今回の内容
今回から2回に分けて、箱の実装を行います。
まずは箱をクリックすると破壊できる(箱が消える)ところまでを実装します。
※初めての方はこちらから
⇒ 【第1回記事】この連載について
Box_Wall外見の作成
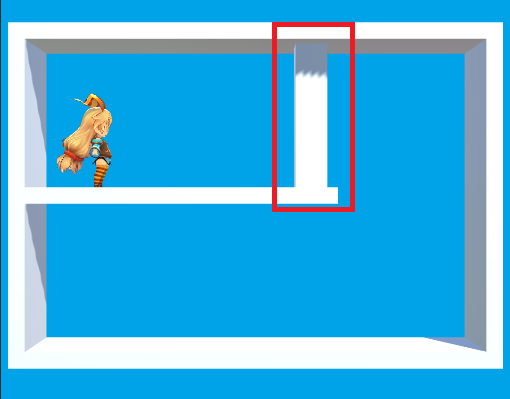
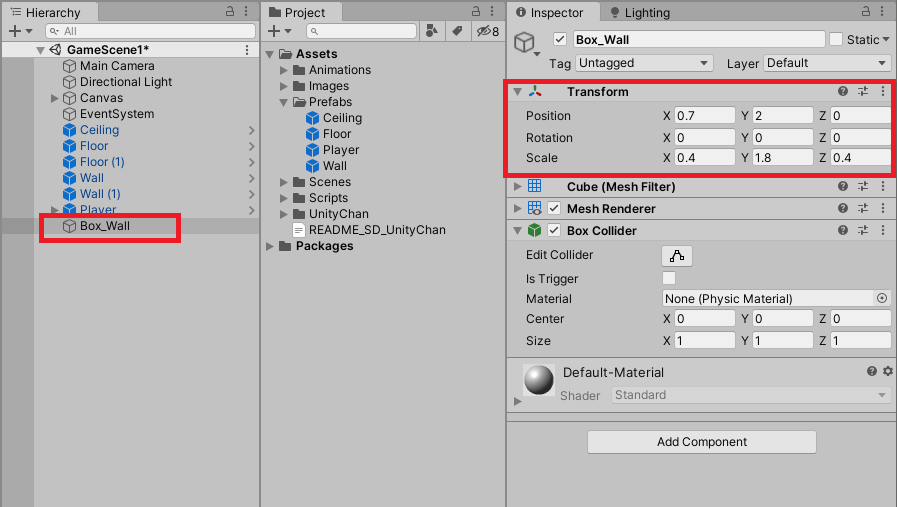
新規でシーンに Cube を配置して、名前を「Box_Wall」にします。
transform を設定して、高さがおよそ 床~天井 の高さとなるようにします。
※この設定は後々調整して行くので、今は仮で設定しています。

壁や床、天井と箱の区別が付けづらいので、箱に色付けしようと思います。
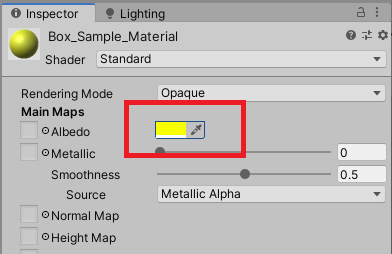
Assets > Materialsフォルダを作成して、Material を追加してください。
名前を「Box_Sample_Material」とします。
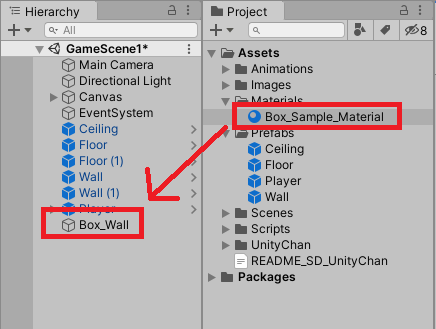
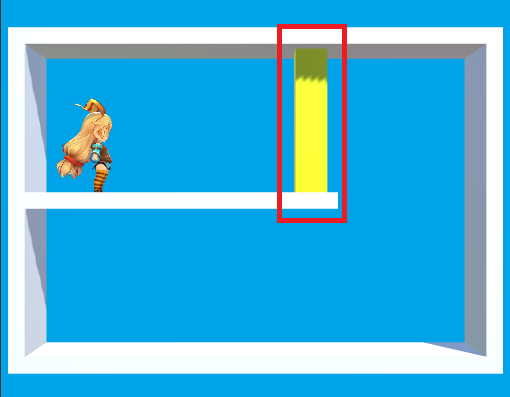
適当な色をマテリアルに設定しましょう。
今回は黄色っぽい色を設定しました。

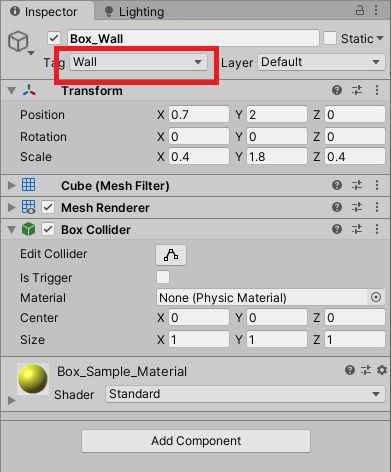
この Box_Wall は壁と同様に、プレイヤーが接触すると反転させたいので、
タグに前回追加した「Wall」を設定しましょう。

