1.はじめに
AnimatorControllerを使用することで、アニメーションを指定した条件で切り替えることができました。
⇒【初心者Unity】AnimatorControllerの基礎
今回はこの『指定した条件で切り替える』という部分について掘り下げていきたいと思います。
【初心者Unity】アニメーションの遷移を検証①【遷移条件】
【初心者Unity】アニメーションの遷移を検証②【ブレンド】
【初心者Unity】アニメーションの遷移を検証③【遷移の割り込み】
2.遷移条件
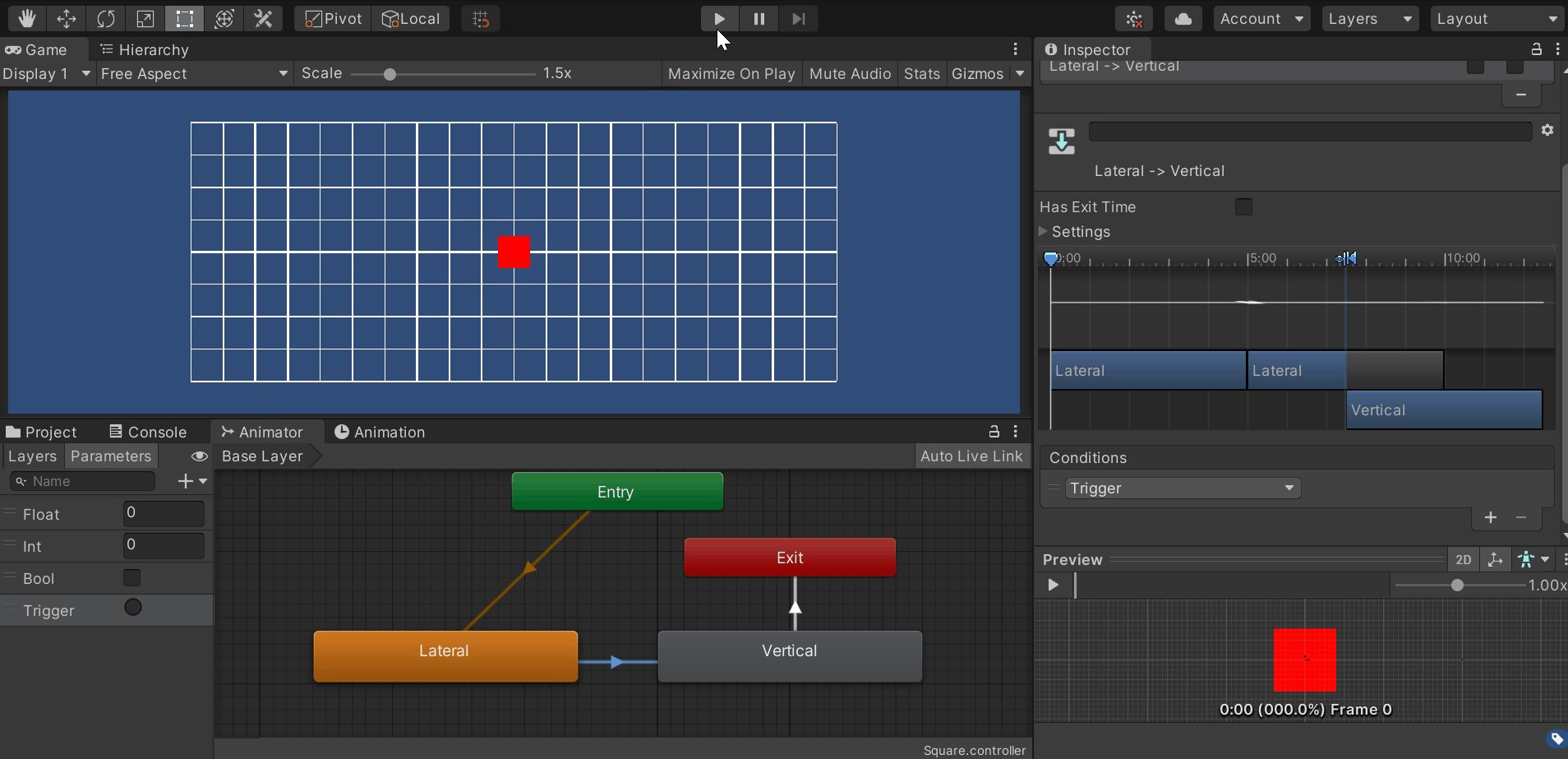
初めに、アニメーションの遷移条件について確認していきます。
結論から言うと、遷移条件を表す項目は次の2項目となります。
Exit Time -> 遷移条件を時間で指定する(アニメーションを1回実行する時間を1とした単位)
