小さな管理機能を作ってみよう 第29話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
Javascript実装
前回の続きで、Datatables部分のJavascriptを実装していきます。
まずは非同期でデータを取得していく部分を作成していきます。
$(function(){
/* ログインチェック */
isSignin();
$process(‘Depts’);
/* 新規作成 */
$(‘.btn-success,.btn-primary’).on(‘click’, function(){
/* */
location.href = ‘deptsEdit.html’;
});
/* テーブル定義 */
var table = $(‘#depts’).DataTable({
/* 非同期通信の設定 */
ajax: {
url: ‘./api/’,
type: ‘POST’,
/* processとmethodを定義します */
data: {‘process’: ‘Depts’, ‘method’: ‘list’},
/* 戻ってきたjsonの利用するキーを指定します */
dataSrc: ‘list.rs’
},
/* カラムの設定でボタンは特殊なので、別定義します */
columnDefs: [{
targets : 3,
data: null,
defaultContent: [
‘<button class="btn btn-primary btn-sm me-3 act-update"><i class="fas fa-edit"></i> 編集</button>’,
‘<button class="btn btn-outline-danger btn-sm act-delete" data-bs-toggle="modal" data-bs-target="#deleteModal"><i class="far fa-trash-alt"></i> 削除</button>’
].join(”)
}],
/* 項目とjsonの名前を紐づけます */
columns: [
{data: "dept_id"},
{data: "name"},
{data: "tel"}
],
/* B:Buttons, t:Table!, p:Pagination control */
dom: ‘Btp’,
buttons: [
{
extend: ‘copy’,
text: ‘<i class="fas fa-clipboard"></i> Copy’
},
{
extend: ‘csv’,
text: ‘<i class="fas fa-file-alt"></i> Csc’
},
{
extend: ‘excel’,
text: ‘<i class="fas fa-file-excel"></i> Excel’
},
{
extend: ‘pdfHtml5’,
text: ‘<i class="fas fa-file-pdf"></i> PDF’,
customize: function(doc){
doc.defaultStyle.font= ‘GenShin’;
}
}
]
});
table.buttons().container().appendTo(‘.buttons’);
});
</script>
[/javascript]
続いて、表の中にある更新ボタン、削除ボタンを押下した時の挙動を追加していきます。
