1.はじめに
前回の記事では、ゲームオブジェクトを一回転させるというシンプルなアニメーションの設定を通してアニメーション操作の基礎を学んでいただきました。
しかし、実際のゲーム内で登場するオブジェクトはより複雑な動作することが多いでしょう。
例えば、回転を繰り返しながら位置を移動させる等、こうした動作を前回解説した内容だけで実装するのは大変困難です。
そこで今回は、アニメーションクリップに焦点を当て、複数のパラメータが同時に変化していくようなアニメーションの作成方法について解説していきたいと思います。
2.アニメーションの設定
今回もアニメーションを設定するゲームオブジェクトとしてデフォルトのCubeを使用します。
アニメーションの作成方法については、前回の記事を参照して下さい。
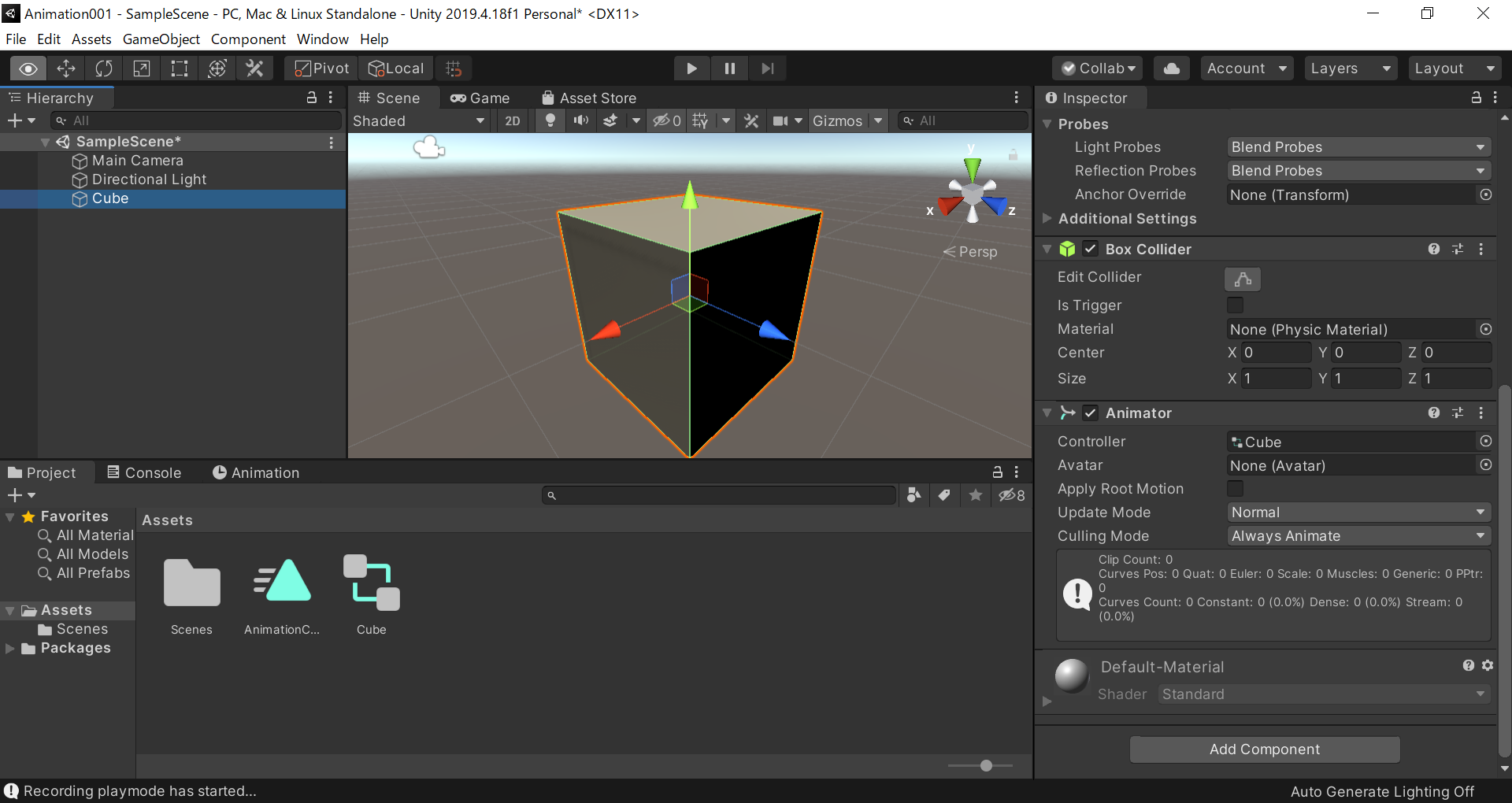
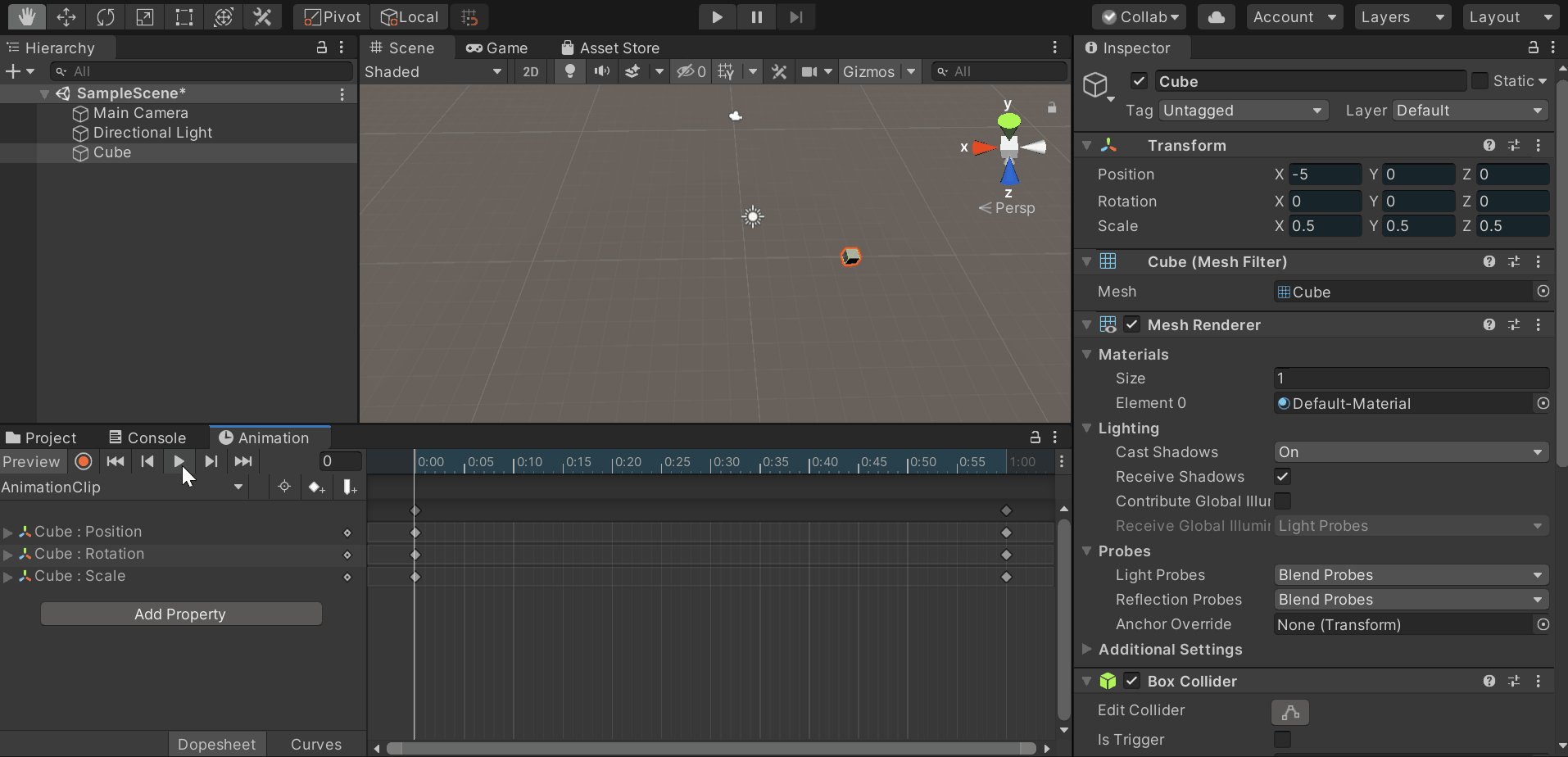
以降の説明は、以下の画面の通り、Cubeオブジェクトに空のアニメーションが適用された状態を前提として進めていきます。

