小さな管理機能を作ってみよう 第2話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
ログイン画面実装
外部設計書を元にHTMLを実装していきたいと思います。
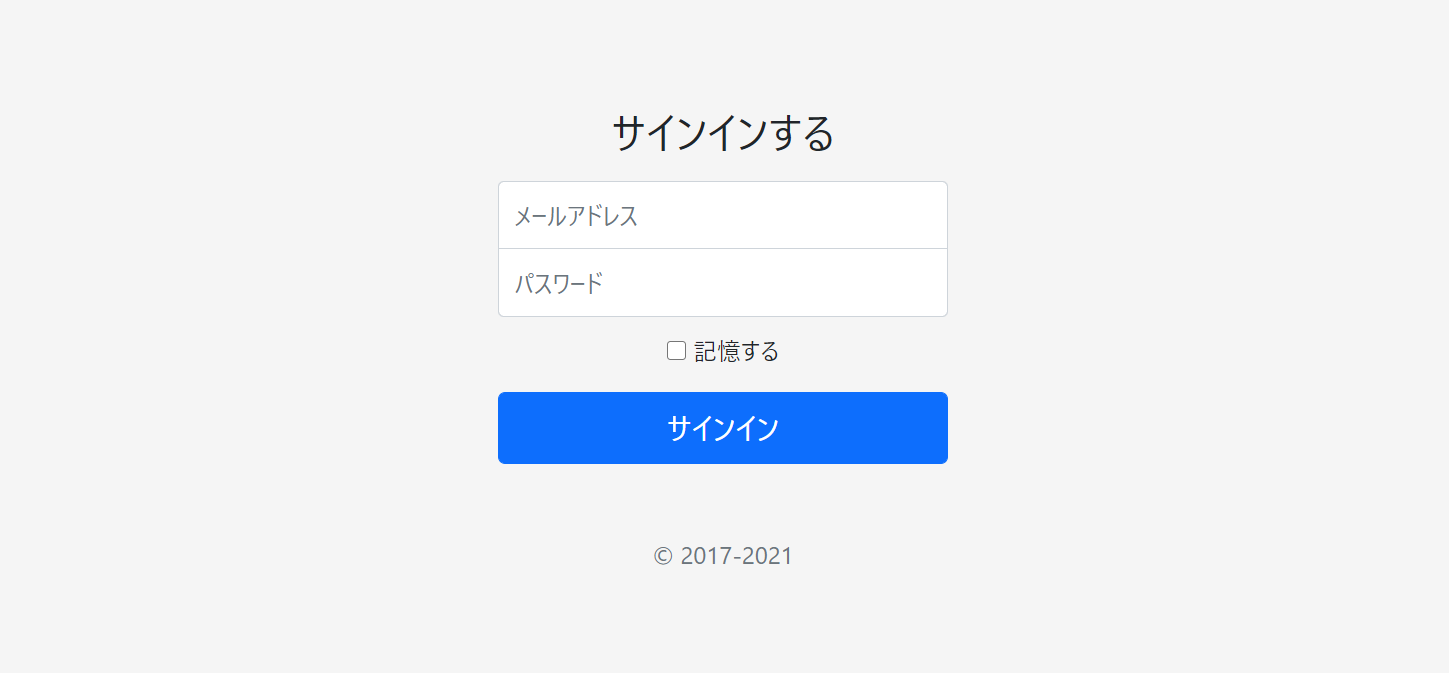
ログイン画面は、Bootstrapにサンプルが用意されているので、使ってみたいと思います。
Sign-inを開き、右クリックし、名前を付けて保存で、ローカルに保存します。
css、imageなど全てローカルに保存されます。
保存されたファイル名は、『Signin Template for Bootstrap · Bootstrap v5.0.html』となるはずです。
<!– saved from url=(0050)https://getbootstrap.jp/docs/5.0/examples/sign-in/ –>
<html lang="ja"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Hugo 0.79.0">
<title>Signin Template for Bootstrap · Bootstrap v5.0</title>
<link rel="canonical" href="https://getbootstrap.jp/docs/5.0/examples/sign-in/">
<!– Bootstrap core CSS –>
<link href="./Signin Template for Bootstrap · Bootstrap v5.0_files/bootstrap.min.css" rel="stylesheet">
<!– Favicons –>
<link rel="apple-touch-icon" href="https://getbootstrap.jp/docs/5.0/assets/img/favicons/apple-touch-icon.png" sizes="180×180">
<link rel="icon" href="https://getbootstrap.jp/docs/5.0/assets/img/favicons/favicon-32×32.png" sizes="32×32" type="image/png">
<link rel="icon" href="https://getbootstrap.jp/docs/5.0/assets/img/favicons/favicon-16×16.png" sizes="16×16" type="image/png">
<link rel="manifest" href="https://getbootstrap.jp/docs/5.0/assets/img/favicons/manifest.json">
<link rel="mask-icon" href="https://getbootstrap.jp/docs/5.0/assets/img/favicons/safari-pinned-tab.svg" color="#7952b3">
<link rel="icon" href="https://getbootstrap.jp/docs/5.0/assets/img/favicons/favicon.ico">
<meta name="theme-color" content="#7952b3">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!– Custom styles for this template –>
<link href="./Signin Template for Bootstrap · Bootstrap v5.0_files/signin.css" rel="stylesheet">
</head>
<body class="text-center">
<main class="form-signin">
<form>
<img class="mb-4" src="./Signin Template for Bootstrap · Bootstrap v5.0_files/bootstrap-logo.svg" alt="" width="72" height="57">
<h1 class="h3 mb-3 fw-normal">サインインする</h1>
<label for="inputEmail" class="visually-hidden">メールアドレス</label>
