目次
はじめに
本連載では、筆者が数ヶ月前から使用を始め、軽さ・使いやすさ・豊富な機能・高い生産性などから、 とってもお気に入りの 2D/3Dゲームエンジン「Godot」(発音は「ごどっと」ではなく「ごどー」に近い) について解説する。
必要な情報はすべて示すが、あまりも細かいことにこだわって本筋を忘れることがないようにし、 Godot でゲームアプリを開発する方法を具体的に示す。 ただし、筆者は Godot を触り始めてまだ数ヶ月で、3D機能についてはまだ勉強できてないし、 Godot はそもそも2Dが得意なので、当面は2D機能についてのみ解説することとする (Godot の公式ドキュメントにも、慣れるまでは2D機能のみを使うことが推奨される旨の記述があるんだからねっ)。
内容は基礎編と実践編に分け、同時並行(コルーチン?)的に解説していくことにする。
基礎編はやさしい入門で、 Godot のセットアップ・プロジェクト作成方法・おきまりの「Hello World」から始め、重要機能単位で Godot を順次解説していく。
応用編では、Godot を使って筆者が実際に開発したサンプルゲームをソースコードレベルで解説していく予定だ。
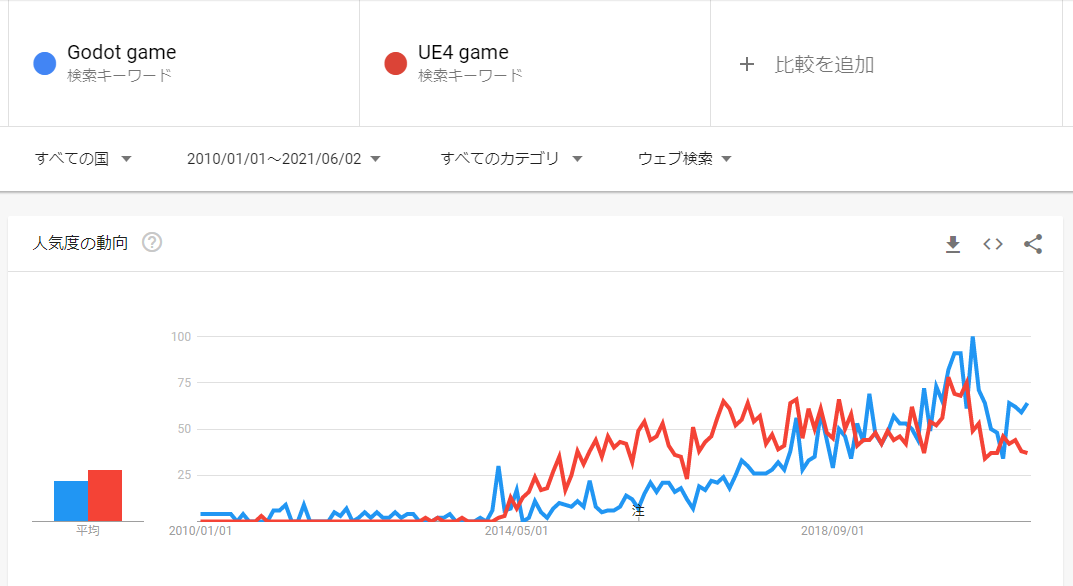
Godot はワールドワイドにはそこそこ有名で、使用者・情報も少なくない。 Google trends で、3Dゲームのプロ開発者に利用者が多い Unreal Engine と比較すると、 下図のように “UE4 game” と “Godot game” は同程度なほどだ(ただし “unreal engine game” と比較すると倍程度の開きがある)。

Godot とは
Godot は、2D/3Dゲーム開発がとっても楽ちんになるゲームエンジンだ。
