目次
Hello World
カーニハン、リッチー著の「プログラミング言語C」には、「新しいプログラミング言語を学ぶ唯一の道は、それでプログラムを書いてみることである。」 と書いてある。されに続けて「最初に書くべきプログラムは、どんな言語でも同じで、たとえば次のものである:hello, world という単語を印字せよ」 とある。
本稿でもそれにならい、画面に「Hello, World」と表示してみようと思う。
方法としては、プログラムコードをいっさい書くことなく、Label オブジェクトを配置し文言を表示する方法と、 画面描画ハンドラを実装し、自前で文言を表示する方法の2つを示す。
前者は簡単で、Godot の作法的に標準的な方法でもあるのだが、後者のような裏方の動きを知っておく的な方法もあるのだと知っておくのは損がないと考える。
■Label を使用して「Hello, World」を表示
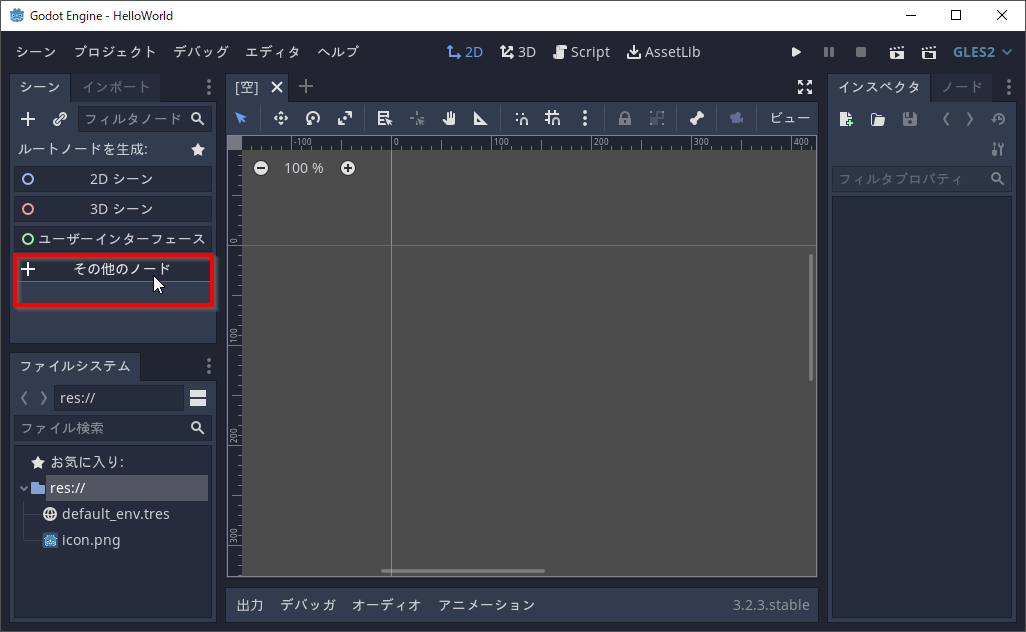
まずは、シーンエディタ左側のシーンペイン下部で「+ その他のノード」を押す(下図参照)。

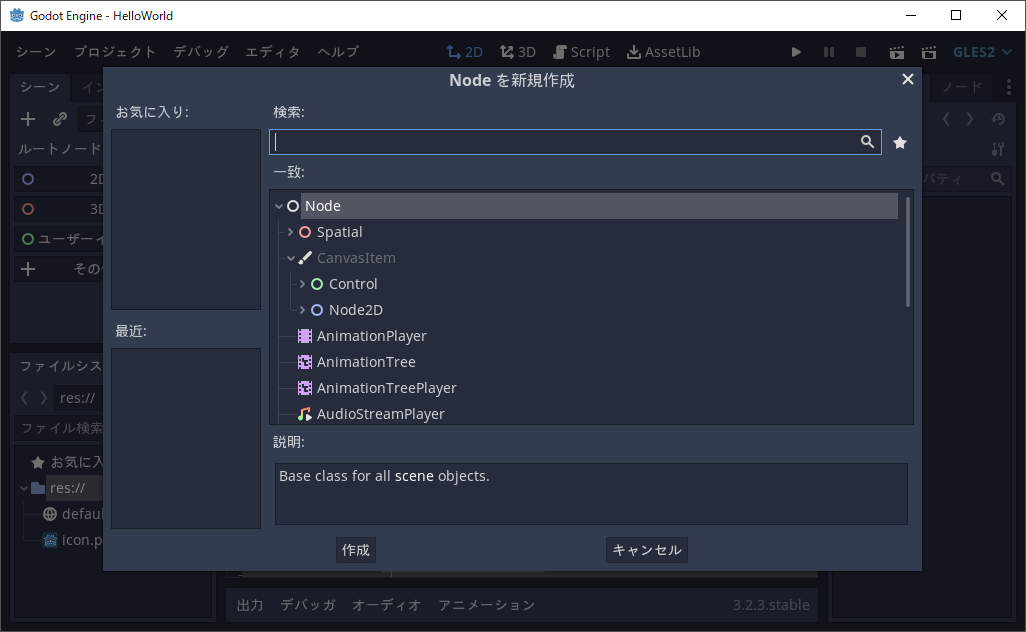
そうすると、下図のような「Node を新規作成」ダイアログが表示され、中央部分に利用可能ノードがツリー表示される。

