1.はじめに
ゲーム内のオブジェクトは時間経過とともにその場所や大きさ、角度を変化させていくものですが、これをプログラミングで実現するのは中々骨の折れる作業です。
ですが、Unityではアニメーションという機能を使うことで、この『時間経過でパラメータを変化させていく』処理を直感的に設定することが可能となります。
本記事では、単純にオブジェクトを一回転させるアニメーションを例にとり、アニメーション機能の使い方を概観していこうと思います。
2.アニメーションの作成
アニメーションはゲームオブジェクトに付随する機能です。
そのため、はじめにアニメーションを適用するゲームオブジェクトを用意してあげる必要があります。
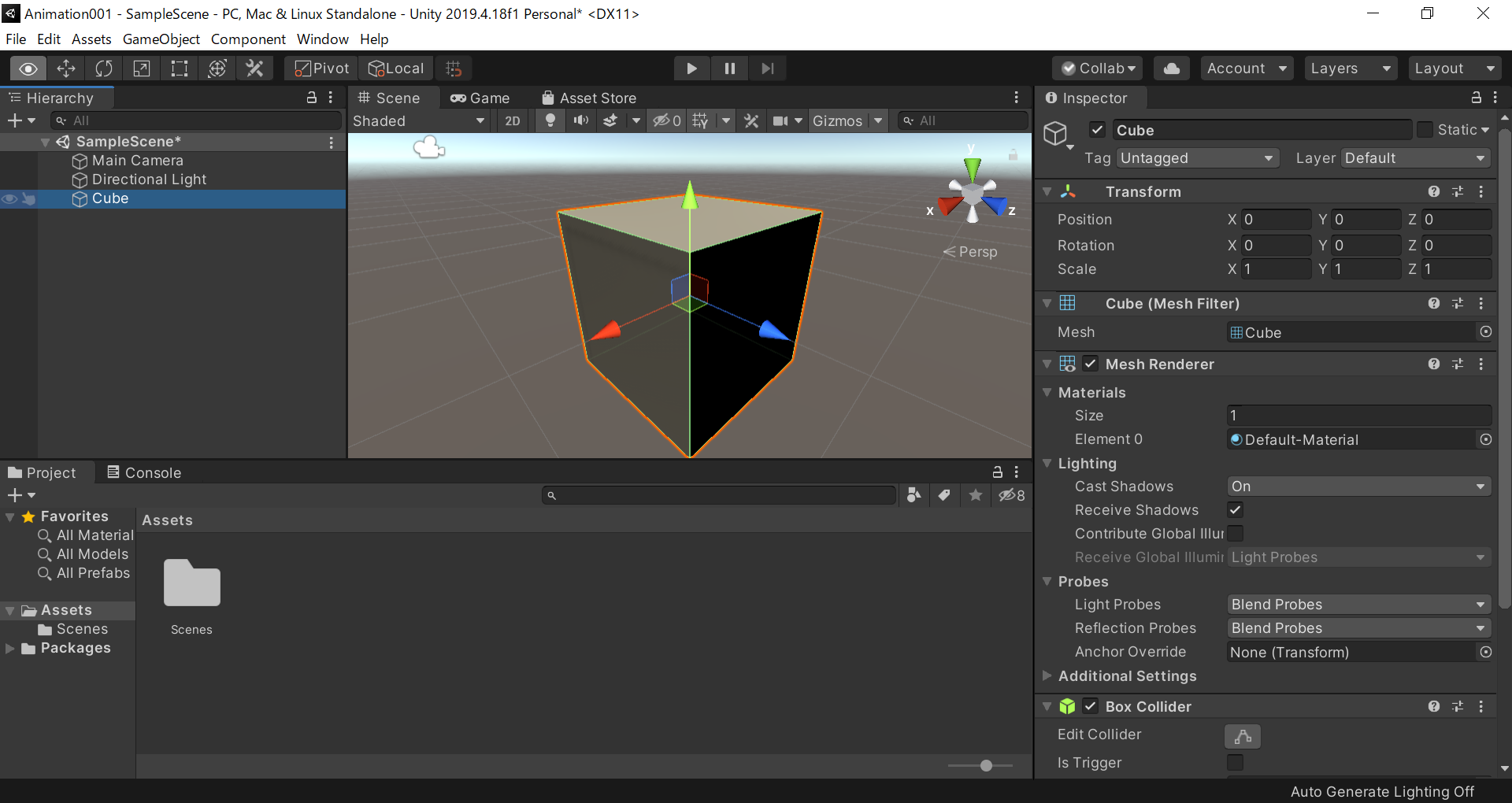
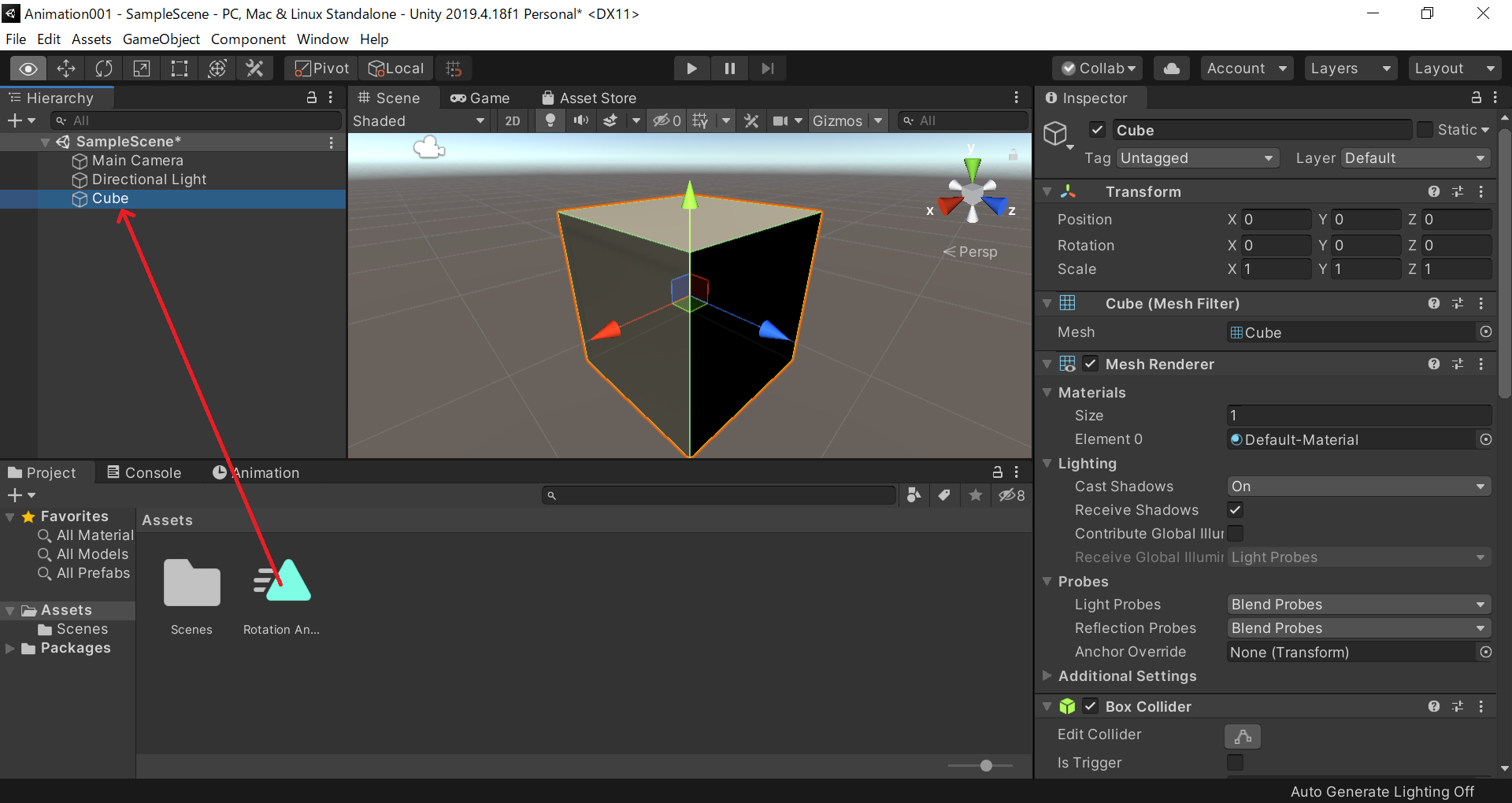
今回はデフォルトのCubeオブジェクトを使用しましょう。

このCubeオブジェクトをZ軸で回転させていきたいと思います。