今回は移動・回転・拡大(縮小)を同時に行うようなアニメーションを設定していきたいと思います。
■ゲームオブジェクトを移動させる
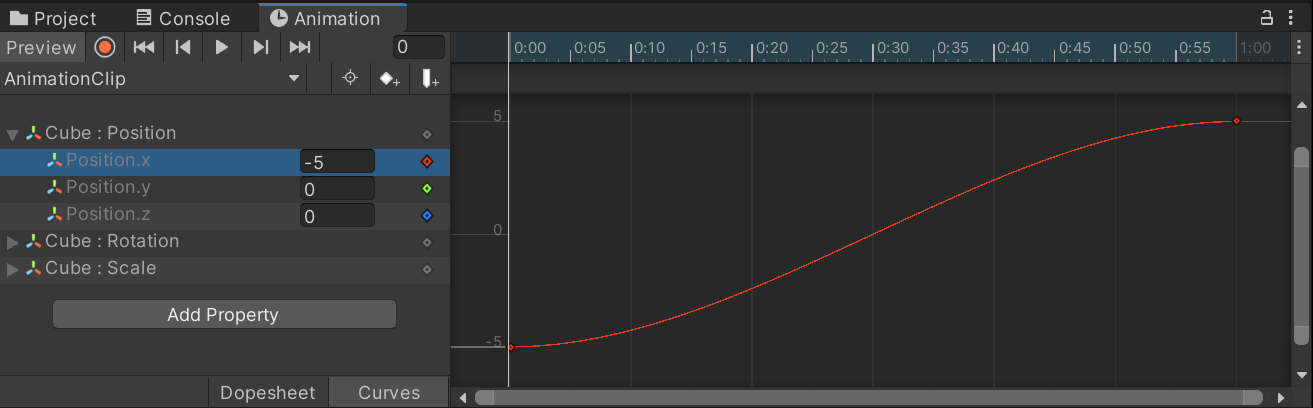
「Add Property」→「Transform」→「Position」右側の+ボタンをクリックします。
Cube:Positionについて、以下のキーを設定します。

| フレーム | パラメータ | 値 |
| 0:00 | Position.x | -5 |
| 1:00 | Position.x | 5 |
