小さな管理機能を作ってみよう 第25話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
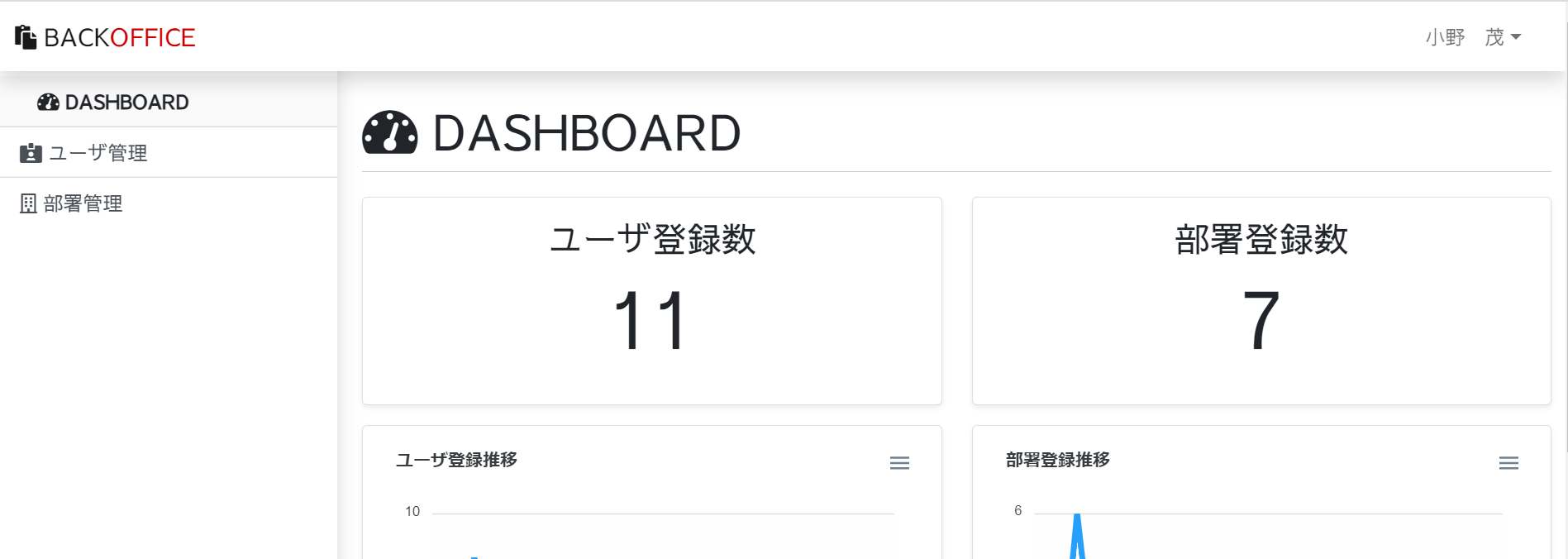
Dashboardの実装
前回に引き続き、Dashboardの登録数、グラフ描画を実装していきます。
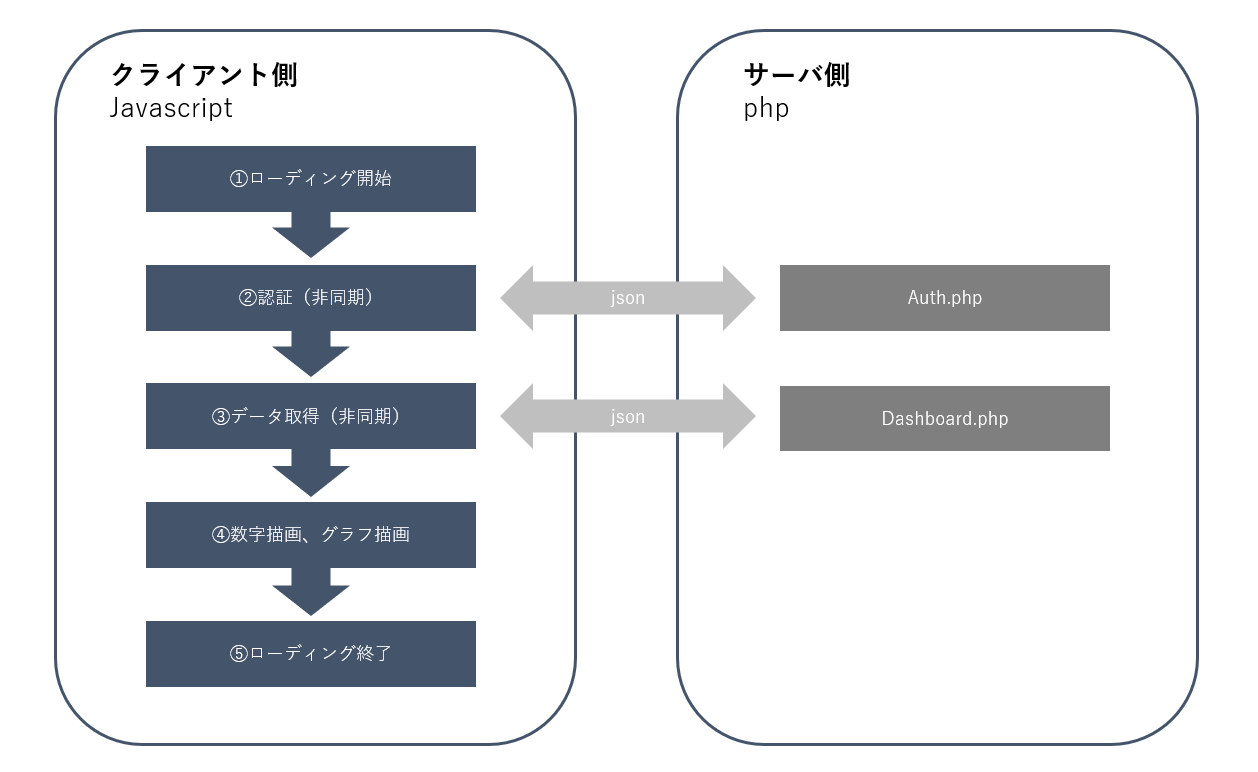
前回までにローディング、ログインチェックを終了していますので、③データ取得(非同期)と④数字描画、グラフ描画部分を行っていきます。
処理の概要は以下の通りです。

部署登録数の描画
前回のユーザ数の描画と同様に、非同期通信後にカウントアップ関数を呼び出せば、良いだけです。
/* ログインチェック */
isSignin();
/* processはDashbord */
$process(‘Dashboard’);
/* methodはDashboard.php#getUserEntry */
$method(‘getUsersEntry’);
/* validationなしの非同期通信実行 */
$xhrNoValidate([], function(data, status, xhr){
/* 戻り値は、dataにjsonが入るため、list.rsをキーに取得します。 */
var rs = data.list.rs;
/* カウントアップの要素、数、時間(ミリ秒)を渡して実行します。 */
countUp($(‘.userEntry’), rs.count, 2500);
});
/* methodはDashboard.php#getDeptEntry */
$method(‘getDeptsEntry’);
$xhrNoValidate([], function(data, status, xhr){
/* 戻り値は、dataにjsonが入るため、list.rsをキーに取得します。 */
var rs = data.list.rs;
/* カウントアップの要素、数、時間(ミリ秒)を渡して実行します。 */
countUp($(‘.deptEntry’), rs.count, 2500);