それでは早速アニメーションを作成していきましょう。
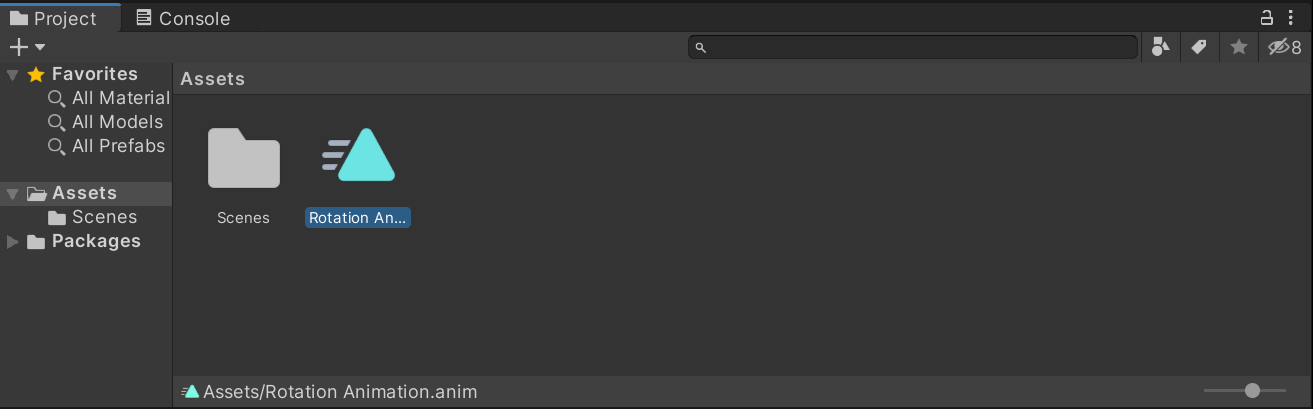
プロジェクトビューで右クリックして、「Create」→「Animation」でファイルを作成します。
名前は適当に付けておいてください(画像では『Rotation Animation』という名前にしています)。
ちなみに、ここで作成したファイルをアニメーションクリップと呼びます。是非覚えてみて下さい。

さて、続いてはアニメーションを設定するビューを表示します。
どこに表示しても良いのですが、シーンビューとは別のウィンドウにタブを追加すると操作しやすいのでお勧めです。
という訳で、プロジェクトビューと同じウィンドウにアニメーションビューを追加します。
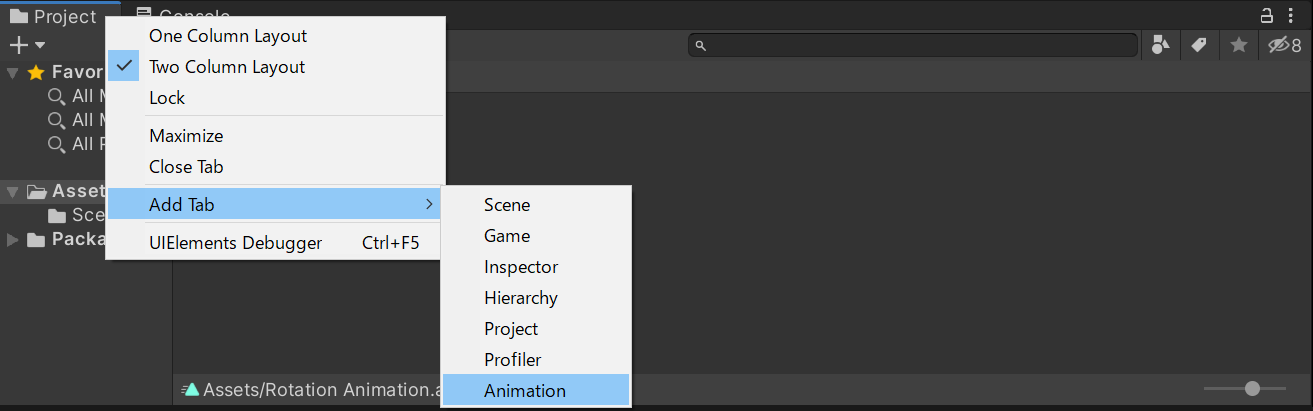
プロジェクトビューのタブを右クリックして「Add Tab」→「Animation」でアニメーションビューを追加します。