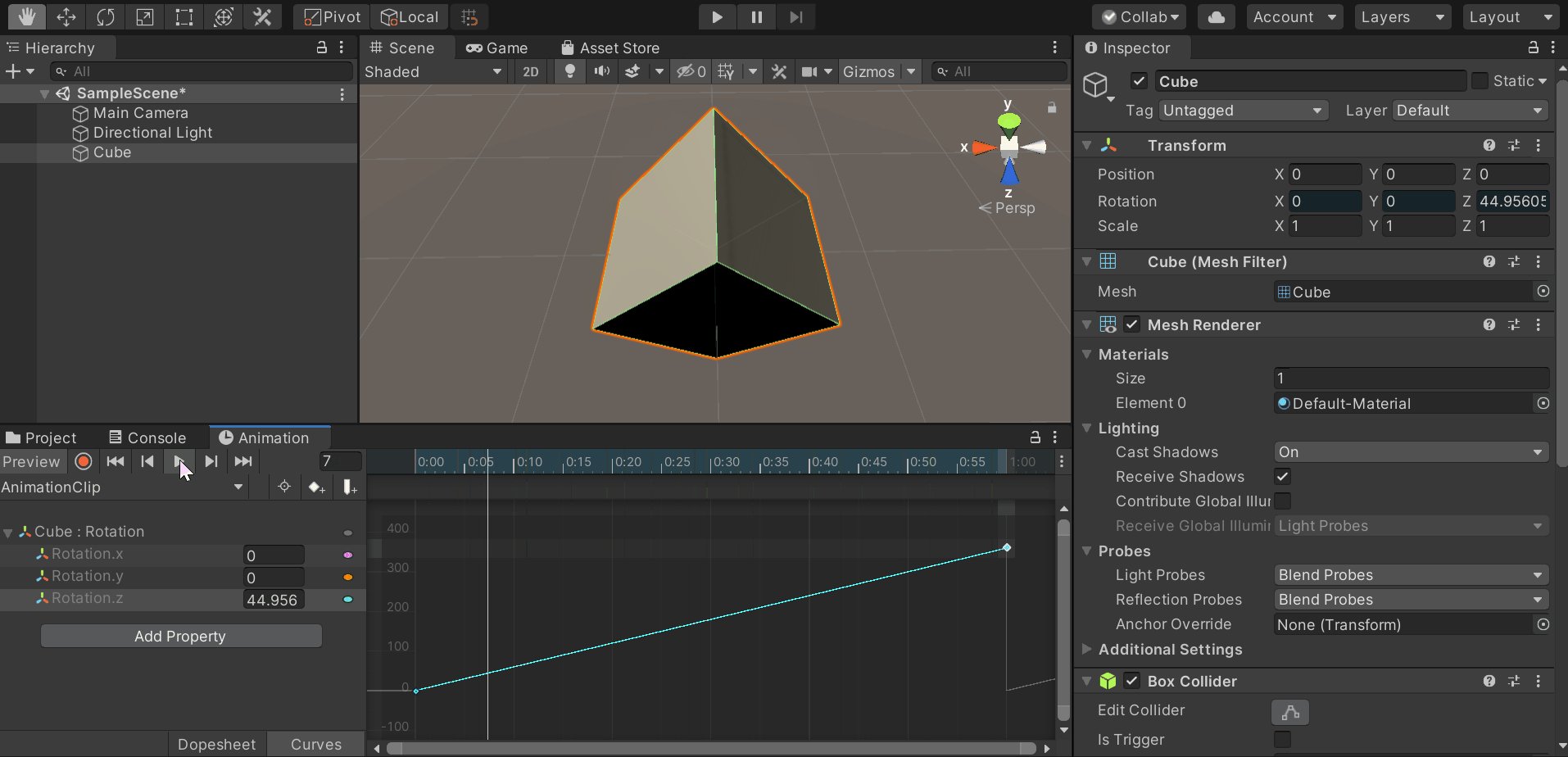
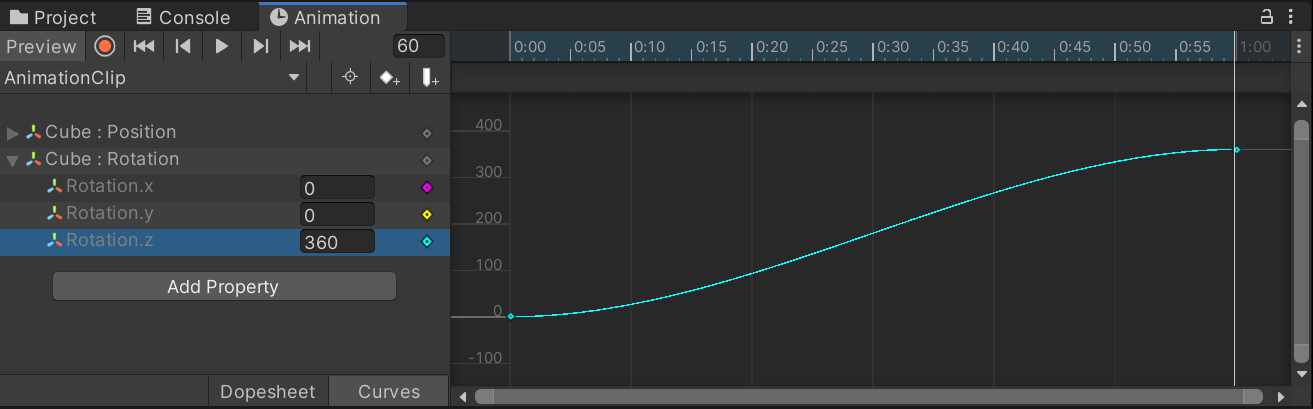
■ゲームオブジェクトを回転させる
「Add Property」→「Transform」→「Rotation」右側の+ボタンをクリックします。
Cube:Rotationについて、以下のキーを設定します。

| フレーム | パラメータ | 値 |
| 0:00 | Rotation.z | 0 |