Conditions -> 遷移条件を論理式で指定する
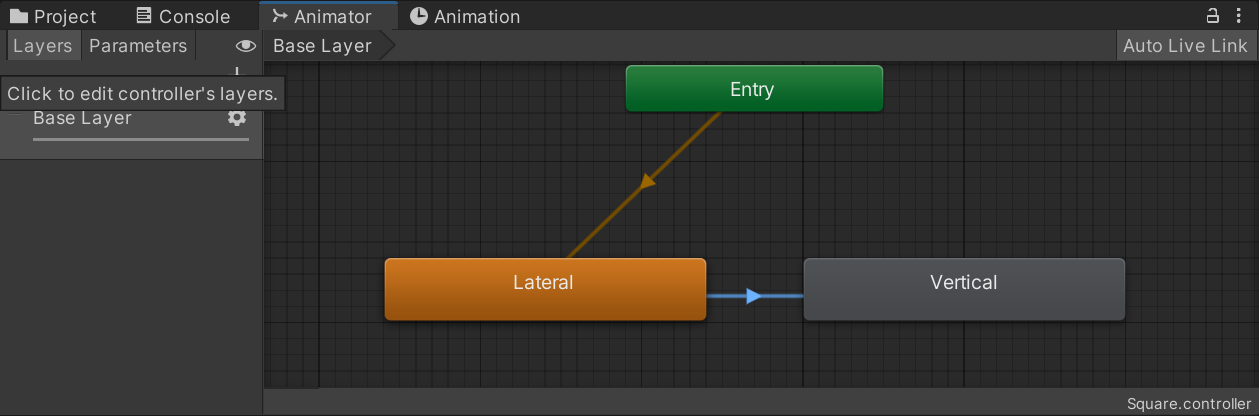
以降では、以下の2つのアニメーションを使用して検証していきます。
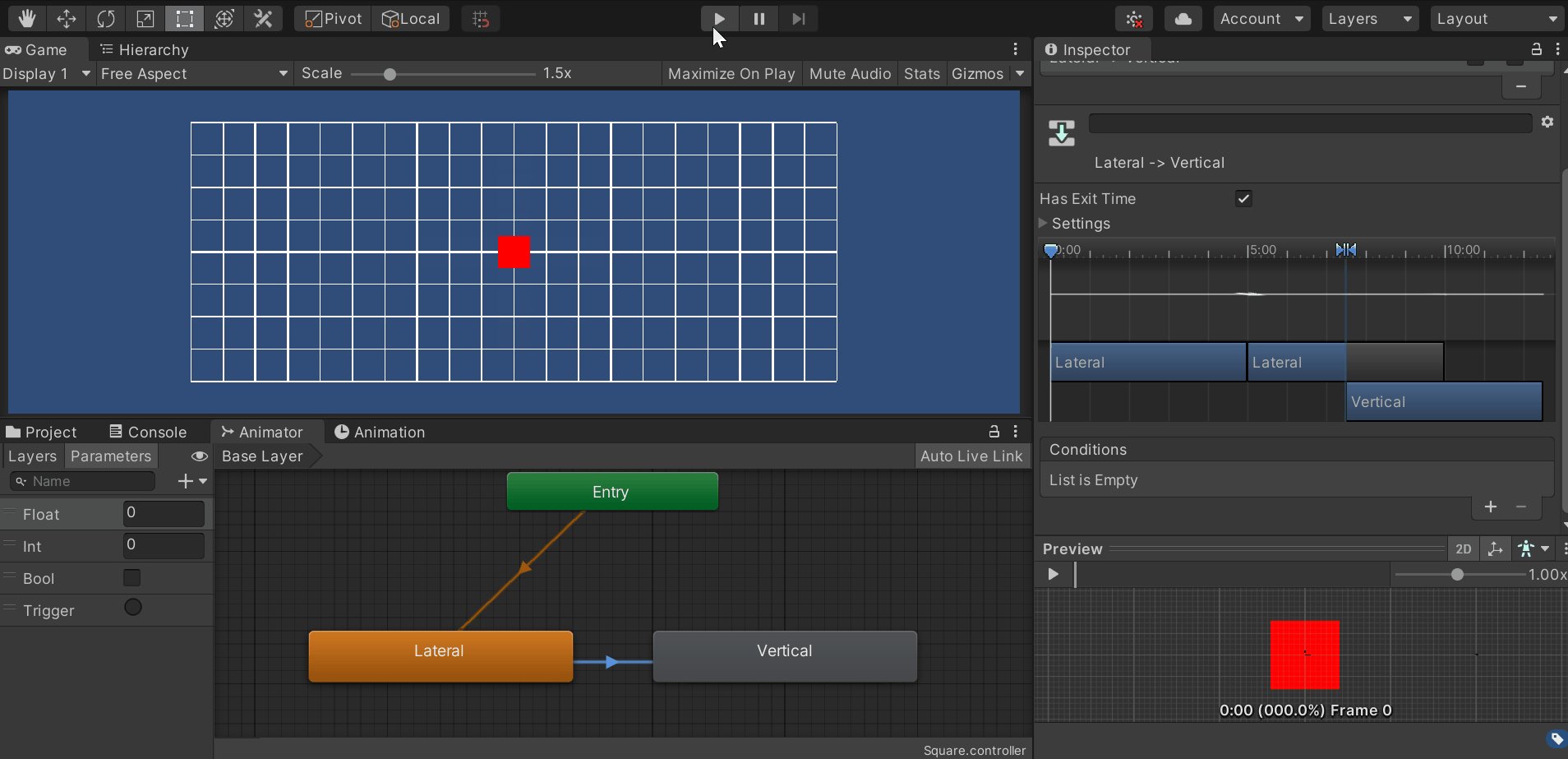
Lateral -> 横方向に移動するアニメーション
Vertical -> 縦方向に移動するアニメーション
