今回の内容
今回は背景のアセットを適用していきます。
※初めての方はこちらから
⇒ 【第1回記事】この連載について
背景のアセットをインポートする
検索は「Painted HQ 2D Forest Medieval Background」で検索すると見つかります。
※アセットのダウンロード・インポートは第15回の記事で説明しています。
GameScene1 の背景を変更する
インポートしたアセットを適用していきます。
このアセットには「朝」「夕」「夜」の3種類の画像が含まれているので、
GameScene1 は「朝」
GameScene2 は「夕」
GameScene3 は「夜」
となるように設定していきたいと思います。
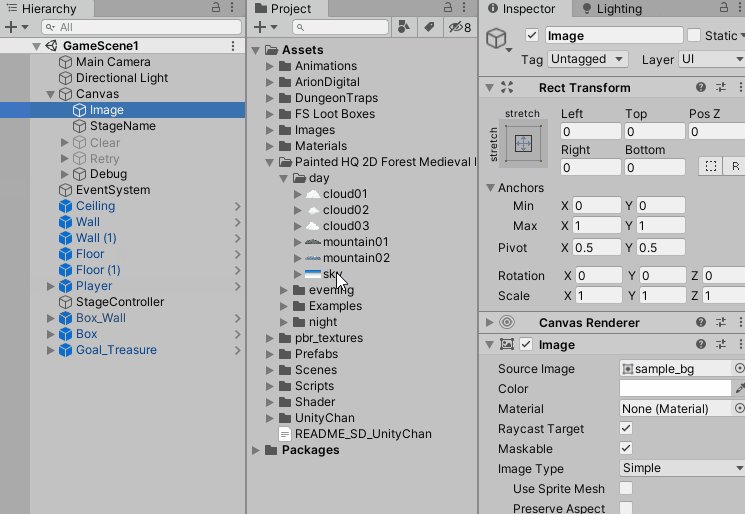
まずは GameScene1 を開いて、以前に作成した水色の背景を置き換えます。
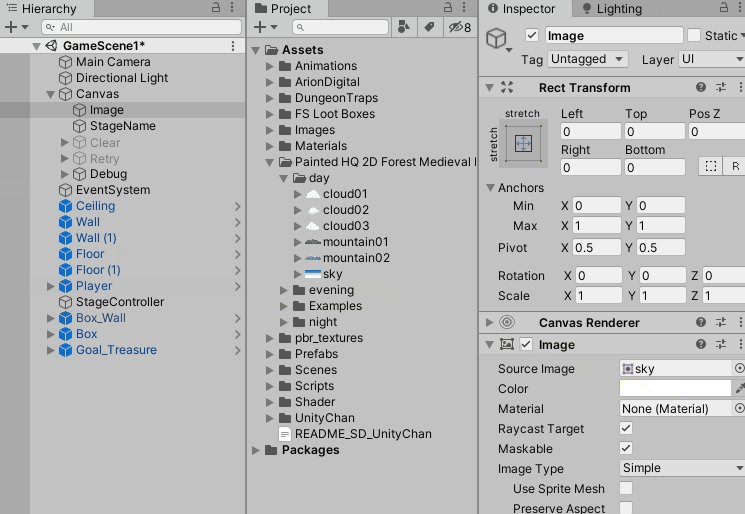
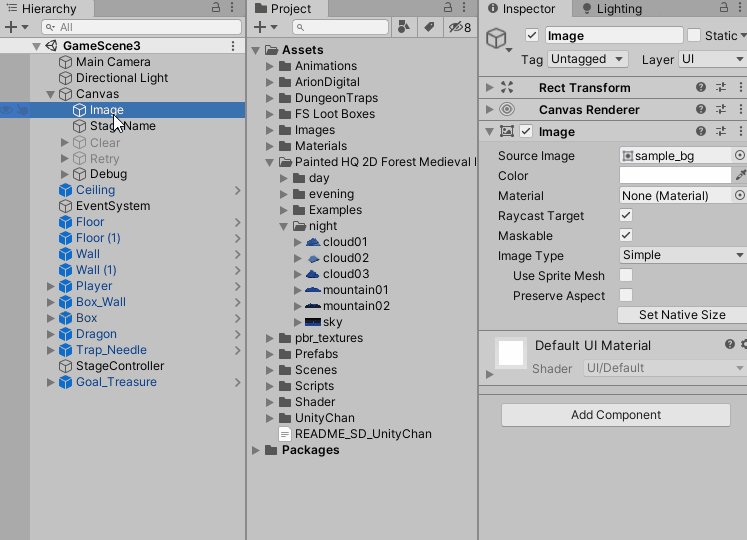
Canvas > Image の Source Image を、ダウンロードしたアセットの中にある、
Painted HQ 2D Forest Medieval Background > day > sky で置き換えます。