更新ボタンを押下した場合は、編集画面にIDを渡す必要があります。今回はlocalStorageを利用します。
削除ボタンを押下した場合は、モーダルが開きますが、開いたモーダルの削除ボタン押下時に削除することになるため、モーダル側のhiddenに対して削除用IDをセットします。
extend: ‘pdfHtml5’,
text: ‘<i class="fas fa-file-pdf"></i> PDF’,
customize: function(doc){
doc.defaultStyle.font= ‘GenShin’;
}
}
] });
table.buttons().container().appendTo(‘.buttons’);
table.on(‘draw’, function(){
/* 更新 */
$(‘.act-update’).on(‘click’, function(e){
var tr = $(this).closest(‘tr’);
/* 編集画面へ渡す用のIDを、localStorageにセットします */
localStorage.setItem(‘dept_id’, $(‘td:first’, tr).text());
/* 編集画面へ遷移します */
location.href = ‘deptsEdit.html’;
});
/* 削除確認 */
$(‘.act-delete’).on(‘click’, function(e){
var tr = $(this).closest(‘tr’);
/* 削除ボタン押下時に開くモーダルに削除用IDをセットします */
$(‘.act-exec-delete’).data(‘id’, $(‘td:first’, tr).text());
});
});
[/javascript]
削除モーダルの削除ボタン押下時の処理を実装していきます。
また更新時に利用するlocalStorageも初期化できるようにします。
$(‘.btn-primary,.btn-success’).on(‘click’, function(){
location.href = ‘deptsEdit.html’;
});
/* 連携用ID削除 */
localStorage.removeItem(‘dept_id’);
/* 削除実行 */
$(‘.act-exec-delete’).on(‘click’, function(e){
$method(‘delete’);
$xhrNoValidate([{name: ‘dept_id’, value: $(‘.act-exec-delete’).data(‘id’)}], function(data, status, xhr){
location.href = ‘depts.html’;
});
return false;
});
/* テーブル定義 */
var table = $(‘#depts’).DataTable({
[/javascript]
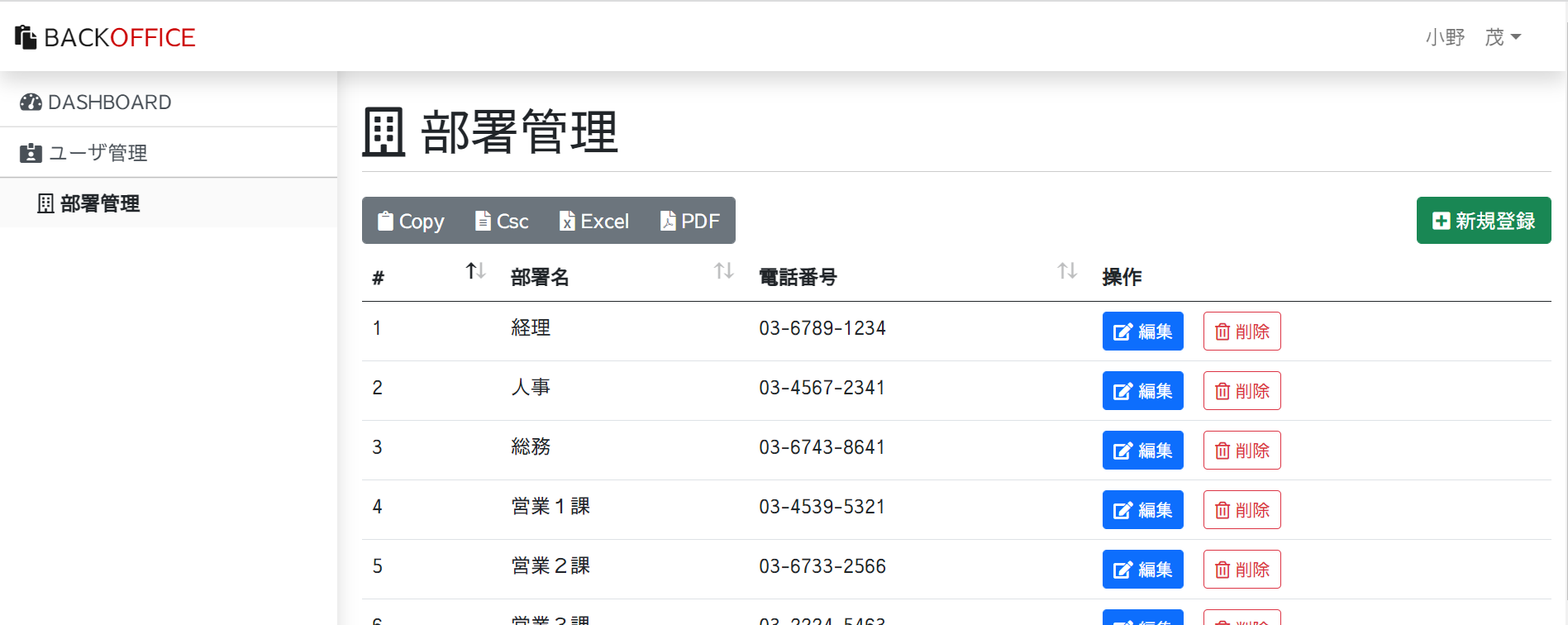
部署管理 実行
作成したプログラムが起動するかログインし、部署管理のメニューをクリックして確認してください。
以下のように、リストが表示されれば成功です。

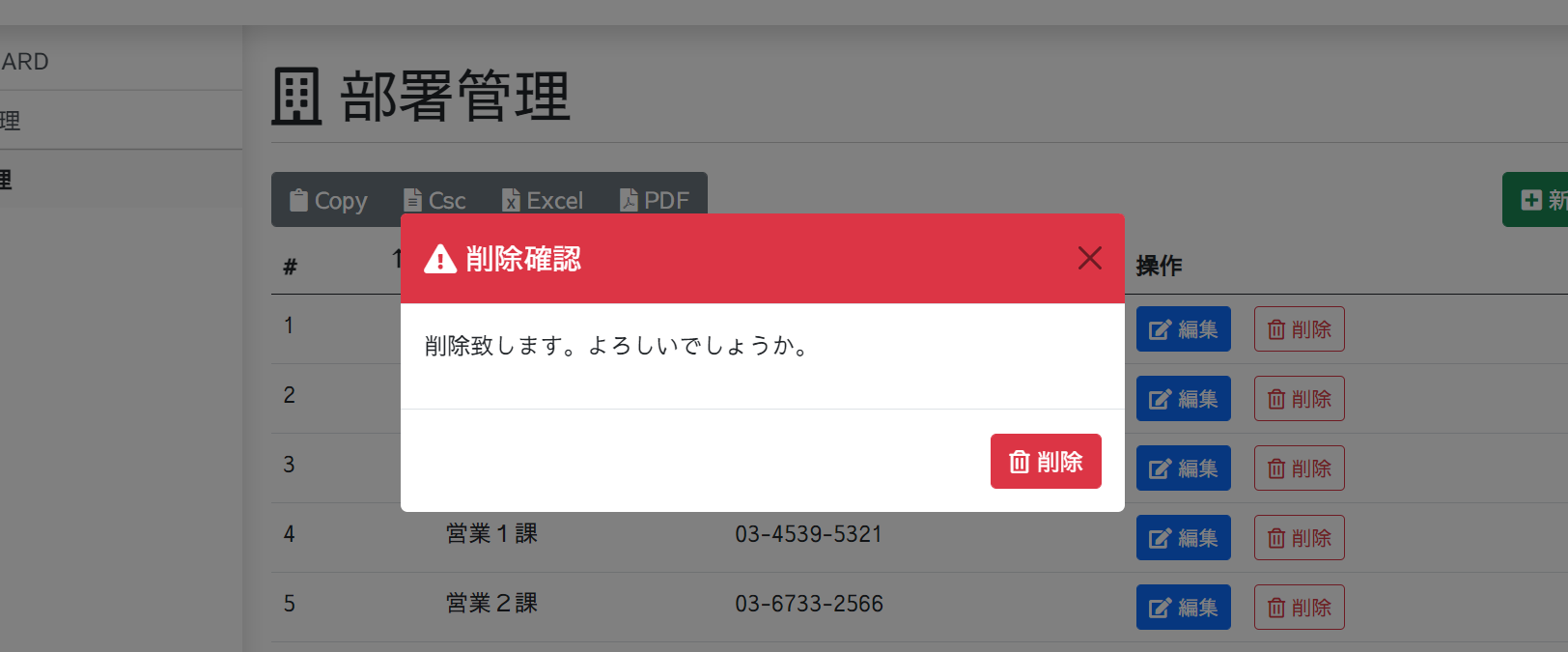
また、削除ボタンを押下して、モーダルが以下のように表示され、モーダルの削除ボタンを押下して、データの削除が出来れば成功です。

これで部署管理の実装が終了しました。お疲れ様です。
次回からはユーザ管理の実装を行っていきます。




