Canvas Group コンポーネント
今回は、uGUIのCanvas Groupコンポーネントについて解説します。
ザックリ言うと、Canvas単位でUIを非表示にしたり、無効にしたりできるコンポーネントです。
画面に表示されるUIをエリアごとにグループ分けして、表示を切り替えるなどの活用が見込めます。
Canvas Group とは
Canvas Group は、UI要素をグループ化して共通の処理を加えるためのコンポーネントです。
このコンポーネントがアタッチされているオブジェクトと、その子要素がグループ化されます。
※ Canvas Group という名前ですが、Canvas以外にも使用できます。
プロパティの解説
Canvas Groupのプロパティについて解説します。
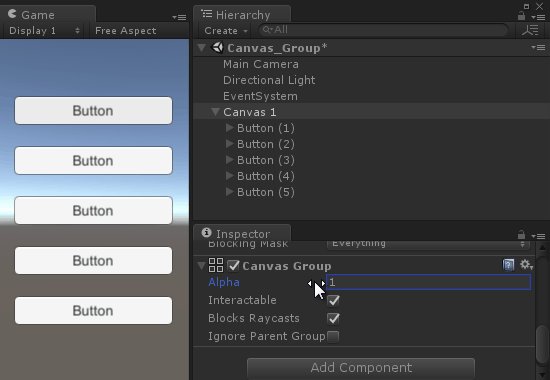
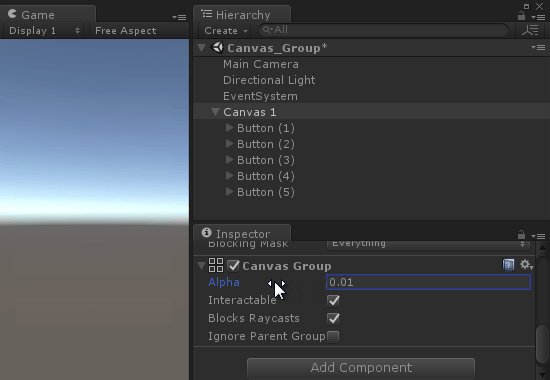
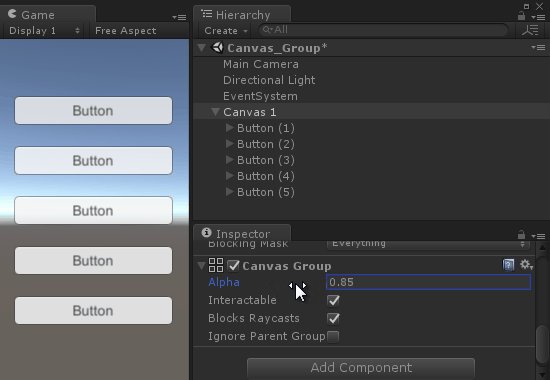
