小さな管理機能を作ってみよう 第4話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
Dashboard実装
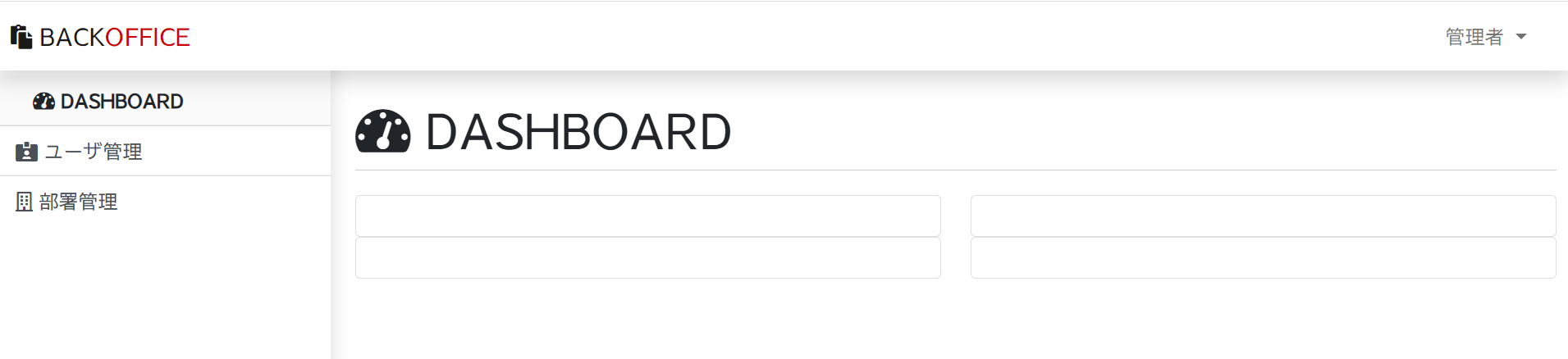
フレームを実装しましたので、Dashboardの中身を構築していこうと思います。
大きく、カード要素が2つとグラフが2つある画面になります。
グリッドを作成し、4つの領域に4つのカード要素を入れていきます。
Grid systemに関しては、バージョンごとに違いがあるため、しっかり読んでおくとよいと思います。
v4.4から完全にflexboxで構築してあると明記されるようになりました。これにより、グリッドの横幅、縦幅、位置の調整など、flexboxで指定できるような柔軟な設定が可能になりました。
※参考 Grid system (グリッドシステム)
※参考 Cards (カード)
さて、早速、グリッドを定義し、カードを入れていきます。
<section class="container-fluid">
<header>
<h1><i class="fas fa-tachometer-alt"></i> DASHBOARD</h1>
</header>
<div class="row">
<div class="col-lg">
<div class="card">
<div class="card-body">
</div>
</div>
</div>
<div class="col-lg">
<div class="card">
<div class="card-body">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg">
<div class="card">
<div class="card-body">
</div>
</div>
</div>
<div class="col-lg">
<div class="card">
<div class="card-body">
</div>
</div>
</div>
</div>
</section>
</main>
[/html]
上のカード(2つ)と下のカード(2つ)がくっついています。画面を小さくしてみると、カードがくっついて、縦並びになってしまいます。

これでは見ずらいので、マージンを入れていきます。.mb-3 今回は下にマージンを入れていきます。
※参考 Spacing
<section class="container-fluid">
<header>
<h1><i class="fas fa-tachometer-alt"></i> DASHBOARD</h1>
</header>
<div class="row">
<div class="col-lg mb-3">
<div class="card">
<div class="card-body">
</div>
</div>
</div>
<div class="col-lg mb-3">
<div class="card">
