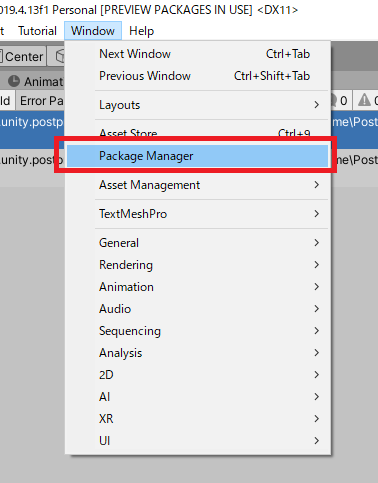
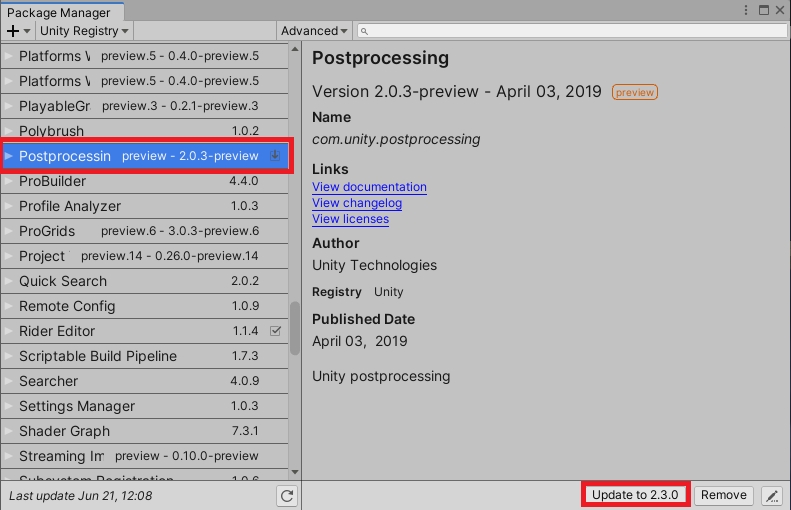
今回の内容
今回からドラゴンのアセットを適用していきます。
プロトタイプ段階では何だかよくわからないオブジェクトでしたが、ようやくドラゴンっぽい見た目になります。
※初めての方はこちらから
⇒ 【第1回記事】この連載について
アセットをインポートする
検索は「Dragon the Soul Eater and Dragon Boar」で検索すると見つかります。
検索は「Unity Particle Pack 5.x」で検索すると見つかります。
これらをインポートしておいてください。
※アセットのダウンロード・インポートは第15回の記事で説明しています。
ドラゴンを配置する
インポートしたドラゴンを配置していきたいと思います。
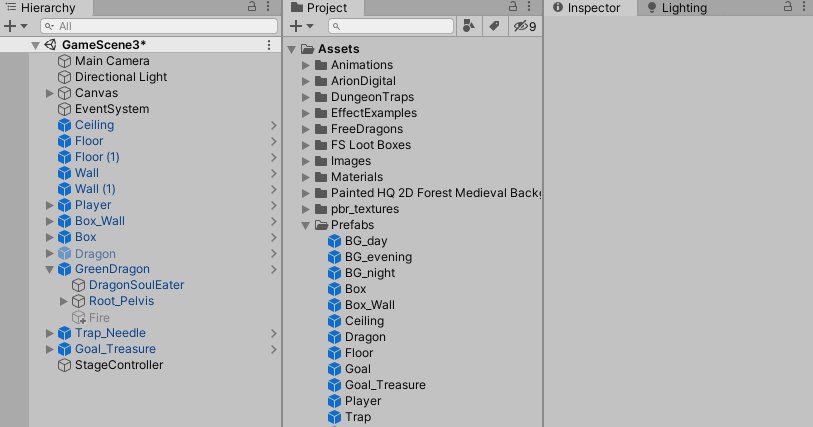
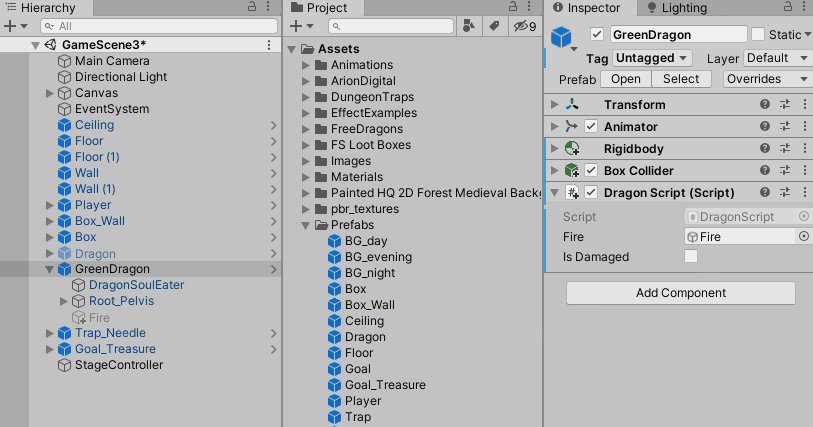
GameScene3 を開いて、以下をシーンに配置してください。
FreeDragons > Prefab > DragonSoulEaterPBR > DragonSoulEaterGreenPBR