ここで、スクロールバーを操作して「Label」を探してもよいのだが、それより検索機能を使った方が簡単で確実だ。
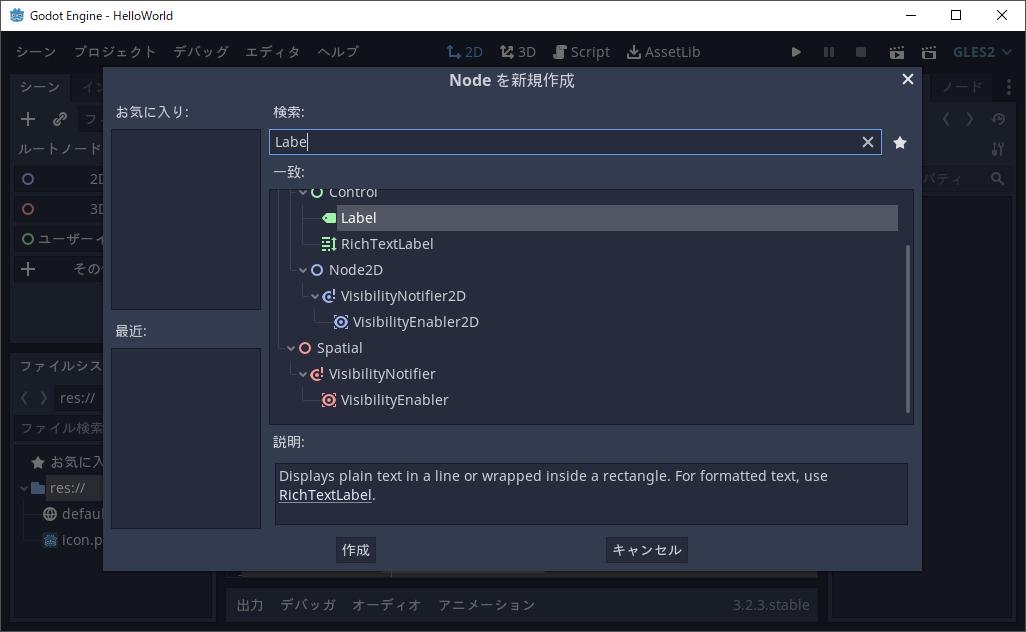
下図のように「検索:」直下のエディットボックスに「Label」と入力しよう。そうすると下図のように、 入力したテキストに一致するもの(だけ?)が表示されるので、用意に「Label」を発見できるはずだ。