Godot はクロスプラットフォームなゲームエンジンだ。クロスプラットフォームとはいろいろな環境向けアプリを開発することが出来るという意味だ。 具体的には Linux/Windows/macOS/Android/iOS/HTML5 向けのアプリ開発が可能だ。 PS5, Switch 向けも不可能ではないのだが、ライセンスの問題があり、標準では無理ということになってる。
また、開発環境的には Linux/Windows/macOS 版が用意されている(次章参照)。 しかも、Windows 環境で Linux 版アプリをエクスポートすることも可能というすぐれものだ。
Godot の公式サイトは https://godotengine.org/ だ。 公式サイトから Godot 開発環境をダウンロードできる(詳細は次章参照)。 また、(一部)日本語化された ドキュメント もあるぞ。
Godot 自身のソースコードは MIT ライセンスで、github で公開されている。 ちなみに、Godot は C++ で作られているぞ。
Godot 自身に不満がある場合は、ソースコードを自分で修正することも可能だ。 そしてそれをプルリクエストすれば、本家にマージされる可能性もないとは言えない。
Godot でのゲーム開発方法は Unity に似ている。 ゲームの構成要素となる各種ノード(オブジェクト)を画面に配置し、 マウスクリックなどのイベントを処理するスクリプトをノードにアタッチする形式だ。
スクリプト言語には、Python ライクなオリジナル言語である GDScript を使用する。 GDScript だけでなく、C# や(GDNative 経由で)C++ などでもスクリプトを記述することができるぞ。
セットアップ方法
はっきり言って、セットアップは超簡単だ。公式サイトからアーカイブをダウンロードし、それを解凍し、実行するだけだ。 以下、もう少し詳しく説明する。
