今回の内容
今回は箱のアセットをインポートして適用していきます。
スクリプトも含めたやや大きめの改修が必要となるため、2回に分けて投稿します。
※初めての方はこちらから
⇒ 【第1回記事】この連載について
箱のアセットをインポートする
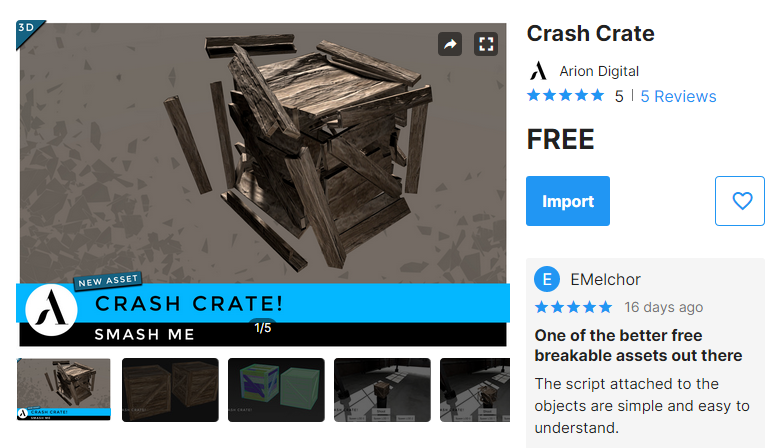
前回紹介した方法で、アセットストアからインポートを行ってください。
検索は「Crash Crate」で検索すると見つかります。
箱を置いてみる
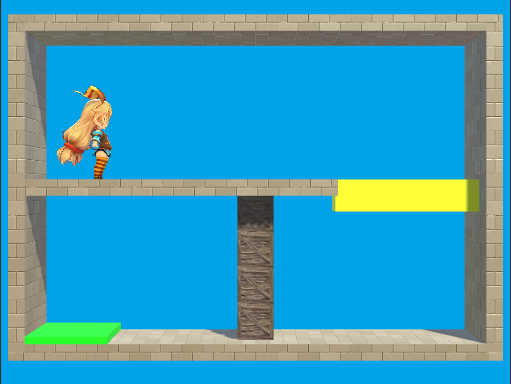
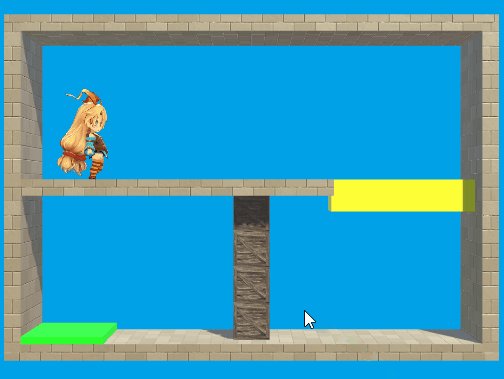
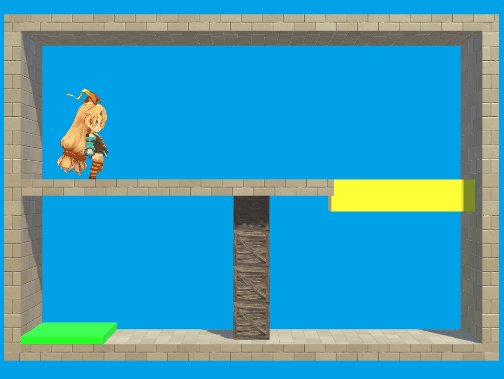
インポートができたらとりあえずは試しに、箱を置いてみましょう。
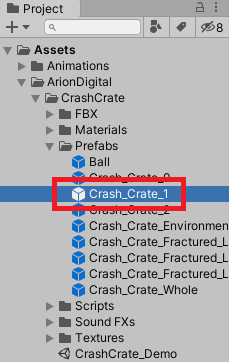
ArionDigital > CrashCrate > Prefabs > Crash_Crate_1 をシーンに置きましょう。