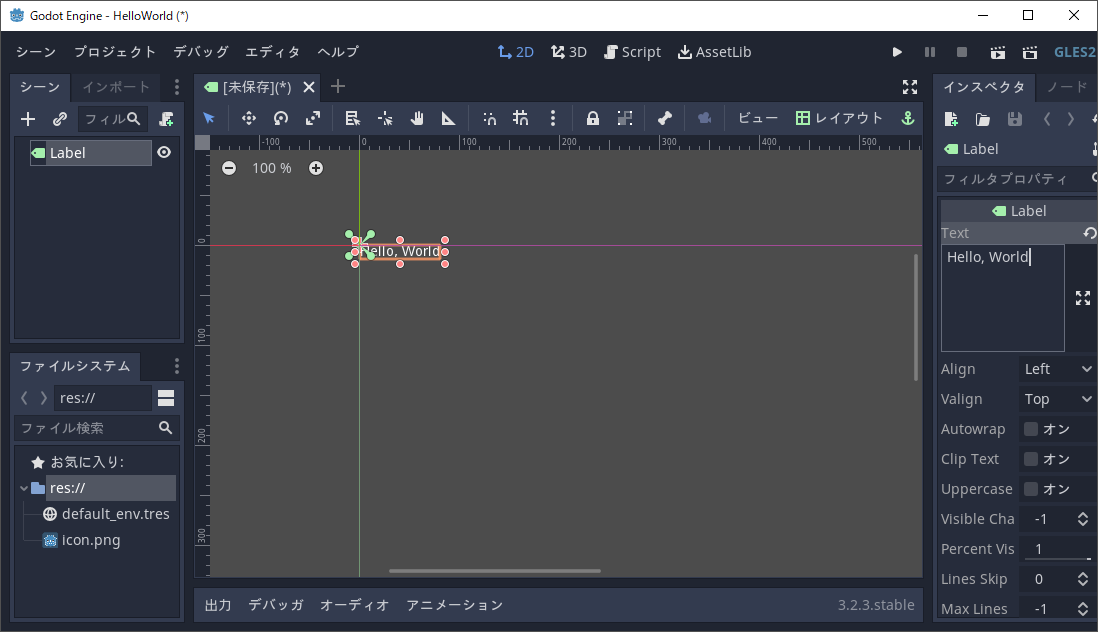
「Label」がみつかったら、それをダブルクリックするか、またはそれを選択し、ダイアログ下部の「作成」ボタンを押下すれば、 Label ノードが作成され、下図のような画面となる。

シーンエディタ右側にインスペクタペインがあり、その上部に「Text」と表示された部分があるはずだ。その直下がエディットボックスになっているので、 「Hello, World」と入力しよう。そうすると下図のように画面に入力した文字が表示されるはずだ。

これで、「Hello, World」Label ができたので、あとは実行すればいいのだが、その前に作成したシーンを保存しよう。 そのためには、画面左上の シーン > シーンを保存(Ctrl + S)を実行すればよい。シーン名は自由に決められるが、そのまま Label で問題ない。

シーンが保存できたら、画面最上部、右から2番めの映画撮影ときのスタートのようなアイコン (マウスをホバーすると「シーンを実行(F6)」というツールチップが表示される)をクリックするか、 F6 を押せばシーンが実行され、下図のようなウィンドウが表示されるはずだ。

以上で、Label を使用して「Hello, World」を表示する方法の説明は終わりだ。要は Label オブジェクトを作成し、 インスペクタで Label の Text プロパティを書き換えるだけ、ということだ。
文言が表示される位置・サイズ・文字色などに不満がある人もいると思うが、当然ながらそれらは簡単に変更することができる。 その具体的な方法については Labelにて解説する。
■画面描画ハンドラを実装して「Hello, World」を表示
次は、スクリプトを使い、画面描画ハンドラを実装して「Hello, World」を表示する方法を示す。
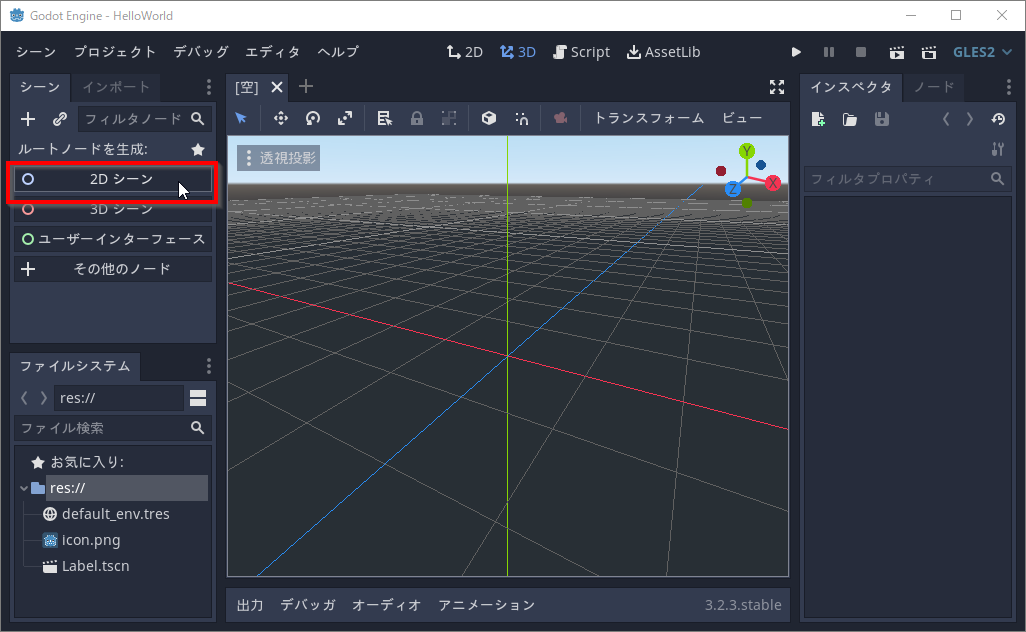
前節でシーンに Label ノードを配置したが、この節ではノードが何もない状態から説明するので、 Label ノードが存在している場合は、シーンエディタ左のノードツリーで Label ノードを選択し、 Delete を押して削除してからこの節の説明を追試してほしい。 まずは、下図のように、「ルートノードを生成:」直下の「○ 2D シーン」を押して、シーンのルートノードを生成する。

