1.はじめに
AnimatorControllerを使用することで、アニメーションを指定した条件で切り替えることができました。
⇒【初心者Unity】AnimatorControllerの基礎
今回はこの『指定した条件で切り替える』という部分について掘り下げていきたいと思います。
【初心者Unity】アニメーションの遷移を検証①【遷移条件】
【初心者Unity】アニメーションの遷移を検証②【ブレンド】
【初心者Unity】アニメーションの遷移を検証③【遷移の割り込み】
2.ブレンド
複数のアニメーションを混ぜることをブレンドと言います。
例えば、歩くアニメーション50% + 走るアニメーション50% というようにアニメーションを割合で混ぜることで中間動作を作成することができ、滑らかな遷移を実現することが可能になります。
上記のような複雑な挙動を実現するには他の機能と組み合わせる必要がありますが、本記事ではそれらにも応用できる基本的な設定内容について解説していきます。
ブレンドの設定には以下の2項目を使用します。
Transition Duration -> 遷移元のアニメーションと遷移先のアニメーションをブレンドする時間を指定する
Transition Offset -> 遷移先のアニメーションの開始時点を指定する
以降では、以下の2つのアニメーションを使用して検証していきます。
Lateral -> 横方向に移動するアニメーション(ループ再生)
Vertical -> 縦方向に移動するアニメーション
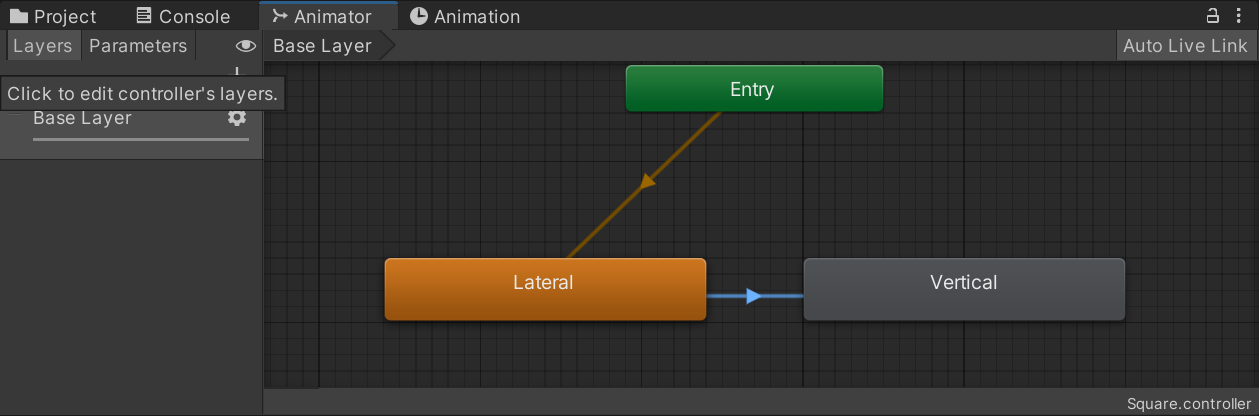
LateralからVerticalへのTransitionを作成しておきましょう(Lateralを右クリック > Make Transition > Verticalをクリック)。

■Transition Duration
