小さな管理機能を作ってみよう 第24話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
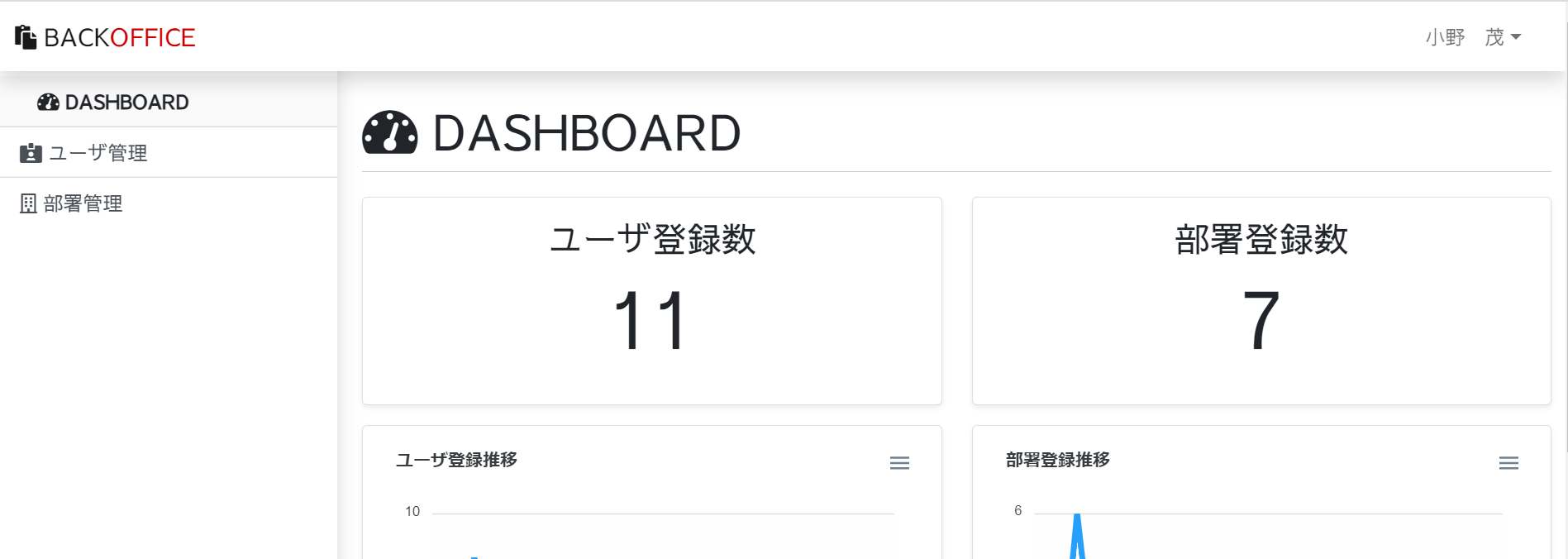
Dashboardの実装
DashboardのPHP側の実装が終了しましたので、登録数の表示と、グラフを描画する部分を作成していきたいと思います。
描画する前提となるJavascriptとHTMLのクラスなどは用意してありますので、取得したデータを当てはめていきます。
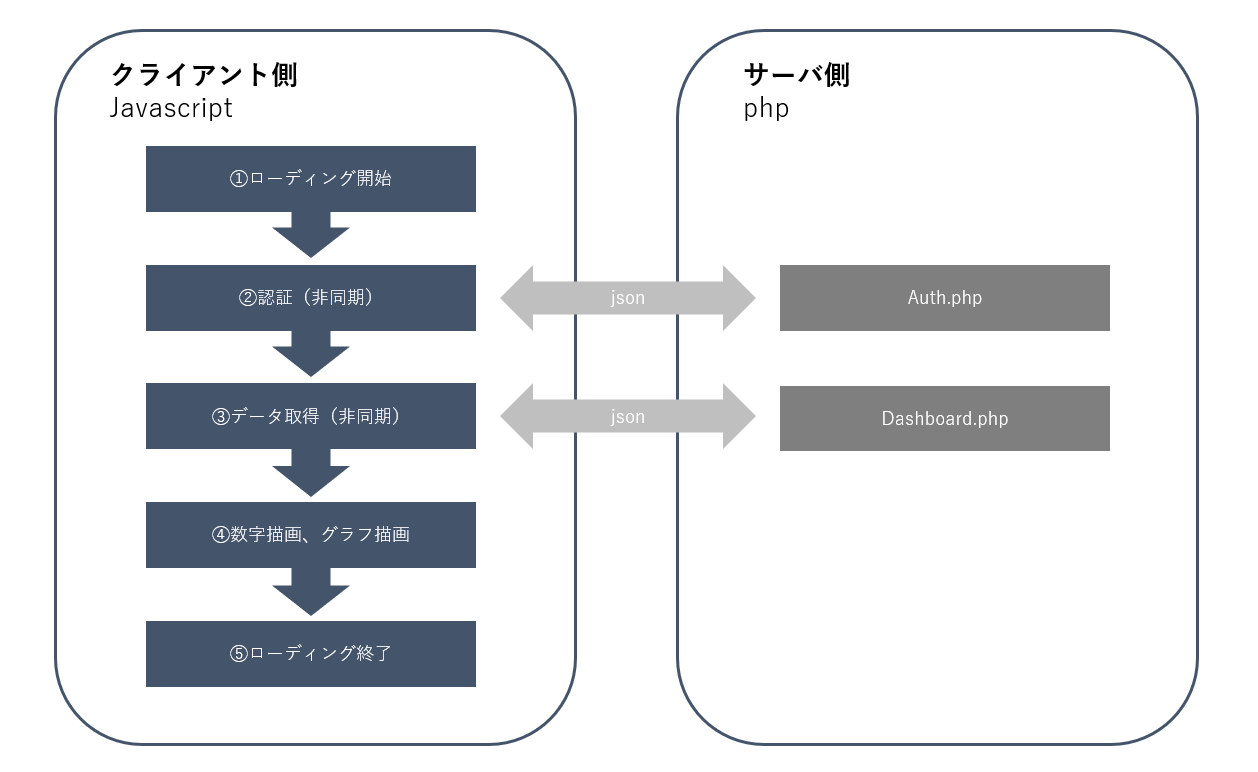
処理の概要は以下の通りです。

ローディング
①ローディング開始、⑤ローディング終了に関しては、小さな管理機能を作ってみよう 第23話で実装しています。
画面描画時にローディングマスクが表示されており、Javascriptで定義した共通関数の認証チェック(isSignin)を呼び出すことで、ローディングマスクを消すことができます。
認証チェック、データの取得は両方とも非同期通信の処理になっており、同時に実行されます。認証チェックが先に終了した場合は、データの取得後の描画処理が終了する前に、画面が見える状態になります。
今回のシステムでは、認証チェックがOKの場合は、画面の参照を許可し、NGの場合はログイン画面に遷移できれば良いので、こういった仕様となっておりますが、もし、データの取得終了後にローディングマスクを外す場合は、認証チェック時にコールバック関数にデータ取得と描画処理を渡すつくりになります。
例としては、以下の通り。
function isSignin(function({ /* データの取得と描画処理 */ }))
データの取得後に描画処理が続きますので、実際は、データの取得処理の中に描画処理のコールバック関数を引数として渡すイメージになります。
認証(非同期)
認証チェックを行い、NGの場合は、ログイン画面に遷移します。
認証(isSignin)は、小さな管理機能を作ってみようの巻 第22話で、共通のJavascriptとして実装しています。
PHP側のAuth.phpは、小さな管理機能を作ってみようの巻 第18話で、実装を行いました。利用するのは、Auth#isLogin(ログインチェック)になります。
実装済のクライアント側(Javascript)を呼び出すだけです。
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
<script src="assets/js/script.js"></script>
<script>
$(function(){
/* ログインチェック */
isSignin();
/* processはDashbord */
$process(‘Dashboard’);