<input type="email" id="inputEmail" class="form-control" placeholder="メールアドレス" required="" autofocus="">
<label for="inputPassword" class="visually-hidden">パスワード</label>
<input type="password" id="inputPassword" class="form-control" placeholder="パスワード" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> 記憶する
</label>
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">サインイン</button>
<p class="mt-5 mb-3 text-muted">© 2017-2021</p>
</form>
</main>
<span id="buffer-extension-hover-button" style="display: none; position: absolute; z-index: 8675309; width: 100px; height: 25px; background-image: url("chrome-extension://noojglkidnpfjbincgijbaiedldjfbhh/data/shared/img/buffer-hover-icon@2x.png"); background-size: 100px 25px; opacity: 0.9; cursor: pointer; top: 185.971px; left: 730.997px;"></span></body></html>
[/html]
『./Signin Template for Bootstrap · Bootstrap v5.0_files/signin.css』の位置を変更し、ファイル名も変更します。
『./assets/css/style.css』へファイルをコピーします。
body {
height: 100%;
}
body {
display: flex;
align-items: center;
padding-top: 40px;
padding-bottom: 40px;
background-color: #f5f5f5;
}
.form-signin {
width: 100%;
max-width: 330px;
padding: 15px;
margin: auto;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-control {
position: relative;
box-sizing: border-box;
height: auto;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
[/css]
中身を整理して、不要なものを削除、整形し、ファイル名を変更します。
css、jsのパスなどは、CDNを張り替えます。
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>LOGIN | tech.pjin.jp</title>
<!– Bootstrap core CSS –>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<!– Custom styles for this template –>
<link href="./assets/css/style.css" rel="stylesheet">
</head>
<body class="text-center">
<main class="form-signin">
<form>
<h1 class="h3 mb-3 fw-normal">サインインする</h1>
<label for="inputEmail" class="visually-hidden">メールアドレス</label>
<input type="email" id="inputEmail" class="form-control" placeholder="メールアドレス" required="" autofocus="">
<label for="inputPassword" class="visually-hidden">パスワード</label>