});
[/javascript]
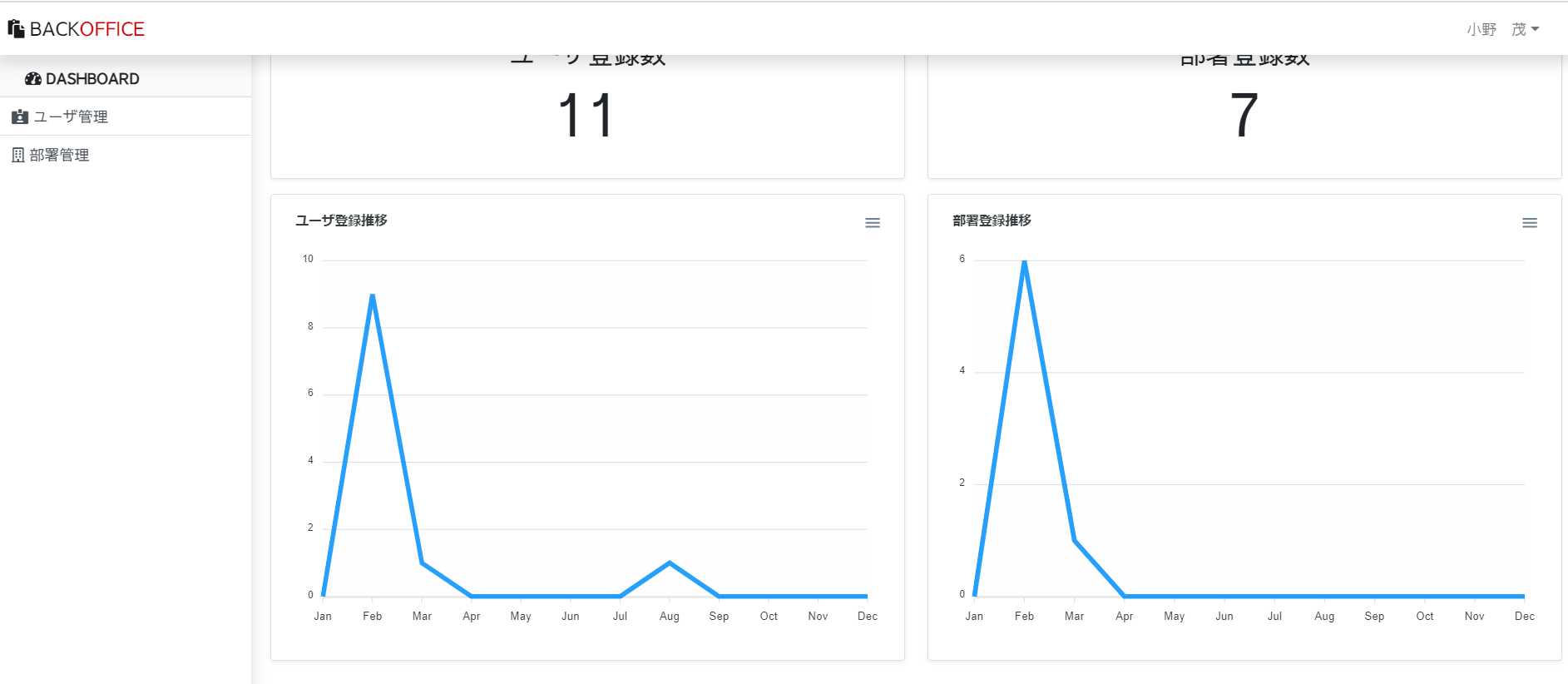
ログイン後にDashboardに遷移すると、部署登録数部分が取得され、カウントアップされていれば成功です。
グラフの描画
テキストの描画、カウントアップが終了しましたので、続いてグラフの描画を実装していきます。グラフは、APEXCHARTS.JSを利用していきます。
既にDashboard実装で利用しているので、画面の描画は出来ているかと思います。カスタマイズ自体は少し慣れないとできないかも知れませんが、ドキュメントを良く読んで、設定パラメータを変更しながらいろんなチャートを作成することで、色々なグラフを作成できるようになります。一つでもやり方を覚えれば他のチャートモジュールも一通り使えるようになると思います。
今回は非同期処理でデータを取得するのですが、グラフを描画後にデータを更新する方法を利用します。詳しくはAPEXCHARTSのドキュメントをご覧ください。
※参考 Update Charts from JSON API & AJAX
ユーザ登録数推移グラフ
ユーザ登録数推移グラフから実装していきます。Dashboard.php#getUsersTransitionの呼び出しを行い、月別に集計したレコード件数を取得します。(年に関しては考慮していない実装になっています)
$method(‘getDeptsEntry’);
$xhrNoValidate([], function(data, status, xhr){
/* 戻り値は、dataにjsonが入るため、list.rsをキーに取得します。 */
var rs = data.list.rs;
/* カウントアップの要素、数、時間(ミリ秒)を渡して実行します。 */
countUp($(‘.deptEntry’), rs.count, 2500);
});
/* グラフの描画設定 */
var options = {
series: [],
noData: { /* データ取得中の表示文字 */
text: ‘Loading…’
},
chart: {
height: 450,
