uGUI(InputField)の使い方を詳しく解説
InputFieldは文字を入力するためのUIです。
InputFieldオブジェクトの構成
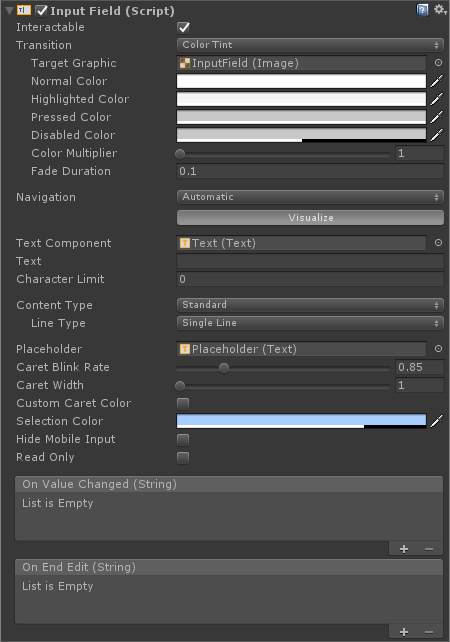
InputFieldコンポーネントのプロパティについて解説します。
■Interactable
■Transition
■Navigation
上記3つについては他のコンポーネントと共通ですので、こちらのエントリーを参考にしてください。
⇒ UnityのButtonの使い方
■Text Component
InputFieldに入力されたテキストを受け取るTextコンポーネントを指定します。
Textコンポーネントを持つUIオブジェクトのみD&Dできます。
■Text
フィールドに表示されるテキストの編集前の初期値。
テキストが編集されると、入力されたテキストを保持します。
■Character Limit
フィールドに入力できる文字の最大数です。
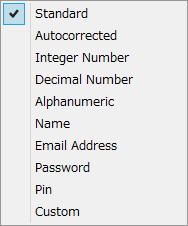
■Content Type
フィールドに入力できる文字のタイプを制限できます。

・Standard (全ての文字が入力できる。)
・Autocorrected (入力補完らしいですが、動作確認できませんでした。)
・Integer Number (数字のみ入力できる。)
・Decimal Number (数字・浮動小数点数のみ入力できます。)
・Alphanumeric (記号を除いた、文字と数字が入力できます。)
・Name (単語の一文字目が自動で大文字になります。公式にはDeleteで回避できるとありますが、できませんでした。)
・Email Address (Eメールアドレスの形式のみ入力できます。)
・Password (入力された文字が*で伏字になります。)
・Pin (数字のみ入力できます。入力された数字は*で伏字になります。)
・Custom (Line Type, Input Type, Keyboard Type, Character Validation をカスタムできる。)
■Line Type
フィールド内での改行ルールです。

・Single Line (テキストは改行されません。)
・Multi Line Submit (テキストがフィールドの1行に収まらない場合、自動で改行されます。)
・Multi Line Newline (任意のタイミングでリターンキーで改行できます。)
■Placeholder
InputFieldにテキストが入力されていない場合に表示されるテキストです。
「名前を入力してください」などのガイドラインを表示するために使用します。
テキストを入力すると表示されなくなります。
■Caret Blink Rate
カレットの点滅速度を設定できます。(0.0~4.0)
■Caret Width
カレットの幅を設定できます。(1~5の5段階)
■Custom Caret Color
フィールドに入力したテキストを選択したときの背景色を設定できます。
■Hide Mobile Input
モバイル端末でスクリーンキーボードにアタッチされる標準の入力フィールドを非表示にします。iOS のみで有効です。
■Read Only
チェックを入れるとテキストの入力を禁止します。
■On Value Chenged (Single)
フィールドに入力された値が変更されたタイミングでメソッドがコールされます。
■On End Edit (Single)
フィールドからフォーカスが外れたタイミングでメソッドがコールされます。
On Value Chengedと、On End Editに関しても使い方はこちらで解説していますので、参考にしてください。
以上が、uGUIのInputFieldコンポーネントのプロパティです。
頑張って使いこなしましょう。