Visual Studio CodeでGit連携を行う方法を解説します。
Visual Studio Code
まずは簡単にVisual Studio Code(以下VSCode)について話しておきましょう。
VSCodeはMicrosoftによって開発されている、オープンソースのコードエディタです。
Windows、Mac、Linuxといったどのプラットフォームにも対応しており、
豊富な言語対応やシンタックスハイライト、デバッガ機能、コード補完など多くの機能を備えています。
そんなVisual Studio CodeですがGitも標準でサポートしています。
以下でVSCode上でのGitの基本的な扱い方を見ていきましょう。
なお、Git自体のインストールは済んでいる前提で進めます。
ローカルリポジトリの作成
まずはプロジェクトのフォルダをVSCodeで開いておきましょう。
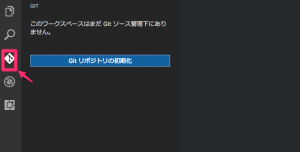
左端に5つアイコンが並んでいますが、上から3つ目のブランチのアイコンをクリックすると次のように表示されます。

「Gitリポジトリの初期化」ボタンを押して初期化を実行しましょう。
これでローカルリポジトリの作成は完了です。
なおプロジェクトのディレクトリで$ git initを実行しても同様なので、どちらでやっても良いでしょう。
コミットする
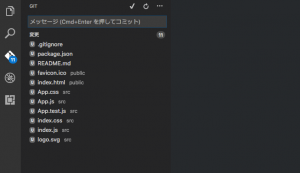
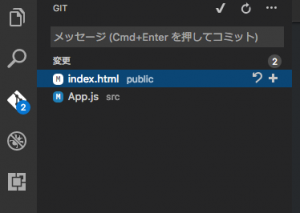
初期化が完了すると次のように未コミットのファイルが一覧で表示されます。

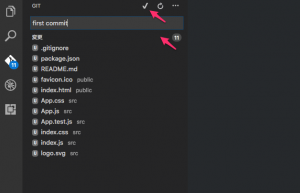
入力フォームにコミットメッセージを書き、チェックのマークをクリックする(またはMac:Cmd+Enter, Win:Ctrl+Enterを入力)とコミットが完了します。

コミットを元に戻す
誤ってコミットをしてしまいコミット前に戻したいときもGUIから対応できます。
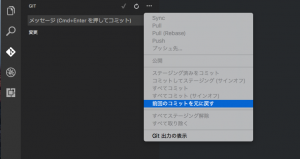
コミットボタンの2つ隣の3点メニューボタンをクリックして、
開いたメニューから「前回のコミットを元に戻す」を選択します。

ステージング
コミットするファイルを限定したいときはステージングを使いましょう。
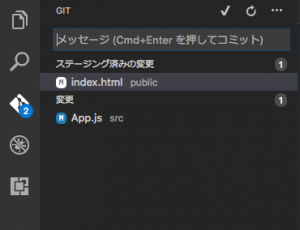
変更があるファイル名の右端にある+ボタンをクリックします。

当該ファイルがステージング済みの変更という領域に移ります。
そのファイルがステージに上がるので上記同様コミットを実行すると
対象ファイルだけコミットに含めることができます。

リモートリポジトリの設定
VSCodeには現在のところ、リモートリポジトリを設定するGUIは残念ながら提供していません。
素直にコマンドラインからgitコマンドを実行してあげましょう。
$ cd SampleProject $ git remote add origin [YOUR_REPOSITORY] $ git push -u origin master
プッシュする
上記のコマンドを実行しておくと後はVSCodeのGUI上からGUIベースでリモートリポジトリと連携させることができます。
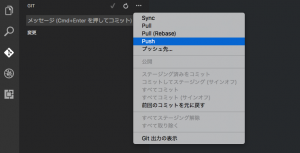
ローカルでコミットしたら3点ボタンからメニューを開き、プッシュを選択します。
これでローカルの変更がリモートリポジトリに反映されます。
プルについても同様です。
まとめ
VSCode上におけるGitの基本的な使い方を紹介しました。
高度にGit操作をサポートしているわけではないですが、変更差分の確認をはじめ扱いやすく、
いい感じではないでしょうか。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載