<input type="password" id="inputPassword" class="form-control" placeholder="パスワード" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> 記憶する
</label>
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">サインイン</button>
<p class="mt-5 mb-3 text-muted">© 2017-2021</p>
</form>
</main>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>
[/html]
かなりすっきり整理されたのではないでしょうか。
ロゴ、ファビコンなども削除しました。
Bootstrap5よりjQueryが必須ではなくなりました。というか決別したのでしょうか。依存はダメですからね。。。
Bootstrap5を利用した感じでいくと、jQueryからの脱却と、flexboxへの対応強化がかなり大きいかと。
data-*の取り扱いも、data-bs-*としたりで、bootstrap4からの移行を考えると少し頭が痛い感じです。
floatになれていると、left、rightの指定をしたくなりますが、start、endという感じになっているところは慣れる必要がありそうです。
※参考 【2020年最新】Flexboxの対応ブラウザとベンダープレフィックスまとめ
入力フィールドには、Floating labelsが使えるようになりましたので、使っていきたいと思います。
アプリケーション名を入れて、アイコンなどを利用して、背景に四角い枠を付けて、影を付けるようなことをやっていきます。
同時にCDNの追加なども行います。
※参考 魁!小野の塾 PHPで簡単なプログラムを作ってみようの巻 第2話
Floating labels
Bootstrap5からの新規スタイルになる、Floating labelsは、入力項目を綺麗に見せてくれます。
labelタグが必用になるのですが、inputの次に来るように配置します。
inputタグには、placeholder要素を入れます。表示はされないのですが、Floating labels利用時には必須になります。
<input type="email" id="mail" name="mail" class="form-control" placeholder="メールアドレス" required="" autofocus="">
<label for="mail">メールアドレス</label>
</div>
<div class="form-floating">
<input type="password" id="passwd" name="passwdd" class="form-control" placeholder="パスワード" required="">
<label for="passwd">パスワード</label>
</div>
[/html]
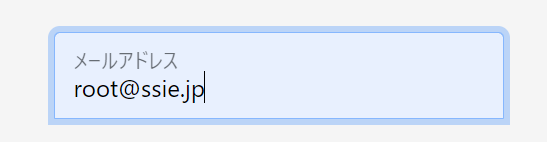
.form-floating を付けたdivで囲うだけで、表示されます。
labelについている、.visually-hidden は、外しています。これを外さないと、入力フィールドに項目名が表示されません。
テキストの入力フィールドに出力しているのは、ラベルの値になります。
idを変更し、name属性を追加しました。
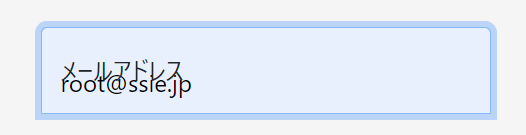
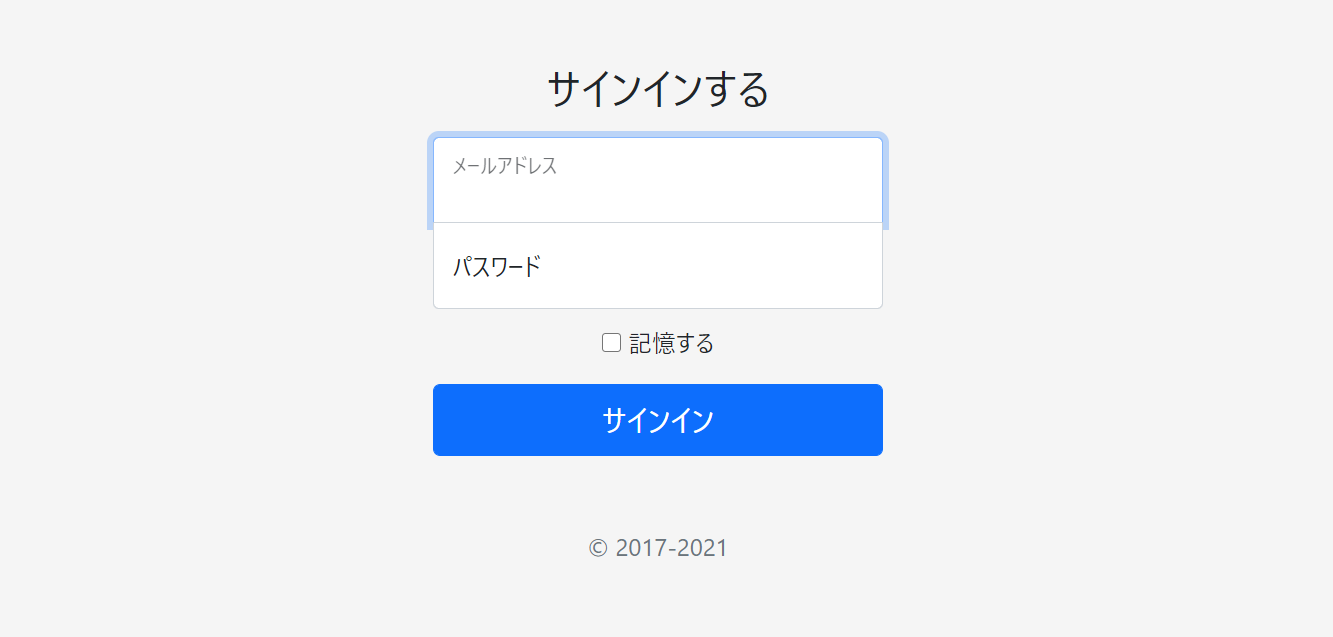
このままだと、サンプルのcssがあるため、以下のような表示になってしまいます。

cssから、.form-signin .form-controlの項目を削除します。ついでにbodyのstyleも削除します。
削除した画面がこちら。

上図のようになれば成功です。
ちなみに、labelの順番や、placeholderがないとどうなるかを検証しました。
placeholderとlabelの位置を正しく指定しないと、ちゃんと動かないことが分かりました。
アプリケーション名とCSS
アプリケーション名のBACKOFFICEのOFFICE部分を赤くします。
Webフォントを有効にします。
余白を調整します。
上記3点を実装するために、cssを修正します。