Transition Durationは遷移元のアニメーションと遷移先のアニメーションをブレンドする時間を指定する項目です。
この『時間』ですが、Fixed Durationにチェックが入っているか否かで単位が異なります。
Fixed Duration ☑ -> 単位は秒
Fixed Duration ☐ -> 遷移元アニメーションを1回実行する時間を1とした単位
実際の挙動を見てみましょう。
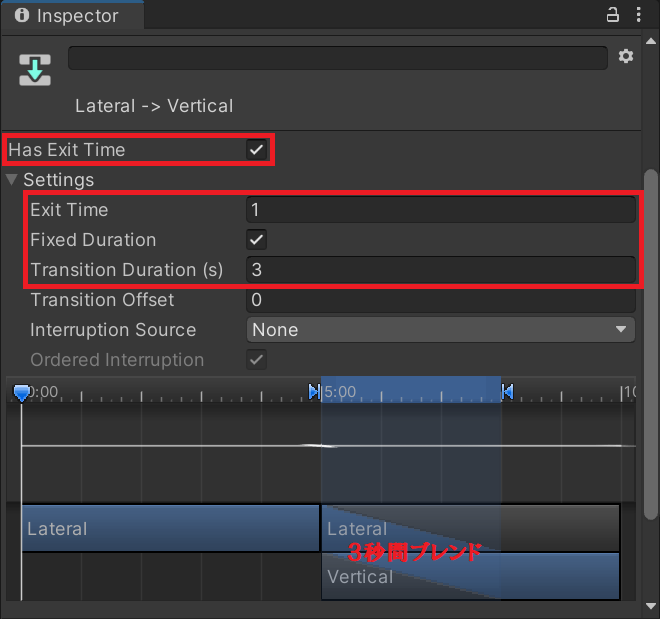
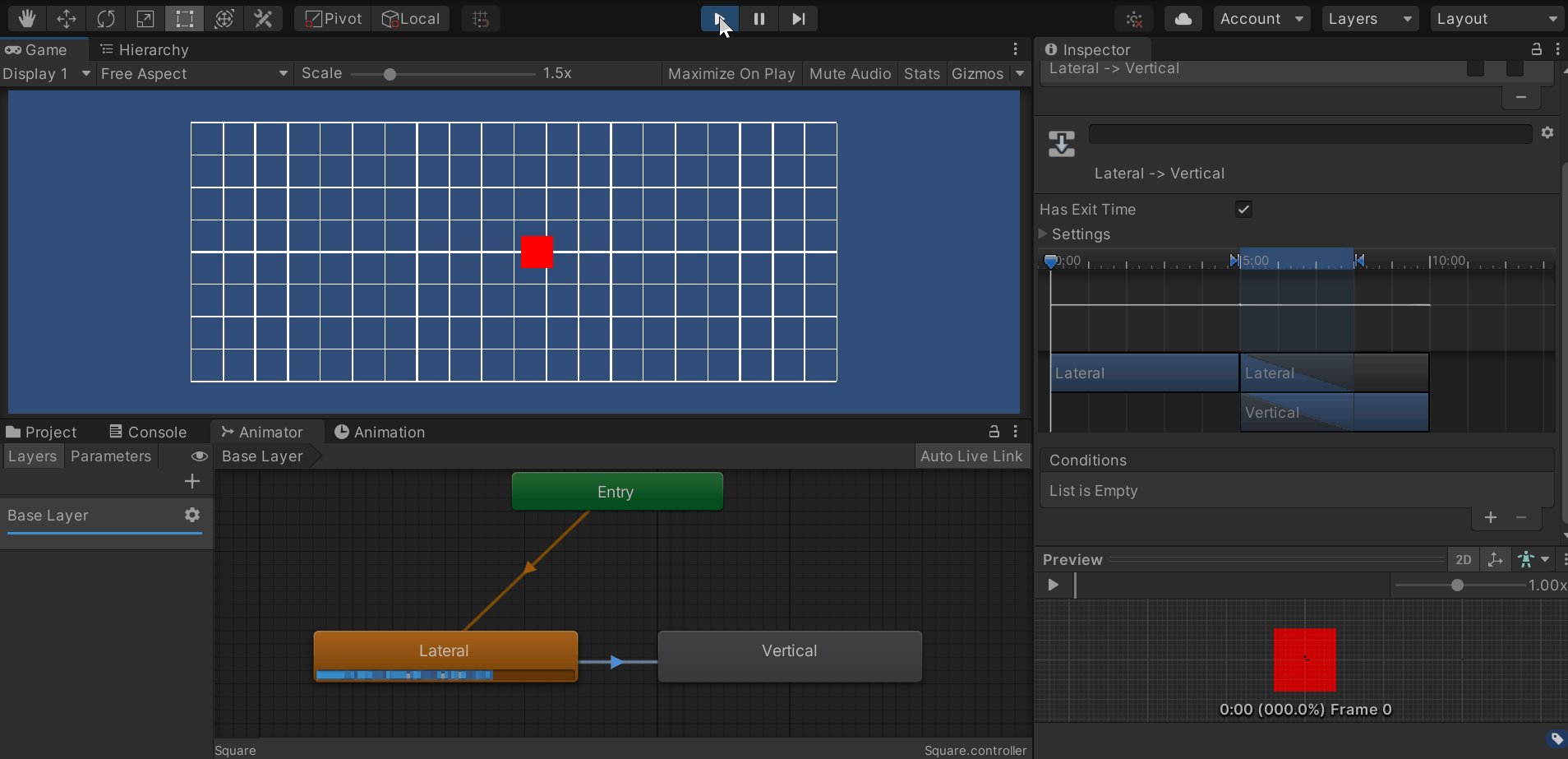
