今回の内容
前回に続いてプレイヤーの作成を進めます。
今回はアニメーターの作成と設定を行い、プレイヤーの移動時にアニメーションが再生されるようにします!
※初めての方はこちらから
⇒ 【第1回記事】この連載について
アニメーターコントローラーの作成
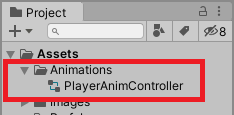
Assetsフォルダに「Animations」フォルダを作成して、その中に Animator Controller を追加してください。
名前は、「PlayerAnimController」とします。

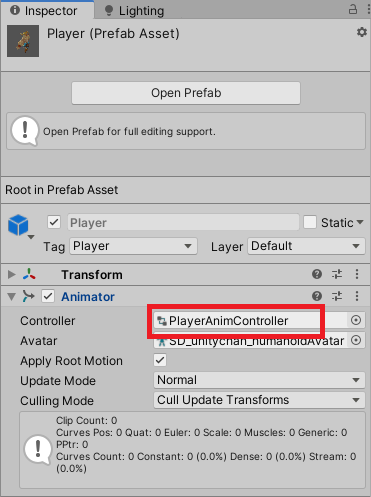
作成したら、Player の Animatorコンポーネント > Controller に設定しましょう。
(※前回に続き、プレハブ側で設定を行ってください。)

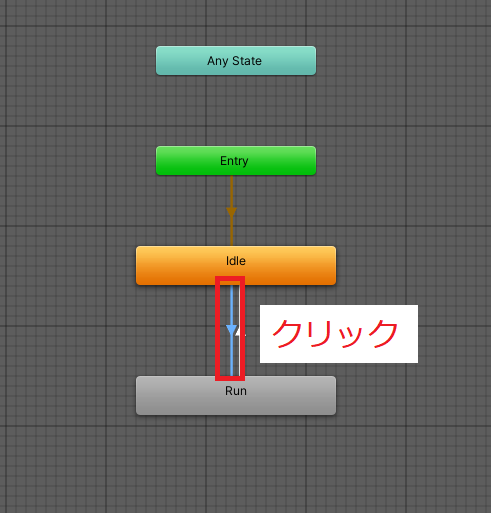
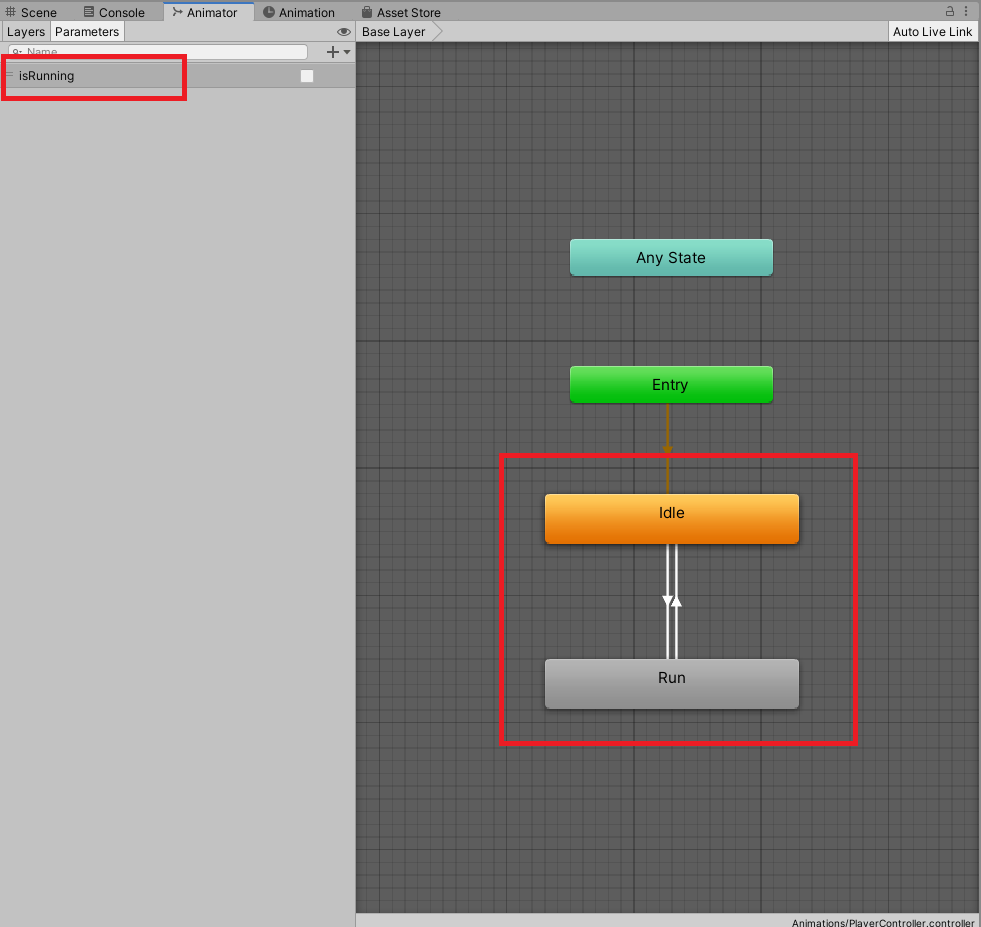
アニメータービューで、「Idle」「Run」のステートを作成して、画像の様に遷移を作成しましょう。
また、Bool型のパラメーター「isRunning」を追加してください。
(この変数を、アニメーションパラメーターと呼びます。)