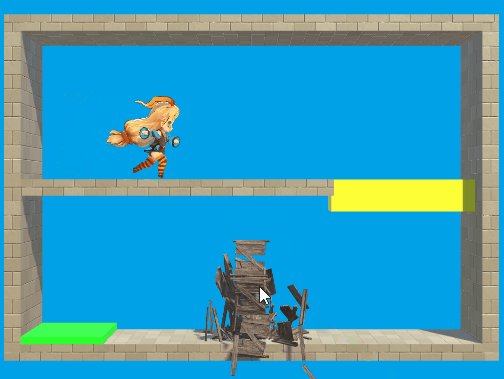
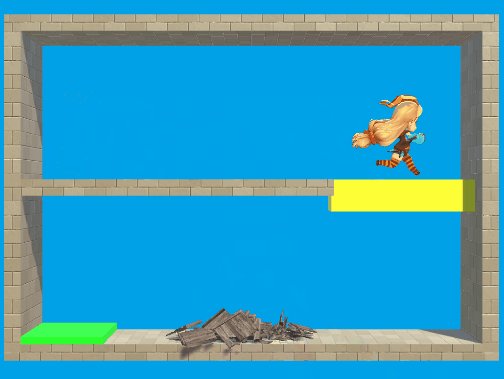
再生して黄色い箱を壊すとわかるのですが、箱にオブジェクトが接触すると砕ける仕様のようです。

これだけで分かる課題として、以下のようなものがあります。
課題
・箱のサイズを小さくして、4つくらいを一直線に並べる必要がある。
・接触ではなく、タップで壊れるようにする。
・壊れた後の箱にコリジョンがある。(プレイヤーが乗らないようにしたい)
もちろんスクリプト等を詳細に見て行くと細かい課題はあると思いますが、
パッと見の動作で気が付く点としてはこのあたりかと思います。
この後はこれらを順に対応していきましょう。
箱のサイズ調整とグループ化
先ほどの3つの課題の内の1つ目を対応します。
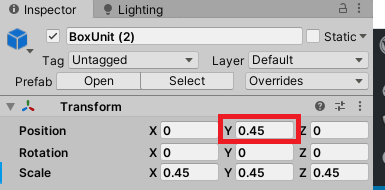
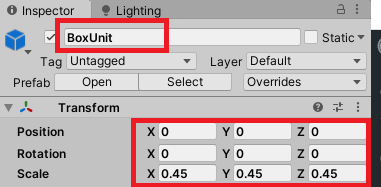
まずは1つの箱の位置・サイズを、以下の通り設定します。

4つ繋げた時にこれまでの黄色の箱と同じ長さとなるようにスケールを調整しています。
オブジェクトの名前は「BoxUnit」に変更しています。
これを複製して縦に並べる前に、箱をまとめるための空オブジェクトを用意します。
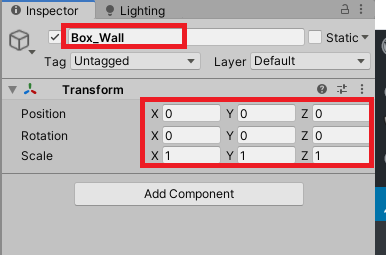
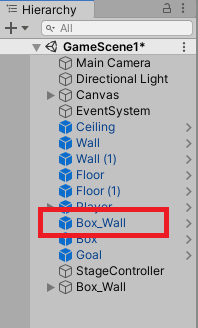
「Create Empty」で空オブジェクトを追加して、名前は「Box_Wall」とします。
位置は一旦、「0,0,0」としましょう。

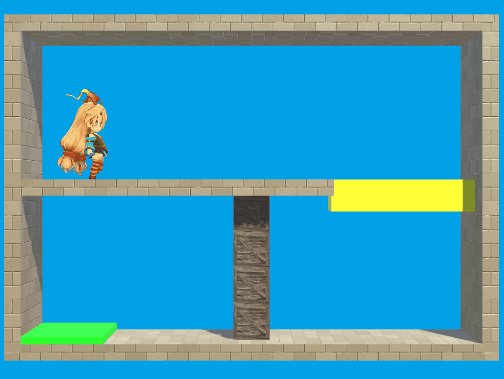
BoxUnitを3つ複製して、以下の設定としてください。(複製はCtrl + D)
これで4つを並べた時に床から天井の高さにフィットするようになりました。
※先ほど複製した3つの設定は、親であるBox_Wallの座標が中央に来るように上下交互に配置しています。

この連載ではそこまでやらない予定ですが、実際のゲームの都合に合わせた仕様としています。
この辺りで一旦、元々あった Box_Wall は紛らわしいので削除しましょう。

