小さな管理機能を作ってみよう 第8話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
Datatables
前回CDNの導入まで終わりましたので、今回はDatatablesの実装部分をJavascriptで記載していきます。
必用になる class などを調整しながら進めていきます。
テーブルには、#users が設定されているので、IDを利用して、Datatablesを初期化します。
$(‘#users’).DataTable();
});
[/javascript]
CDNが長かったため、これだけ?って感じるかも知れませんが、これでDatatablesを利用できます。なんと簡単なことか?!
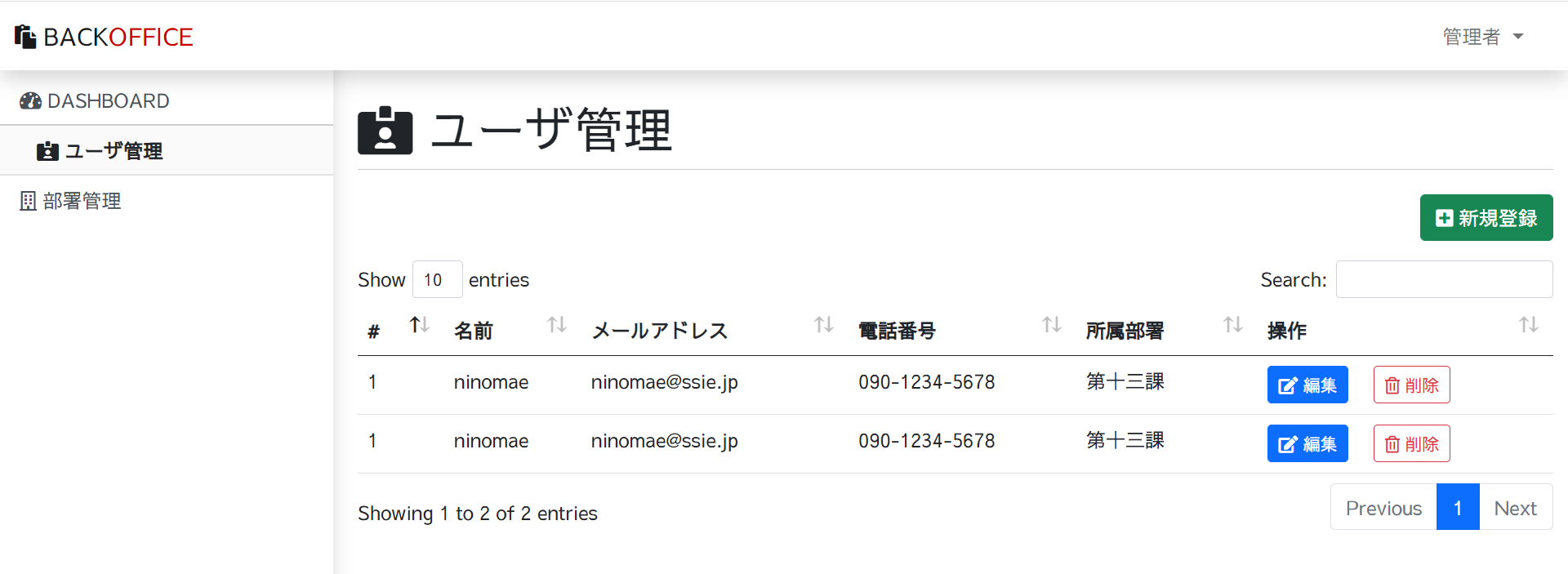
画面は以下のようになります。

1ページに表示する行数指定、検索条件入力、ページ数と行番号表示、ペイジャーなど諸々が表示され、項目部分はクリックするとソートするようになっております。
最初Datatablesを利用した際は、感動したことを覚えています。凄いです。
$(function(){/* 処理 */}; なのですが、おまじないとして書かれているかと思います。
どのタイミングで実行されるか、たまに聞かれますので、回答致します。
DOMの生成が終了したら HTMLがテキストからDOM(Document Object Model) へ変換(パース)されます。それが終了すると実行されるという意味になります。
何を言っているのか分からないと思いますので、ブラウザがサーバからレスポンスを受取った後どうなるか記載します。
1.レスポンス受け取り(テキストデータのHTMLです)
2.DOM生成(テキストのHTMLをDOMにパースします)
3.画像ファイルの読み込み(これが終了するとdocument.onloadが実行されます)
イベントの発火を監視するために、リスナーを定義しますが、実際DOMが生成した後でないと効果がありません。
ですので、$('selector').on('click', function(){/* 処理 */}); などのコードは、
$(function(){/* 処理 */}; 内に記述する必要があるということです。
最近は、一番最後に書かれているので、それほど気にしなくても動きはするのですが、HTMLが大きくなる場合は注意が必用です。
まずは、Datatablesのオプションを指定して、関係ないものを表示しないように設定します。
Datatablesのデフォルトオプションを変更していきます。
共通のScriptファイルに入れていきたいと思います。共通なので、Datatablesは導入されているかの確認が必用になります。
※参考 Options
参考サイトを開いたら、 DataTables – Featuresを選択してください。デフォルト設定できるオプションの一覧が確認できます。