そうすると、下図のように「Node2D」ノードが生成される。

次に、上図の赤い矩形部分のアイコンをクリックし、ノードにスクリプトをアタッチする。

スクリプトアタッチアイコンをクリックすると、上図のようなダイアログが表示されるので、ダイアログ下部の「作成」を押して、 実際にスクリプトをノードにアタッチする。
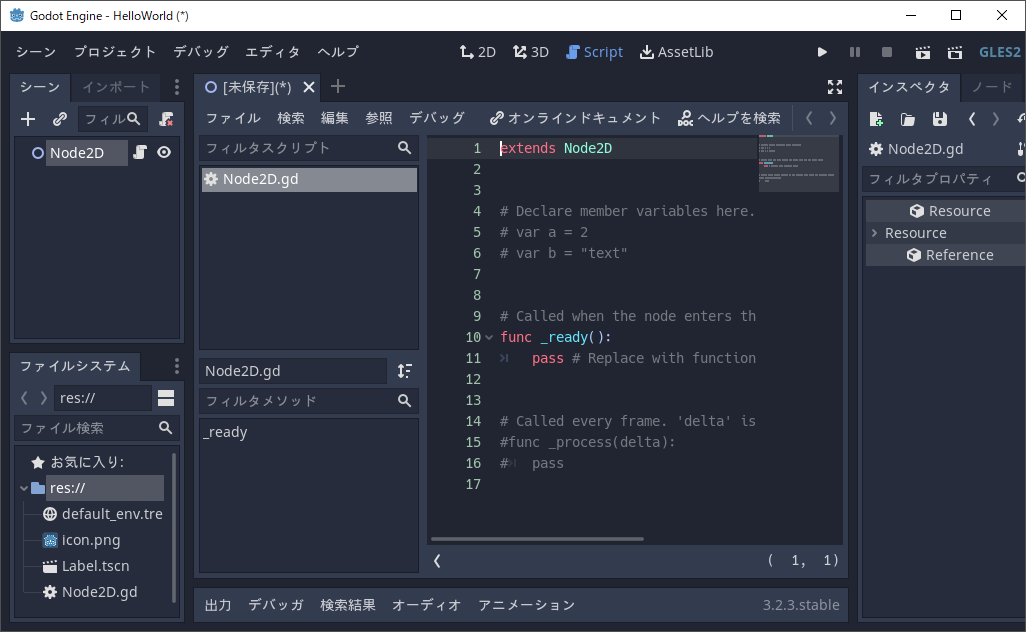
そうすると、下図のように、ノードにアタッチされたスクリプトが表示される。
ちなみに、下図左のノードツリーの「Node2D」のところをよく見ると、巻物を開いたようなアイコンが表示されているはずだ。 これは、このノードにスクリプトがアタッチされていることを表すものだ。