箱をタップで壊れるようにする
2つ目の課題を対応します。
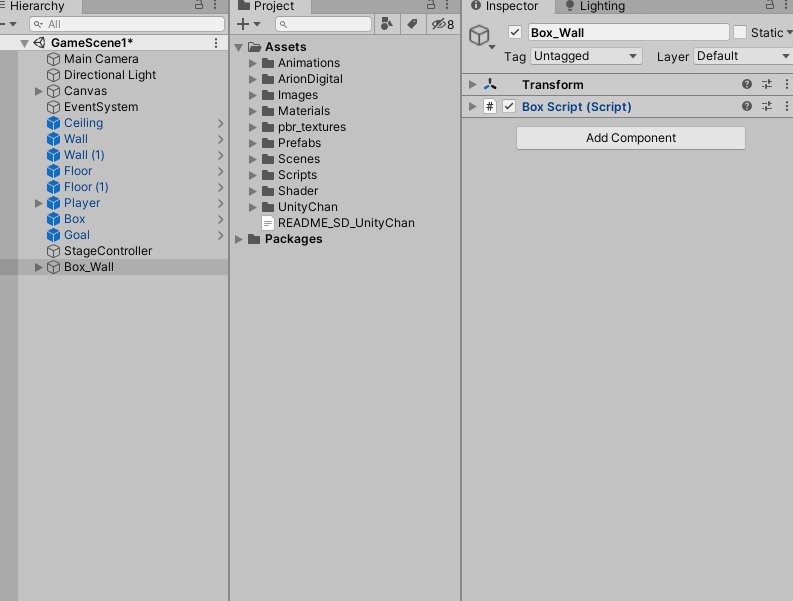
まずは既に作成済みの BoxScript を Box_Wall に適用してみましょう。

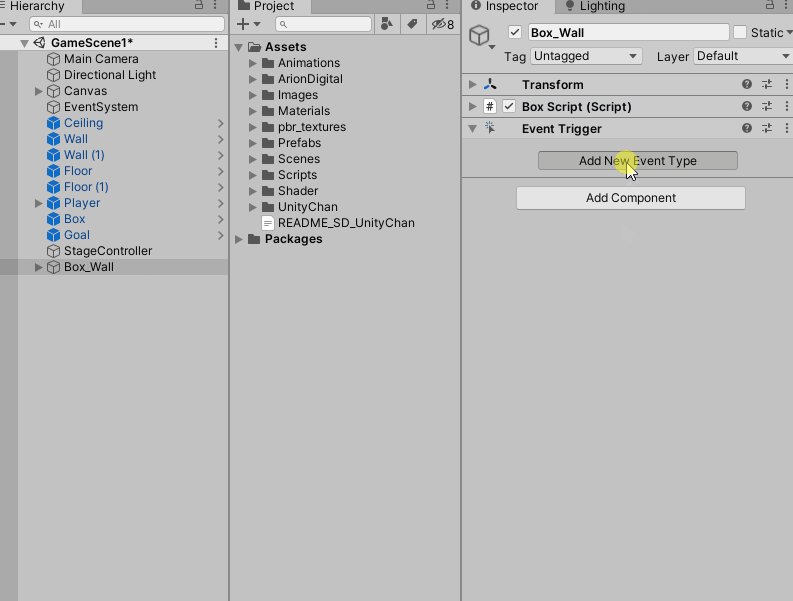
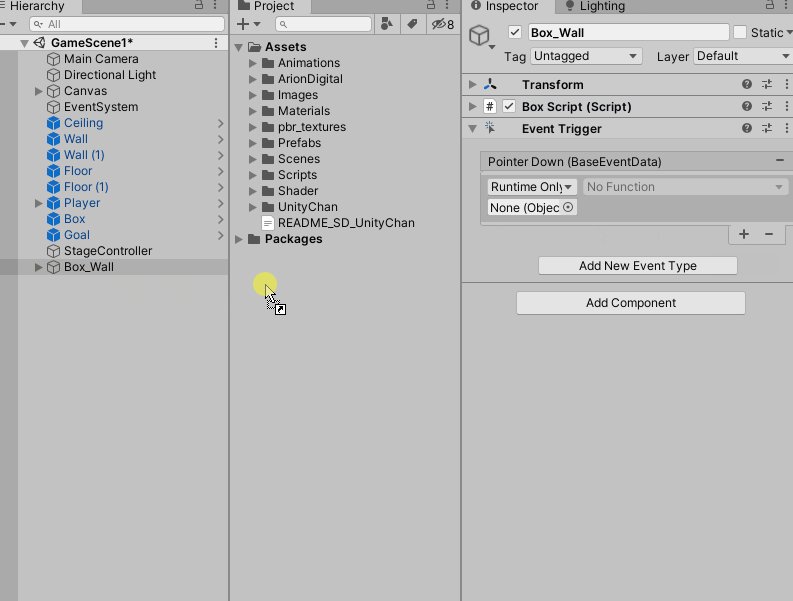
プロトタイプで箱を作成した時と同様に、クリック時のイベントを設定します。
① EventTrigger コンポーネントを追加
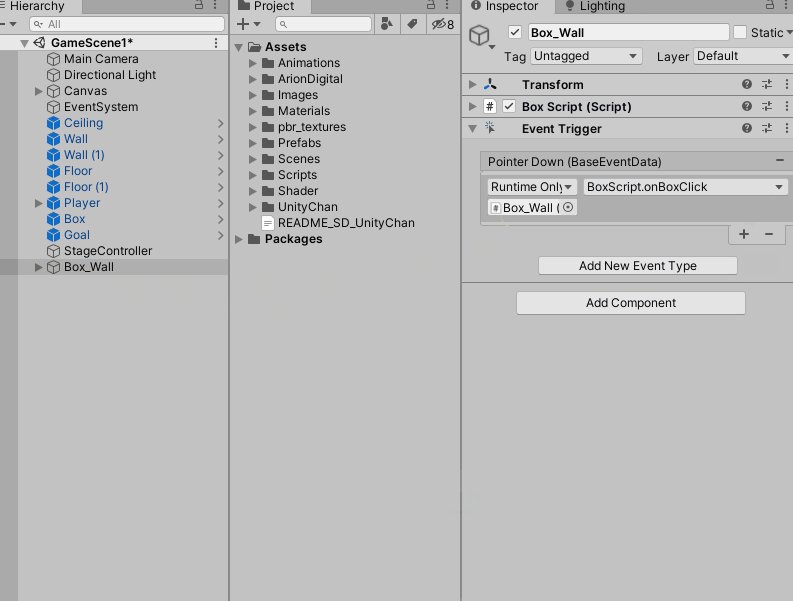
② PointerDown イベントに BoxScript.onBoxClick を登録