続いて、一旦ウィンドウをプロジェクトビューに戻します。
先ほど作成したアニメーションクリップをヒエラルキービューのCubeにドラッグ&ドロップします。

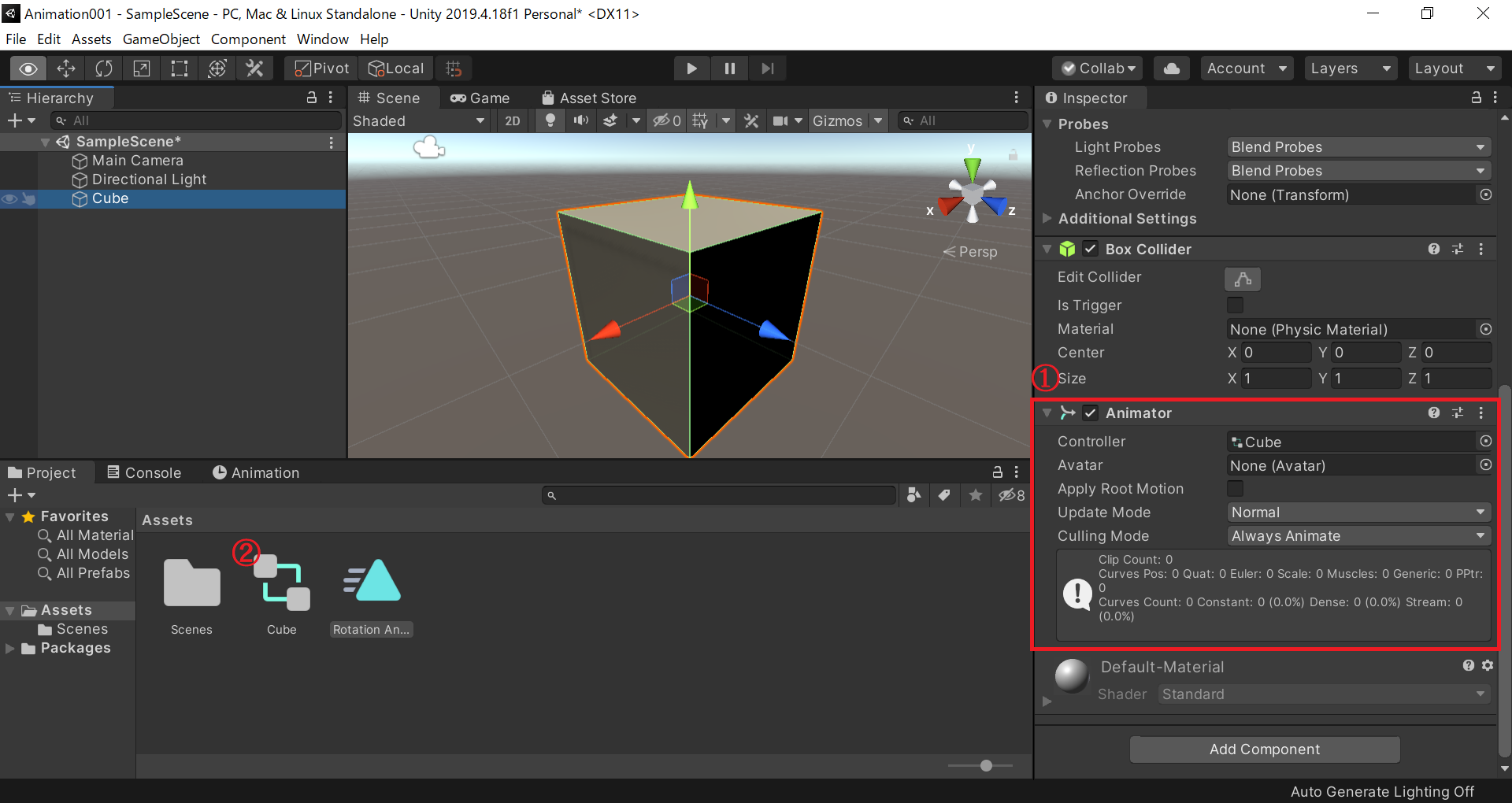
すると、画面上でいくつか変化が生じたのが分かったでしょうか。
まず一つ目に、インスペクタービューにAnimatorというコンポーネントが追加されています。
そして二つ目、プロジェクトビューに『Cube』という名前のファイルが追加されています。
これはアニメーターコントローラーと呼ばれるものです(詳しくは別の記事で解説します)。
一つ目の変化、AnimatorコンポーネントのController欄にセットされているCubeはこのアニメーターコントローラーになります。
と今話しても難しいと思いますので、名前だけでも覚えてあげて下さい。

これにて、「空の」アニメーションの作成・適用が完了しました。
