目次
- 盤面背景
- 盤面グリッド
- 盤面タイルマップ
- インプットマップ
■盤面背景
画像サイズが 15×15 の場合、手がかり数字が最も多くなるのは「1,1,1,1,1,1,1,1」の8桁。 1セルの幅・高さを20ピクセルとするので、盤面幅・高さは 20*(15+8) = 460ピクセルとなる。
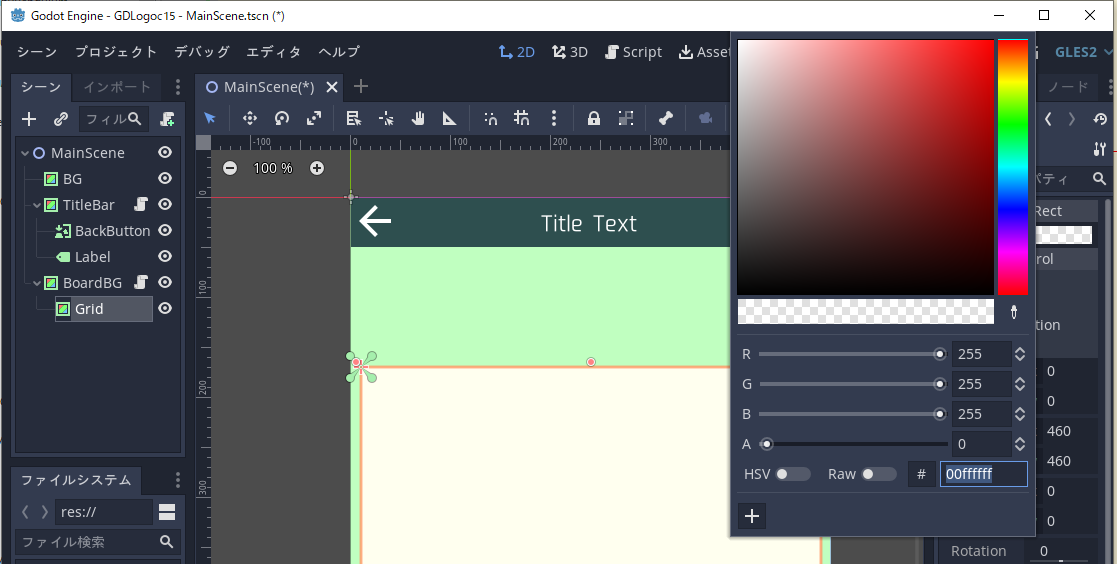
460×460ピクセルの盤面背景として ColorRect を設置し、「BoardBG」にリネーム、位置は (10, 170)、色は #ffffef とした。 色が白(#ffffff)でないのは、コントラストを下げるためだ。
手がかり数字部分はライトブルーにするのだが、この部分は下記のスクリプトを BoardBG にアタッチ、描画するようにした。
var g = Global
func _draw():
draw_rect(Rect2(0, g.CLUES_WIDTH, g.CLUES_WIDTH, g.IMG_AREA_WIDTH), Color.lightblue)
draw_rect(Rect2(g.CLUES_WIDTH, 0, g.IMG_AREA_WIDTH, g.CLUES_WIDTH), Color.lightblue)
draw_rect(Rect2, Color) で塗りつぶし矩形を描画している。 各座標位置はグローバル定数として定義されているので g.CLUES_WIDTH のように参照している。
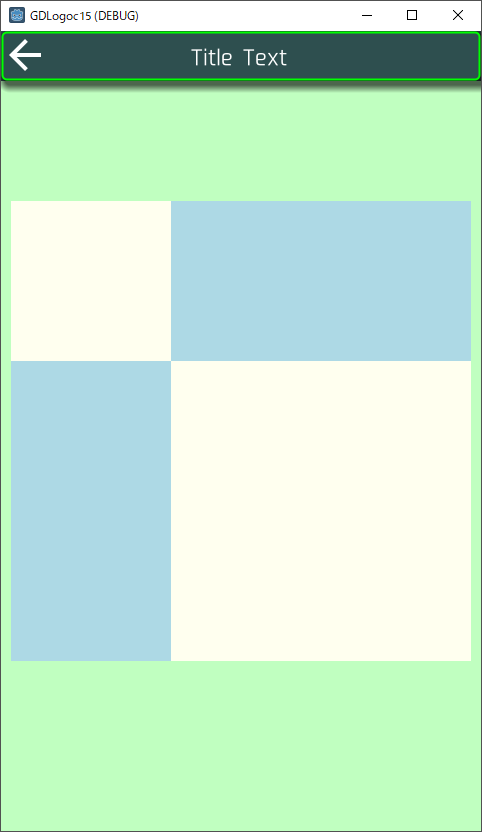
上記コードを実行すると、下図のようになる。