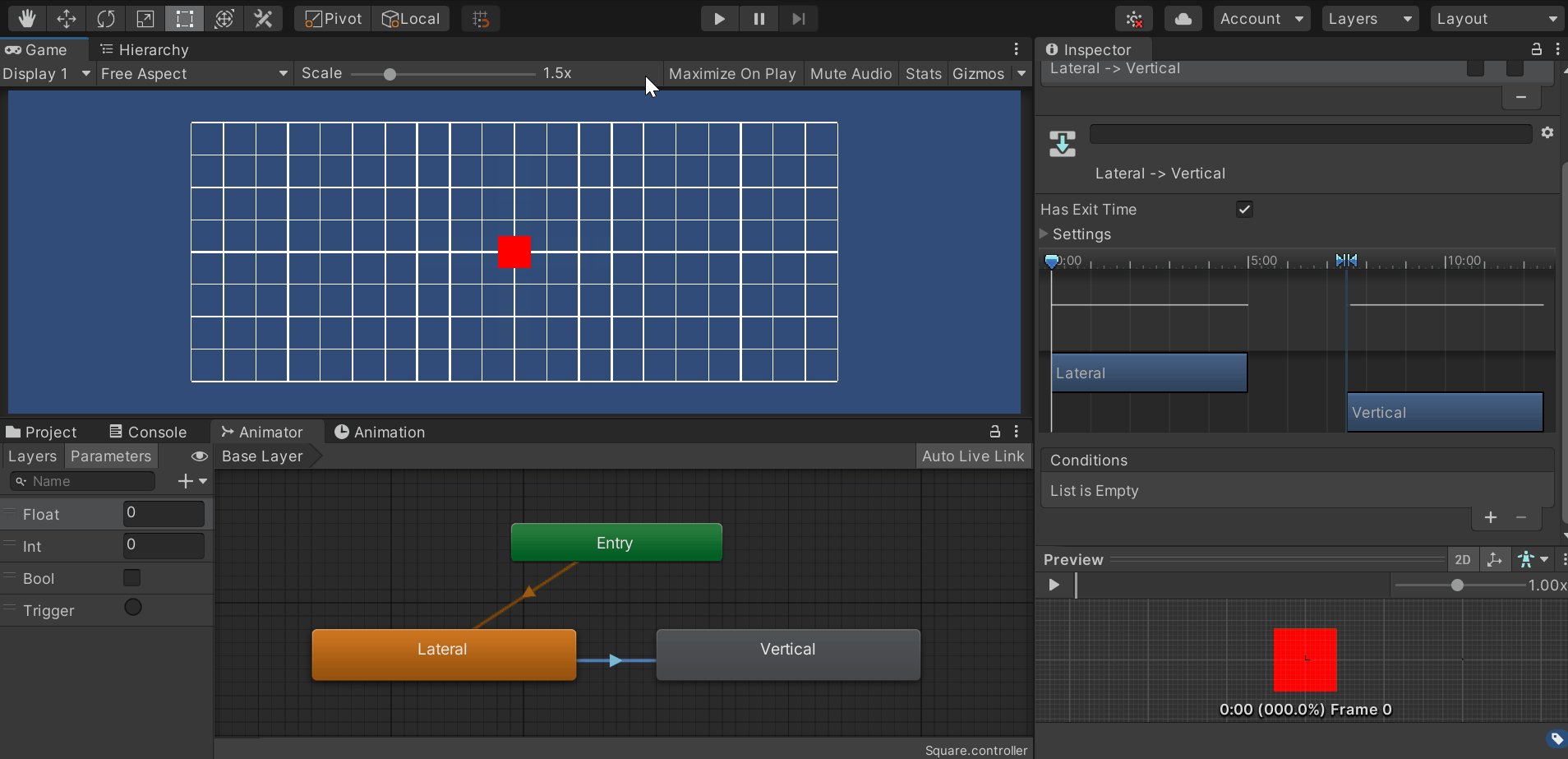
LateralからVerticalへのTransitionを作成しておきましょう(Lateralを右クリック > Make Transition > Verticalをクリック)。

■Exit Time
Exit Timeは遷移条件を時間で指定する項目です。
ここで言う『時間』とは、アニメーションを1回実行する際に経過する時間を1とした単位となります。