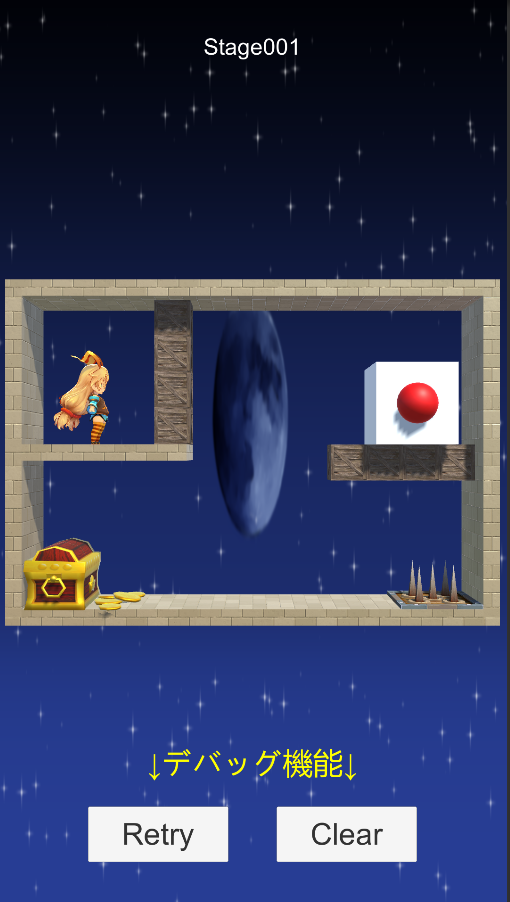
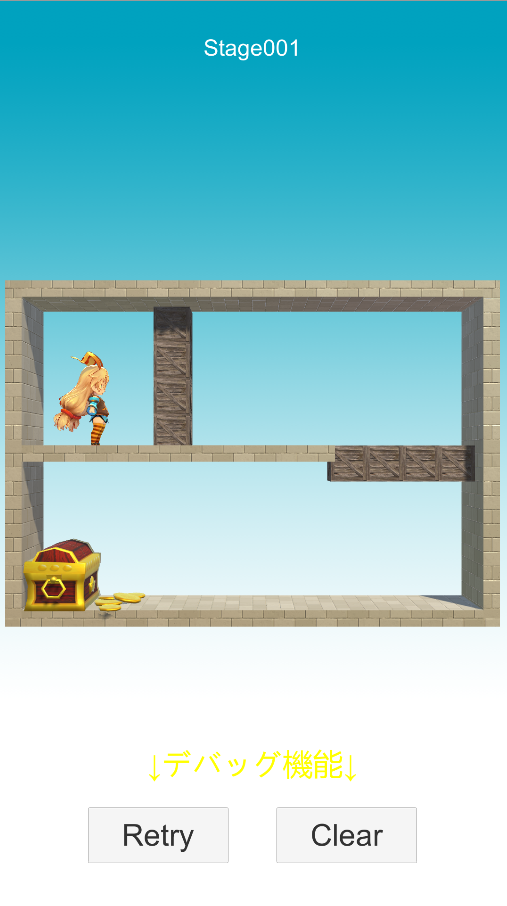
以下のような表示になり、特に違和感も無いのでこれで問題無さそうです。