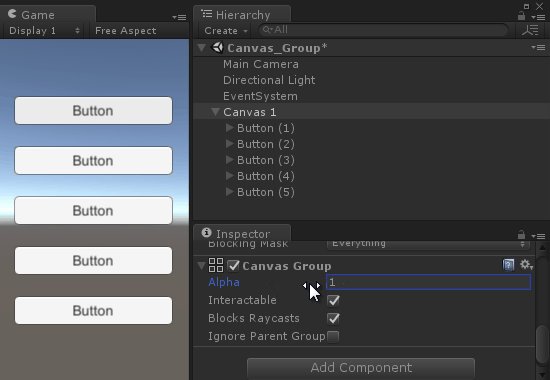
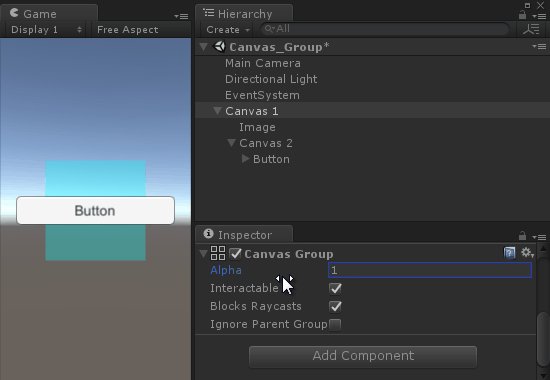
■Alpha
グループ全体の透明度を設定します。
0で完全に透明、1で不透明となります。
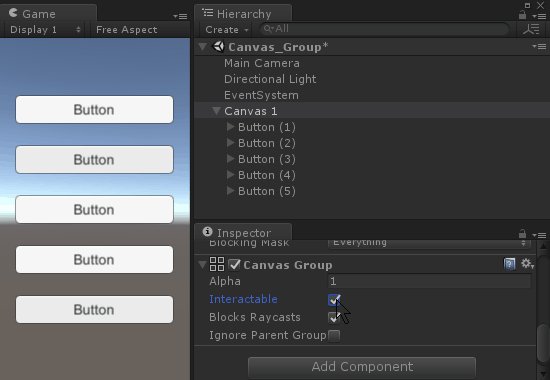
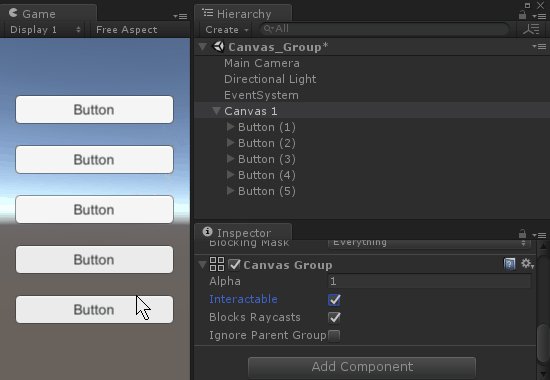
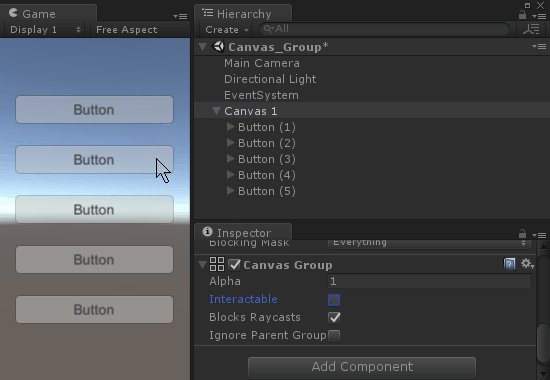
■Interactable
グループ内のUI要素が入力を受け付けるかどうかの設定です。
チェックを外すと各UI要素が無効になり、グレーアウトします。
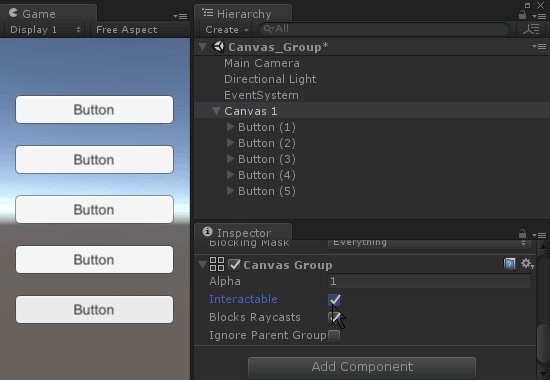
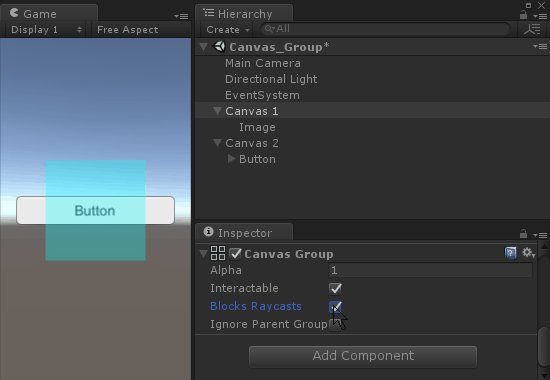
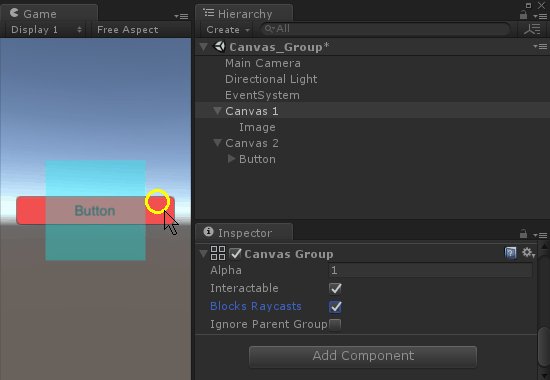
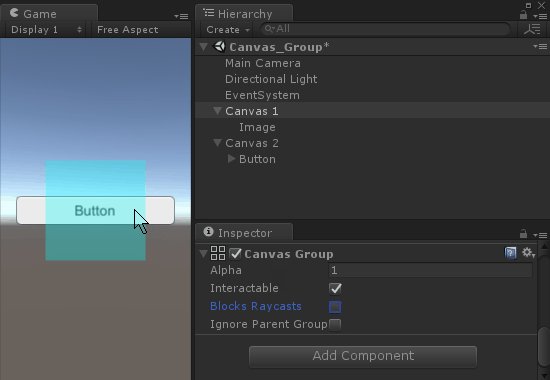
