toast.makeText(this, "オプションメニューがクリックされました", Toast.LENGTH_LONG).show();
return super.onOptionsItemSelected(item);
}
}
}
activity_main.xml
今回の画面の定義(activity_main.xml)はデフォルトのままです。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
これでOKです。