この盤面背景は画像を作成し、それを TextureRect で表示してもよいのだが、 スクリプトで描画する方がセルサイズを変更した場合に(筆者にとっては)対応が簡単なのだ。
■盤面グリッド
次に盤面グリッド(枠線)を描画する。そのために、ColorRect ノードを BoardBG の子ノードとして追加し、 「Grid」にリネームする。下図のように、インスペクタで背景色を透明にしておく。

次にスクリプトを Grid にアタッチし、以下のコードを追加する。
var g = Global
func _draw():
# 縦線描画
var y2 = g.BOARD_HEIGHT + 1
for x in range(g.N_TOTAL_CELL_HORZ+1):
var y1 = 0 if x >= g.N_CLUES_CELL_HORZ || !x else g.CLUES_WIDTH
var col = Color.blue if x == 0 || (x - g.N_CLUES_CELL_HORZ) % 5 == 0 else Color.gray
draw_line(Vector2(x * g.CELL_WIDTH, y1), Vector2(x * g.CELL_WIDTH, y2), col)
# 横線描画
var x2 = g.BOARD_WIDTH + 1
for y in range(g.N_TOTAL_CELL_VERT+1):
var x1 = 0 if y >= g.N_CLUES_CELL_HORZ || !y else g.CLUES_WIDTH
var col = Color.blue if y == 0 || (y - g.N_CLUES_CELL_VERT) % 5 == 0 else Color.gray
draw_line(Vector2(x1, y * g.CELL_WIDTH), Vector2(x2, y * g.CELL_WIDTH), col)
# 太枠線描画
draw_line(Vector2(0, -1), Vector2(x2, -1), Color.black)
draw_line(Vector2(0, y2), Vector2(x2, y2), Color.black)
draw_line(Vector2(-1, 0), Vector2(-1, y2+1), Color.black)
draw_line(Vector2(x2, 0), Vector2(x2, y2+1), Color.black)
コードは単純で、draw_line(Vector2, Vector2, Color) 関数を使って、枠線を描画しているだけだ。
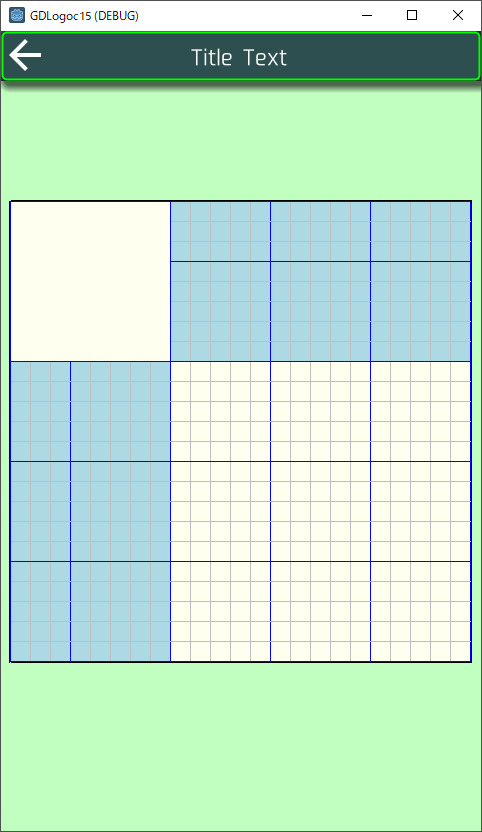
上記を実行すると下図のような画面となる。だいぶ雰囲気が出てきたのではないだろうか?