| 1:00 | Rotation.z | 360 |
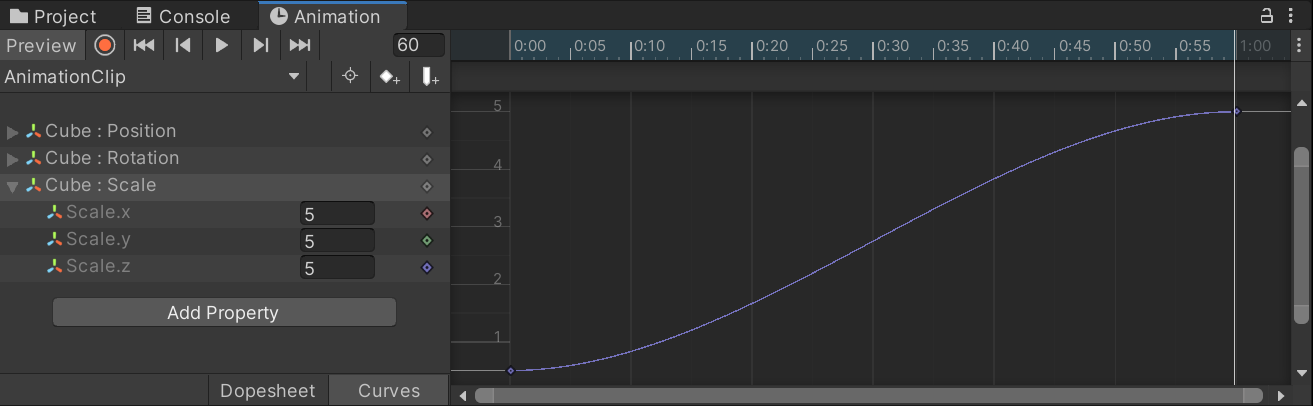
■ゲームオブジェクトを拡大または縮小させる
「Add Property」→「Transform」→「Scale」右側の+ボタンをクリックします。
Cube:Scaleについて、以下のキーを設定します。

| フレーム | パラメータ | 値 |
| 0:00 | Scale.x | 0.5 |
| 0:00 | Scale.y | 0.5 |
| 0:00 | Scale.z | 0.5 |