※アニメータービューが表示されていない場合は、
「Window > Animation > Animator」から表示させてください。
ひとまず必要なステートはこの2つになります。
「Idle」は静止状態、「Run」は走行状態を表すステートとします。
「Idle」「Run」のモーション設定
「Idle」と「Run」で再生されるモーションの設定を行います。
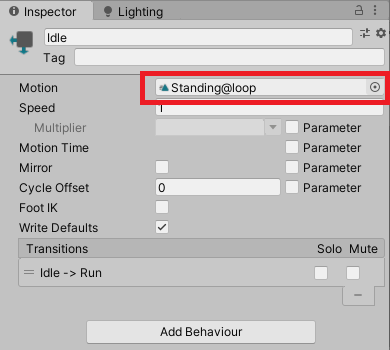
「Idle」の設定
アニメータービューで「Idle」をクリックして、インスペクタービューの Motion に、
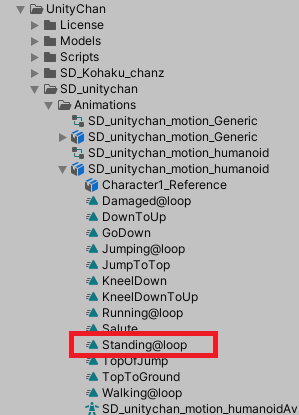
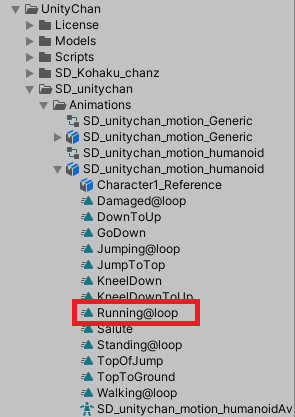
「UnityChan > SD_unitychan > Animations > SD_unitychan_motion_humanoid > Standing@loop」を設定してください。


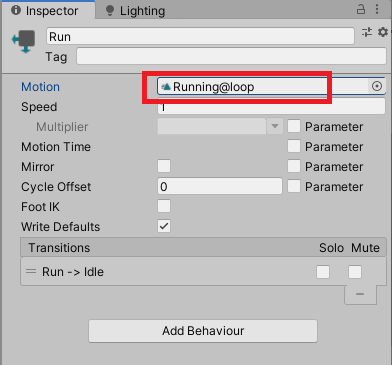
「Run」のアニメーション設定
アニメータービューで「Run」をクリックして、インスペクタービューの Motion に、
「UnityChan > SD_unitychan > Animations > SD_unitychan_motion_humanoid > Running@loop」を設定してください。