続いて、アニメーションの中身を設定していきます。
すなわち『時間経過でパラメータを変化させていく』処理です。
3.アニメーションの設定
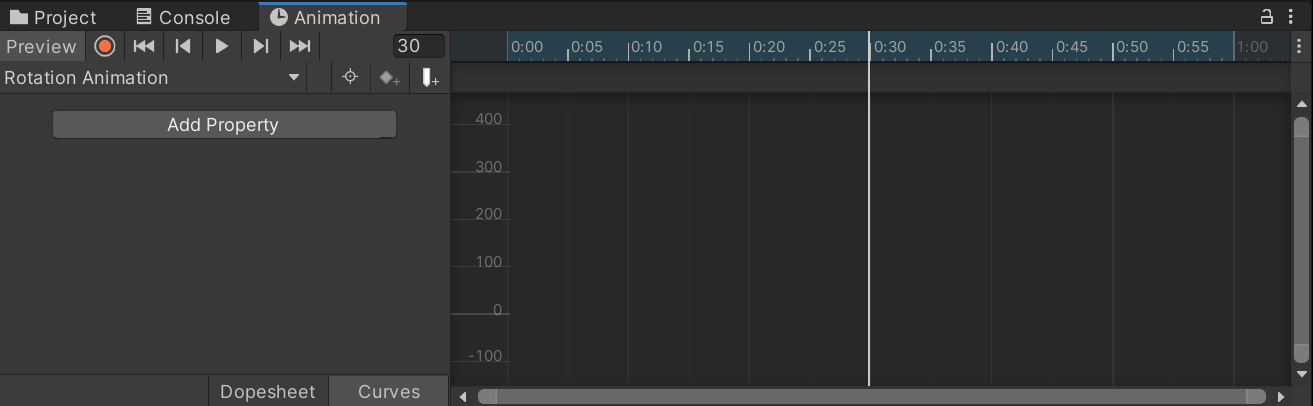
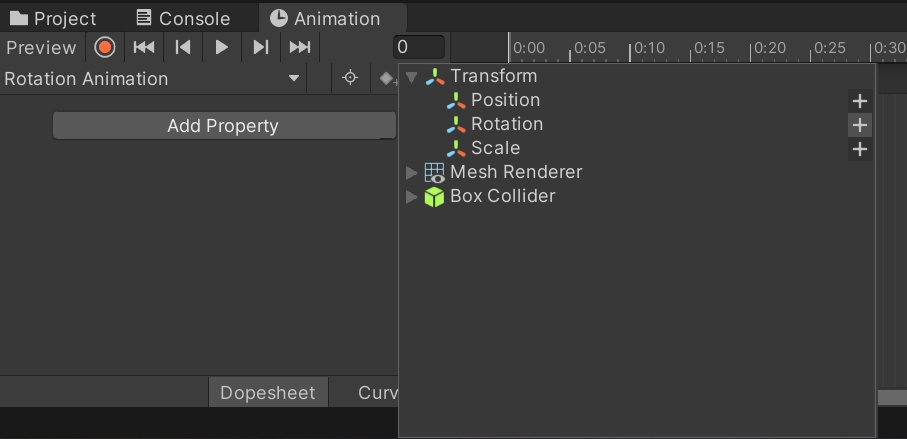
アニメーションビューを開き、「Add Property」→「Transform」→「Rotation」右側の+ボタンをクリックします。

すると、「Cube:Rotation」という項目が追加されます。
展開するとRotation.x、Rotation.y、Rotation.zという項目が表示されます。

一見して操作方法が良くわからないこの画面も、実際に使用してみることで意味が分かってきます。
ということで、実際に画面をいじってみましょう。
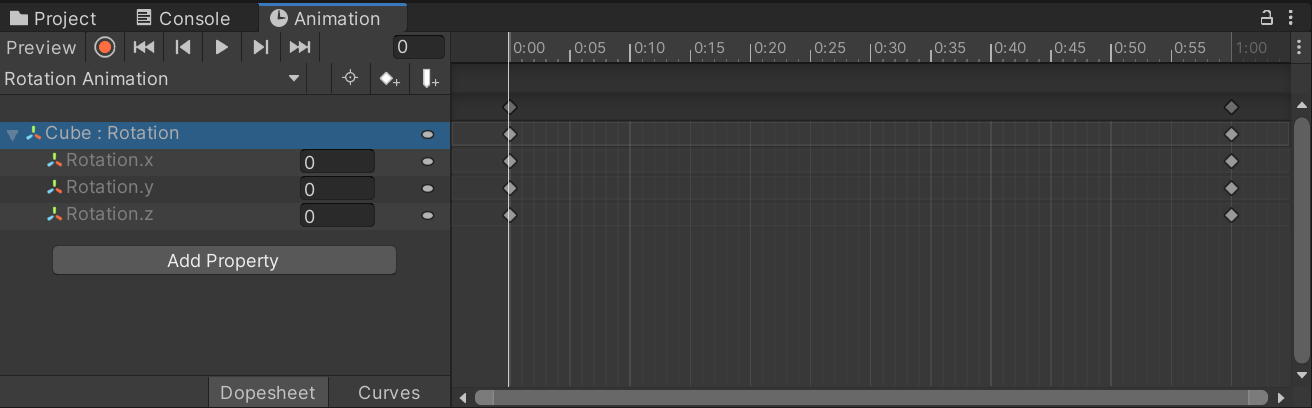
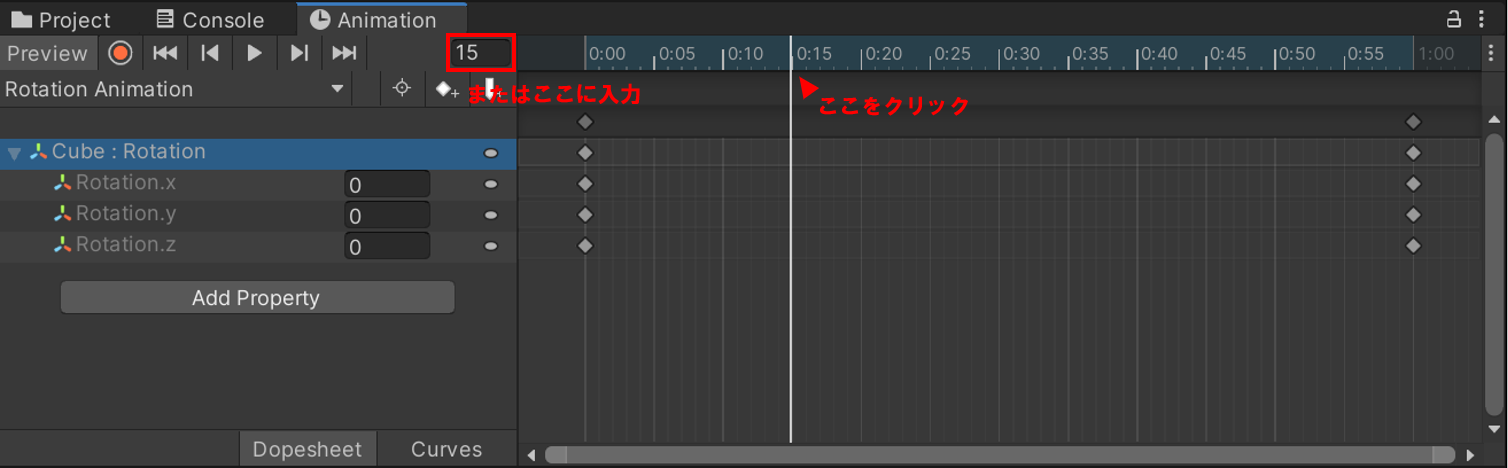
