Laravelで簡単なCRUDを作成
Laravelで簡単な掲示板を作成の巻 では、かなり簡単な掲示板を作成してみましたので、今回は、マスタメンテナンスとして、部署マスタのCRUD(クラッド:登録・更新・削除・一覧の処理)を作成してみたいと思います。
認証なしで、2画面遷移の初期表示に一覧表示、削除処理、登録・更新機能を別画面で行います。
Blade部分では、Laravel7 から登場した、Blade Components を利用します。Laravelは Tailwind を押していますが、今回も Bootstrap5 を利用して、テンプレートを作成していきます。
対象のスキルレベル
- Laravelで簡単な掲示板を作成の巻 を読み、構築できる
- 追いつけない方は、入門編 からチャレンジしてください
構築環境
- Windows10
- XAMPP 8.1.2(PHP 8.1.2, MariaDB 10.4.22)
- Laravel v9.33.0
完成イメージ


部署マスタメンテナンスですが、部署マスタは、処理を簡単にするために、部署名と電話番号だけを管理するようにします。
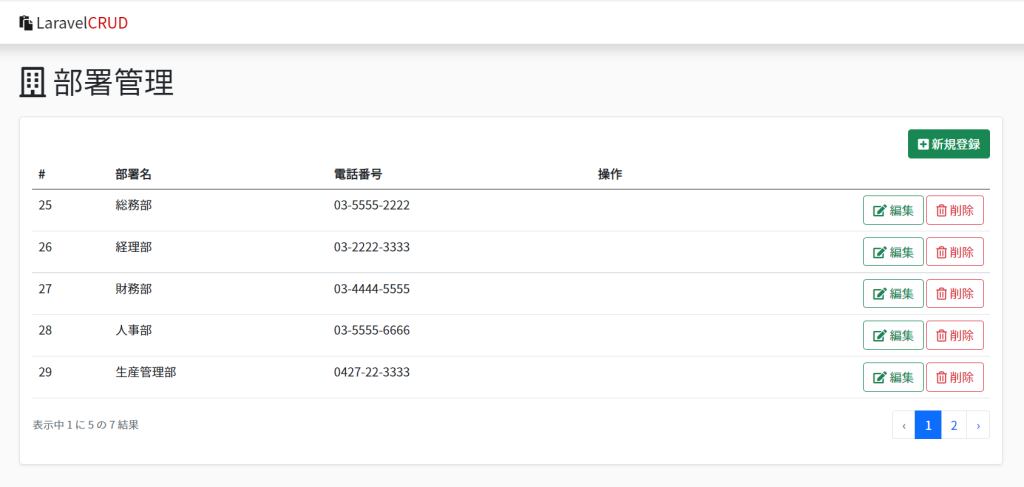
初期表示(一覧画面)
初期表示では、一覧表示(ページ処理を実装)、新規、更新処理への遷移、削除処理(モーダル表示)
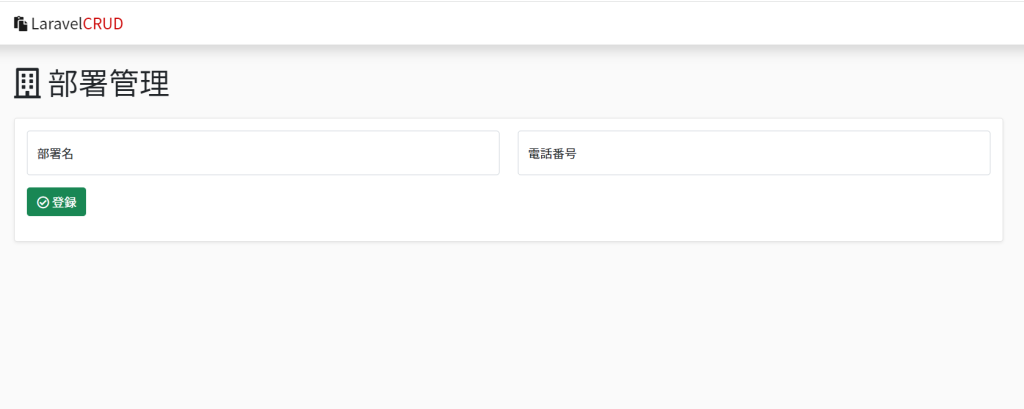
登録・変更画面
新規登録、更新処理をおこないます。
構築作業の流れ
簡単に処理の流れを説明します。
- composer create-project –prefer-dist laravel/laravel dept
プロジェクトを作成します。 - config/app.php設定
timezone, locale, faker_localeの設定 - phpMyAdminでデータベースの定義(dept)
- .env設定
データベースの接続設定 - php artisan make:model Dept -m
app/Models/Dept.php と database/migrations/yyyy_MM_dd_HHmmss_create_dept_table.php が自動生成されるので、それぞれ修正 - php artisan migrate
MariaDBにテーブルを作成 - php artisan make:controller DeptController –model=Dept –resource –requests
app/Http/Contollers/DeptContoller.php
app/Http/Requestsに、StoreDeptRequest.php, UpdateDeptRequest.php が自動生成 - routes/web.php にルートを定義
- public/css/style.css を定義(任意)
- resources/views/components/app.blade.php
resources/views/components/input.blade.php
Blade Componentsとして、レイアウトとinput部品を作成 - resources/views/dept/index.blade.php を作成
- app/Http/Contollers/DeptContoller.php の indexに viewを定義し、動作確認
- Controller、ValidationとBladeの実装