TransitionのInspectorを開き、以下のように設定してください。

アニメーションを100%実行したタイミングで遷移を開始し、3秒間ブレンドされつつ遷移していく、というような意味になります。
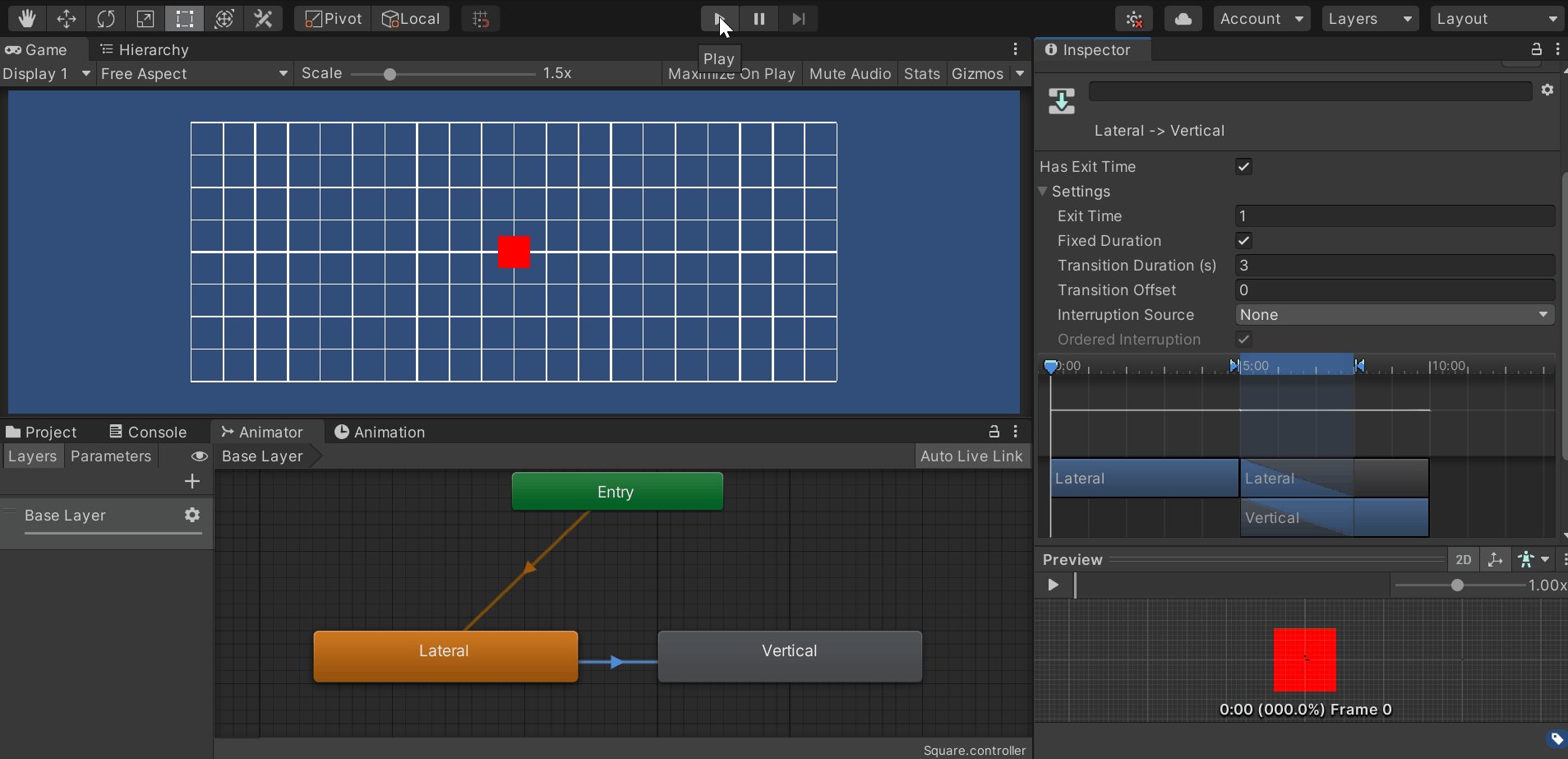
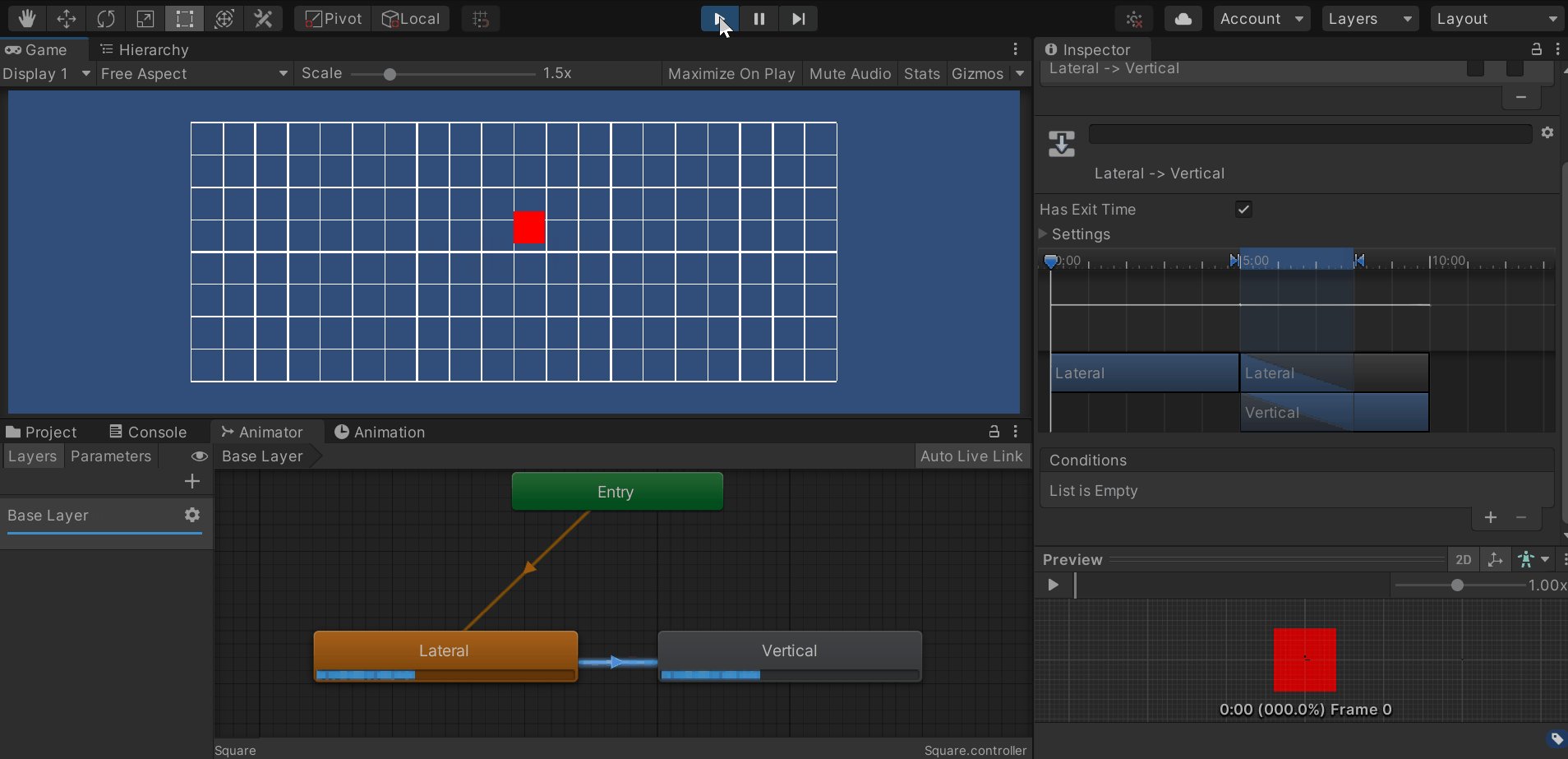
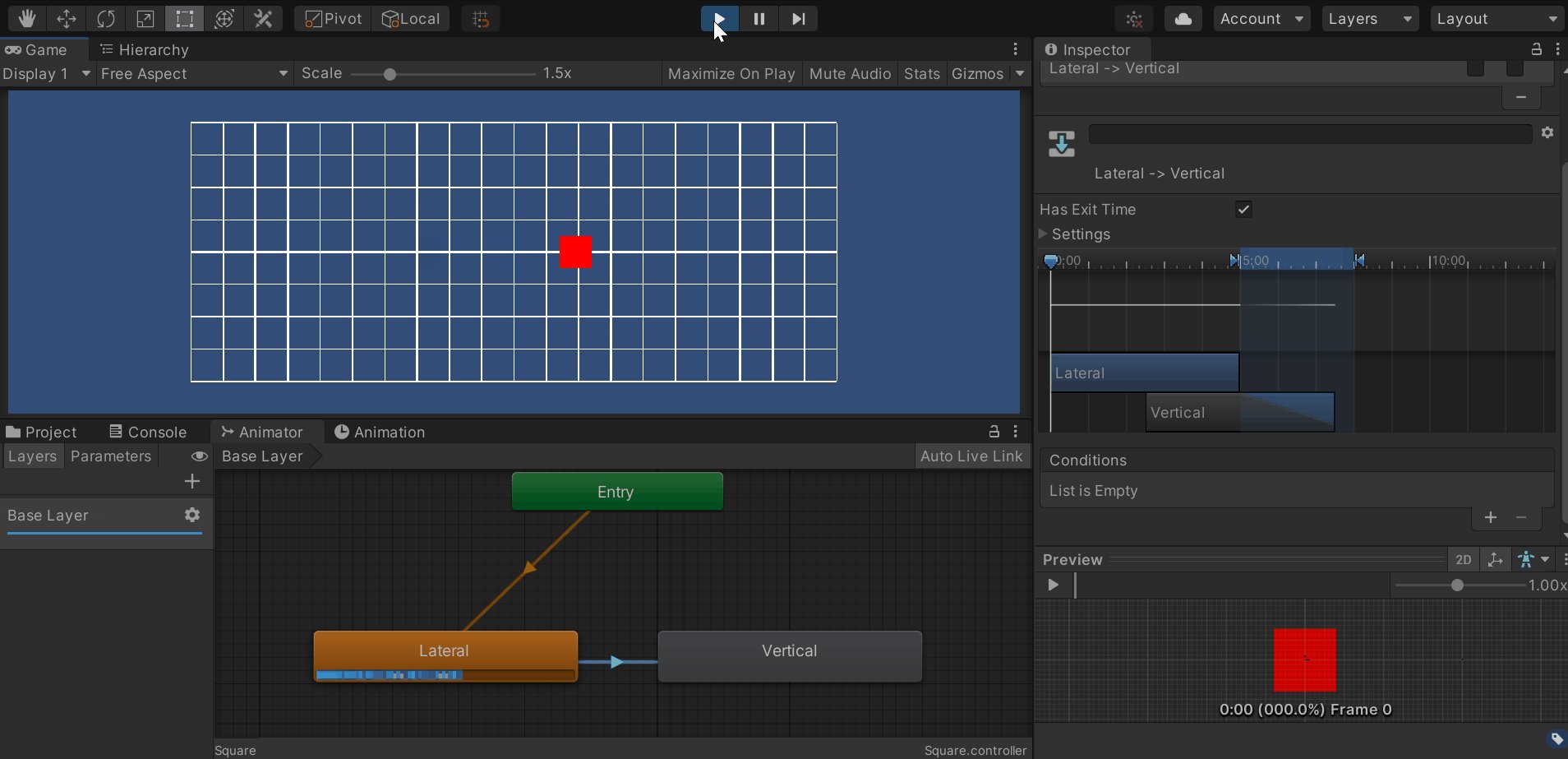
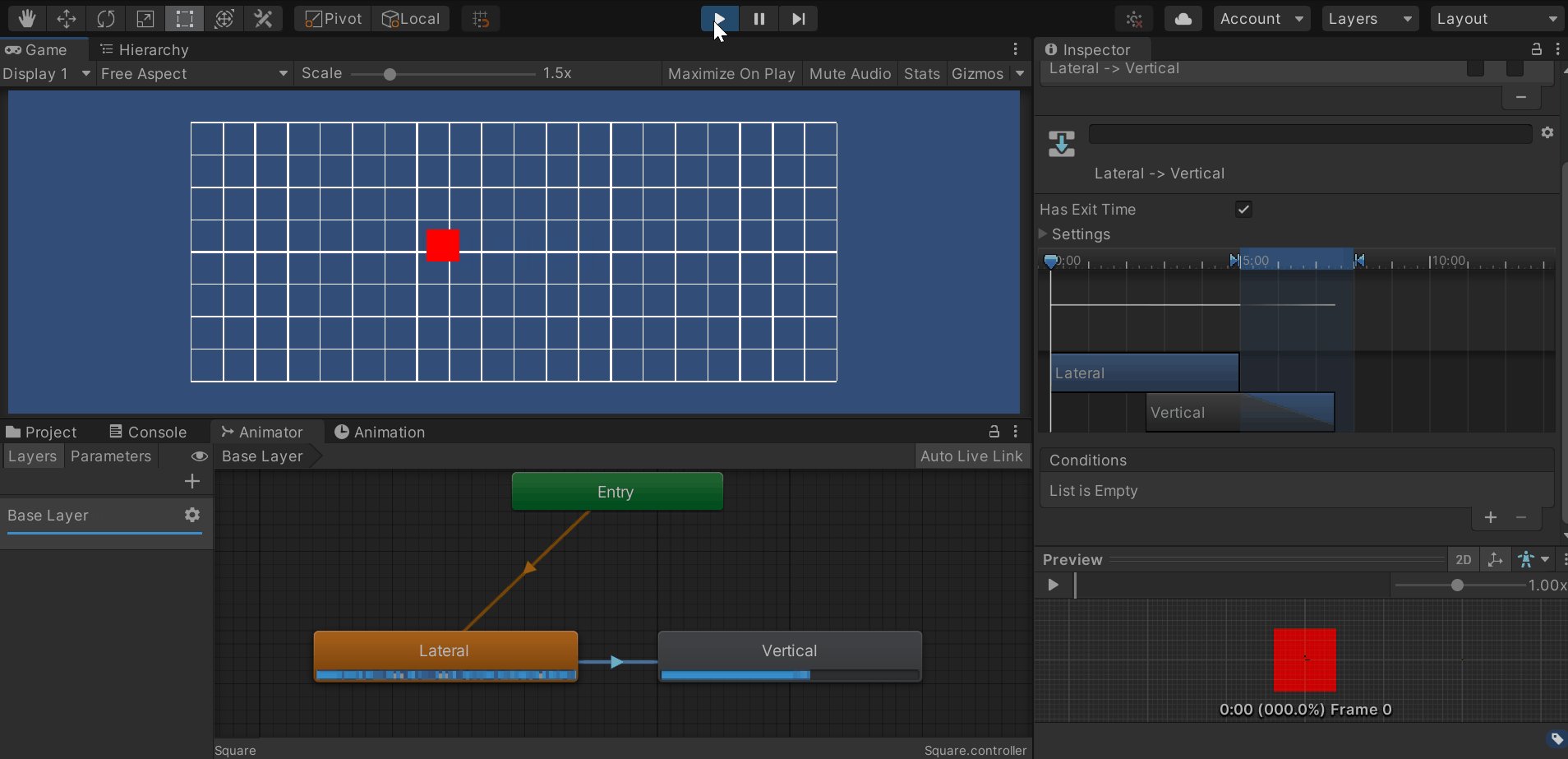