| 1:00 | Scale.x | 5 |
| 1:00 | Scale.y | 5 |
| 1:00 | Scale.z | 5 |
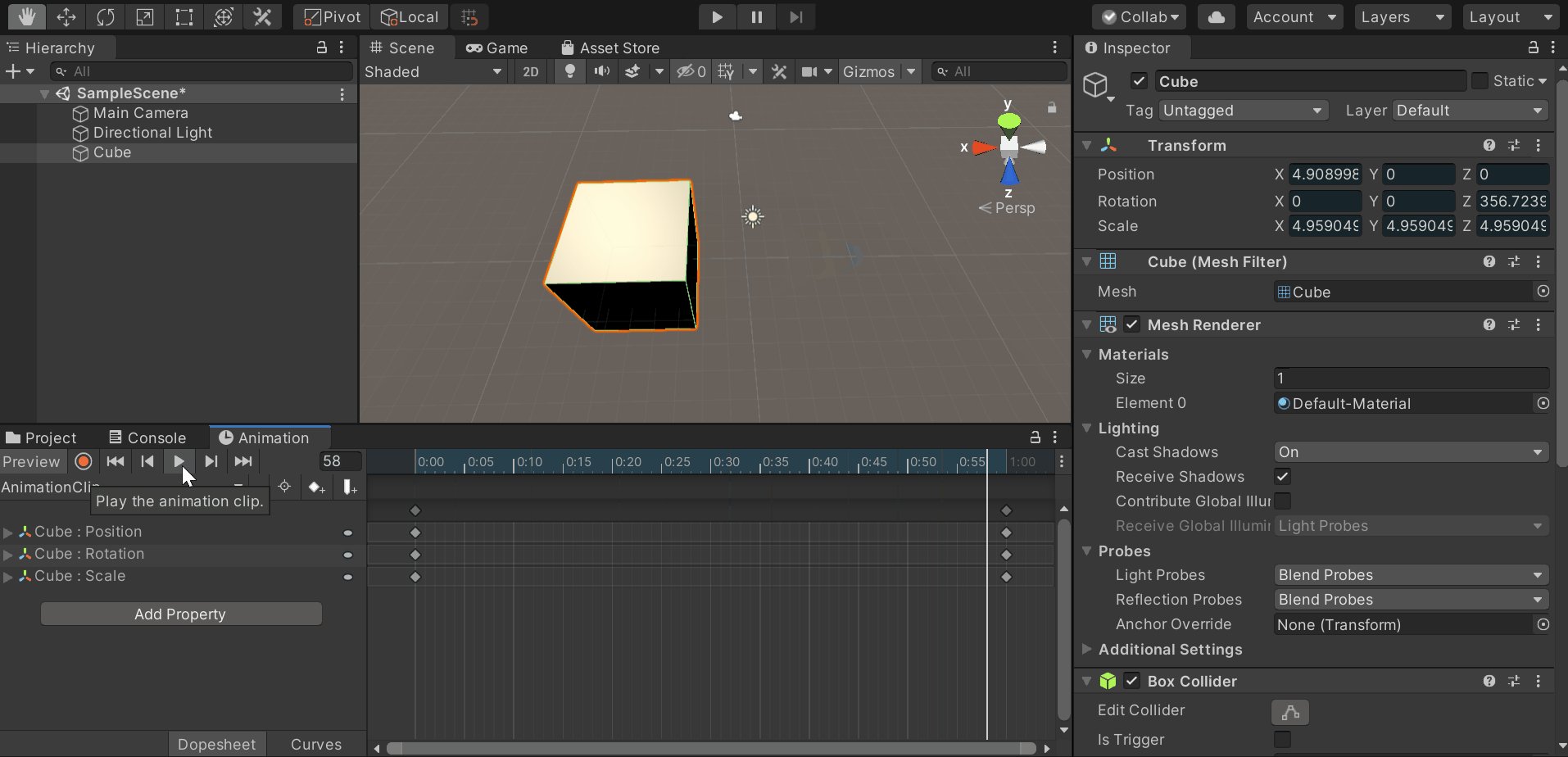
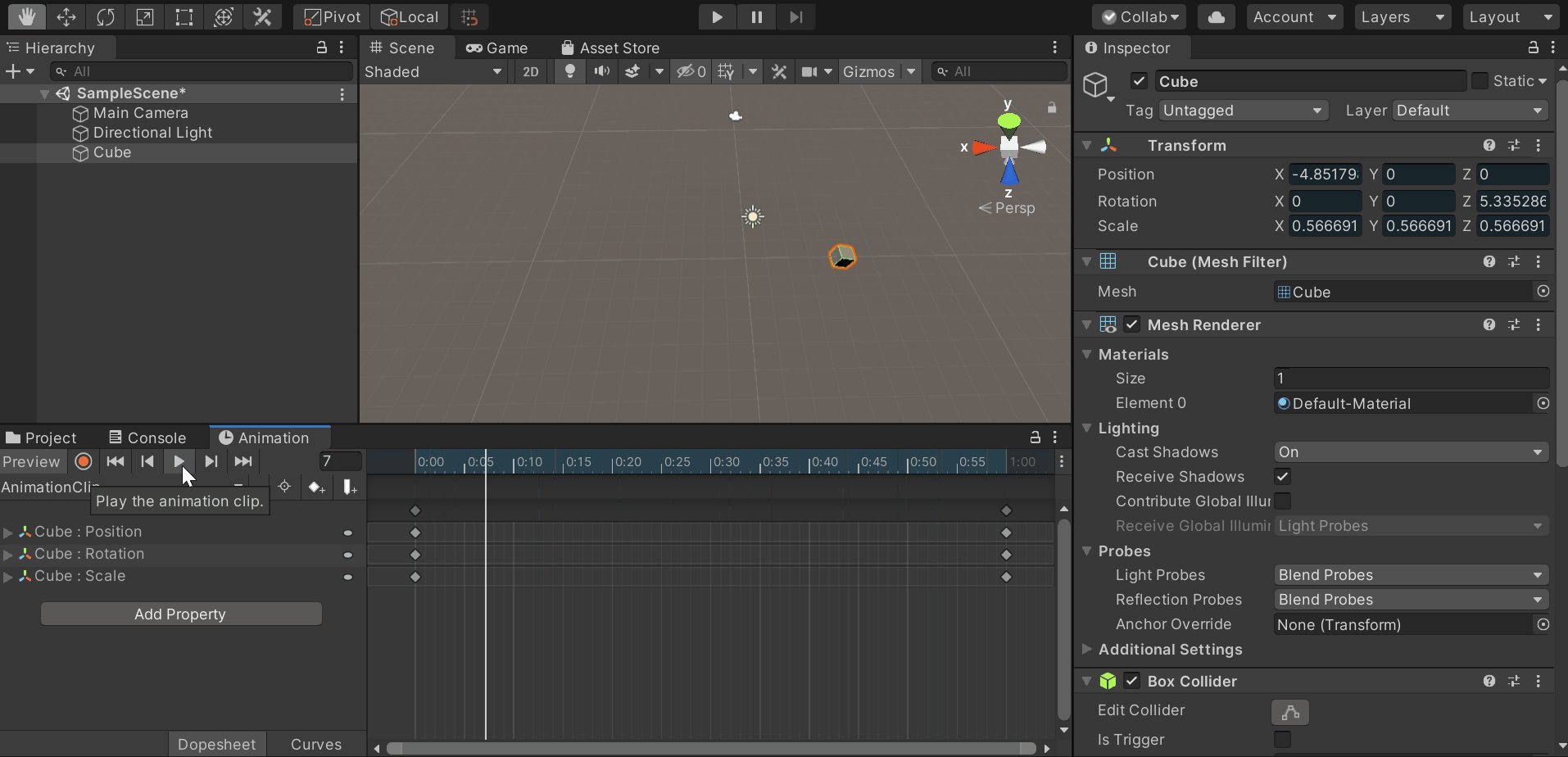
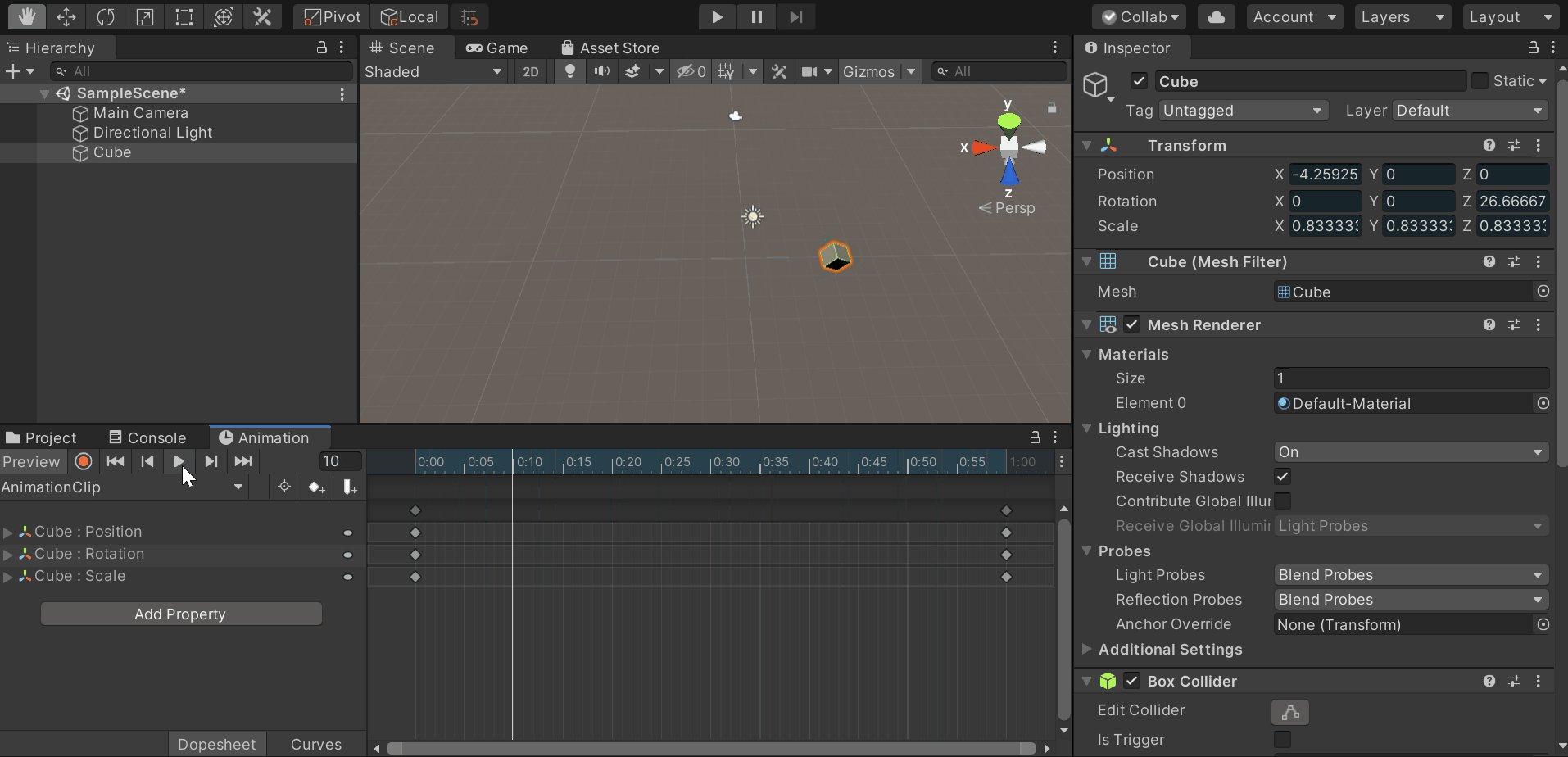
ここまで設定できましたら、実際に動かしてみましょう。

イメージ通りの動きになりましたでしょうか?