width: 100%;
/* 以下を修正
max-width: 330px;
padding: 15px; */
margin: auto;
max-width: 400px;
padding: 60px 20px;
}
/* 以下を追加 */
*{
font-family: ‘Sawarabi Gothic’, ‘Noto Sans JP’, sans-serif;
}
.login {
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
align-items: center;
padding-top: 40px;
padding-bottom: 40px;
background-color: #f5f5f5;
}
.bland-red{
color: #cc0000;
}
[/css]
.login をbody要素に追加し、main要素に、影のクラス .shadow、背景色を白 .bg-white、角丸 .rounded を追加します。
※参考 Shadows(シャドウ)
※参考 Background color
※参考 Border-radius
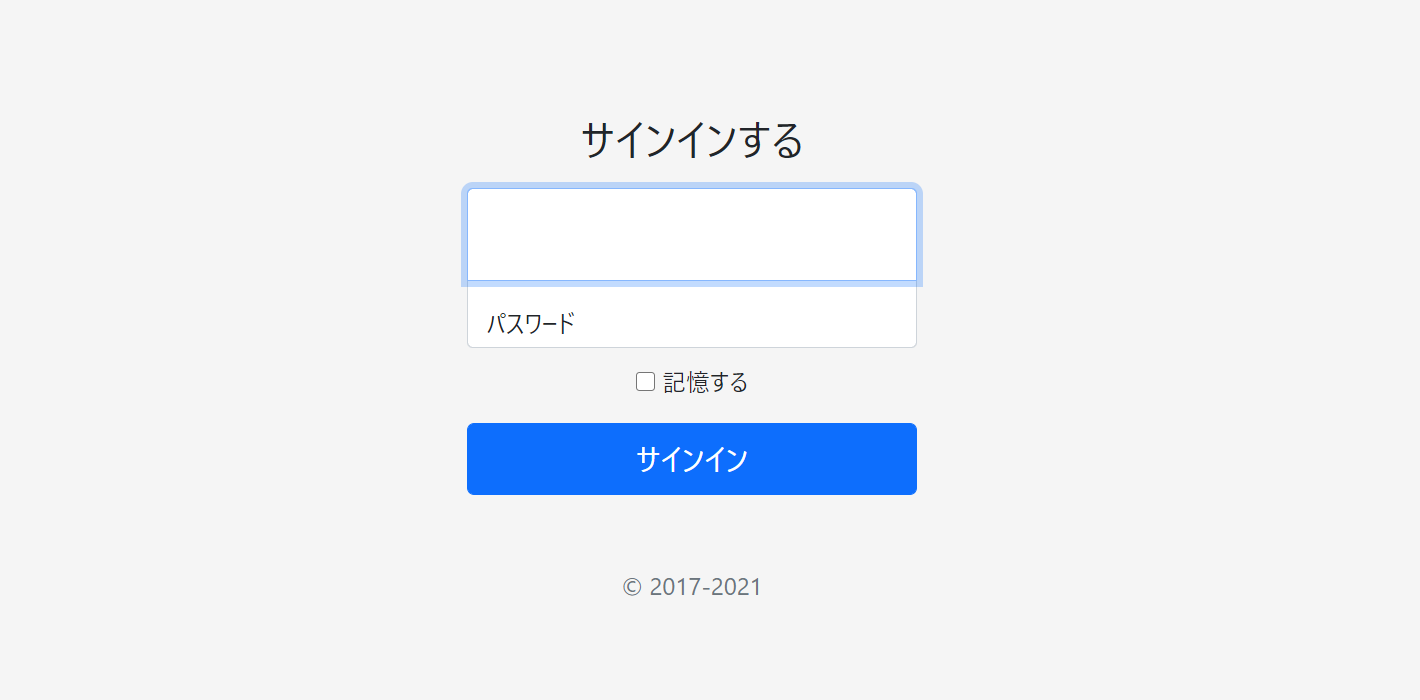
アイコンなどを追加し、タイトルの大きさと色を調整しました。
最終的にHTMLは以下のようになります。
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>LOGIN | tech.pjin.jp</title>
<!– Bootstrap core CSS –>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<!– Font Awesome CSS –>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous">
<!– Animate.css CSS –>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<!– Sawarabi Gothic –>
<link href="https://fonts.googleapis.com/css?family=Sawarabi+Gothic" rel="stylesheet">
<!– Custom styles for this template –>
<link href="./assets/css/style.css" rel="stylesheet">
</head>
<body class="text-center login">
<main class="form-signin shadow bg-white rounded">
<form>
<h1 class="mb-5"><i class="fas fa-paste"></i> BACK<span class="bland-red">OFFICE</span></h1>
<div class="form-floating">
<input type="email" id="mail" name="mail" class="form-control" placeholder="メールアドレス" required="" autofocus="">
<label for="mail">メールアドレス</label>
</div>
<div class="form-floating">
<input type="password" id="passwd" name="passwd" class="form-control" placeholder="パスワード" required="">
<label for="passwd">パスワード</label>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> 記憶する
</label>
</div>
<button class="w-100 btn btn-lg btn-success" type="submit"><i class="fas fa-sign-in-alt"></i> ログイン</button>
<p class="mt-5 mb-3 text-muted">© 2021 SIE</p>
</form>
</main>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>
[/html]
以上でログイン画面のHTML作成は終了になります。