■盤面タイルマップ
盤面背景の子ノードとして TileMap を追加し、黒・バツ(☓)・手がかり数字のためのタイルセットを設定する。
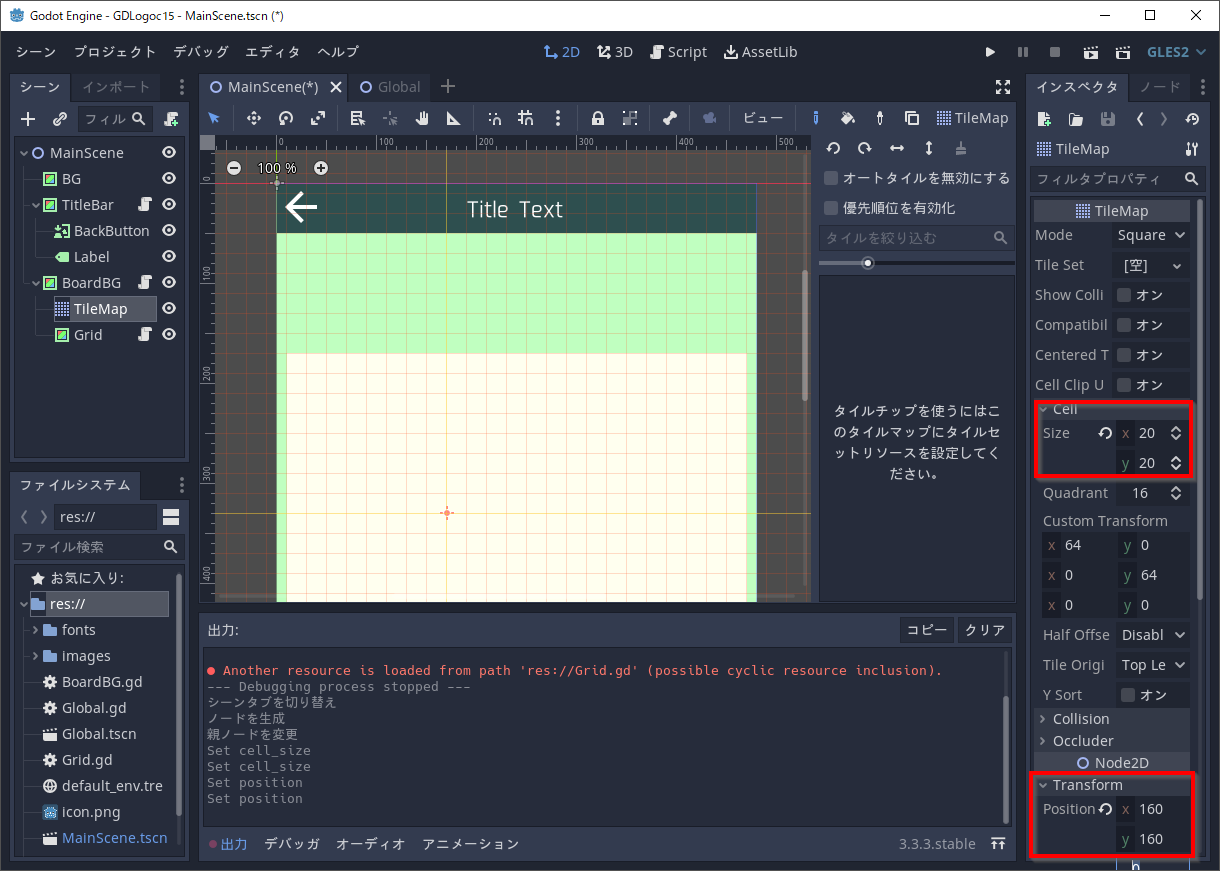
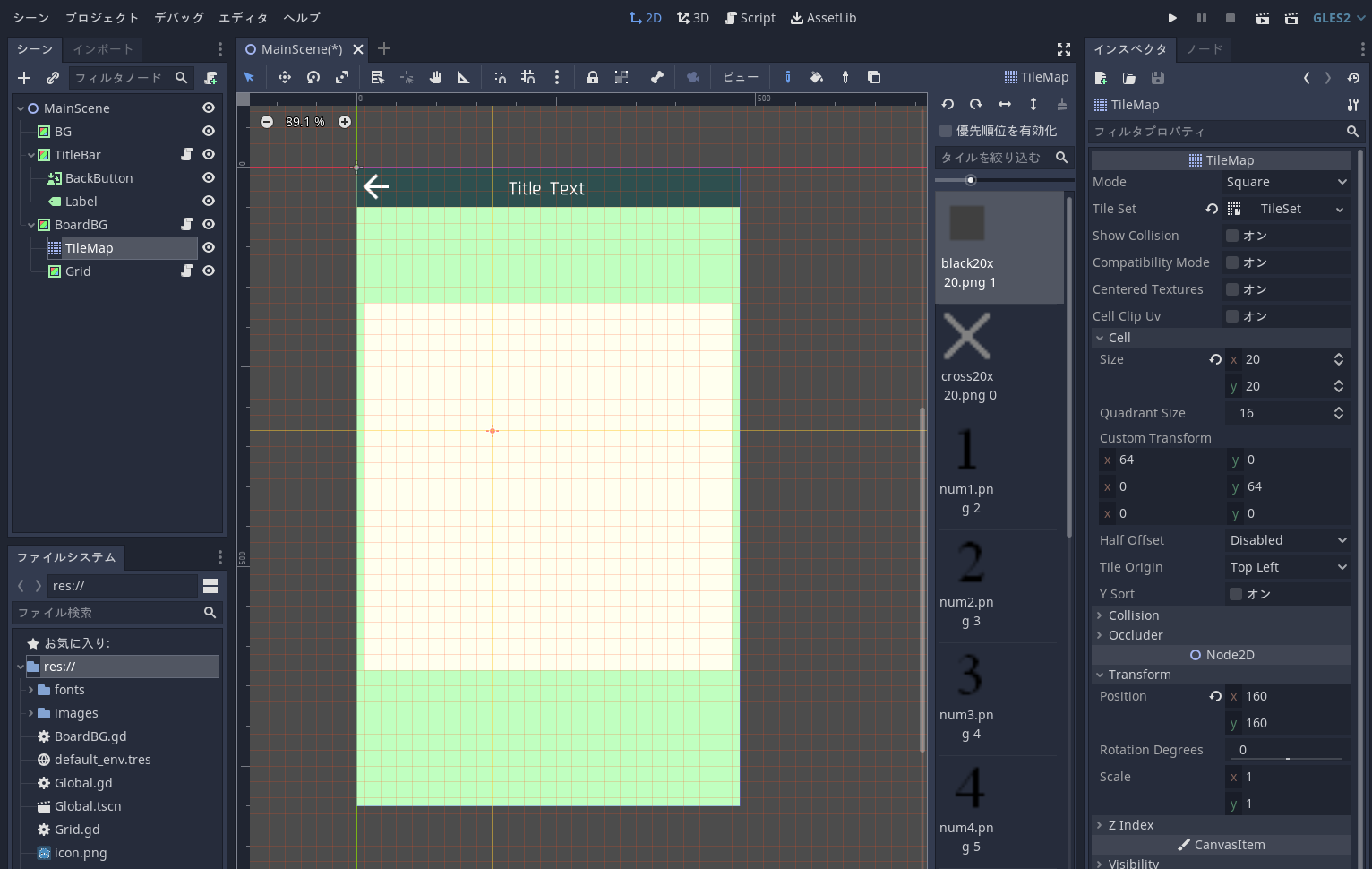
下図のように、TileMap を追加し、セルサイズを 20×20 とする。 また、キャンパスエリア左上が (0, 0) となるように位置を (160, 160) と設定する。 これにより、手がかり数字部分のマップ座標はマイナスの値となる。