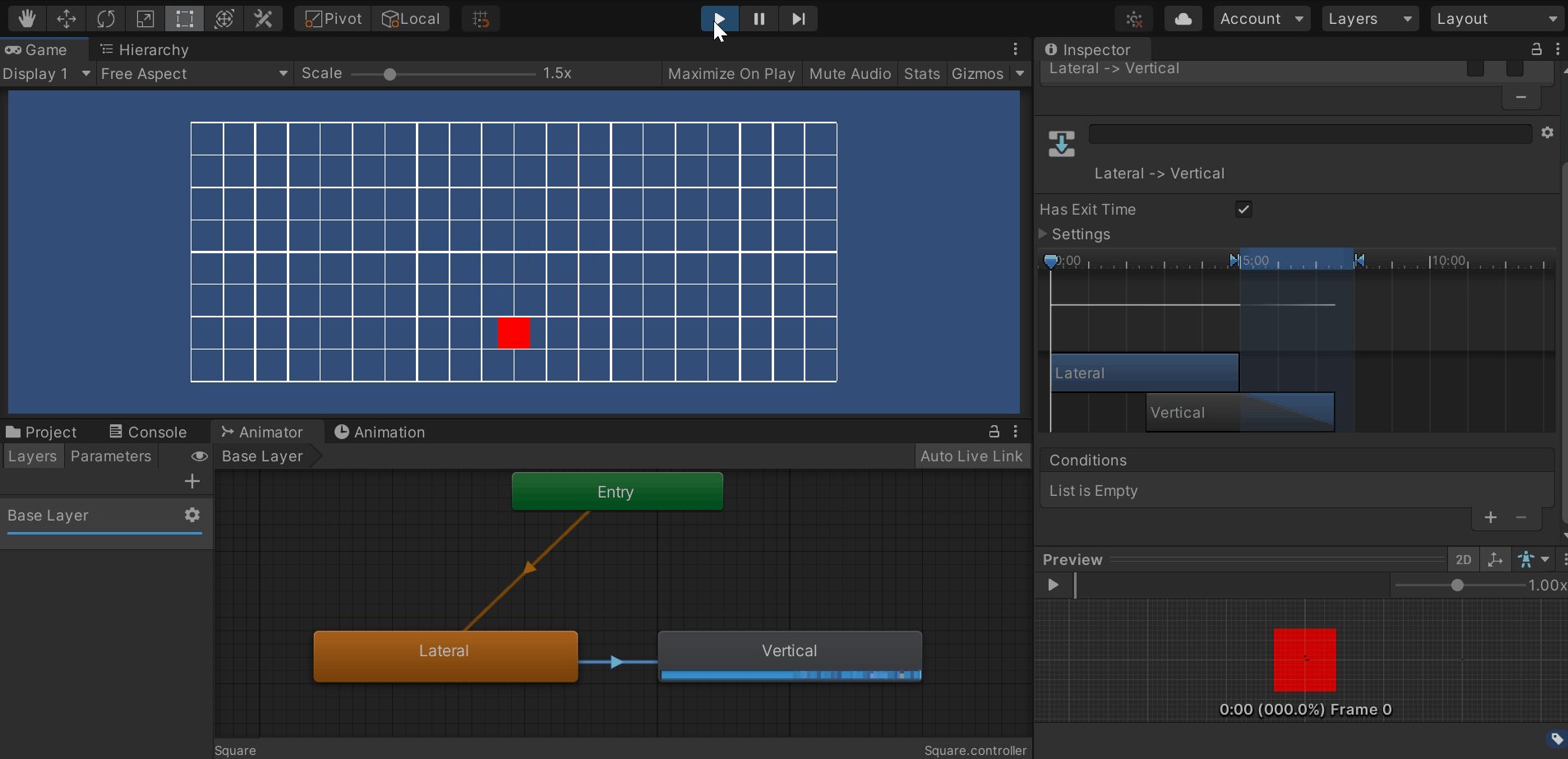
ゲームを再生してみましょう。
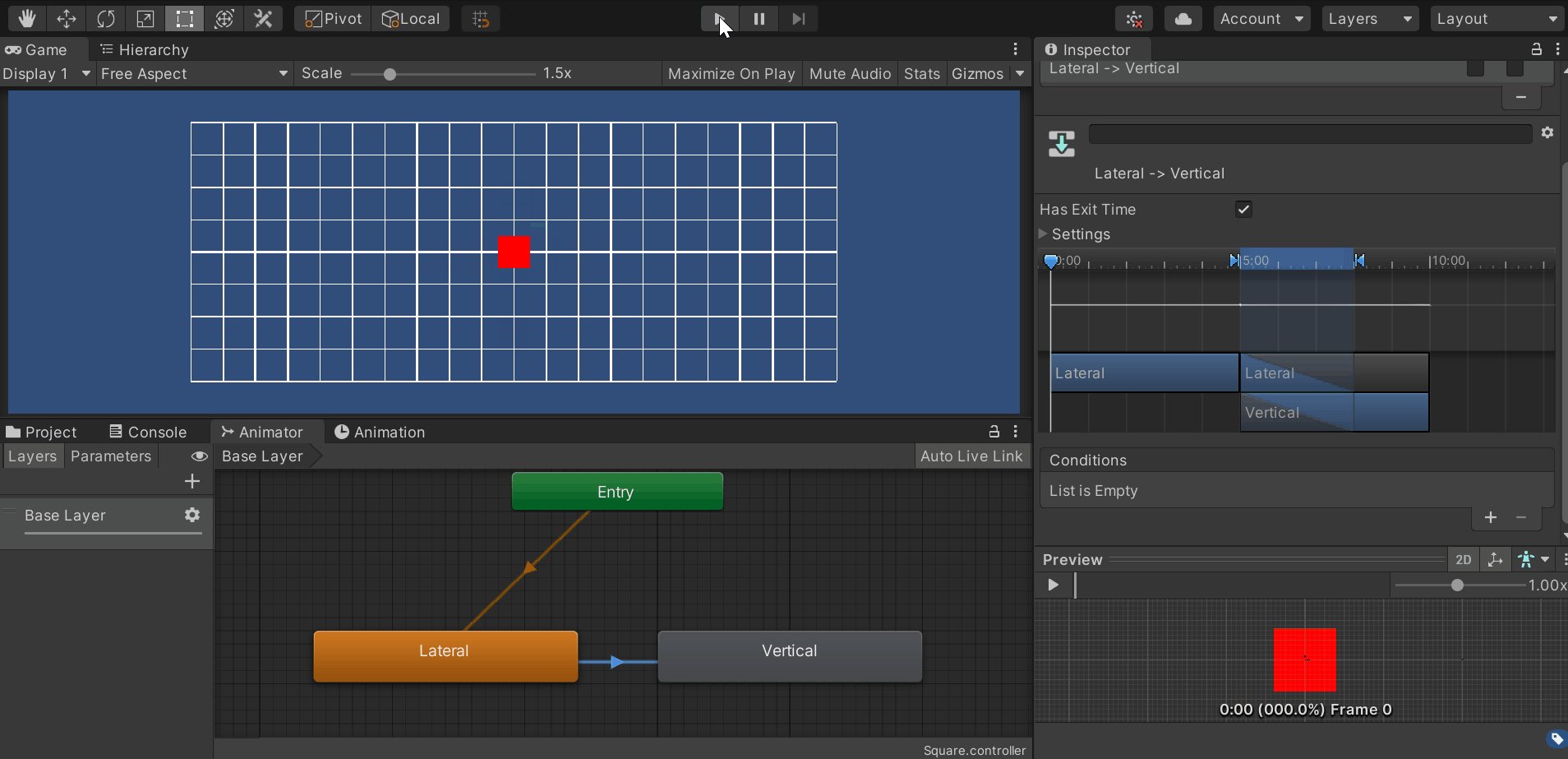
Lateral終了後、横移動と縦移動が混ざった奇妙な動作になったことが確認できましたでしょうか。
円を描くような軌跡となったのは、時間経過とともにLateral:Verticalの割合がLateral優位からVertical優位に変異していったためです。

■Transition Offset