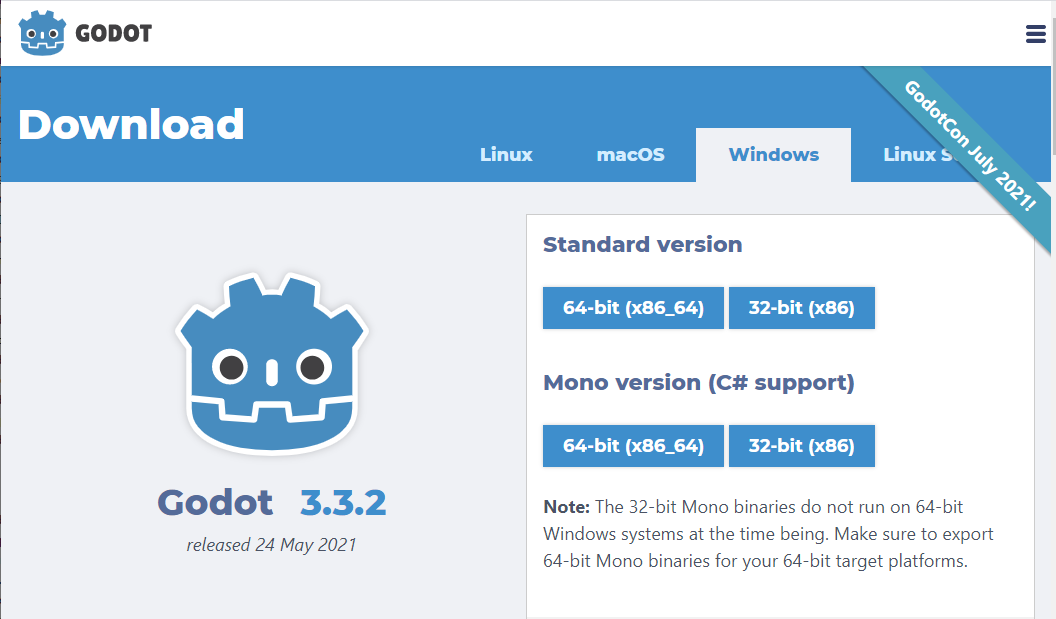
公式ダウンロードページ(下図にスクショを示す)は、https://godotengine.org/download)にある。

上部タブで開発環境(Linux/MacOS/Windows/Linux Server)を選ぶことが出来る。 さらに、Standard版(スクリプト言語として GDScript 使用)/Mono版(C# 使用)を選ぶことができ、 Linux, Windowsmac では 64bit/32bit版を選択することが出来る(macOS版では 64bitのみ)。
本連載では Windows、スタンダード、64bit を選択した。 公式ドキュメントにも記述があるが、GDScript は Godot ゲームエンジンと密接に統合されているので、 だまされたと思って、3日間は試してみればその良さがわかるはずだ。
最初に書いたように、セットアップは簡単で、ダウンロードしたものを解凍し、実行するだけだ。インストール作業は得に必要ない。 アーカイブサイズも v3.3.2 で 33.8MB と比較的小さいので、すぐに終わるはずだ。
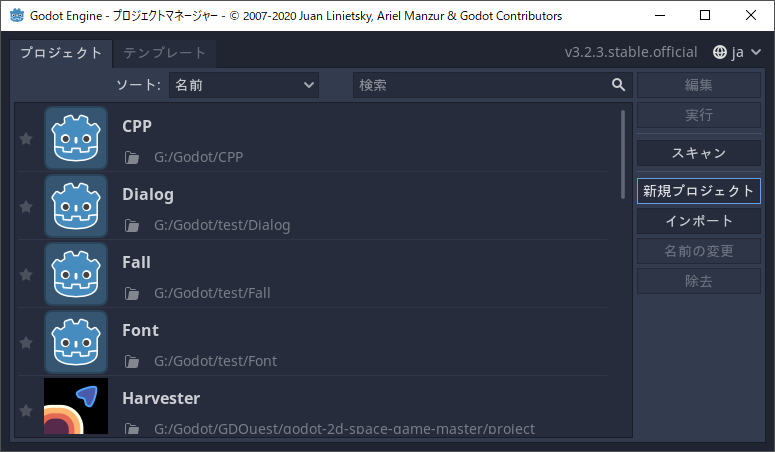
解凍した exe をエクスプローラでダブルクリックし、Godot を起動すると、下図のプロジェクトマネージャーが表示される。

このプロジェクトマネージャから、新規プロジェクトの作成・既存プロジェクトをオープンし、 内蔵の「エディタ」を開き編集することが可能だ。
なお、プロジェクトマネージャー上部には「テンプレート」タブがあり、 それを選ぶと色々なサンプル・デモプロジェクトをダウンロードし、実行や修正することができる。 本稿では、それらに関する説明は行わないが、いろいろ見てみると面白いはずだ。
新規プロジェクト作成方法