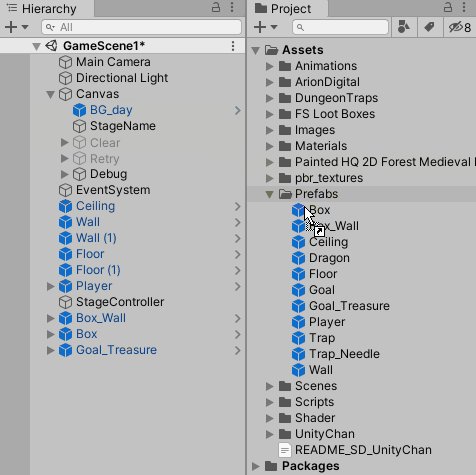
今回は3ステージしかありませんが、今後この背景を使ったステージを増やすことを想定してプレハブ化しておきます。
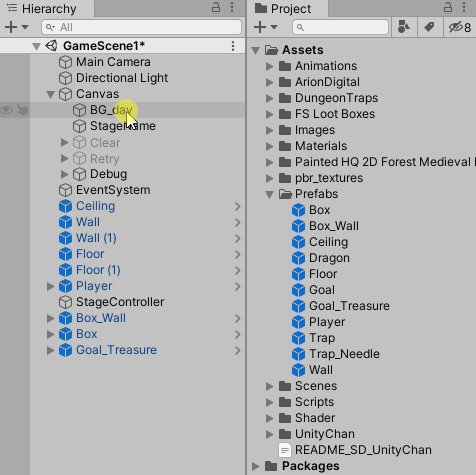
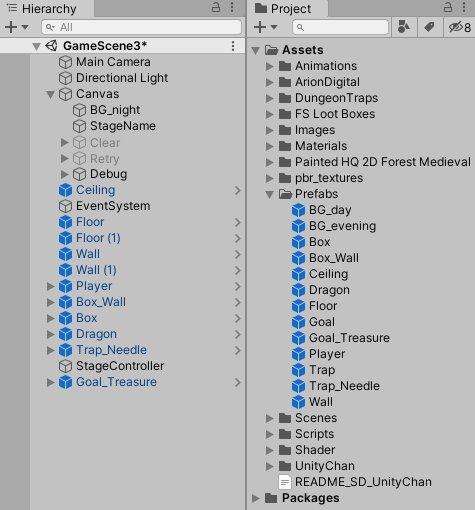
まずは Canvas > Image の名前を「BG_day」に変更しましょう。