以上、Position・Rotation・Scaleを同時に動かすようなアニメーションを作成してみました。
理論上はこの3つのパラメータの組み合わせによってどのような動きも実現できるはずです。
ひとつひとつの動作について、しっかりと理解しておきましょう。
3.アニメーションの繰り返し
デフォルトの設定では、アニメーションは一度実行されると終了してしまいます。
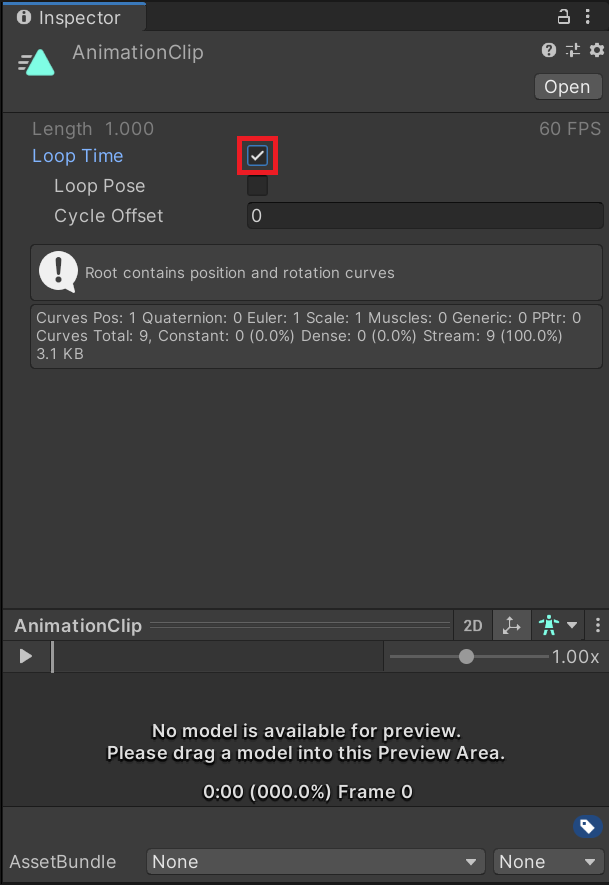
アニメーションを繰り返し実行して欲しい場合は、アニメーションクリップのインスペクタービューで「Loop Time」にチェックを入れます。

| 項目名 | 説明 |
| Loop Time | チェックが入っている場合、アニメーションが繰り返し再生されます。 |
| Loop Pose | アニメーションが繰り返し再生される際の繋ぎの動作が滑らかになります。 |
4.パラメータの変化速度
通常、アニメーションクリップで設定したパラメータの変化速度は一定ではありません。