/* Datatables有効時 */
if($.fn.dataTable){
/* Datatablesの初期設定 */
$.extend($.fn.dataTable.defaults, {
info: false, /* 表の左下の情報非表示 */
searching: false, /* 表の右下の検索条件非表示 */
lengthChange: false /* 表の左上の表示行数非表示 */
});
}
});
[/javascript]
Datatablesが有効かどうかは、$.fn.dataTable が有効かどうかで判断できます。
$.fn.dataTable.defaults に対して、プロパティーの上書きを行います。
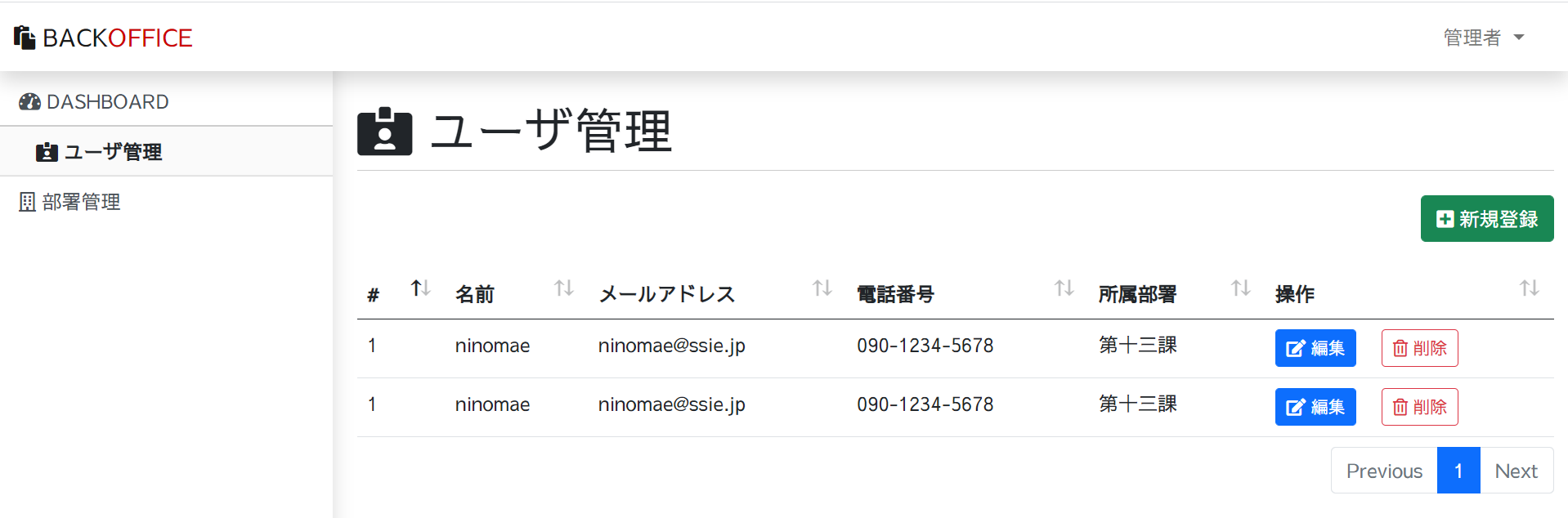
適用後の画面が以下になります。不要な要素が削除されていることが、確認出来ると思います。

続いて、ボタンを表示したいと思います。
Datatablesでは、CSVやHTML、PDFやZIP, Excelという形式で、表データをダウンロードする機能が Extensions に用意されています。
今回はExtensionsのbuttonsもCDNで指定していますので、早速利用していきたいと思います。
ボタンの描画位置は、新規作成ボタンの左側に領域を用意してありましたので、そこに表示していきたいと思います。
※参考 Buttons for DataTables
※参考 Bootstrap 4
var table = $(‘#example’).DataTable( {
lengthChange: false,
buttons: [ ‘copy’, ‘excel’, ‘pdf’, ‘colvis’ ] } );
table.buttons().container()
.appendTo( ‘#example_wrapper .col-md-6:eq(0)’ );
} );
[/javascript]
ExtensionsのButtonsにExamplesがあります。そのなかのStyleingにBootstrap4がありますので、そこのサンプルから変更していきます。
var table = $(‘#users’).DataTable({
buttons: [ ‘copy’, ‘excel’, ‘pdf’ ] /* 今回はcolvisのCDNは追加していない為、削除します。 */
});
table.buttons().container().appendTo(‘.buttons’);
});
[/javascript]
ボタンだけだと見た目にインパクトがないので、iconを付けていきたいと思います。
ついでに、CSVも付けていきたいと思います。
var table = $(‘#users’).DataTable({
buttons: [
