[html highlight=”11,21,29,39,65″]
<main class="contents">
<section class="container-fluid">
<header>
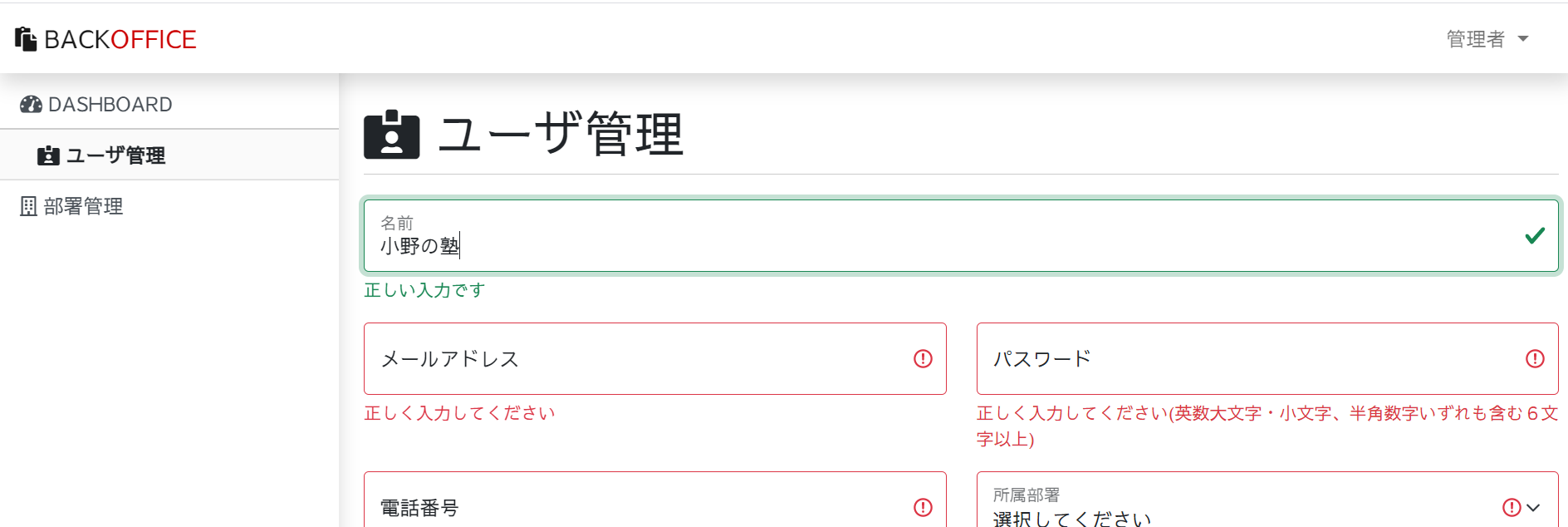
<h1><i class="fas fa-id-card-alt"></i> ユーザ管理</h1>
</header>
<form class="needs-validation" novalidate>
<div class="row">
<div class="col-lg mb-3">
<div class="form-floating">
<input type="text" class="form-control" id="name" placeholder="名前を入力してください。" pattern=".{2,}" required>
<label for="name">名前</label>
<div class="valid-feedback">正しい入力です</div>
<div class="invalid-feedback">正しく入力してください</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<div class="form-floating">
<input type="email" class="form-control" id="mail" placeholder="メールアドレスを入力してください。" required>
<label for="mail">メールアドレス</label>
<div class="valid-feedback">正しい入力です</div>
<div class="invalid-feedback">正しく入力してください</div>
</div>
</div>
<div class="col-lg mb-3">
<div class="form-floating">
<input type="password" class="form-control" id="passwd" placeholder="パスワードを入力してください。" pattern="(?=.*?[a-z])(?=.*?[A-Z])(?=.*?\d)[a-zA-Z\d]{6,}" required>
<label for="passwd">パスワード</label>
<div class="valid-feedback">正しい入力です</div>
<div class="invalid-feedback">正しく入力してください(英数大文字・小文字、半角数字いずれも含む6文字以上)</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<div class="form-floating">
<input type="tel" class="form-control" id="phone" placeholder="電話番号を入力してください。" pattern="\d{2,4}-?\d{3,4}-?\d{3,4}" required>
<label for="phone">電話番号</label>
<div class="valid-feedback">正しい入力です</div>
<div class="invalid-feedback">正しく入力してください</div>
</div>
</div>
<div class="col-lg mb-3">
<div class="form-floating">
<select class="form-select" id="dept" required>
<option value="">選択してください</option>
<option value="1">経理</option>
<option value="2">人事</option>
<option value="3">総務</option>
<option value="4">営業第1課</option>
<option value="5">営業第2課</option>
<option value="6">営業第3課</option>
</select>
<label for="dept">所属部署</label>
<div class="valid-feedback">正しい入力です</div>
<div class="invalid-feedback">正しく入力してください</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<div class="form-floating">
<input type="text" class="form-control" id="address" placeholder="住所を入力してください。" pattern=".{5,}" required>
<label for="address">住所</label>
<div class="valid-feedback">正しい入力です</div>
<div class="invalid-feedback">正しく入力してください</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<button class="btn btn-success"><i class="far fa-check-circle"></i> 登録</button>
</div>
</div>
</form>
</section>
</main>
[/html]