<div class="card-body">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<div class="card">
<div class="card-body">
</div>
</div>
</div>
<div class="col-lg mb-3">
<div class="card">
<div class="card-body">
</div>
</div>
</div>
</div>
</section>
</main>
[/html]
カードでは存在感がないので、それぞれシャドーを付けてみましょう。.shadow-sm 今回は控えめにつけてみます。
※参考 Shadows
<section class="container-fluid">
<header>
<h1><i class="fas fa-tachometer-alt"></i> DASHBOARD</h1>
</header>
<div class="row">
<div class="col-lg mb-3">
<div class="card shadow-sm">
<div class="card-body">
</div>
</div>
</div>
<div class="col-lg mb-3">
<div class="card shadow-sm">
<div class="card-body">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<div class="card shadow-sm">
<div class="card-body">
</div>
</div>
</div>
<div class="col-lg mb-3">
<div class="card shadow-sm">
<div class="card-body">
</div>
</div>
</div>
</div>
</section>
</main>
[/html]
以下のようになります。少し存在感がでたのではないでしょうか。

続いて、上のカード部分から作成していきます。
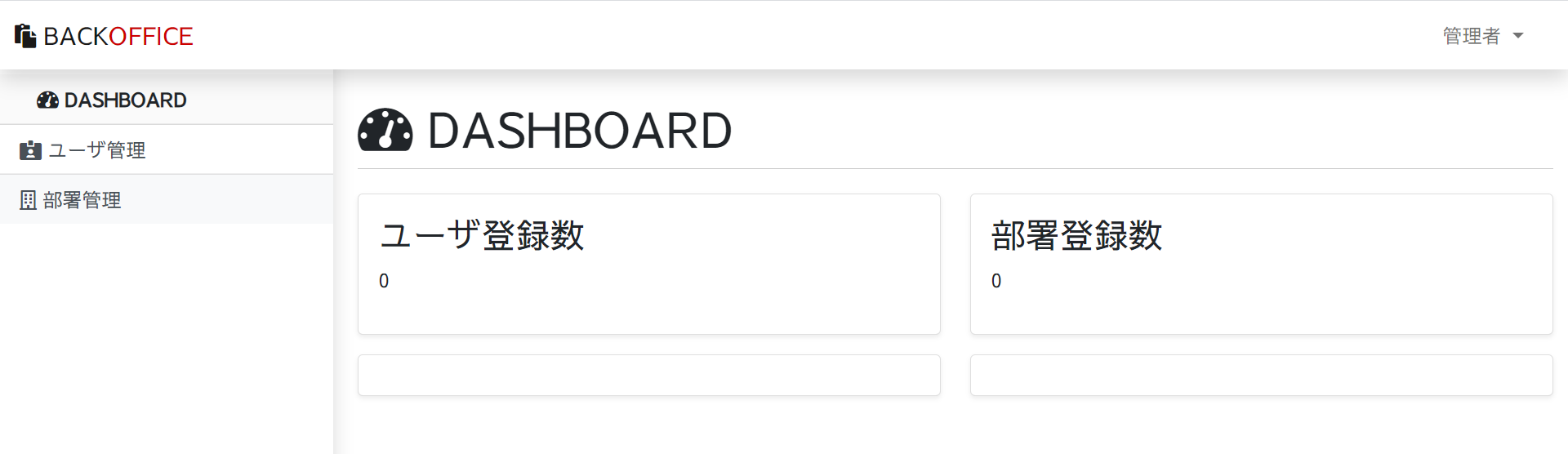
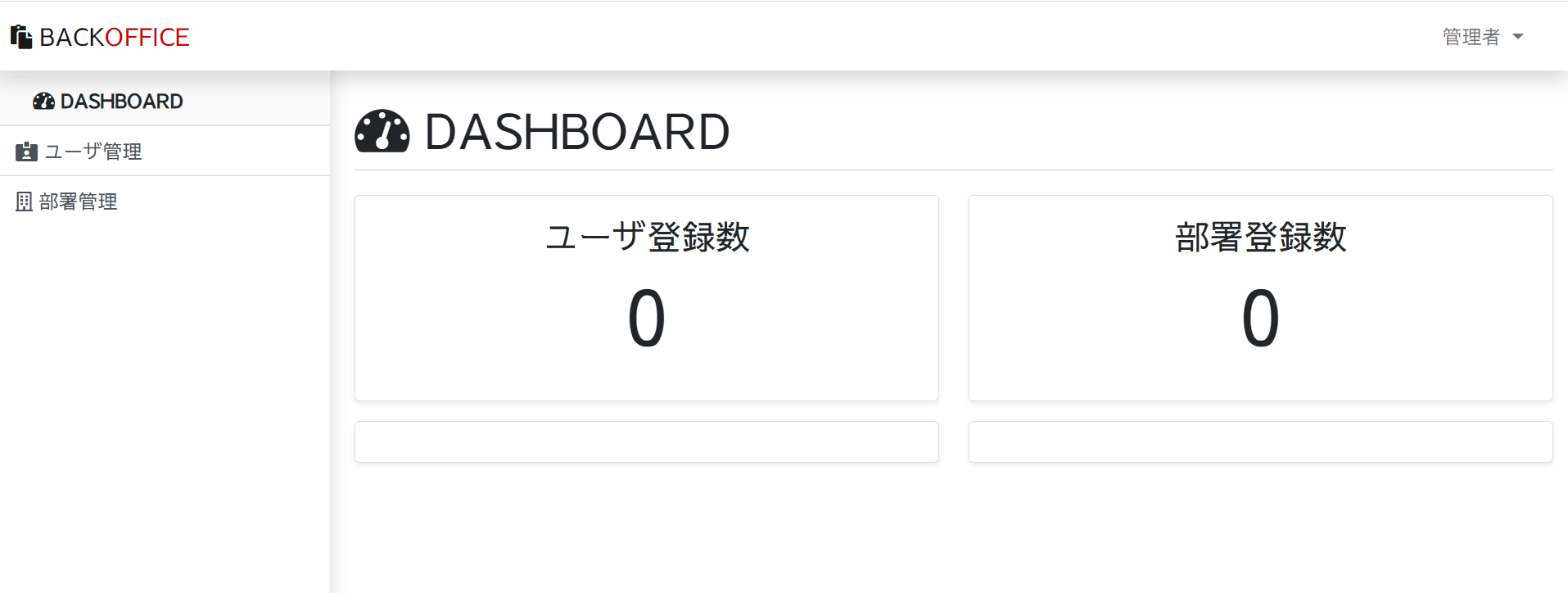
まずは、ユーザ登録数、部署登録数のタイトルと、数字を表示していきます。
<section class="container-fluid">
<header>
<h1><i class="fas fa-tachometer-alt"></i> DASHBOARD</h1>
</header>
<div class="row">
<div class="col-lg mb-3">
<div class="card shadow-sm">
<div class="card-body">
<h3>ユーザ登録数</h3>
<p>0</p>
</div>
</div>
</div>
<div class="col-lg mb-3">