{
extend: ‘copy’,
text: ‘<i class="fas fa-clipboard"></i> Copy’
},
{
extend: ‘csv’,
text: ‘<i class="fas fa-file-alt"></i> Csv’
},
{
extend: ‘excel’,
text: ‘<i class="fas fa-file-excel"></i> Excel’
},
{
extend: ‘pdfHtml5’,
text: ‘<i class="fas fa-file-pdf"></i> PDF’
}
] });
table.buttons().container().appendTo(‘.buttons’);
});
[/javascript]
ここで、Copy, Csv, Excel は正常に動作すると思います。
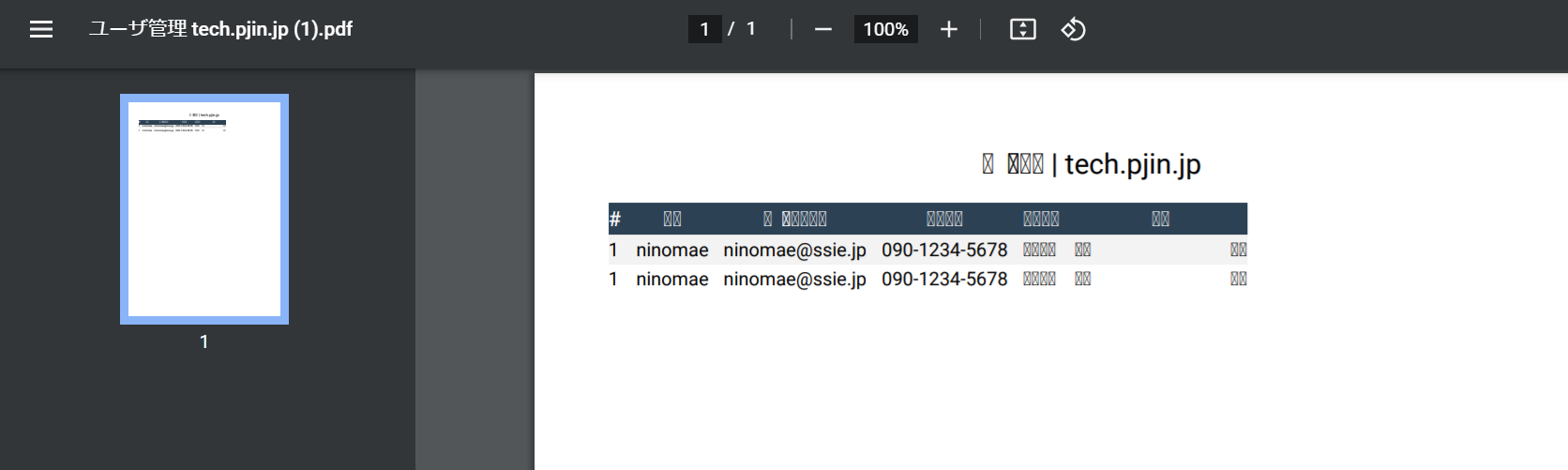
ただ、PDFは、ダウンロードして開いてみると、文字化けしていることが分かるかと思います。

この問題の解決方法として、文字コードセットを変更する必要があります。
文字コードセットのファイルは、vfs_fonts.js になります。
日本語ファイルでフリーで利用可能で、gitにコンパイル済のものがあるので、利用したいと思います。
フォントは、源真ゴシックといいます。それ以外を利用したい場合は、vfs_fonts.js 日本語 で検索すれば、日本語化の方法が色々紹介されています。
※参考 JavaScriptでクライアントサイドだけで日本語PDF出力する
※参考 源真ゴシック (げんしんゴシック)
※参考 pdfmake/build/vfs_fonts.js
pdfmake/build/vfs_fonts.jsをダウンロードして、assets/js/ にコピーし、CDNを変更します。
共通処理部分で、フォント指定の変更と、ボタン部分のフォントを変更します。
まず、共通のJavascriptを変更します。
/* Datatables有効時 */
if($.fn.dataTable){
/* Datatablesの初期設定 */
$.extend($.fn.dataTable.defaults, {
info: false, /* 表の左下の情報非表示 */
searching: false, /* 表の右下の検索条件非表示 */
lengthChange: false /* 表の左上の表示行数非表示 */
});
/* Datatables PDF出力時の言語設定 */
pdfMake.fonts = {
GenShin: {
normal: ‘GenShinGothic-Normal-Sub.ttf’,
bold: ‘GenShinGothic-Normal-Sub.ttf’,
italics: ‘GenShinGothic-Normal-Sub.ttf’,