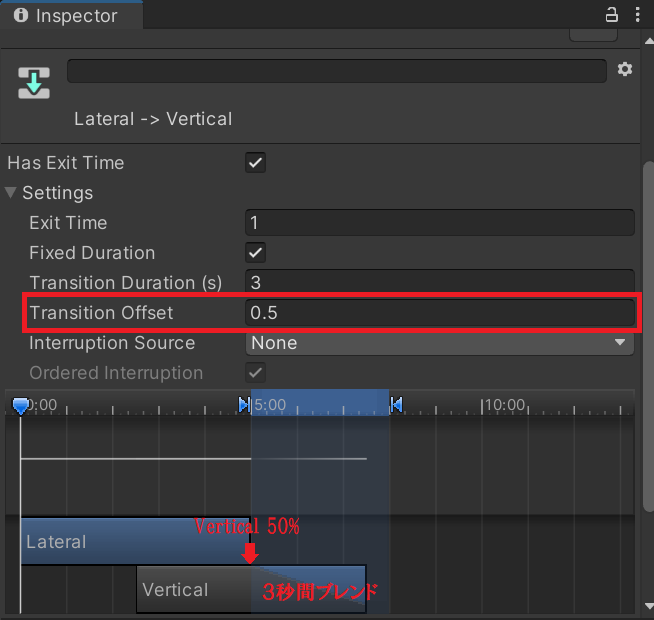
Transition Offsetは遷移先のアニメーションの開始時点を指定する項目です。
遷移先アニメーションを1回実行する際に経過する時間を1とした単位で設定します。
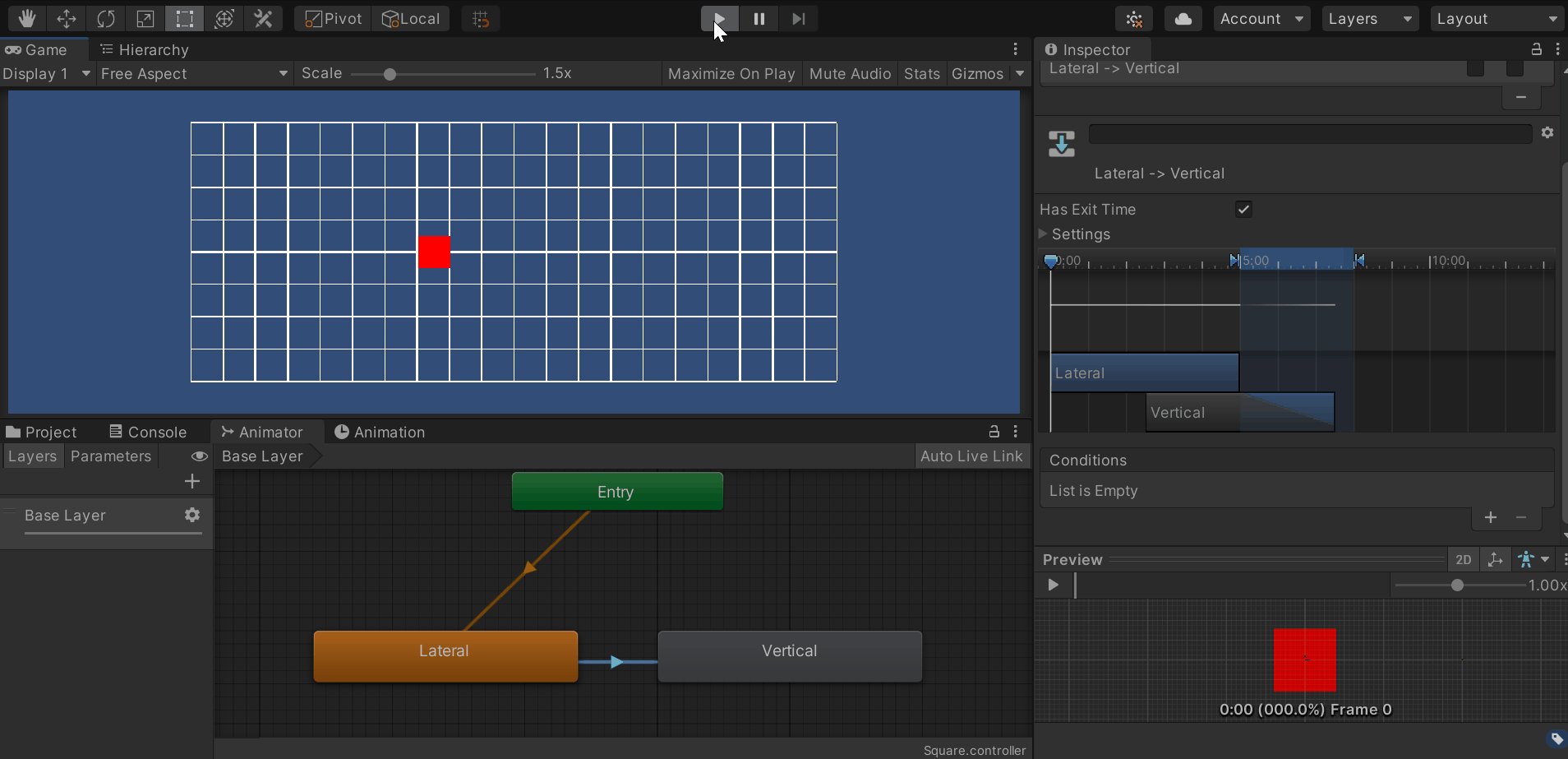
アニメーションを100%実行したタイミングで遷移を開始し、3秒間遷移先アニメーションの50%以降とブレンドされつつ遷移していく、というような意味になります。
ゲームを再生してみましょう。
Verticalの50%以降とブレンドされていますので、先ほどの例よりも下方向への移動が色濃く現れていますね。

…あまり面白くない例でしたね。
ある特定のアニメーションから遷移してきた場合には途中から開始したい!というような場面があれば使えるのではないでしょうか。
例えば、ただ立っている状態から攻撃アニメーションに遷移する場合と、武器を構えている状態から攻撃アニメーションに遷移する場合では、攻撃アニメーションのブレンドの割合が異なりますよね。
次回は遷移の割り込みについて解説していきます。
併せてご確認ください。
【初心者Unity】アニメーションの遷移を検証③【遷移の割り込み】