例えば、Exit Timeに0.5を指定した場合、アニメーションが50%実行されたタイミングで遷移が開始されます。
※条件を満たすのは50%実行された瞬間であり、50%実行後ではないことに注意してください。
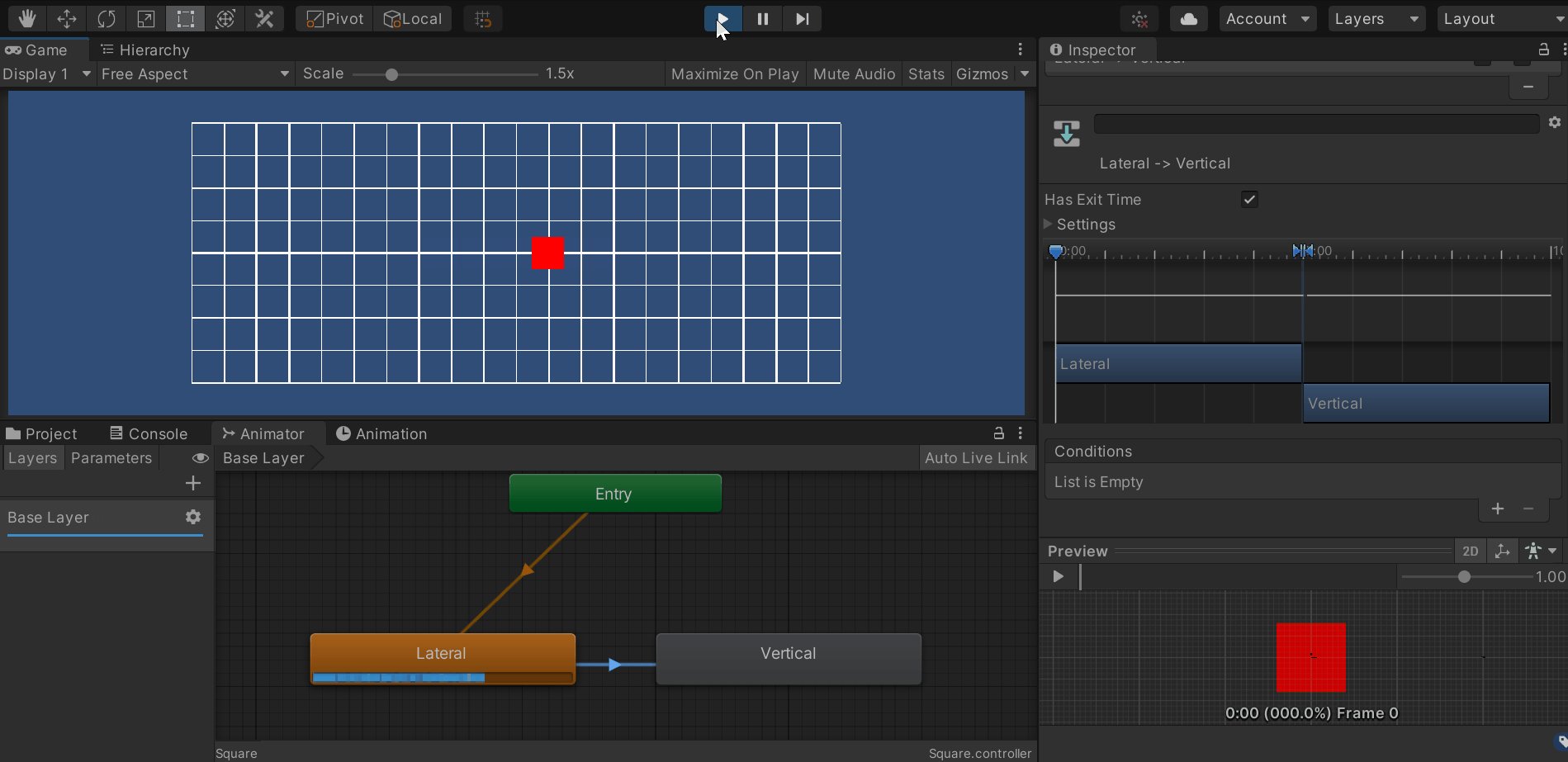
実際の挙動を見てみましょう。