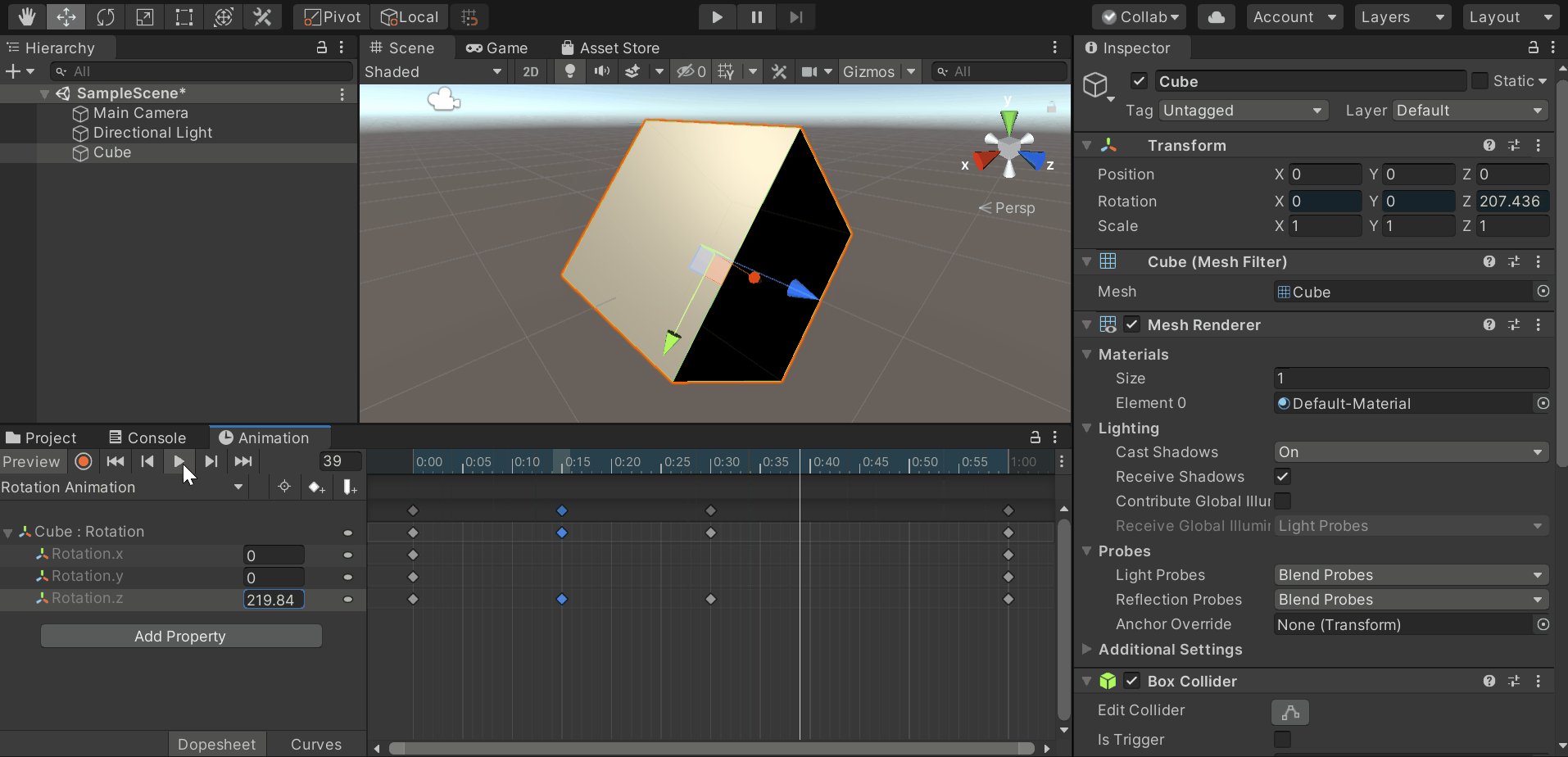
0:15の目盛りの辺りをクリックしてみて下さい。白線がその位置に移動するかと思います。
(下図の赤枠で囲った欄に直接「15」と入力してもOKです。)

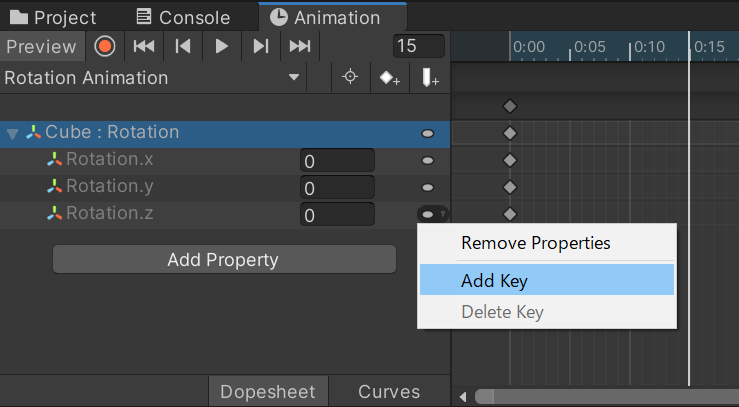
Rotation.z左側の「-」→「Add Key」をクリックして下さい。

白線上に青い菱形(キー)がマークされます。
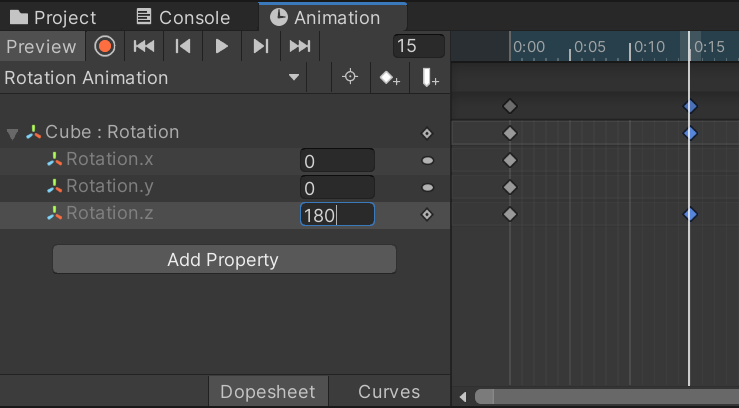
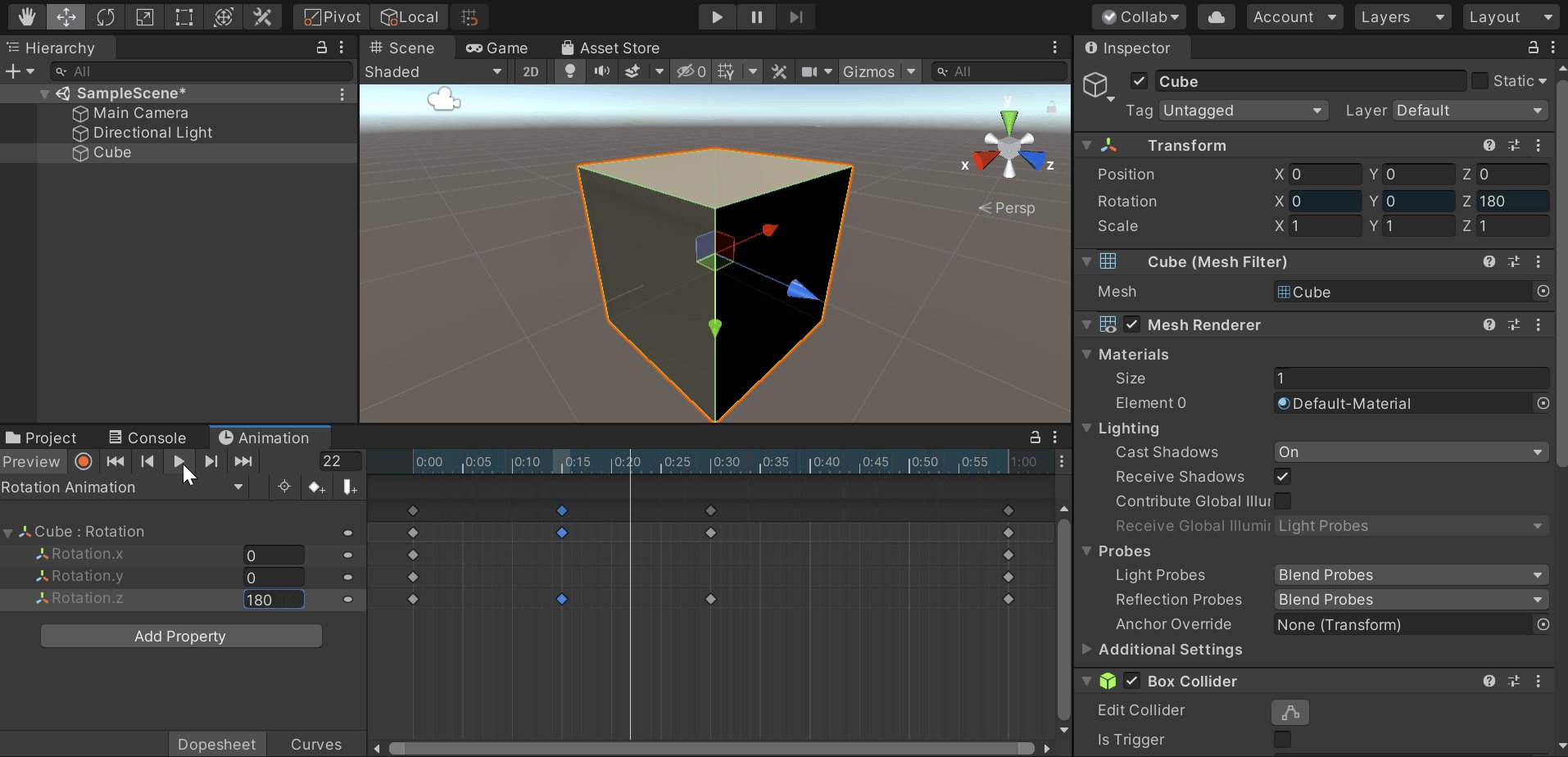
この状態で、Rotation.zに「180」と入力します。

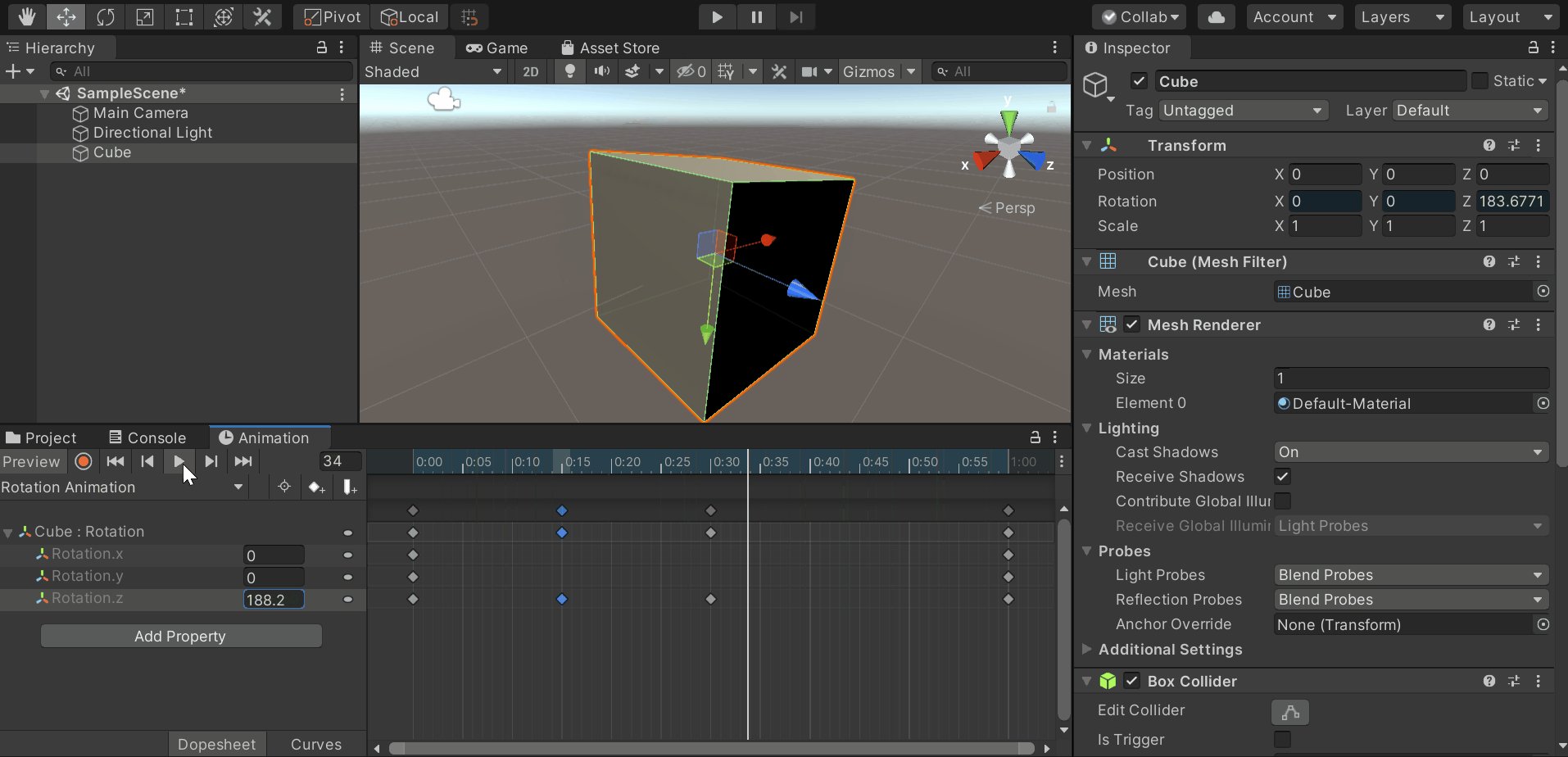
同様に、0:30の位置でも「180」、1:00の位置でも「360」と入力します。
