今回の内容
今回はスマートフォンを対象にゲームを作成した際に問題となる、
多端末対応、あるいは複数解像度への対応方法を紹介します。
※初めての方はこちらから
⇒ 【第1回記事】この連載について
課題の整理
スマートフォンをターゲットにしたゲームの場合、ある程度解像度が変わっても問題が無く表示されるよう気を配る必要があります。
これまで 16:9(縦:横)の解像度を想定してゲームを作成してきましたが、
実際のスマートフォンの解像度は様々で、記事執筆時点でおよそ 16:9 ~ 21:9 の縦横比の端末がメジャーとなっています。
21:9 の解像度で現在のゲームを確認した画面が以下になります。

16:9 に合わせて画面いっぱいを使う形で作成してきたので、これより縦長のアスペクト比で見ると左右が見切れてしまいます。
縦長の画面でも見切れることなく表示されるように調整を行います。
対応方法
今回は以下の方針で対応を進めます。
① 16:9 の時のカメラ位置を求める。
② 21:9 の時のカメラ位置を求める。
③ 両解像度でのカメラ位置の変化率を計算する。
④ 以下の式によって、端末の解像度に応じたカメラ位置を設定する。
カメラ位置 = ①のカメラ位置 + (端末のアスペクト比 – 1.78) * ③の変化率
※1.78というのは 16:9 を比率に置き換えた値です。
やや数学的ですが、ザックリとした説明をするならば、
基準解像度(16:9)と端末解像度のズレの分だけカメラ位置を補正する方針です。
では実際に計算していきます。
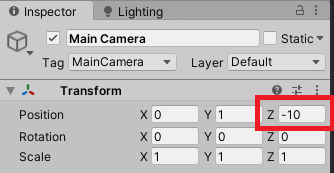
①16:9のときのカメラ位置
これは現在設定されている値で、以下の設定の位置です。

②21:9のときのカメラ位置
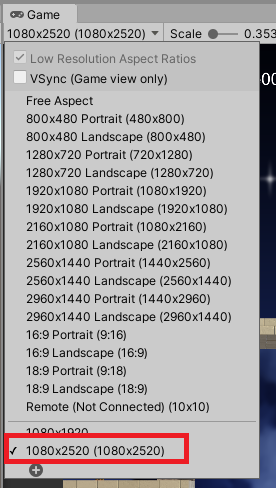
こちらは新規に調べる必要があり、まずはゲームビューの解像度を 1080×2520 に変更します。

(+ ボタンから設定を追加しています。)
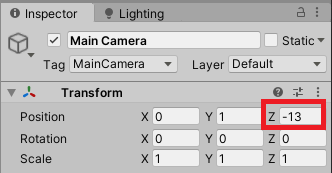
Main Cameraの位置を以下に設定すると、綺麗に表示されます。


※確認ができたら、Main Camera の位置は元に戻しておきましょう。
③カメラ位置の変化率を求める
①と②で得られた情報を整理すると以下の通りです。
| 解像度 | 比率 | カメラ位置(z軸) |
|---|---|---|
| 16:9 | 1.78 | -10 |
| 21:9 | 2.33 | -13 |
なお、今回はカメラ位置はz軸方向のみ考慮すればよいので、z方向の値のみ抽出しています。
これらの情報から変化率を計算すると、
変化率 = (-13 – (-10))/ (2.33 – 1.78)
= 5.45
となります。
④カメラ位置の計算
最後にカメラ位置を計算して設定するプログラムを作成します。
まずは CameraScript を作成して、以下を記述してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CameraScript : MonoBehaviour
{
void Start()
{
// 画面解像度を取得
float screenRate = (float)Screen.height / Screen.width;
if (screenRate > 1.78f)
{
// 16:9を超える場合は、位置を計算する
float diff = screenRate - 1.78f;
float distance = -10f + (-5.45f * diff);
Camera.main.transform.position = new Vector3(0, 1, distance);
}
else
{
// 16:9以下の解像度では位置は固定とする
Camera.main.transform.position = new Vector3(0, 1, -10f);
}
}
}
方針の所で記述した計算式を実行しているのが16行目です。
なお、16:9以下の解像度で固定の位置としたのは、
縦方向が見切れるのを防ぐための措置となります。
このスクリプトを各ステージの Main Camera にアタッチしてシーンを再生しましょう。
(カメラをプレハブ化しておくと良いですが、記事では割愛します。)
以下の通り、手動でカメラ位置を変更した時と同様に表示されれば成功です。

この他の解像度でも表示に問題が無い事を確認してみて下さい。
おわりに
今回はスマートフォンを想定して複数解像度への対応を行いました。
ゲームの仕様によって対応方法は異なってきますが、今回のようなケースにおける一例として参考にして頂ければと思います。
次回は、プロジェクトの容量軽減について紹介したいと思います!
連載目次リンク
関連する連載リンク
© Unity Technologies Japan/UCL