「Idle」「Run」の遷移設定
次に、各ステートへの遷移の条件等の設定を行います。
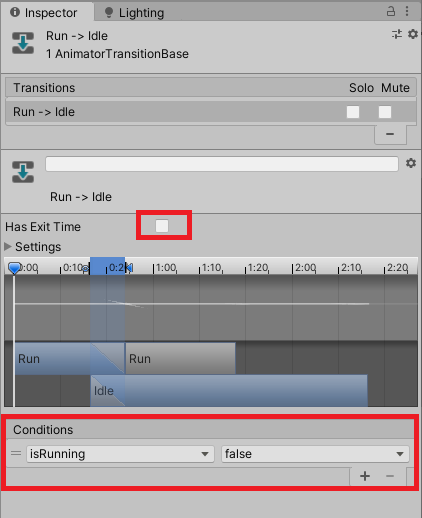
「Idle」⇒「Run」の遷移の設定
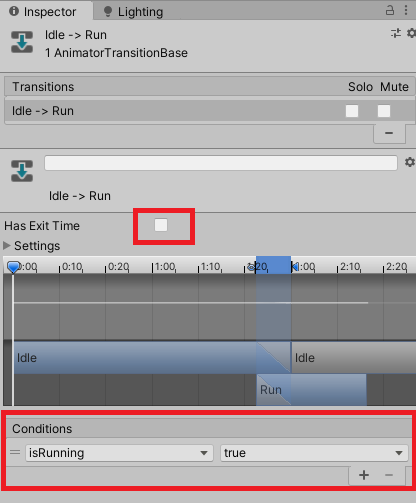
isRunnnig が true の時に遷移するようにします。
即時遷移するように、「Has Exit Time」のチェックは外します。

ここまでで、静止状態と走行状態のアニメーション設定は完了です。
アニメーションを設定する時は、以下あたりが必要項目となるので慣れておきましょう。
・アニメーターコントローラーの作成
・ステートの追加
・各ステートのアニメーションの設定
・ステート間の遷移の設定
スクリプトからアニメの制御
作成したアニメ(ステート)が、適切なタイミングで再生されるようにします。
具体的には、Player が静止状態なら「Idle」、走行状態なら「Run」が再生されるようにします。
先ほどの遷移の設定を思い出すと、この状態管理でポイントとなるのは「isRunning」の値です。
なのでやることは、特定のタイミングで「isRunning」の値を変える処理を、スクリプトで作成します。
PlayerScript を以下の様に変更してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerScript : MonoBehaviour
{
Animator charaAnim;
public bool isMove;
void Start()
{
charaAnim = GetComponent<Animator>();
}
void FixedUpdate()
{
if (isMove)
{
transform.position += transform.forward * 0.03f;
}
}
void Update()
{
charaAnim.SetBool("isRunning", isMove);
}
}
変更内容は以下の通りです。(クリックで詳細解説を載せています。)
・プロパティに「charaAnim」を追加
・Start に処理を追加。Player のアニメーターを取得。
・Update で、charaAnim の isRunning を変更する処理を追加
を行いました。
作成ができたら、シーンを再生してみましょう。
前回同様、isMove の値を変えて移動の切り替えを行った際に、アニメの切り替えが行われていれば成功です。

おわりに
アニメーターの設定と、スクリプトからの制御を行いました。
いずれも基本的な設定なので、初めての方は何度か練習して慣れておくのが良さそうです。
次回も引き続きプレイヤーの実装となり、壁に当たったときに反対に移動する処理を作成します。
一旦次回でプレイヤーの基礎的な実装は完了となる予定ですので、お楽しみに!
連載目次リンク
関連する連載リンク
© Unity Technologies Japan/UCL