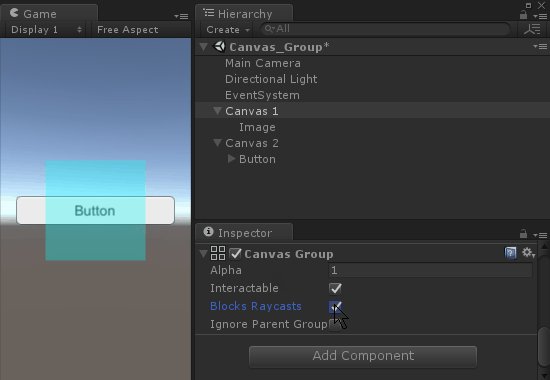
■Blocks Raycasts
グループ内のUI要素がRayにヒットするかどうかの設定です。
マウスイベントをブロックしないUIグループを作成できます。
Imageがこの設定の影響を受けると、Rayが通過するので後ろにあるButtonなどが押せるようになります。
逆に、Buttonなどはこの影響下では押せなくなります。
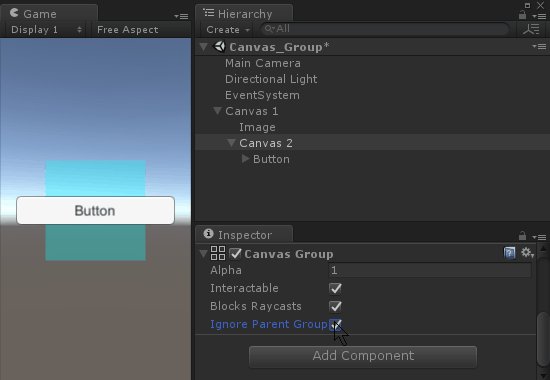
■Ignore Parent Groups
自分より上位の階層にいるCanvas Groupの設定の影響をうけるかどうかの設定です。
チェックを入れることで親のCanvas Groupから独立して扱われます。
Canvas Group の使い方
1.UIグループの表示/非表示を切り替える方法
2.UIグループの無効/有効を切り替える方法
3.Blocks Raycastsを切り替えて、UIの後ろのボタンを押せるようにする
4.上位のCanvas Groupから独立させる
以上です。