目次
- プレイヤー背景
- 行動表示パネル
- その他
■プレイヤー背景
プレイヤー背景は、プレイヤー名、手持ちカード表示、役名、所持チップ数を表示するパネルだ。 6人ゲームでは、テーブルの縁に6つのプレイヤー背景が表示され、そこに配られたカードが表示される(一番最初のスクショ参照)。
プレイヤー背景は複数配置されるので、PlayerBG という別シーンにしている。 画面に同じものが複数ある場合は別シーンにしておくとよい。
別シーンを利用するには、エディタで静的に画面に配置する方法と、スクリプトでインスタンス化して画面に配置する方法がある。 前者の方法の利点は、エディタで配置を確認できるという点、後者の利点は配置数・位置などをスクリプトで自由に指定可能という点だ。 本アプリでは6人リングゲーム固定なので、前者の方法で配置している。
PlayerBG シーンは下図のようなノードで構成される。

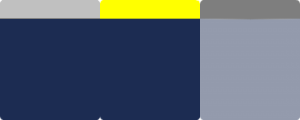
PlayerBG は Sprite ノードで、下図の画像をテクスチャとして持ち、アニメーションとして、これの1/3を切り替えて表示する。

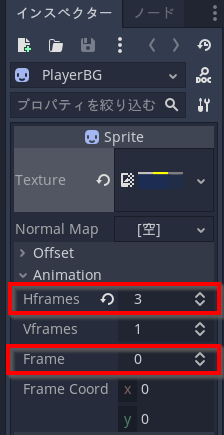
エディタ右のインスペクタにて下図のように、Texture を設定し、水平フレーム数を 3 にする。 現状は frame プロパティが 0 なので、一番左部分が表示される。

メソッドとして、背景画像を切替える set_BG(), プレイヤー名を設定する set_name()、 手役名を表示する set_hand() があり、下記のように実装される、
func set_BG(id): # 背景画像切替
set_frame(id)
func set_name(name : String): # プレイヤー名設定
$NameLabel.text = name
func set_hand(txt): # 手役名設定
$HandLabel.text = txt
また、下記のようにプレイヤーの所持チップ数・チップ数差分を参照・更新するメソッドなども持っている。
var chips = 0
var prev_chips = 0 # 各ゲーム開始時チップ数
func get_chips(): return chips
func set_chips(c : int):
chips = c
$ChipsLabel.text = String(chips)
func add_chips(c : int):
chips += c
$ChipsLabel.text = String(chips)
func sub_chips(c : int):
add_chips(-c)
func show_bet_chips(sw : bool):
if sw: $Chips.show()
else: $Chips.hide()
func set_bet_chips(ch : int):
show_bet_chips(true)
$Chips/BetLabel.text = String(ch)
func copy_to_prev_chips(): # 各ゲーム開始時チップ数保存
prev_chips = chips
func show_diff_chips(b : bool): # b: true for チップ増減を表示
var txt = String(chips)
if b:
txt += " ("
if chips > prev_chips:
txt += "+"
set_BG(BG_PLY) # 黄色
else:
set_BG(BG_WAIT) # グレイ
txt += String(chips - prev_chips) + ")"
$ChipsLabel.text = txt
どれも単純な関数なので、実装の説明は省略する。
■行動表示パネル
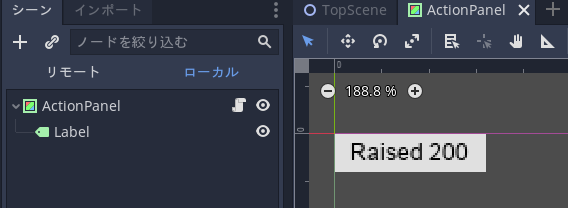
行動表示パネルは、プレイヤーが選択した行動を下図のように表示するためのものだ。

プレイヤー数の分だけ複数画面に配置されるので、別シーンとして実装されている。
プレイヤー背景シーンに加えればいいのではないかと思われる方もいるかもしれないが、 プレイヤー背景と行動表示パネルの間にカードが表示される必要があるので、別にした。
ノードツリーは下図のように単純で、ColorRect がルートノードで、その子ノードとして Label が配置されているだけだ。

先のスクショではレイズした場合は、パネル背景をピンクにすることで、レイズしたことの視認性を上げている。 これを実現するには、「オブジェクト.color = Color.pink」とするとよい。
行動表示パネルのスクリプトはすこぶる単純で、以下のメソッドを持つだけだ。
func set_text(txt):
$Label.text = txt
func get_text():
return $Label.text
■その他
これまで説明した画面構成要素以外としては、ラウンド表示、バランス(残高)表示、レイズ回数表示ラベルがある (本稿最初のスクショ参照)。 これらは Label ノードを画面に配置しているだけだ。
また、下部のボタン類は Button ノードを配置し、エディタ右側のノードタブで pressed シグナルをハンドラ関数に接続している。 レイズ額を指定する部分は SpinBox ノードだ。
TechProjin Godot入門 関連連載リンク
Godotで学ぶゲーム制作
さくさく理解するGodot入門 連載目次
標準C++ライブラリの活用でコーディング力UP!
「競技プログラミング風」標準C++ライブラリ 連載目次