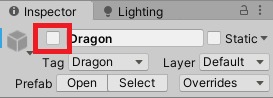
また、既存の Dragon は非表示にしておきましょう。(名前の横のチェックを外す)

細かい設定はこの後行っていきますが、まずは名前だけ「GreenDragon」に変更しておきましょう。

ドラゴンにコンポーネントを追加する
配置した GreenDragon にコンポーネントを追加していきます。
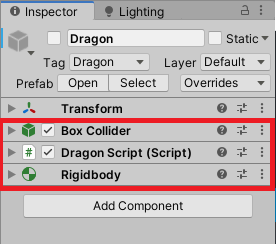
既存の Dragon に登録されている、Transform 以外の3つを追加します。

追加の方法は直接追加しても良いですが、今回はコピーの方法を使いたいと思います。
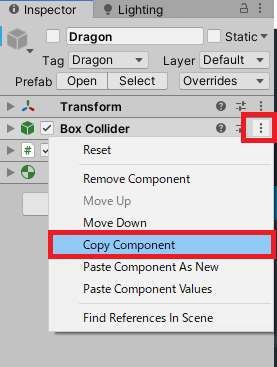
BoxCollider を例に操作すると、以下の手順です。
① Dragon の BoxCollider の「︙」をクリックし、Copy Component をクリック

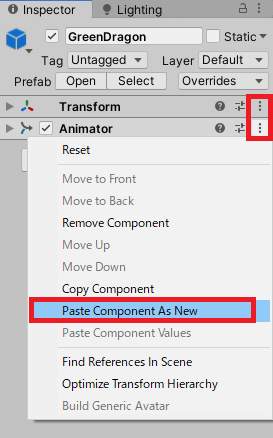
② GreenDragon のいずれかのコンポーネントの「︙」をクリックし、Paste Component As New をクリック

これで GreenDragon に BoxCollider が追加され、設定値もコピーされます。

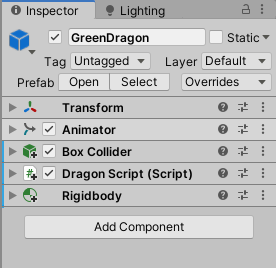
同様の手順で、Dragon から DragonScript と Rigidbody もコピーしておいてください。
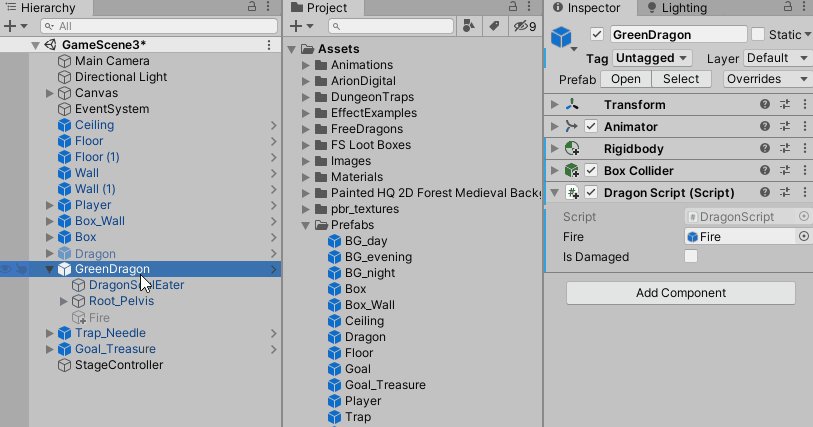
この時点で、GreenDragon のコンポーネントは以下の通りになります。

