クロスプラットフォーム対応したモバイルアプリ開発フレームワークである
Ionic2を使ってサンプルアプリを作成します。
Ionicでモバイルアプリを作ろう!(1)概要・環境構築
Ionicでモバイルアプリを作ろう!(2)ツールの基本的な使い方を覚える
Ionicでモバイルアプリを作ろう!(3)ページの作成/ページ遷移
前回でページの作成が出来るようになったので今回はページに表示する情報を
ネットワーク越しに取得し画面に表示する流れを追ってみましょう。
REST APIから取得するモジュールの作製方法を解説します。
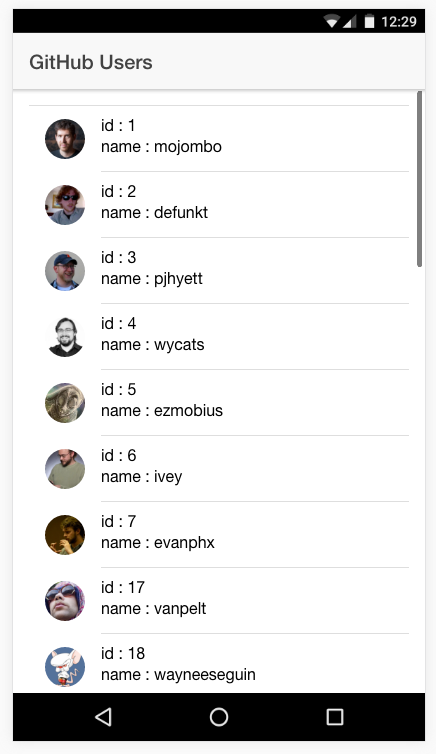
次のようなGitHubのユーザリストを取得して画面上に表示するアプリを作ってみたいと思います。

下準備
前回までのプロジェクトをそのまま使うと少々ごちゃごちゃしてきてしまうので
新たにblankテンプレートのプロジェクトを作成します。
$ ionic start GitHubDemo blank --v2 $ cd GitHubDemo
$ ionic serveで実行してみるとテキストが表示してあるだけのページが確認できます。
このプロジェクトに変更を加えていきます。
REST APIの確認
今回はGitHubのユーザリストを取得するAPI、’https://api.github.com/users’にGETリクエストを投げたいと思います。
次のようなレスポンスが帰ってきます.
[
{
“login”: “mojombo”,
“id”: 1,
“avatar_url”: “https://avatars.githubusercontent.com/u/1?v=3”,
“gravatar_id”: “”,
“url”: “https://api.github.com/users/mojombo”,
“html_url”: “https://github.com/mojombo”,
…
},
{
“login”: “defunkt”,
…
}.
…
]
せっかく静的な型付けなTypeScriptなのでデータ型を定義しておきましょう。
今回幾つかの値だけ表示できれば十分なので、User.tsを作成し、次のような型を宣言します。
export interface User {
login: string;
id: number;
avatar_url: string;
}
Provider作成
AngularにはDI(Dependency Injection)を実現する仕組みが用意されています。
2においてはインスタンスのInjectが可能なものをProvider(Service)といいます。
IonicにはProviderのテンプレートを作成するコマンドが用意されているのでそれを使いましょう。
$ ionic g provider github-users-service
処理が終わったら/src/providers/GitHubUsersService.tsが生成されていることを確認してください。
中を見てみると次のようなコードになっています。
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class GithubUsersService {
constructor(public http: Http) {
console.log('Hello GithubUsersService Provider');
}
}
@InjectableというDecorator(classなどに付加情報を加える構文)がポイントです。
この@Injectableの記述がServiceには必要となります。
またAngular2にはHTTPクライアント、HTTPクラスが用意されており、
HTTPのインスタンスはコンストラクタの引数として得ることができます。
つまりthis.httpでアクセスできるわけです。
このクラスにgetUsers()という関数を生やします。
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import { Observable } from 'rxjs/Rx';
import 'rxjs/add/operator/map';
import { User } from './User';
@Injectable()
export class GithubUsersService {
constructor(public http: Http) {
}
getUsers(): Observable<User[]>{
return this.http.get('https://api.github.com/users')
.map(res => <Array<User>>res.json());
}
}
レスポンスをjson()という関数でJSONに変換し、Userの配列にキャストしています。
RxのObservableでラップされた戻り値であることを明示的に書きたいのでObservableをimportしているのがポイント。
さて、Serviceをアプリ全体で用いるためにはapp.moduleで宣言する必要があります。
/src/app/app.module.tsを次のように変更します。
import { NgModule } from '@angular/core';
import { IonicApp, IonicModule } from 'ionic-angular';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { GithubUsersService } from '../providers/github-users-service';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
GithubUsersService
]
})
export class AppModule {}
以上でデータ取得の準備は完了です。
データ取得およびViewへの反映
HomePageに上のAPIで取得できるデータを表示します。
/src/pages/home/home.tsを次のように修正しましょう。
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { GithubUsersService } from '../../providers/github-users-service';
import { User } from '../../providers/User';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
users: User[];
constructor(public navCtrl: NavController, private githubUsersSevice: GithubUsersService) {
githubUsersSevice.getUsers()
.subscribe(users => {
this.users = users;
},
err => console.log(err),
() => {});
}
}
Angular2でServiceはコンストラクタの引数に加えることでDIが可能です。
関数getUsers()を呼びsubscribeのonNextコールバック関数の引数として受け取ったデータをプロパティに代入すればOKです。
HomePageのtemplateは次のようにしておきます。
<ion-header>
<ion-navbar>
<ion-title>
GitHub Users
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list>
<button ion-item *ngFor="let user of users">
<ion-avatar item-left>
<img [src]="user.avatar_url">
</ion-avatar>
<h2>id : {{ user.id }}</h2>
<h2>name : {{ user.login }}</h2>
</button>
</ion-list>
</ion-content>
ここまで出来たら実行してみてください。
$ ionic serve
まとめ
Ionic2を用いたアプリ内で、HTTP通信を行い結果を表示するサンプルアプリ作成の解説をしました。
Angular2が用意してくれている仕組みを使うことでとても簡単に実装できますね!
参考にしていただけると幸いです。