タイルセットを追加し、下図のように黒・バツ(☓)・手がかり数字のための画像を設定する。 その具体的方法は結構複雑で、慣れないとわかりずらい。 が、説明が長くなるので、本稿では説明を省略する。設定の具体的方法は、以前の解説(数独パズル)を参照してほしい。

■インプットマップ
マウス右ボタン・左ボタンクリックをインプットマップに登録し、それをスクリプトで検知可能にする。
設定 > プロジェクト設定… メニューを実行し、プロジェクト設定ダイアログで、上部の「インプットマップ」タブを選択する。
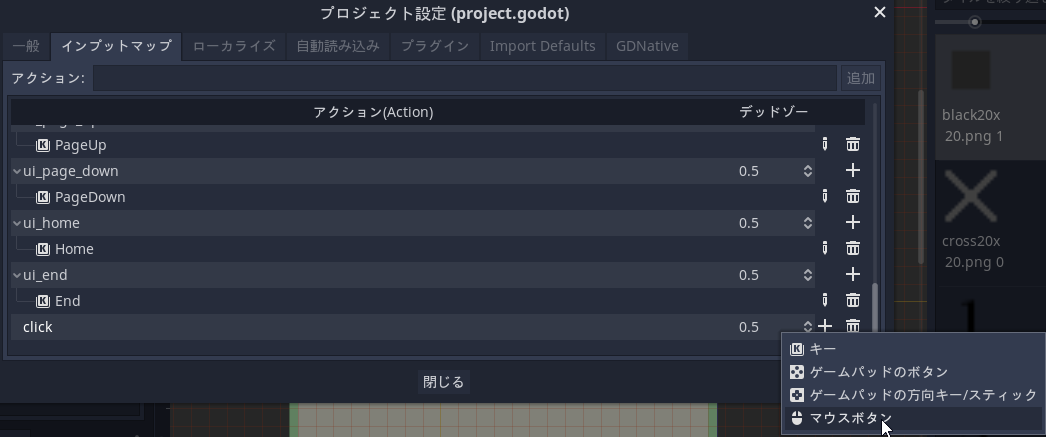
下図の様に、アクション名に「click」を入力し、右端の【追加】ボタンを押下する。

そうすると、下図のように最下行に「click」が作成される。
右端の【+】を押すと下図にように、ドロップダウンが表示されるので、「マウスボタン」を選択する。

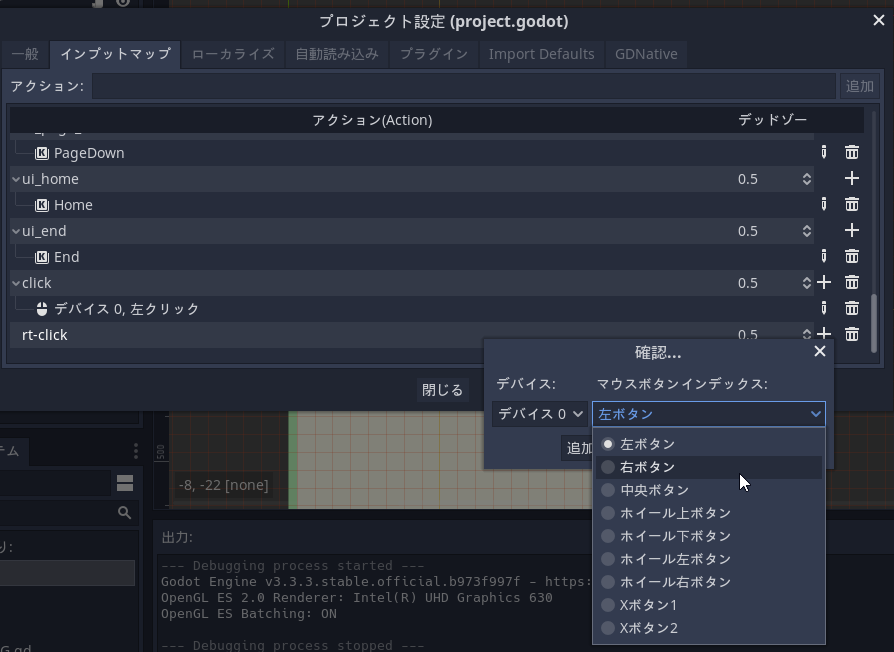
そうすると下図の確認ダイアログが表示される。デフォルトで「マウス左ボタン」になっているので、そのまま【追加】ボタンを押す。

以上でマウス左ボタンクリックイベントに「click」という名前を付け、参照可能になった。

同様に、右ボタンクリックイベントに「rt-click」という名前を付ける。手順は左ボタンの場合とほとんど同じで、 違いは最後の確認ダイアログで「右ボタン」を選ぶだけだ(下図参照)。

TechProjin Godot入門 関連連載リンク
Godotで学ぶゲーム制作
さくさく理解するGodot入門 連載目次
標準C++ライブラリの活用でコーディング力UP!
「競技プログラミング風」標準C++ライブラリ 連載目次