bolditalics: ‘GenShinGothic-Normal-Sub.ttf’
}
}
}
});
[/javascript]
CDNの変更と、PDFボタン部分に指定フォントを指定します。
<script src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.24/js/dataTables.bootstrap4.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.0/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.0/js/buttons.bootstrap4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="assets/js/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.0/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.7/js/dataTables.responsive.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.7/js/responsive.bootstrap4.min.js"></script>
<script src="assets/js/script.js"></script>
<script>
$(function(){
var table = $(‘#users’).DataTable({
buttons: [
{
extend: ‘copy’,
text: ‘<i class="fas fa-clipboard"></i> Copy’
},
{
extend: ‘csv’,
text: ‘<i class="fas fa-file-alt"></i> Csv’
},
{
extend: ‘excel’,
text: ‘<i class="fas fa-file-excel"></i> Excel’
},
{
extend: ‘pdfHtml5’,
text: ‘<i class="fas fa-file-pdf"></i> PDF’,
customize: function(doc){
doc.defaultStyle.font= ‘GenShin’;
}
}
] });
table.buttons().container().appendTo(‘.buttons’);
});
</script>
[/html]
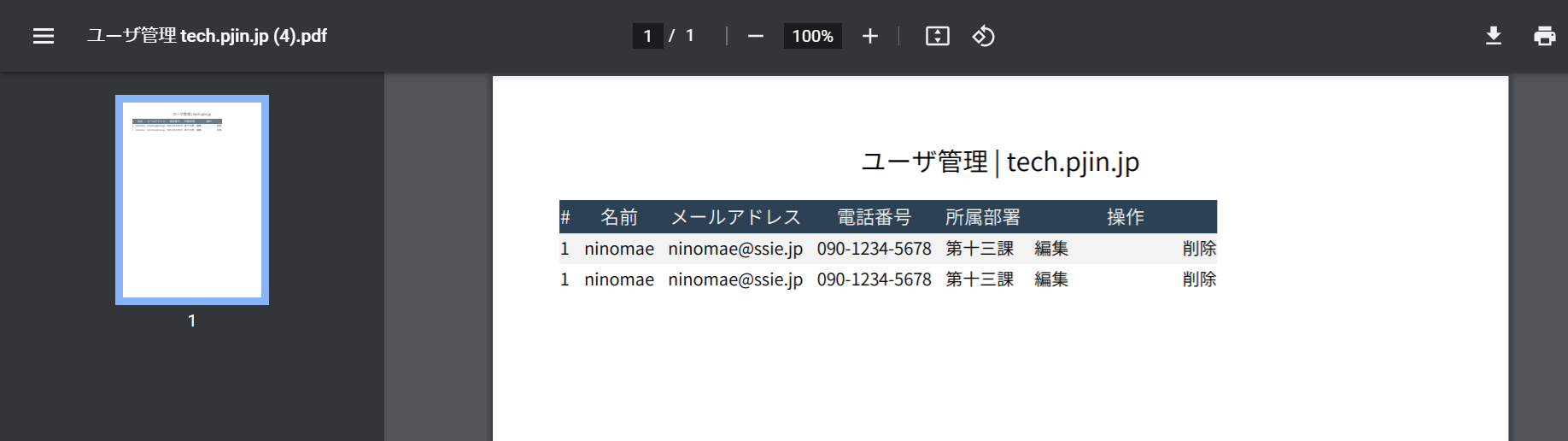
この状態で、PDFボタンをクリックすると、以下のようになるかと思います。

文字化けが解消されているのが確認できました。