これで必要なコンポーネントは揃いましたが、設定値は調整が必要となるので、
次のセクションで対応していきます。
コンポーネントの調整
先ほど追加したコンポーネントの設定値を調整します。
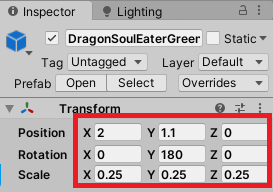
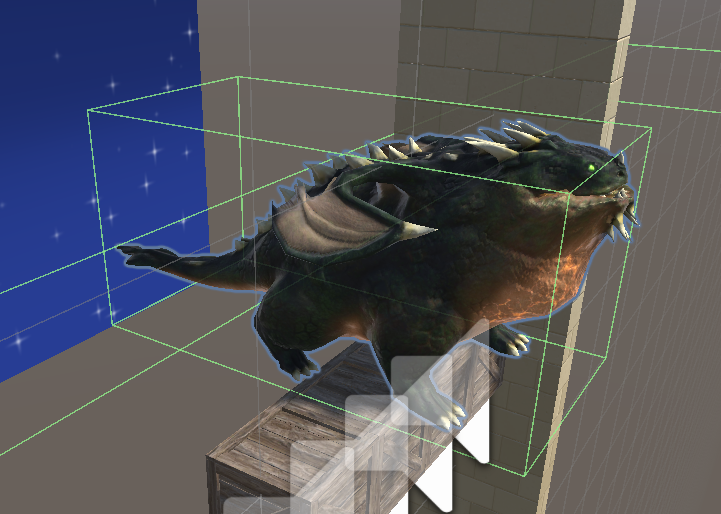
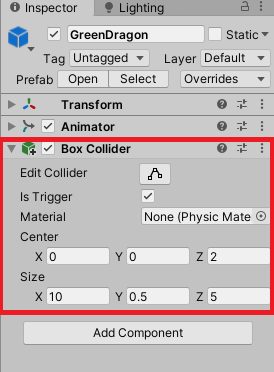
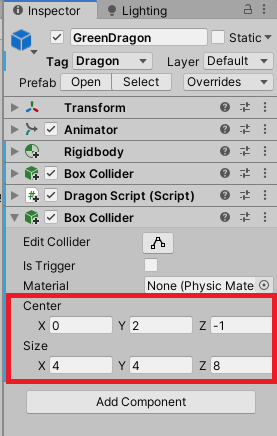
まず BoxCollider についてですが、以下画像の通りサイズが小さいことと、基準位置が足元になっています。

サイズについては、ドラゴンを配置した時にサイズ調整で Scale を 0.25 としたために、
プロトタイプ時点のコライダーの範囲より小さくなっています。
そのため対応としては、コライダーの範囲を4倍することとします。
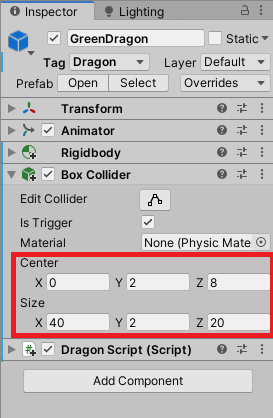
位置に関しては、中心位置の y軸を2, z軸を8 に設定します。

これで以下の通り、元のプロトタイプと同様の範囲となるはずです。

BoxCollider の調整についてはこれで完了となります。
次に、DragonScript の Fire についても調整が必要で、
コピーすると設定されているオブジェクトが、元の Dragon の Fire となっています。