GameScene2 の背景を変更する
GameScene2 も GameScene1 と同様に変更を行いますが、
少し GameScene1 と異なる点があるので追加でその調整を行います。
まずは GameScene2 を開いて、先ほどと同様に、
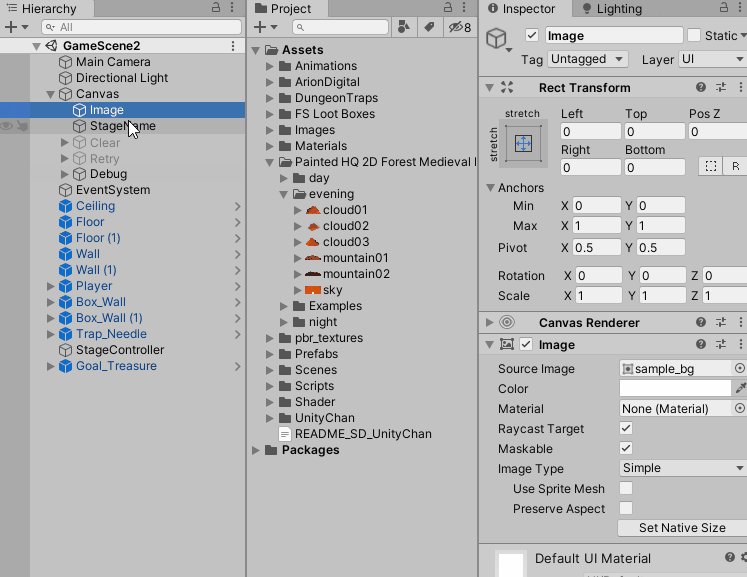
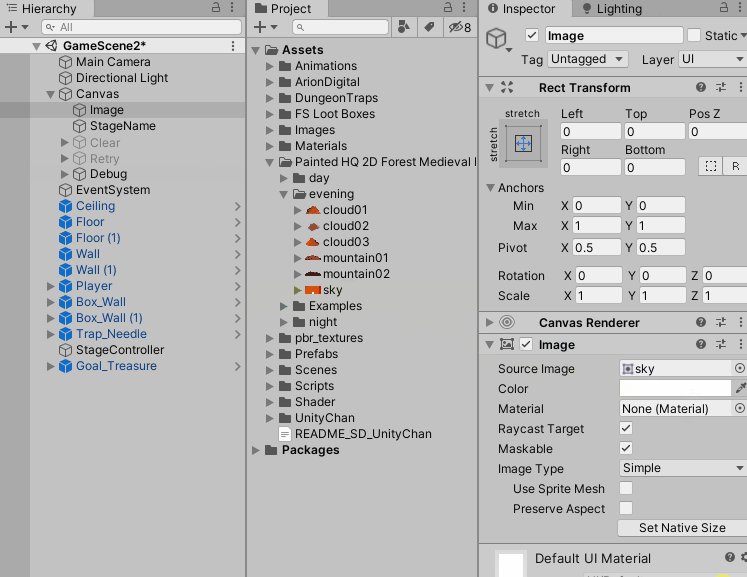
Canvas > Image の Source Image を、ダウンロードしたアセットの中にある、
Painted HQ 2D Forest Medieval Background > evening > sky で置き換えましょう。

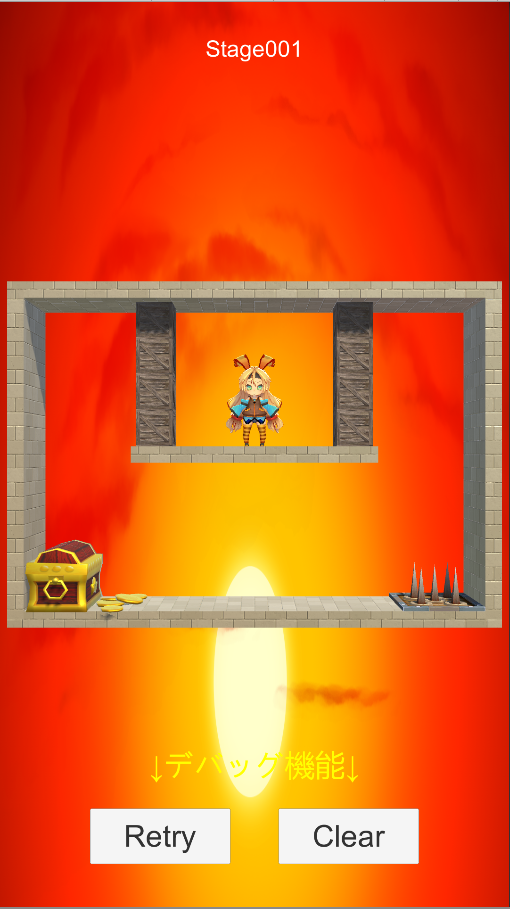
以下は置き換えたあとの画面ですが、夕日の箇所が横に潰れてしまって違和感のある状態となっています。

これは元は横長の画像が画面に合わせて縦長に押しつぶされた結果です。
↓ 元画像

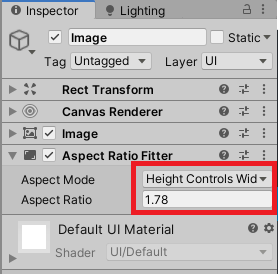
この対策として今回は「Aspect Ratio Fitter」というコンポーネントを使うこととします。
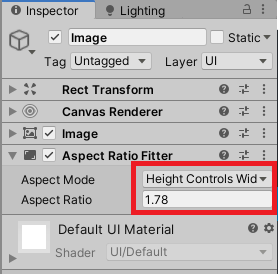
Image を選択して Add Component から「Aspect Ratio Fitter」を追加してください。
さらに、各項目を以下の設定とします。
Aspect Mode : Height Controls Width
Aspect Ratio : 1.78