- php artisan vendor:publish –tag=laravel-pagination
ページ処理を実装 - composer require laravel-lang/publisher laravel-lang/lang –dev
php artisan lang:add ja
日本語化対応
Laravelで簡単な掲示板を作成の巻 と比較すると、作業が多いですが、CRUDを作成するうえで必用な作業になります。
環境構築やテンプレート作成、日本語化は、1プロジェクトで1回のみしか行いませんが、今回は全て行いますので、作業が多く感じられるかも知れません。
慣れてしまえば、HTMLを作成して、テンプレートが出来れば、それ以外のコードは簡単に出来ると思います。
最初のうちは、普通にPHPで書きたいと思うのですが、Laravelの関数などを利用して、慣れて欲しいです。
プロジェクト作成から基本設定
早速、プロジェクトを作成していきたいと思います。
コマンドプロンプトを開き、公開ディレクトリ(C:\xampp8.1.2\htdocs)へ移動し、以下のコマンドを入力します。
deptフォルダーに移動します。
config/app.php設定の設定を行います。
phpMyAdminを開き、dept データベースを作成します。
.envの設定で、データベース名(DB_DATABASE)にdeptを指定します。
分からない場合
※Laravelで簡単な掲示板を作成の巻 第1話 を参照してください。
データベースの接続設定が終了したら、モデルの作成を行います。
コマンドプロンプトにて以下を入力します。
app/Models/Dept.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Dept extends Model
{
use HasFactory;
protected $fillable = [
'name',
'tel',
];
}
database/migrations/yyyy_MM_dd_HHmmss_create_depts_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('depts', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('tel', 20);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('depts');
}
};
ポイント
部署名と電話番号の項目を追加します。電話番号の最大文字数は、20文字とします。
未指定の場合は、255文字となります。
データベースにテーブルを作成します。
コマンドプロンプトにて以下を入力します。
phpMyAdminでテーブルが作成されていることを確認したら、Controllerを作成します。
コマンドプロンプトにて以下を入力します。
Controllerが作成出来たら、routes/web.php にルートを追加します。
routes/web.php
<?php
use App\Http\Controllers\DeptController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::resource('dept', DeptController::class);
今回はここまでにして、次回は、Blade Components のレイアウト作成から説明していきます。