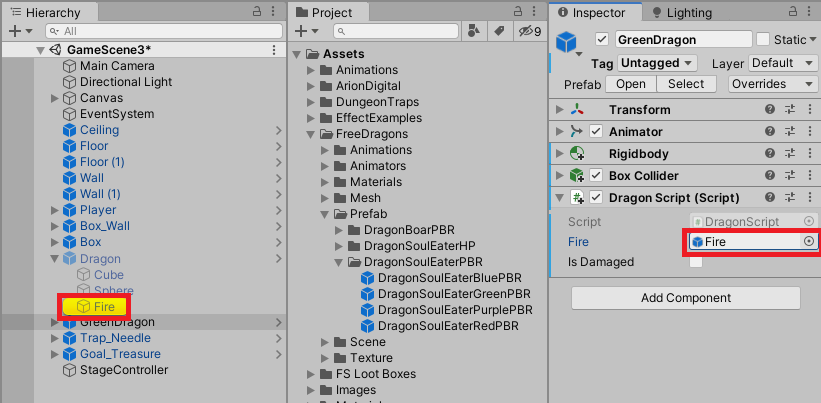
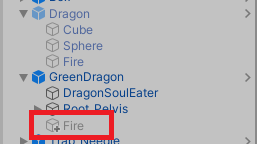
GreenDragon の下に Fire を配置してそれを設定するよう変更します。
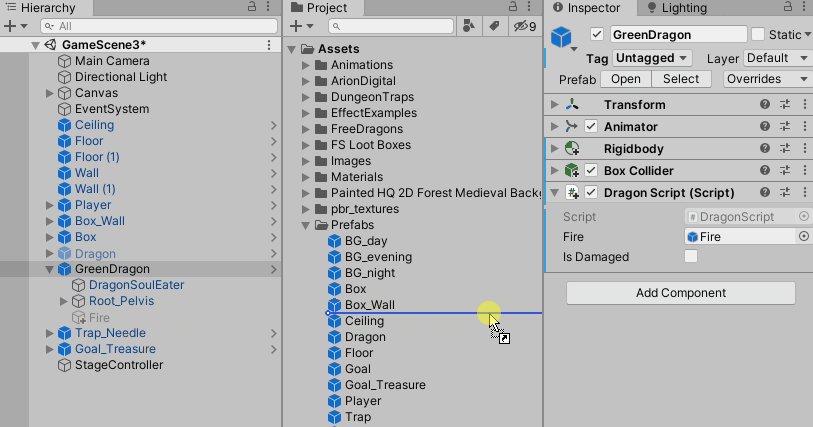
Dragon の Fire をコピーして、GreenDragon 直下に Fire をペーストしてください。

さらに、DragonScript の Fire の箇所にドラッグ&ドロップしましょう。

これで、DragonScript に関する調整も完了となります。
以上が追加した3つのコンポーネントに関する調整内容です。
タグの設定とコライダーの追加
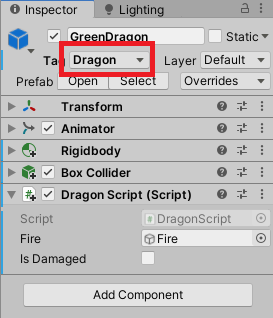
最後にタグの設定とコライダーの追加を行います。
タグについては、Dragon を設定してください。

次にコライダーですが、先ほどのセクションで追加した BoxCollider はプレイヤー検知用のコライダーで、
IsTrigger が設定されていました。
ここで追加したいのは、ドラゴンの当たり判定用のコライダー(IsTriggerではない)になります。
プロトタイプの時は子要素の Cube のコライダーがその役割を果たしていましたが、
今回は親である GreenDragon に直接 BoxCollider を追加します。
Add Component から BoxCollider を追加して、以下の設定として下さい。

ここまでで一旦ある程度の置き換えが完了となるので、シーンを再生してみましょう。
以下2点が確認できればOKです。
・プレイヤーが視界に入ると炎を吐く事
・ドラゴンが針に触れると消滅する事

ちなみにアニメーションはまだ調整しておらず、しばらく放置しているとドラゴンが勝手に動作を始めます。
こちらは次回以降調整するので、今は気にしないでください。
おわりに
今回の実装はここまでとします。
まずはドラゴンの本体部分の置き換えを行いました。
まだアニメーションの設定など細部は調整していないのでそれは改めて行うこととします。
次回は今回は使わなかったもう一つのアセットを使って、ドラゴンが吐き出す炎の置き換えを行いたいと思います!
連載目次リンク
関連する連載リンク
© Unity Technologies Japan/UCL