Aspect Ratio Fitterについて
Aspect Mode を 「Height Controls Width」にすることで、
要素(今回はImage)の幅を、高さに対する比率で自動調整するようになります。
Aspect Ratio で設定した「1.78」というのが、高さに対して幅を何倍の長さにするかという設定です。
今回は元画像の解像度(1920×1080)から計算して 1.78 を設定しています。
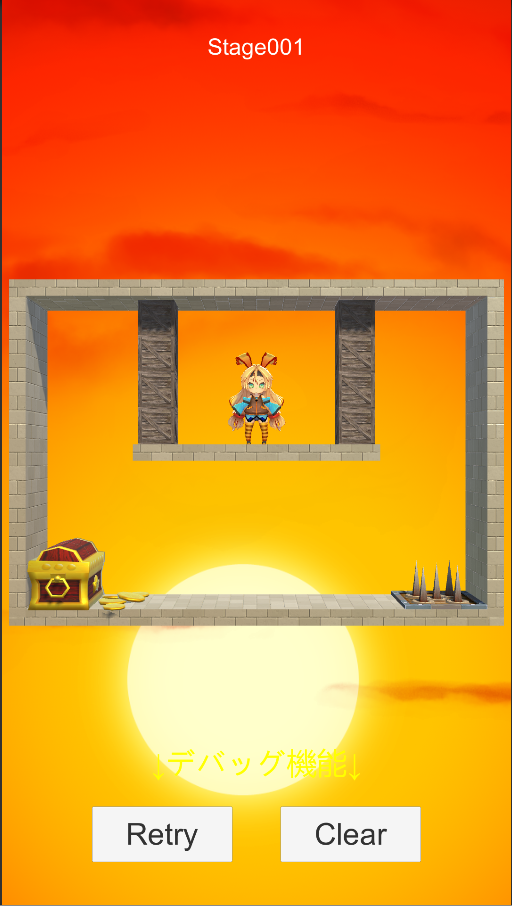
これでゲーム画面が以下の様になり、元画像のような比率で違和感なく表示されます。

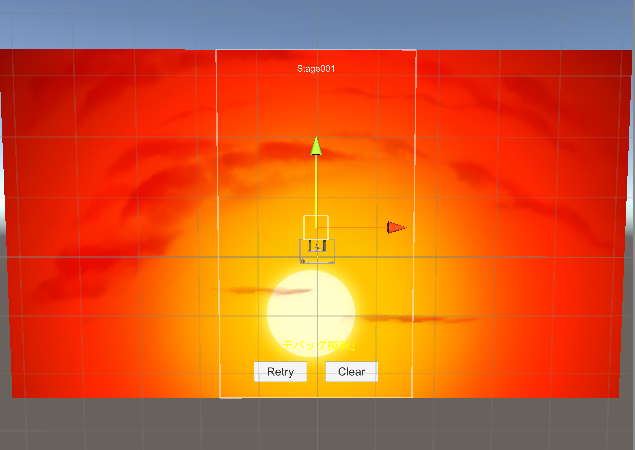
ちなみに、シーンビューで見ると以下の様になっており、
大きめに用意された画像の中から、画面サイズに合う部分だけを表示しているイメージとなります。