Godot を起動すると、前章最後に示したプロジェクトマネージャーが表示される。
新規プロジェクトを作成する場合は、右側のメニューの「新規プロジェクト」を選択する。
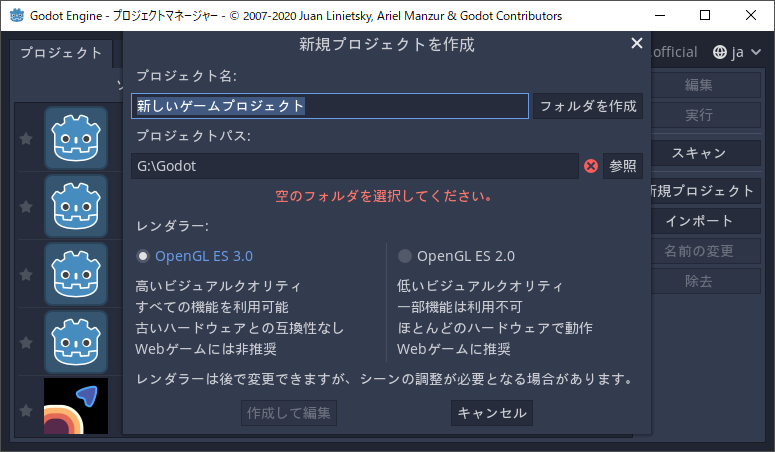
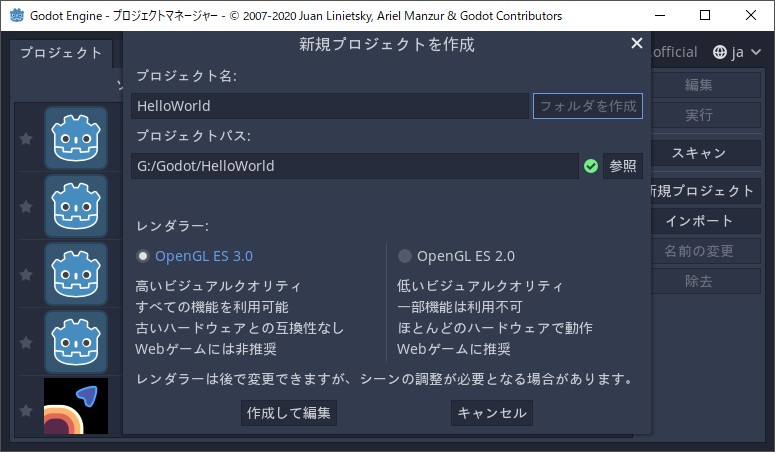
「新規プロジェクト」を選択すると下図の「新規プロジェクトを作成」ダイアログが表示される。

必要があれば、「プロジェクトパス:」右側の「参照」を押し、プロジェクトを作成するフォルダを選択する。
次に、「プロジェクト名:」の直下のエディットボックスにプロジェクト名を入力する。 そして、すぐ右の「フォルダを作成」を押し、新規プロジェクトのためのフォルダを作成する。
そうすると、下図のように、ダイアログ下部の「作成して編集」がイネーブルになる。

ここであわてて「作成して編集」を押す前に、ダイアログ中央あたりでレンダラーを選択する。 そこに説明があるように、web以外で高画質の方がよければ「OpenGL ES 3.0」を、 webアプリとしてエクスポートしたい場合は「OpenGL ES 2.0」を選択し、「作成して編集」を押す。
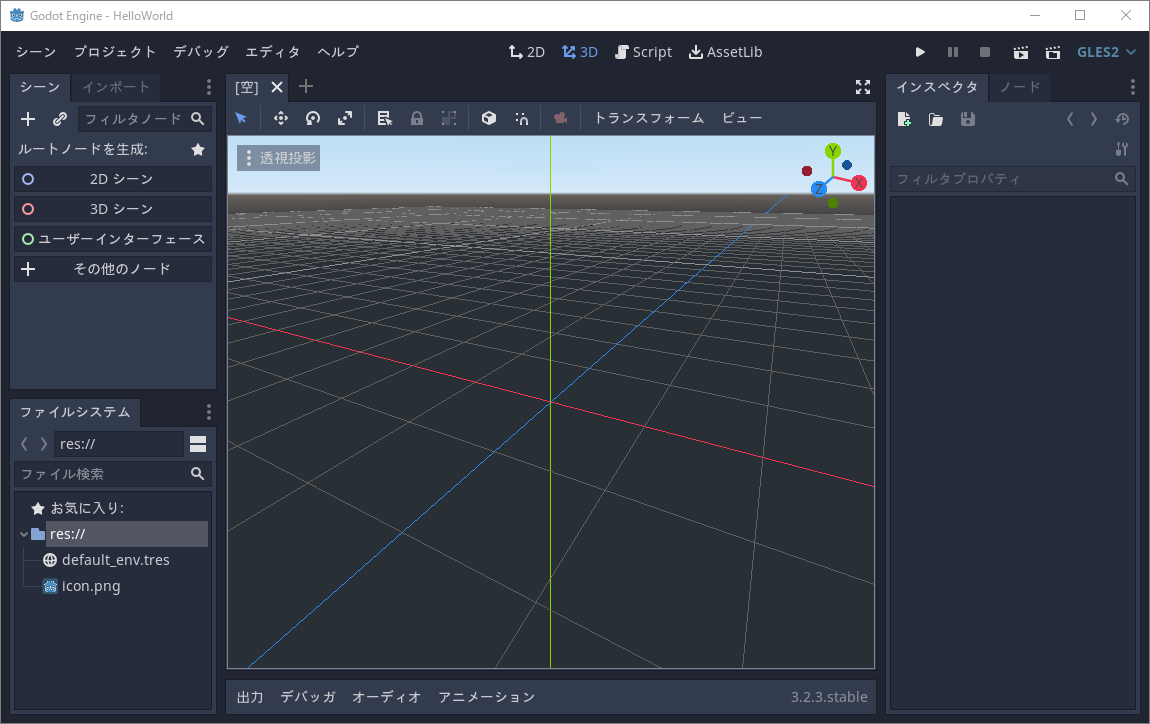
そうすると、新規プロジェクトが作成され、下図のように Godot のメイン画面である「エディタ」が起動される。

なお、プロジェクトパスのデフォルトを変更したい場合は、エディタ > エディタ設定… メニューから Default Project Path を変更するとよい。
TechProjin Godot入門 関連連載リンク
Godotで学ぶゲーム制作
さくさく理解するGodot入門 連載目次
標準C++ライブラリの活用でコーディング力UP!
「競技プログラミング風」標準C++ライブラリ 連載目次