});
</script>
[/javascript]
データ取得、描画
データの取得は、Dashboard.phpの各関数を呼び出し、jsonで取得します。Dashboard.phpの実装は、小さな管理機能を作ってみよう 第23話を参照下さい。
始めに、ユーザの登録数(getUsersEntry)を実装していきたいと思います。Dashboard.phpの実装では、usersテーブルの全レコード数を返す実装を行っています。この関数を実行後に、Dashboardの画面の左上の四角の枠に値を入れていきます。
非同期通信の戻り値はjsonとなっており、形式は、TraitのResult.phpの定義に従っています。Result.phpの実装は、小さな管理機能を作ってみよう 第17話のResult部分を参照下さい。
描画する際に、表示する数字をカウントアップしていく仕掛けを用意しています。もう随分前の実装なので、忘れてしまっていると思いますが、小さな管理機能を作ってみよう 第5話をもう一度見直してください。
説明が長くなりましたが、最後に非同期通信を行う際の共通関数ですが、今回のデータ取得のみの関数が含まれていませんでした。非同期通信は画面情報を送ることを前提としているため、Validationが実行される前提の実装でしたが、今回のデータ取得ではValidation不要になります。先にValidation不要の非同期通信の共通関数を作成します。
_$xhr(routeControl($attr), callback);
}
[/javascript]
準備が整いましたので、ユーザの登録数(getUsersEntry)を実装していきます。
$(function(){
/* ログインチェック */
isSignin();
/* processはDashbord */
$process(‘Dashboard’);
/* methodはDashboard.php#getUserEntry */
$method(‘getUsersEntry’);
/* validationなしの非同期通信実行 */
$xhrNoValidate([], function(data, status, xhr){
/* 戻り値は、dataにjsonが入るため、list.rsをキーに取得します。 */
var rs = data.list.rs;
/* カウントアップの要素、数、時間(ミリ秒)を渡して実行します。 */
countUp($(‘.userEntry’), rs.count, 2500);
});
});
</script>
[/javascript]
ログイン後にDashboardに遷移すると、ユーザ登録数部分が取得され、カウントアップされていれば成功です。
今回はここまでにして、次回は引き続き、データの取得と描画部分を進めていきます。