小さな管理機能を作ってみよう 第11話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
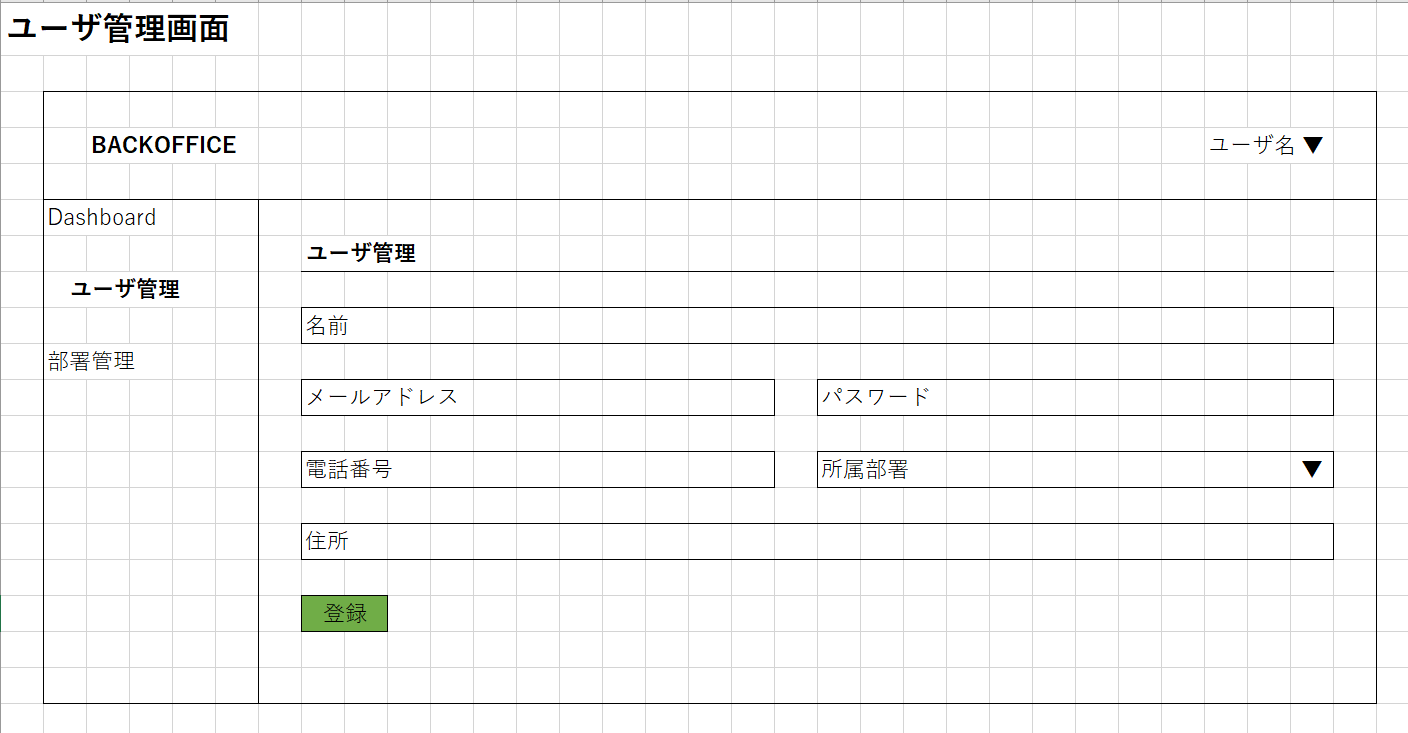
ユーザ管理 編集画面
早速構築していきたいと思います。
まずは、FORM要素を追加し、Floating labels(フローティングラベル)の最初のサンプルをコピーしていきます。
<section class="container-fluid">
<header>
<h1><i class="fas fa-id-card-alt"></i> ユーザ管理</h1>
</header>
<form>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">Password</label>
</div>
</form>
</section>
</main>
[/html]
Gridで段組みを作成していき、2段目まで作成していきます。
レスポンシブの画面切替は、lg の横幅を基準としていますので、.col-* は lg を利用していきます。
Gridで、行は .row 、セル(項目)は、.col で表します。.col は12分割されていることを覚えておきましょう。
また、行の間隔は、.mb-3 を利用して、スペースを空けていきます。
idで指定している部分が、labelと紐づきますので、id、typeなど修正します。
placeholder は、未入力時に出力されるわけではないのですが、属性の指定がないとフローティングラベルが表示されない為、必ず指定して下さい。(内容は、空でなければ、なんでも良いです)
<section class="container-fluid">
<header>
<h1><i class="fas fa-id-card-alt"></i> ユーザ管理</h1>
</header>
<form>
<div class="row">
<div class="col-lg mb-3">
<div class="form-floating">
<input type="text" class="form-control" id="name" placeholder="名前を入力してください。">
<label for="name">名前</label>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<div class="form-floating">
<input type="email" class="form-control" id="mail" placeholder="メールアドレスを入力してください。">
<label for="mail">メールアドレス</label>
</div>
</div>
<div class="col-lg mb-3">
<div class="form-floating">
<input type="password" class="form-control" id="passwd" placeholder="パスワードを入力してください。">
<label for="passwd">パスワード</label>
</div>
</div>
</div>
</form>
</section>
</main>
[/html]
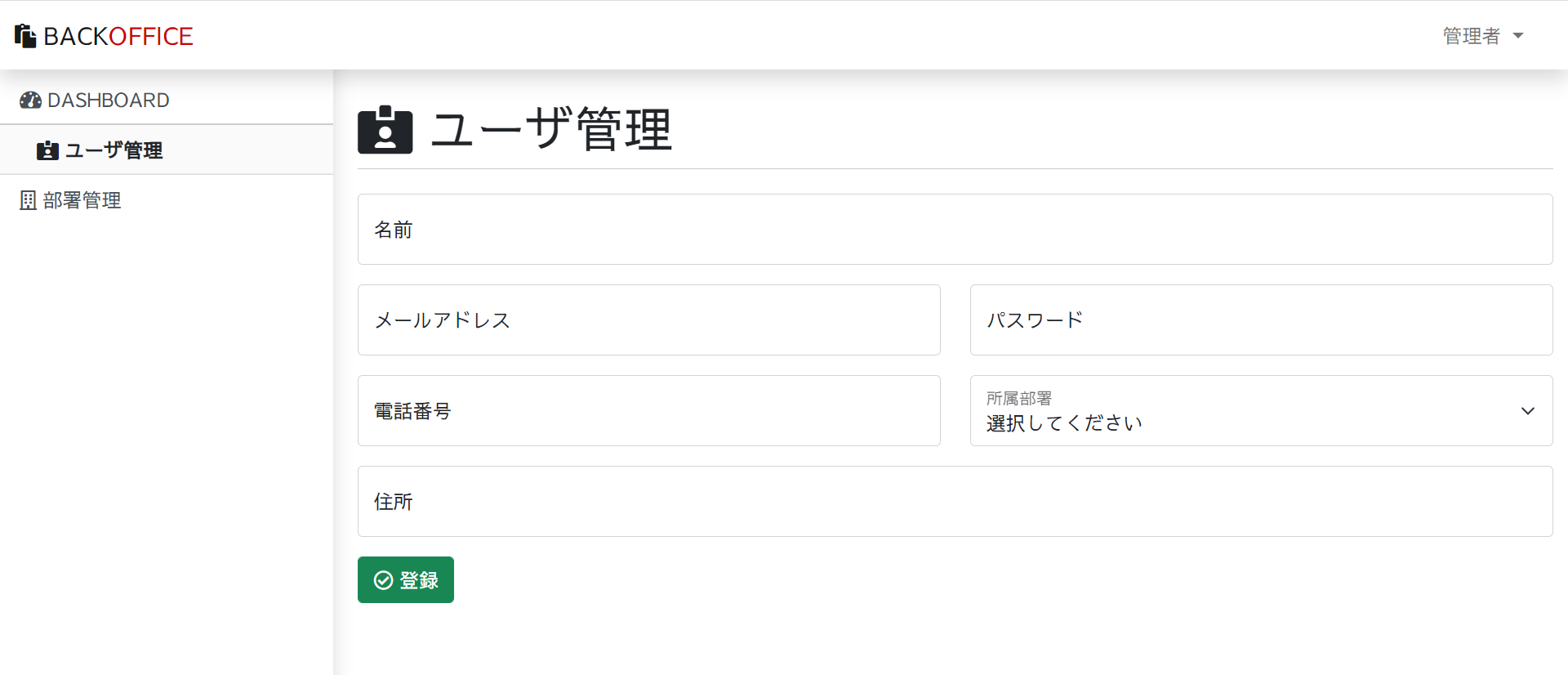
上手く表示されていることを確認できたので、その下の段も作成していきます。
<section class="container-fluid">
<header>
<h1><i class="fas fa-id-card-alt"></i> ユーザ管理</h1>
</header>