クリックイベントの追加
箱をクリックした際に特定のメソッドが実行されるようにします。
実装する上で、イベント(EventTrigger)の使い方を知っておく必要があり、今後も使う機能なので先に手順を簡単にまとめます。
※イベントとは、クリックやドラッグと言った、特定の動作のことです。
イベントの実装
【簡易手順】
① カメラに「PhysicsRaycaster」コンポーネントを追加する
② クリック対象のオブジェクトに「EventTrigger」コンポーネントを追加する
③ イベントおよび関数を登録
【説明】
「PhysicsRaycaster」は、オブジェクトのイベントを有効にする役割を果たしています。
カメラ(画面手前)から光線を飛ばして、光線が当たっているオブジェクトに対してイベントを有効にします。
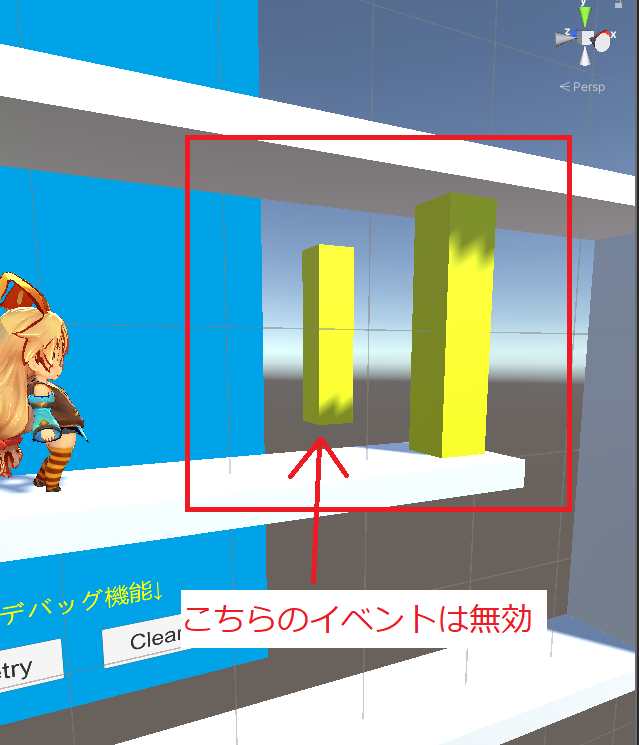
従って、オブジェクトが手前と奥で重なっているとき、奥にあるオブジェクトのイベントは実行されません。

回避策としては重ならないように配置するか、レイヤーという仕組みで光線の対象を制限する方法があります。
(レイヤーについては後述します。)
「EventTrigger」はオブジェクトに対して各種イベントを登録するコンポーネントです。
使用する時は、以下の様にまずイベントの種類を選び、

関数がアタッチされたオブジェクト、および呼び出したい関数を指定します。

ここまでがイベント実装の流れです。
(EventTrigger関連記事)
【Unity】Event Triggerの種類と用途と使い方【保存版】
説明が長くなりましたが、上記を踏まえて実装してみましょう。
・レイヤーの設定
まずは箱にレイヤーを設定します。
Add Layer から「Box」を追加して、設定してください。

・カメラにPhysicsRaycasterの追加
Add Component から、「PhysicsRaycaster」を追加します。
その際、EventMask を、「Box」のみに設定します。

※レイヤーとレイヤーマスクについて
レイヤーは前回登場したタグと似た仕組みで、特定の種類のオブジェクトを識別するために使います。
一言で違いを表すのは難しいのですが、簡易的には、
・レイヤー ⇒ Raycast や Linecast といった、レイヤーでの指定が要求される場面で使う。
・タグ ⇒ それ以外で使う。
のように区別しておくと良いかと思います。
先ほどの PhysicsRaycaster の説明であった通り、イベントの対象となるのはカメラからの光線が当たっているオブジェクトのみです。
現状は箱が何かに隠れることは無いのですが、後々他の要素に隠れて箱をクリックしても反応しないケースが想定されるため、先にイベントの対象となるオブジェクトを限定しています。
・BoxScriptの作成
Assets > Scripts 以下に「BoxScript」を作成して、以下を記述してください。
Box_Wall にアタッチします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BoxScript : MonoBehaviour
{
public void onBoxClick()
{
Destroy(gameObject);
}
}
・EventTriggerの設定
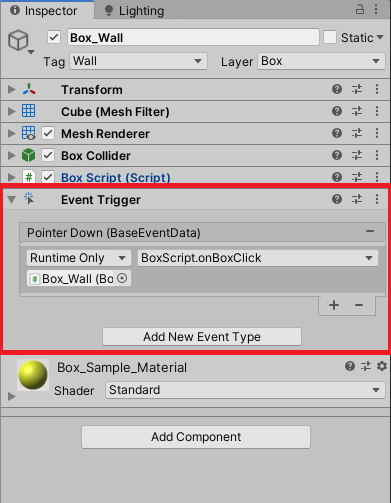
Box_Wall に Add Component から、EventTrigger を追加してください。
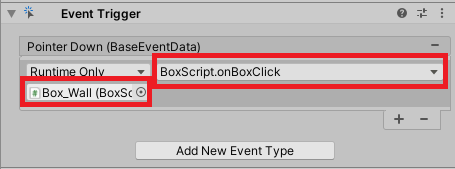
PointerDownイベントを追加して、オブジェクトには Box_Wallオブジェクト(自分自身)を指定。
関数には BoxScript の onBoxClick を設定してください。

ここまでで再生して、箱をクリックしたときに消えるようになっていれば成功です。
おわりに
今回のメインの内容はイベント処理でした。
イベント処理はゲームを作る上でとても大事な仕組みなので、必ず慣れておきましょう。
次回は、箱を壊したときにプレイヤーが動く・向きが変わるといった、箱に関連したプレイヤー制御の仕組みを追加します!
連載目次リンク
関連する連載リンク
© Unity Technologies Japan/UCL