Laravelで簡単な掲示板を作成
1~4までで、構築が終了しました。PHPで簡単なプログラムを作ってみようの巻 では、Bootstrapの説明を細かくしたため、9話ありましたが、HTMLのテンプレートさえあれば簡単にLaravelで実装出来ることが分かったかと思います。
ただ、artisan コマンドで自動生成されるファイルの配置場所など、フレームワーク開発に慣れるうえで、手順も含めて覚えることが多いかと思います。
今回は、開発の流れも含めて、おさらいをしていこうと思います。
構築環境
- Windows10
- XAMPP 8.1.2(PHP 8.1.2, MariaDB 10.4.22)
- Laravel v9.33.0
フォルダー構成
かなりのフォルダーが存在しています。今回利用しているフォルダーは太文字で表示しています。
vendor 以下省略しています。
bbs ├─app │ ├─Console │ ├─Exceptions │ ├─Http │ │ ├─Controllers │ │ ├─Middleware │ │ └─Requests │ ├─Models │ └─Providers ├─bootstrap │ └─cache ├─config ├─database │ ├─factories │ ├─migrations │ └─seeders ├─lang │ └─en ├─public │ └─css ├─resources │ ├─css │ ├─js │ └─views ├─routes ├─storage │ ├─app │ │ └─public │ ├─framework │ │ ├─cache │ │ │ └─data │ │ ├─sessions │ │ ├─testing │ │ └─views │ └─logs ├─tests │ ├─Feature │ └─Unit └─vendor
app/Http/Contollers
BbsContoller.php は、php artisan make:controller BbsController –model=Bbs –resource –requestsコマンドで自動生成されます。
app/Http/Requests
StoreBbsRequest.php、UpdateBbsRequest.php は、php artisan make:controller BbsController –model=Bbs –resource –requestsコマンドで自動生成されます。
app/Models
Bbs.php は、php artisan make:model Bbs -mコマンドで自動生成されます。
config
app.phpにて、timezone, locale, faker_locale を定義
database/migrations
yyyy_MM_dd_HHmmss_create_bbs_table.php は、php artisan make:model Bbs -mコマンドで自動生成されます。
public/css
style.css を新規作成し、共通のCSSを定義しました。Bladeからの呼び出しは、asset 関数で参照できます。
resources/views
welcome.blade.phpをコピーし、bbs.blade.php を新規作成し、HTML部分を構築します。
routes
web.php にルートを追加します。今回はController作成時に、–resource オプションを使用しているので、Route::resource を追加しています。
作業手順
簡単に作業手順を振り返ります。BladeとController以外の部分は割とコマンドを叩いてすぐできる感じです。
- composer create-project –prefer-dist laravel/laravel bbs
プロジェクトを作成します。 - config/app.php設定
timezone, locale, faker_localeの設定 - phpMyAdminでデータベースの定義(bbs)
- .env設定
データベースの接続設定 - php artisan make:model Bbs -m
app/Models/Bbs.php と database/migrations/yyyy_MM_dd_HHmmss_create_bbs_table.php が自動生成されるので、それぞれ修正 - php artisan migrate
MariaDBにテーブルを作成 - php artisan make:controller BbsController –model=Bbs –resource –requests
app/Http/Contollers/BbsContoller.php
app/Http/Requestsに、StoreBbsRequest.php, UpdateBbsRequest.php が自動生成 - routes/web.php にルートを定義
- public/css/style.css を定義(任意)
- resources/views/bbs.blade.php を作成
- app/Http/Contollers/BbsContoller.php の indexに viewを定義し、動作確認
- Validation用に、StoreBbsRequest.php を実装
- ControllerとBladeの実装
1~4項目までは、環境設定となるので、開発に必用なのは、5以降の項目になってきます。
モデル作成後、Controller作成、web.php追加、エラーチェック作成し、ControllerとBladeの実装の流れになります。
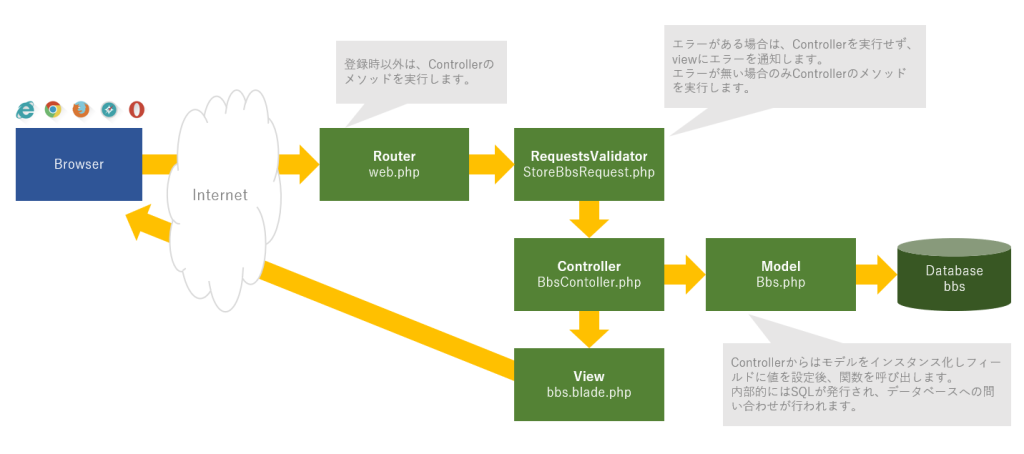
リクエストと処理の流れ

ブラウザからのリクエストは、まず Router を経由します。
実際は、ミドルウェア(認証など)を経由してから、Controllerへ遷移します。
Controllerの引数に、RequestsValidator(FormRequest) が指定されている場合は、Routerは先にValidationを実行します。
エラーがある場合は、View(Blade)に通知し、ブラウザに返却します。
エラーが無い場合は、Controllerの対象メソッドを実行します。
Controller内で、モデルを利用し、データベースへアクセスします。Eloquent(ORM)を利用していますので、SQLを書く必要はありません。
あとは、Controllerの関数の戻り値に、view関数又はredirect関数を利用して、遷移します。
view関数には、引数に連想配列(キー・値のペア)を入れれば、Bladeで利用が可能です。
まとめ
ディレクトリ構成、作業の流れと、リクエストと処理の流れの解説を行いました。
この内容を全て覚える必要はないのですが、流れがある程度思い出せるようにして下さい。
やること自体は2、3回繰り返し行うことで慣れてくると思うのですが、実際のController、Bladeの実装部分は、自分の思い通りに開発するのに時間がかかると思います。
色々のパターンやオブジェクトを利用して、開発になれることをお勧めします。
次回は、簡単なCRUDを作成してみたいと思います。