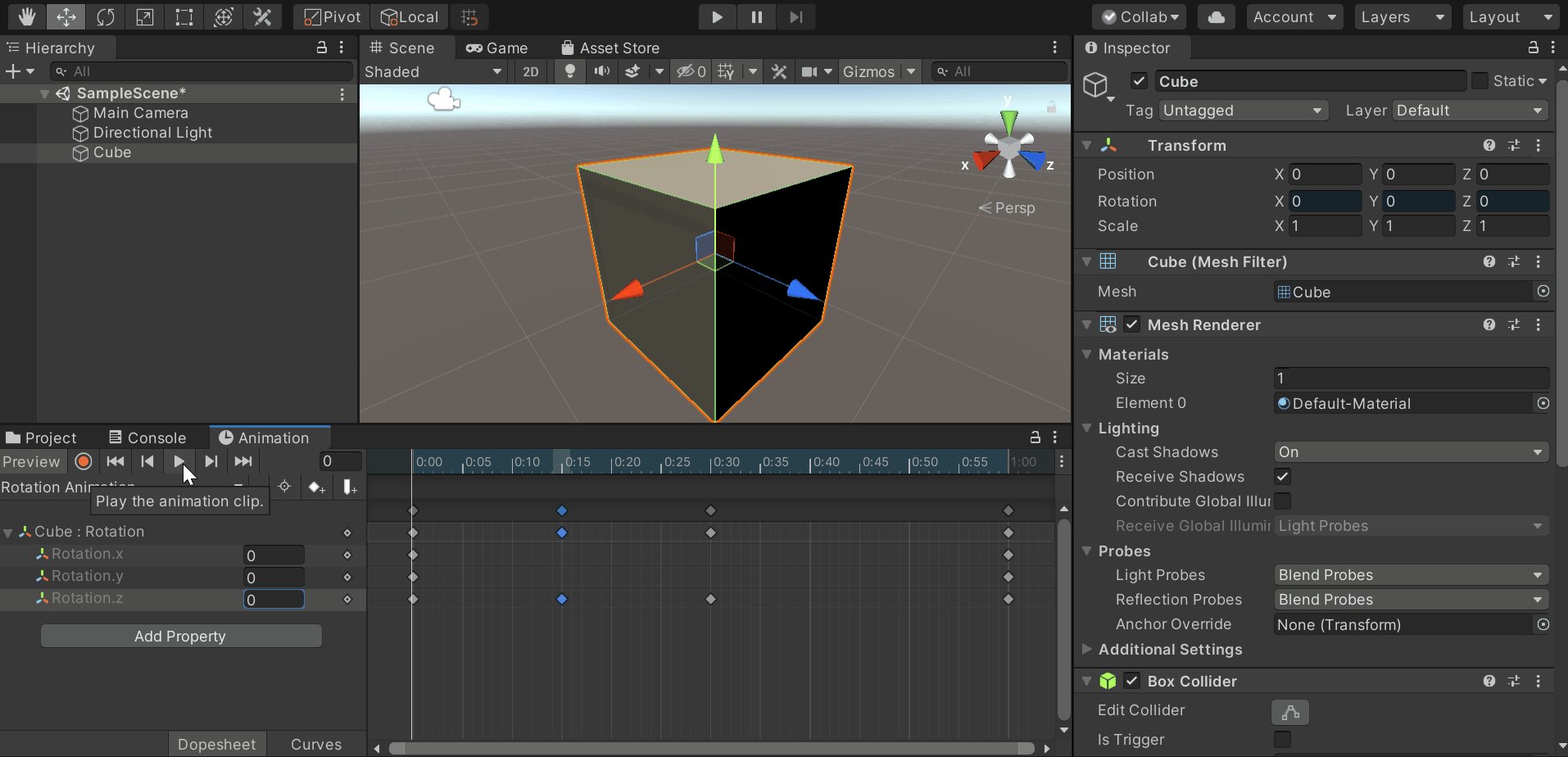
さて、ここまで設定したら一度アニメーションを再生してみましょう。
画面左上▶のボタンがアニメーションの再生ボタンです。

動いていますね。もう一度▶ボタンを押すことで停止します。
(アニメーションビュー上の再生では繰り返し回転しますが、実際のゲーム上では一回転で止まります。)
いかがでしょうか。勘の良い方はなんとなく何を設定したのかわかったかも知れませんね。
では設定した内容について、解説していきましょう。
⓪ 目盛り0:00でRotation.zの値を0にした(デフォルト)
① 目盛り0:15でRotation.zの値を180にした
② 目盛り0:30でRotation.zの値を180にした
③ 目盛り1:00でRotation.zの値を360にした
上記の①~③が我々が今回行った操作になります。
目盛りは経過時間を表しています。単位はフレームで、デフォルトでは一秒間を60分割したものになっています。