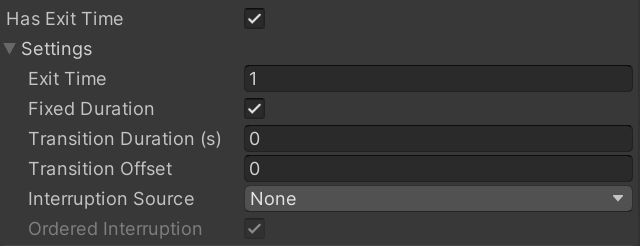
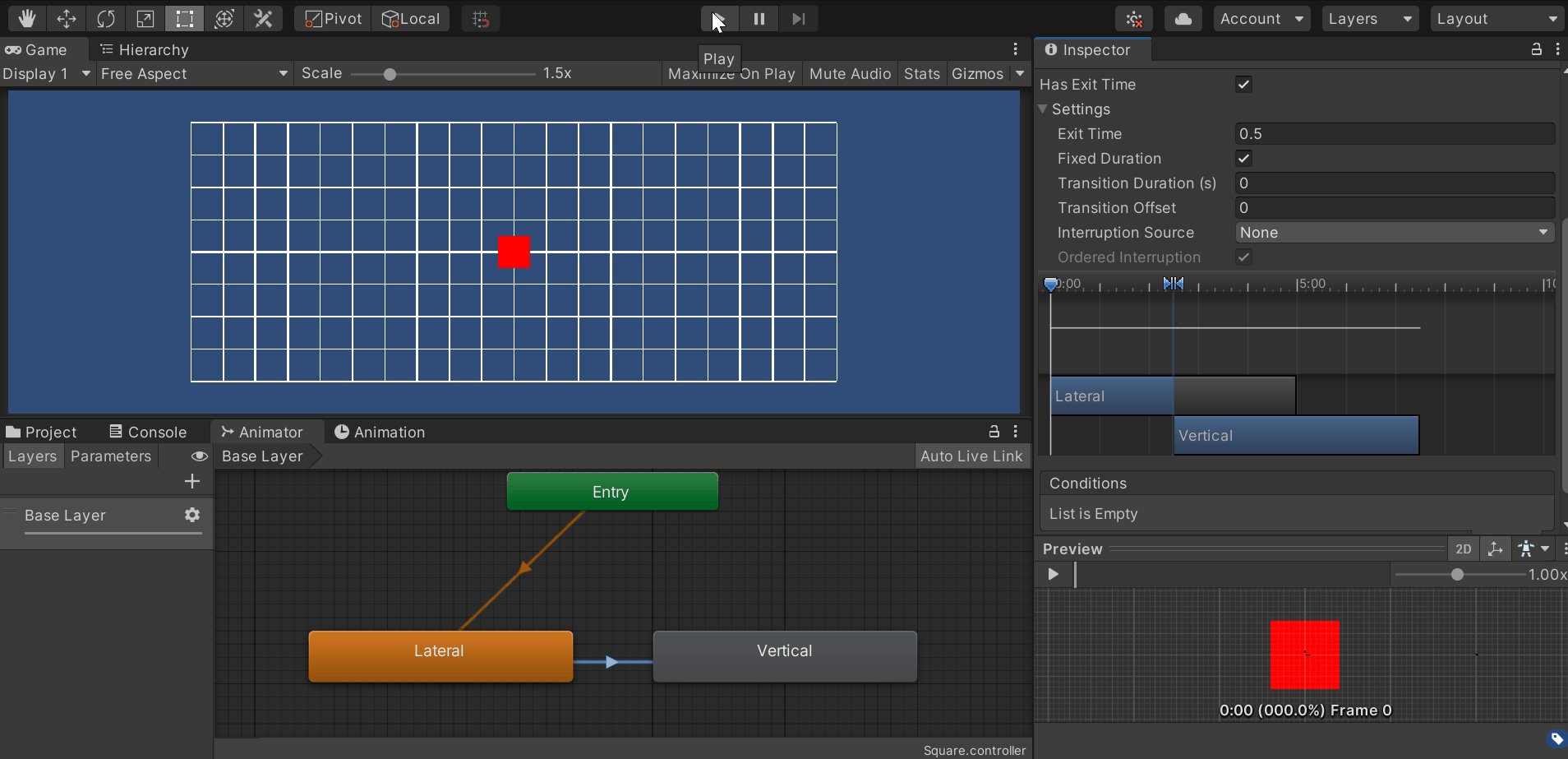
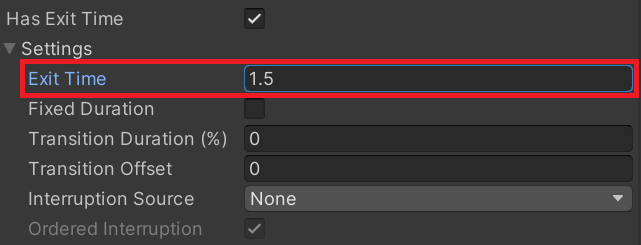
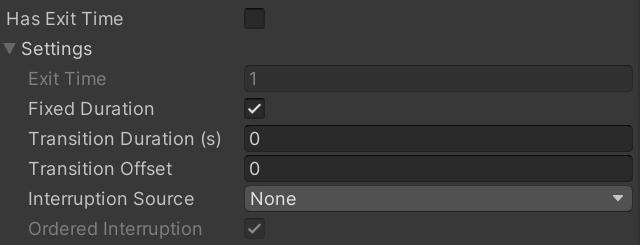
TransitionのInspectorを開き、以下のように設定してください。