スクリプトを生成したら、Ctrl + S を押して、スクリプトを忘れずに保存しよう。
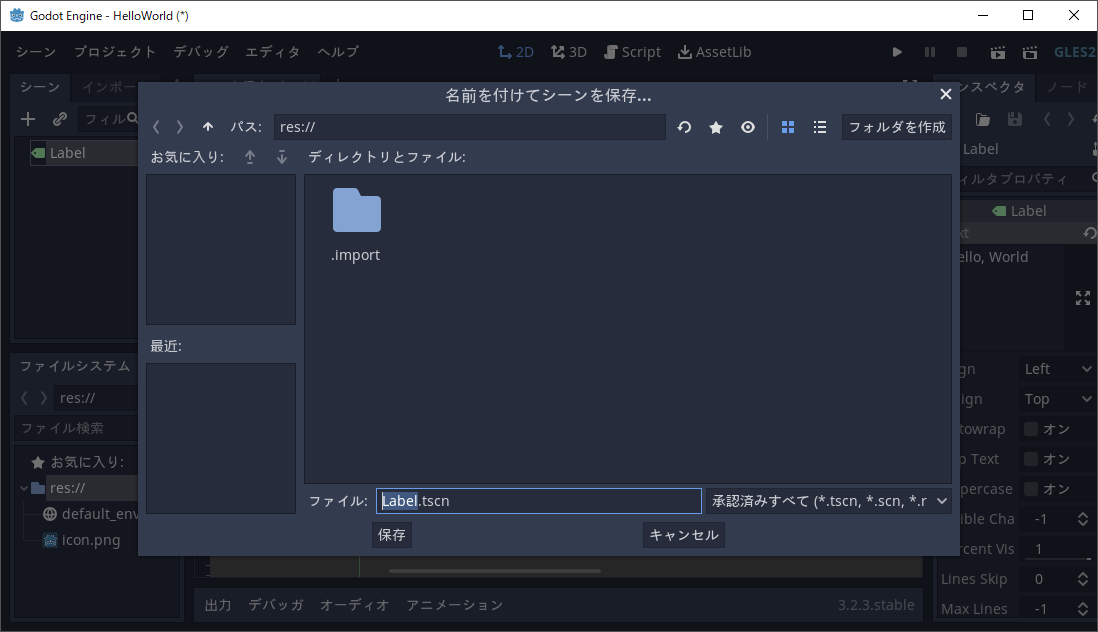
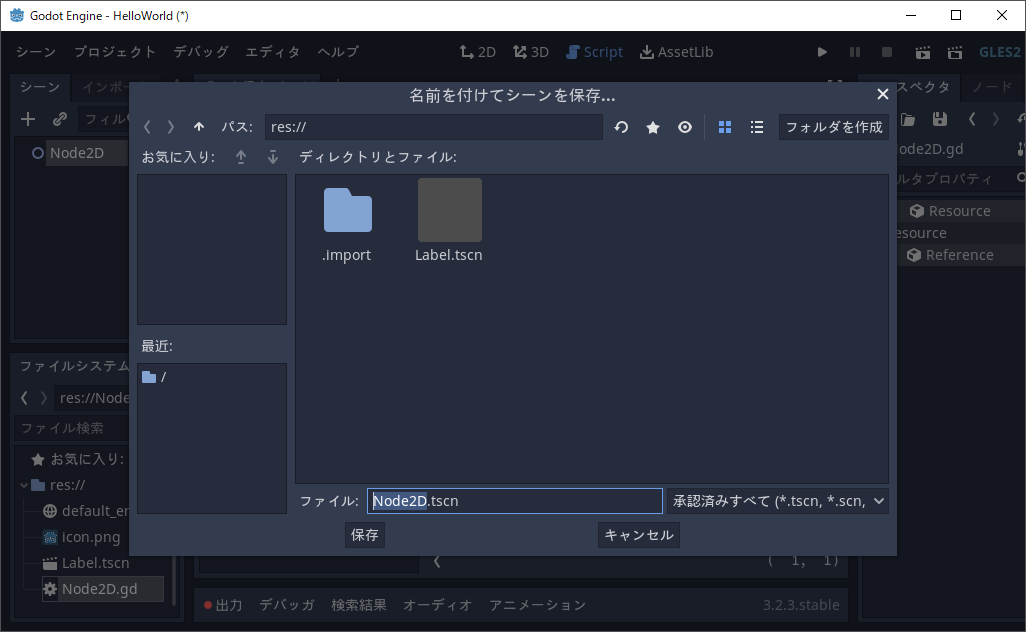
Ctrl + S を押すと、下図の保存ダイアログが表示されるので、必要があればスクリプトファイル名を変更し、下部の「保存」を押そう。