<form>
<div class="row">
<div class="col-lg mb-3">
<div class="form-floating">
<input type="text" class="form-control" id="name" placeholder="名前を入力してください。">
<label for="name">名前</label>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<div class="form-floating">
<input type="email" class="form-control" id="mail" placeholder="メールアドレスを入力してください。">
<label for="mail">メールアドレス</label>
</div>
</div>
<div class="col-lg mb-3">
<div class="form-floating">
<input type="password" class="form-control" id="passwd" placeholder="パスワードを入力してください。">
<label for="passwd">パスワード</label>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<div class="form-floating">
<input type="tel" class="form-control" id="phone" placeholder="電話番号を入力してください。">
<label for="phone">電話番号</label>
</div>
</div>
<div class="col-lg mb-3">
<div class="form-floating">
<select class="form-select" id="dept">
<option value="">選択してください</option>
<option value="1">経理</option>
<option value="2">人事</option>
<option value="3">総務</option>
<option value="4">営業第1課</option>
<option value="5">営業第2課</option>
<option value="6">営業第3課</option>
</select>
<label for="dept">所属部署</label>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<div class="form-floating">
<input type="text" class="form-control" id="address" placeholder="住所を入力してください。">
<label for="address">住所</label>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<button class="btn btn-success"><i class="far fa-check-circle"></i> 登録</button>
</div>
</div>
</form>
</section>
</main>
[/html]
LABEL要素がINPUT要素の下にきているのが不満ですね。入れ替えるとフローティングしなくなりますので、注意してください。
既存のHTMLをフローティングにする場合は、LABEL要素を入れ替える必要があることを覚えておきましょう。
次回は、Validationの部分を実装していきたいと思います。