また、Rotation.zの値はZ軸の回転角を表しています。
すなわち、上記の設定は言い換えると以下のようになります。
⓪ 経過時間0/60秒の時点ではZ軸の回転角は0度
① 経過時間15/60秒の時点ではZ軸の回転角は180度
② 経過時間30/60秒の時点ではZ軸の回転角は180度
③ 経過時間60/60秒の時点ではZ軸の回転角は360度
そのため、アニメーションを再生すると、
⓪~①:180度回転
①~②:(180度回転した状態で)静止
②~③:さらに180度回転
という動作になるのでした。
4.グラフを使ったアニメーションの設定
上記の方法でもかなり直感的にアニメーションの設定が可能ですが、より視覚的に操作する画面も提供されていますので確認してみましょう。
アニメーションビュー左下の「Curves」をクリックします。
すると、謎の画面に切り替わります。

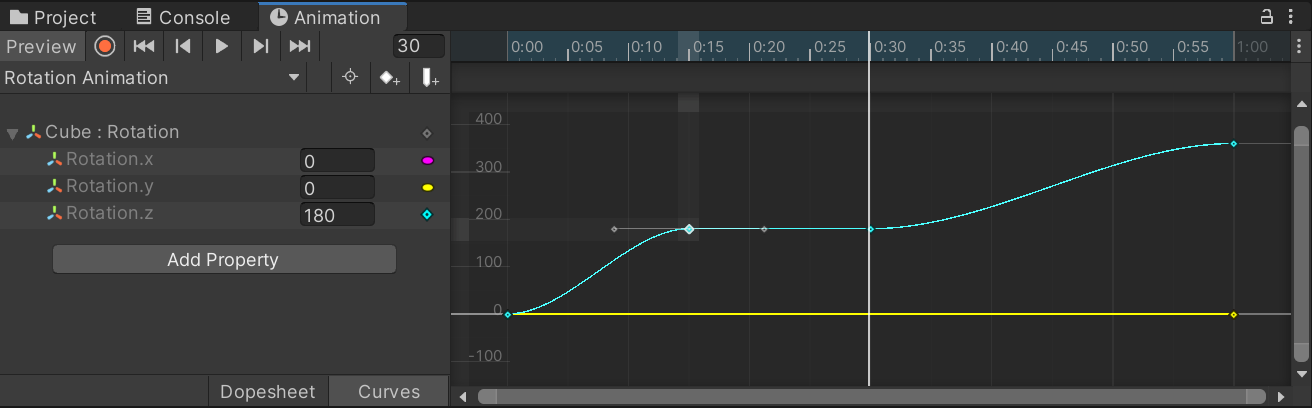