んで、スクリプトを保存したら、以下のコードをスクリプトに追加しよう。
_draw() 関数は、描画イベントハンドラだ。これが定義されていると、画面描画時に呼ばれるので、描画関数を使って、 テキストや図形をコードで描画することができる。
draw_string(Font, Vector2, String) がテキストを画面に描画する関数だ。第1引数はフォントオブジェクト、 第2引数が描画位置、第3引数が描画するテキストだ。
Font オブジェクトは Font.new() で作成することはできるのだが、何故かもろもろの設定が必要なので、 コードのように、ダミーの Label オブジェクトを生成し、そこからフォントオブジェクトを拝借するのが簡単だ。
func _draw():
var label = Label.new() # Label オブジェクトを生成
var font = label.get_font("") # Label オブジェクトからデフォルトフォントを拝借
draw_string(font, Vector2(200, 100), "Hello, World") # 文言表示
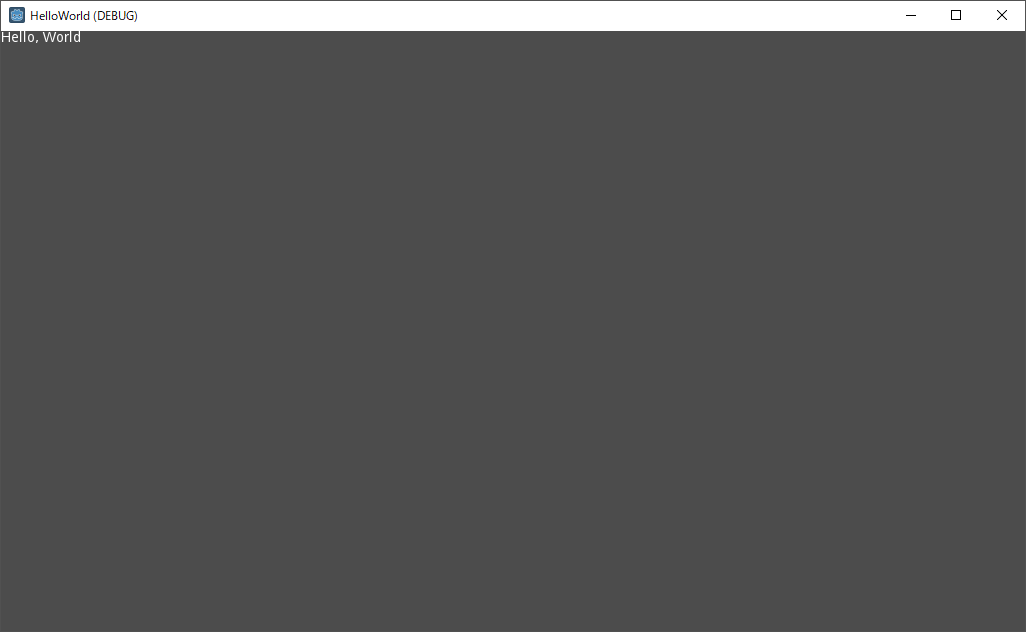
以上で、「Hello, World」スクリプトは完成だ。あとは F6 を押して、シーンを実行すると、下図のように「Hello, World」が表示されるはずだ。

なお、_draw() は描画ハンドラだが、毎フレームごとに呼ばれるわけではない。 描画結果を覚えておいて、それが毎フレームで再利用される。
再描画したい場合は、update() をコールするとよい。
■まとめ
・「Hello, World」を表示するには、Label オブジェクトをシーンに配置するのが簡単だぞ。
・描画ハンドラを自前で実装することで「Hello, World」を表示することもできるぞ。
TechProjin Godot入門 関連連載リンク
Godotで学ぶゲーム制作
さくさく理解するGodot入門 連載目次
標準C++ライブラリの活用でコーディング力UP!
「競技プログラミング風」標準C++ライブラリ 連載目次