<div class="card shadow-sm">
<div class="card-body">
<h3>部署登録数</h3>
<p>0</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<div class="card shadow-sm">
<div class="card-body">
</div>
</div>
</div>
<div class="col-lg mb-3">
<div class="card shadow-sm">
<div class="card-body">
</div>
</div>
</div>
</div>
</section>
</main>
[/html]
カード内の要素(テキスト)が左に寄っていますので、中寄にしてます。.text-center を利用します。
テキスト部分は、Bootstrap5から、左寄せが text-left から .text-start、右寄せが text-right から .text-end と変更になっております。flexboxを意識している為なのですが、Bootstrap4までのあまり変更のない部分の変更なので、確認しておくと良いと思います。
※参考 Text (テキスト)
登録数の数字が小さい気がするので、大きくしてみます。.display-3 を利用します。
※参考 Typography (タイポグラフィ)
※参考 Display headings
<section class="container-fluid">
<header>
<h1><i class="fas fa-tachometer-alt"></i> DASHBOARD</h1>
</header>
<div class="row">
<div class="col-lg mb-3">
<div class="card shadow-sm text-center">
<div class="card-body">
<h3>ユーザ登録数</h3>
<p class="display-3">0</p>
</div>
</div>
</div>
<div class="col-lg mb-3">
<div class="card shadow-sm text-center">
<div class="card-body">
<h3>部署登録数</h3>
<p class="display-3">0</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg mb-3">
<div class="card shadow-sm">
<div class="card-body">
</div>
</div>
</div>
<div class="col-lg mb-3">
<div class="card shadow-sm">
<div class="card-body">
</div>
</div>
</div>
</div>
</section>
</main>
[/html]
見た目はかなり良いのではないかと思います。