クリック判定を有効にするためにはコライダーを設定する必要がありますが、
今回は Box_Wall 自身にコライダーを設定するのではなく、子要素のコライダーを利用する形とします。
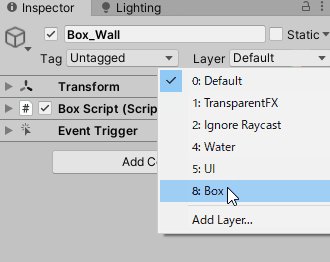
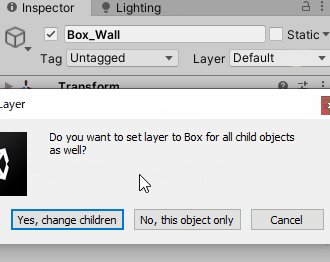
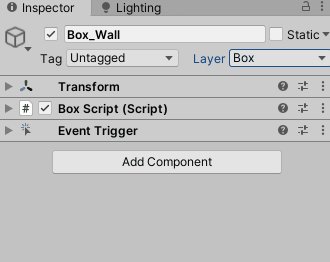
さらに、Box_Wall のレイヤーを「Box」に変更しましょう。
以前カメラのレイキャストの対象を「Box」レイヤに限定したので、この設定を行わないとクリックイベントが発火しません。

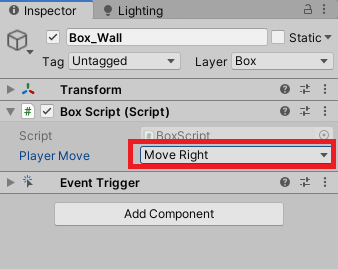
BoxScript の PlayerMove を 「Move Right」に設定しましょう。

シーンを再生して箱をクリックすると、箱が消えてプレイヤーが動き始めます。

これで元々のスクリプトは上手く適用できたのですが、
目標としてはタップをしたときに箱が消えるのではなく、壊れるアニメーションを再生したいです。
ということで、まだ2つ目の課題は完全には完了していません。
ですが今回の記事は長くなってきたので、改めて課題を整理して残りは次回実装したいと思います。
残りの課題は以下です。
課題
・箱をタップしたときに、消えるのではなく壊れるようにする。
・壊れた後の箱にコリジョンがある。(プレイヤーが乗らないようにしたい)
おわりに
今回は箱の実装の前半部分を進めました。
前回の壁・床・天井と違って、アセットに合わせたやや大きめの改修が必要となっています。
初心者の方にはやや大変に見えるかもしれませんが、
自分のゲームの合わせてアセットをカスタマイズする能力が身に付いてくると、
Unity初心者は卒業したとも言えるような気がしますので、頑張って付いてきてください。
次回は箱の後半部分を実装して箱は完了となる予定ですのでお楽しみに!
連載目次リンク
関連する連載リンク
© Unity Technologies Japan/UCL