この状態では何が何だかよくわからないので、画面をズーム&サイドバーを上にずらしてみましょう。
(Shiftを押しながらスクロールすると縦方向に、Ctrlを押しながらスクロールすると横方向にズームできます。)

全貌が明らかになったことで、何を表す画面なのか見えてきたでしょうか。
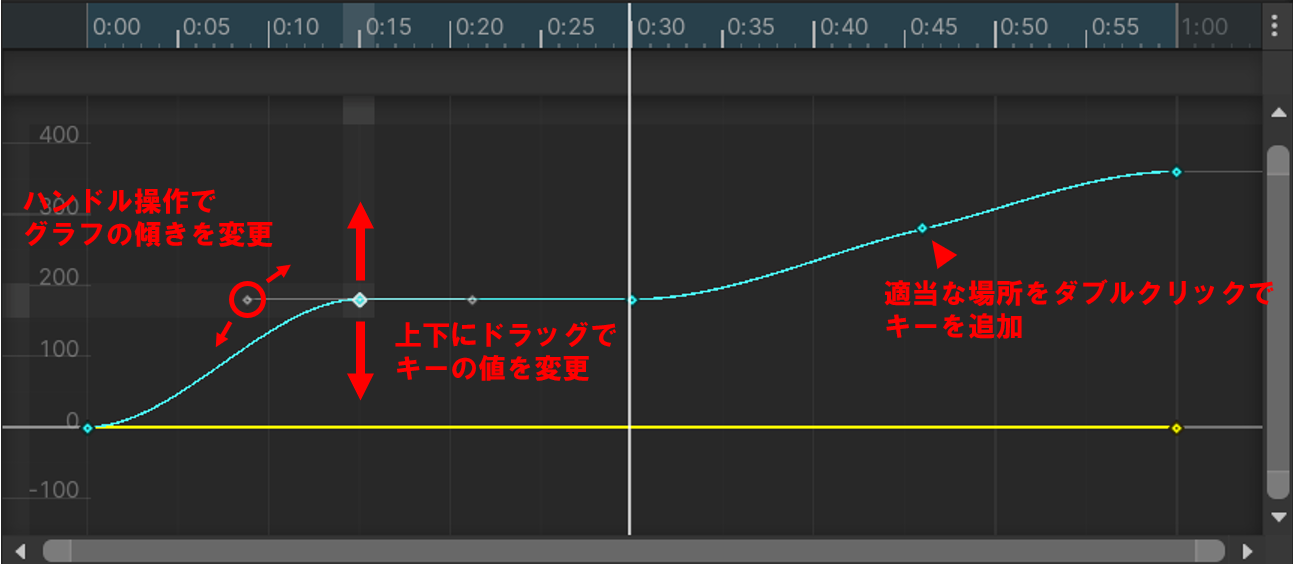
この画面では経過時間によるパラメータの変化がグラフ(ベジェ曲線)で表現されています。
菱形のマーク(キー)をドラッグすることで設定値を変化させることができますし、線上をダブルクリックすることで新たにキーをマークすることができます。

以上がアニメーション操作の基礎となります。
3.で説明した方法と4.で説明した方法、どちらを使って設定をしても結果は変わりません。
自分の好みに合った方法を選べば良いでしょう。
次の記事では、アニメーションクリップの設定について、もう一歩踏み込んだ解説を行います。
是非、併せてご確認ください。