▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
5分で考えたゲームを作る~ブロックシューター③~

こんな感じのシンプルなゲームを作ってみるの第3回(最終回)です。
今回はCubeを入れるゴールとスコア表示を作成していきます。
前回の記事はこちら↓
5分で考えたゲームを作る~ブロックシューター②~
このゲーム製作を通じて、学べるUnityの技術の一例
・ゲームオブジェクトの自動生成
・アニメーションの作成
・物理マテリアルの使い方
・キー入力の取得
・UI(Textの使い方)
・接触判定の取り方
■ゴールの作成
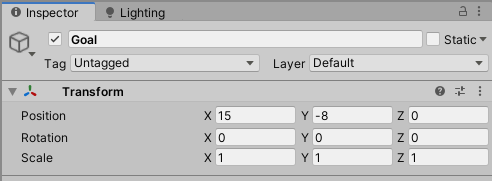
Hierarchyにて、右クリック → Create Emptyを選択。名前は「Goal」とします。
・下図を参考にTransformの値を変更しましょう。

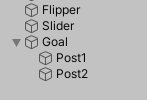
今作成したGoalの子要素として、Cubeを2つ作成します。(Goalを選択している状態で、右クリック → 3DObject → Cube )
名前はそれぞれ「Post1」「Post2」とします。

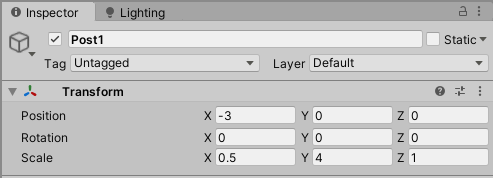
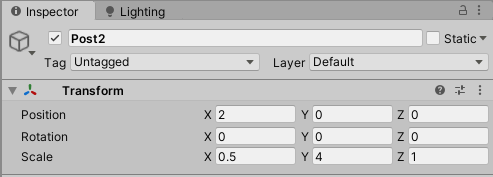
下図を参考にそれぞれのTransformの値を変更しましょう。
・Post1のTransform

・Post2のTransform

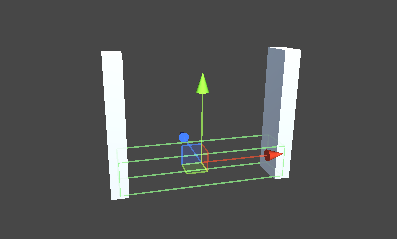
最後にゴール判定用のオブジェクトを配置します。
Goalの子要素にCreate Emptyで空のオブジェクトを作成し、名前を「GoalLine」とします。
・下図を参考にTransformの値を変更しましょう。
・Box Colliderを追加して、Is Triggerにチェックを入れましょう。(実際にぶつからないようにするため)

参考:【初心者Unity】当たり判定の取り方②(ぶつからない編)
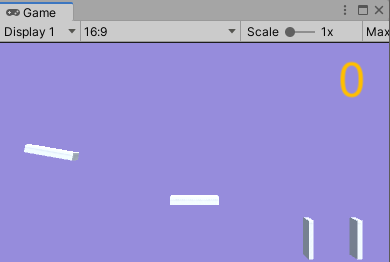
下図のように、ポストの間にゴールラインがくるよう正しく配置されているか確認しましょう。

スクリプトでの判定処理はスコアの表示とまとめて行います。
次項では先にスコア表示のオブジェクトを作成します。
■スコア表示の作成
ゴールに入ったCubeの数をカウントして表示するUIを作成します。
Hierarchyにて、右クリック → UI → Text を選択。名前は「Score」とします。
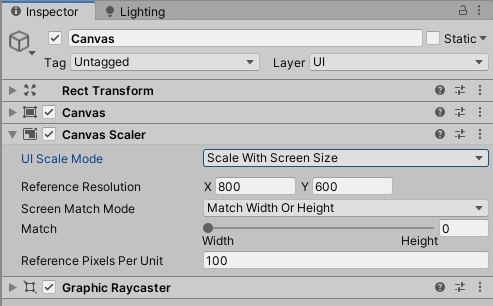
Scoreを変更する前に、Canvasオブジェクトの設定を行います。
CanvasはUI初作成時に自動で生成され、画面に表示されるUIオブジェクトはその子要素として管理されます。
画面サイズが変わってもUIが適切な位置で表示されるよう、Canvas ScalerコンポーネントのUI Scale Modeを「Scale With Screen Size」に変更しておきましょう。

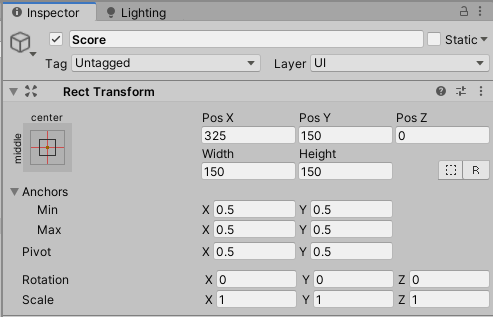
次にScoreを編集します。
・下図を参考にRect Transformの値を変更しましょう。

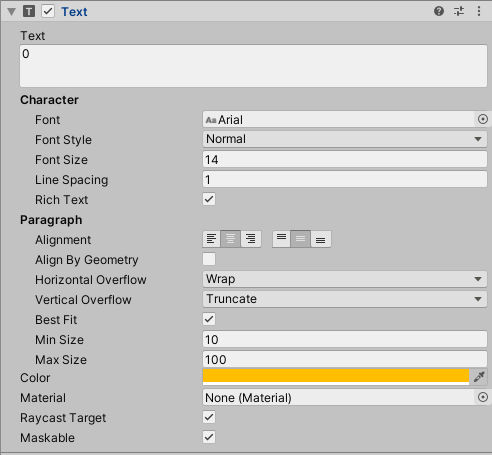
Textコンポーネントの値も変更します。
・Textの初期値を0にする。
・Alignmentは中央寄せ、中段揃え
・Best Fitのチェックを有り。
・Colorを好きな色に変更(お好みで)

画面右上に「0」が表示されればOKです。

■ゴール判定とスコア表示のスクリプトを作成
Projectビューにて、右クリック → Create → C# Script を選択し、名前は「GoalManager」とします。
作成したら以下を記述してみましょう。(コメントは書かなくてもOK)
using UnityEngine;
using UnityEngine.UI;
public class Goal : MonoBehaviour {
public Text text;
int count = 0;
void Start() {
text.text = count.ToString();
}
void OnTriggerEnter(Collider other) {
if (other.tag == "Cube") {
count++;
text.text = count.ToString();
}
}
}
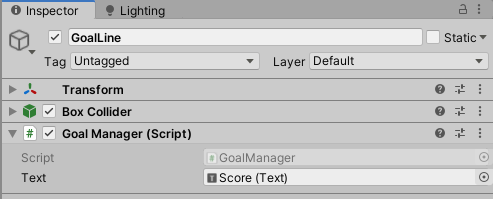
記述できたらGoalLineオブジェクトにアタッチしましょう。
アタッチしたあとに、TextプロパティにCanvas配下のScoreオブジェクトを紐づけておきましょう。

■動作確認
以上で完成です。
最後に動作確認をしてみましょう。
上手くゴールにCubeを入れて、スコアがカウントされていればOKです!