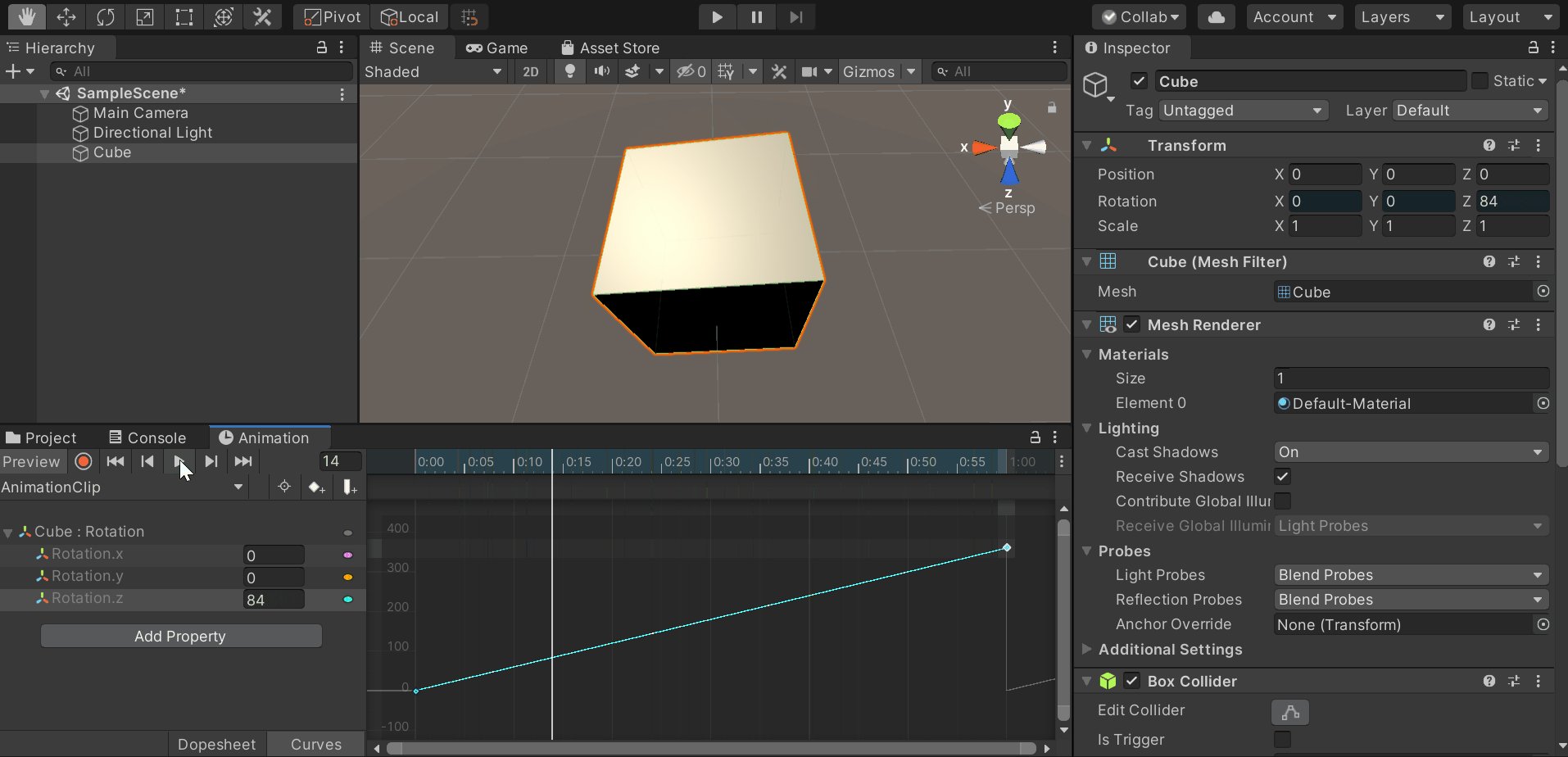
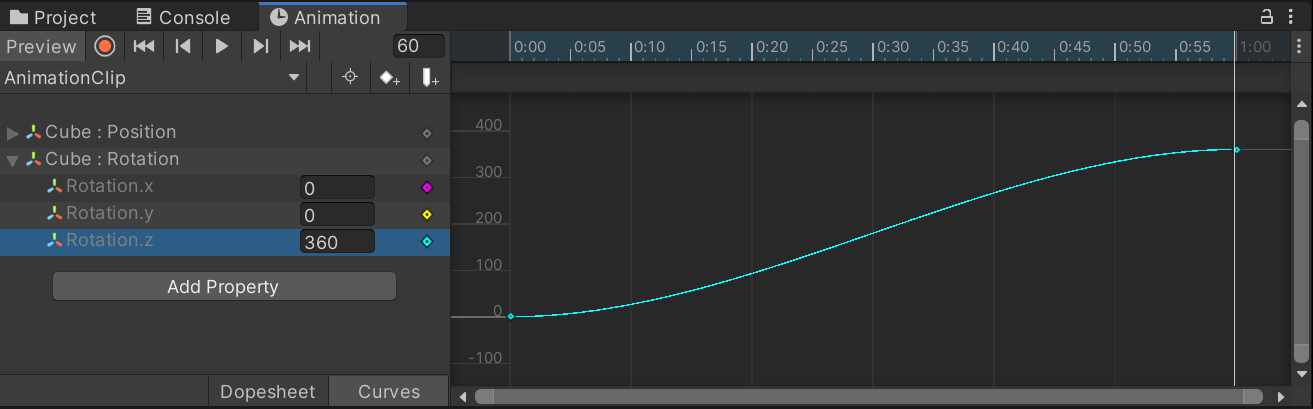
例えば、以下のグラフを確認すると、0:00と1:00付近で傾きが緩やか(=回転速度がゆっくり)になっていることがわかるかと思います。

この状態で回転させると、回転速度が一定ではないため、繰り返し回転させた時にぎこちない動きになります。
このようにキー同士は滑らかな曲線で繋がれますが、一定速度での変化を期待する場合は、グラフの傾きを直線にする必要があります。
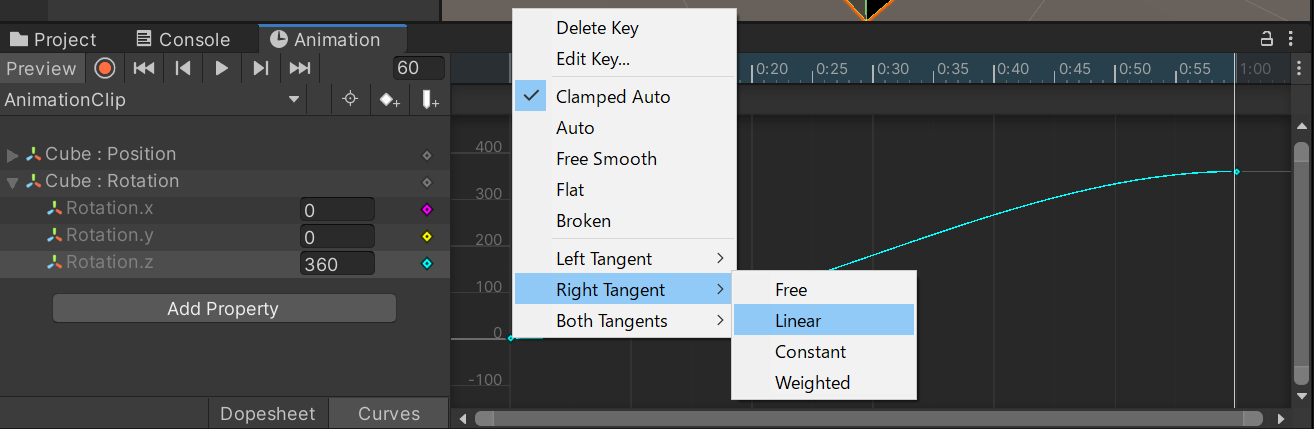
0:00のキーを右クリックして、「Right Tangent」→「Liner」を選択します。

すると、0:00のキーから右方向に伸びるグラフの傾きが直線になります。
同様に、1:00のキーを右クリックして、「Left Tangent」→「Liner」をクリックします。
1:00のキーから左方向に伸びるグラフの傾きが直線になります。