type: ‘line’,
zoom: {
enabled: false
}
},
dataLabels: {
enabled: false
},
stroke: {
curve: ‘straight’
},
title: {
text: ‘ユーザ登録推移’,
align: ‘left’
},
grid: {
row: {
colors: [‘#efefef’, ‘transparent’],
opacity: 0.05
},
},
xaxis: {
categories: [‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’, ‘May’, ‘Jun’, ‘Jul’, ‘Aug’, ‘Sep’, ‘Oct’, ‘Nov’, ‘Dec’],
}
};
/* グラフを描画する要素を取得し、グラフを描画 */
var uchart = new ApexCharts(document.querySelector(‘#users’), options);
uchart.render();
/* methodはDashboard.php#getUsersTransitionなので、getUsersTransitionを設定 */
$method(‘getUsersTransition’);
/* 非同期通信を実行 */
$xhrNoValidate([], function(data, status, xhr){
/* データの配列はlist.rsに格納されている */
var rs = data.list.rs;
/* updateSeriesを実行すると、そのままデータが反映され描画されます */
uchart.updateSeries([{
name: "ユーザ登録数",
data: rs
}])
});
[/javascript]
画面に左下ユーザ登録数推移のグラフが描画されれば成功です。
少し長くなりましたので、今回はここまでにして、次回は、部署登録推移のグラフと、ここまで編集し、実際なにがどうなっているの良く分からなくなってきたと思いますので、index.htmlの全てのソースを公開していこうと思います。