これで GameScene2 の背景も完成となるので、GameScene1 と同様にプレハブ化しましょう。
名前は「BG_evening」とします。

GameScene3 の背景を変更する
最後に GameScene3 の背景を変更します。
これまでと同様にまずは GameScene3 を開いて、先ほどと同様に、
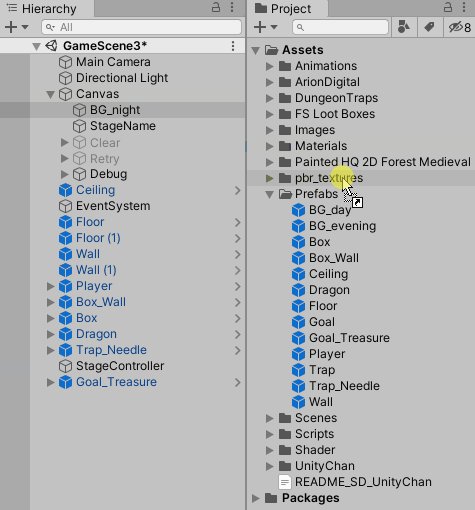
Canvas > Image の Source Image を、ダウンロードしたアセットの中にある、
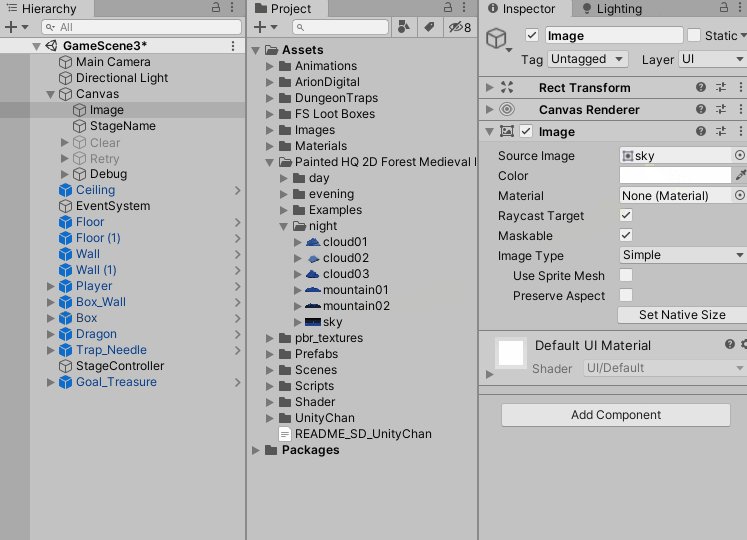
Painted HQ 2D Forest Medieval Background > night > sky で置き換えましょう。

GameScene2 の時と同様に、Aspect Ratio Fitter を設定してください。

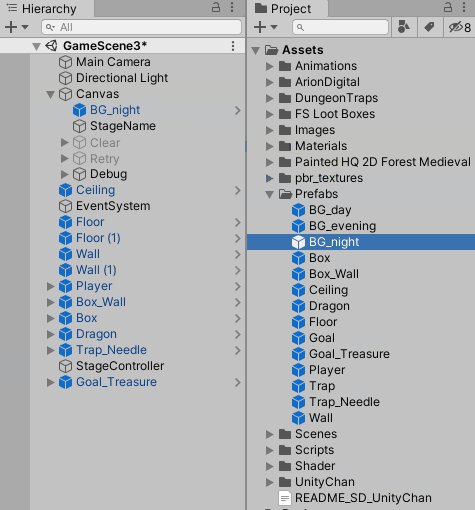
最後に「BG_night」と言う名前でプレハブ化を行って完成となります。

おわりに
今回は UI の Image を使って背景を設定しました。
背景の設定方法としては他にも、
・カメラで背景色(単色)の設定
・スプライトを直接配置
・Skybox で設定
など、様々なパターンがあるので、今回のは1パターンに過ぎないことは認識しておきましょう。
ちなみに、GameScene2, 3 で行った比率の調整は、GameScene1 でも行っておくとより適切です。
GameScene1 はたまたま横に潰れても違和感のない画像でしたが、元画像はやはり 1920×1080 の横長の解像度なので、
元画像通り表示させるには同じ対応を行うのが良さそうです。(記事では割愛します。)
次回はドラゴンのアセットを適用したいと思います。
ドラゴンまで適用できると、一通りのアセットが適用完了となるのでお楽しみに!
連載目次リンク
関連する連載リンク
© Unity Technologies Japan/UCL