Has Exit Timeを☑することでExit Timeを遷移条件に使用することが可能になります。
今回の設定は、アニメーションを100%実行したタイミングで遷移を開始する、というような意味となります。
※Transition Durationを0にする理由は【初心者Unity】アニメーションの遷移を検証②【ブレンド】を参照して下さい。
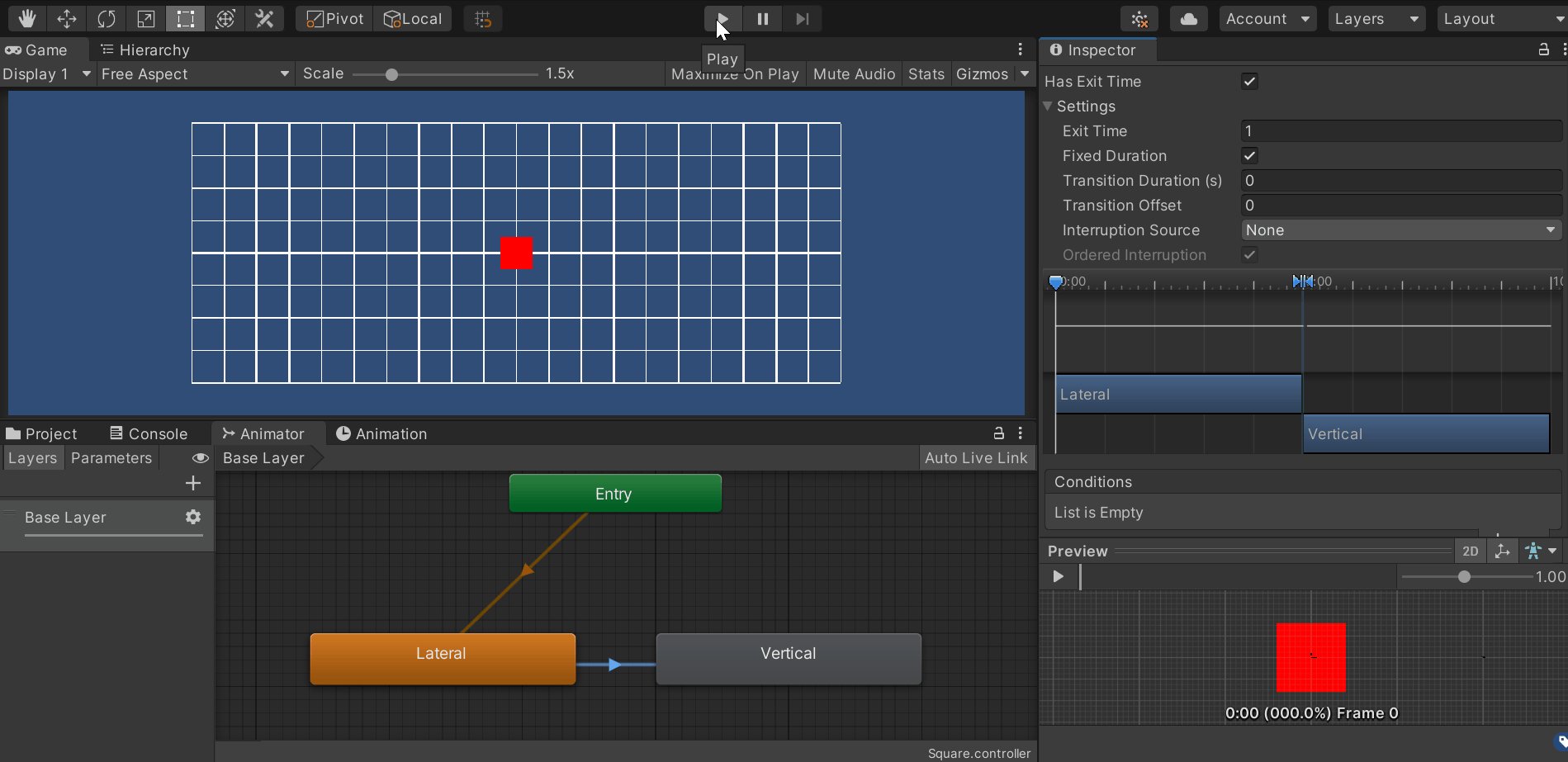
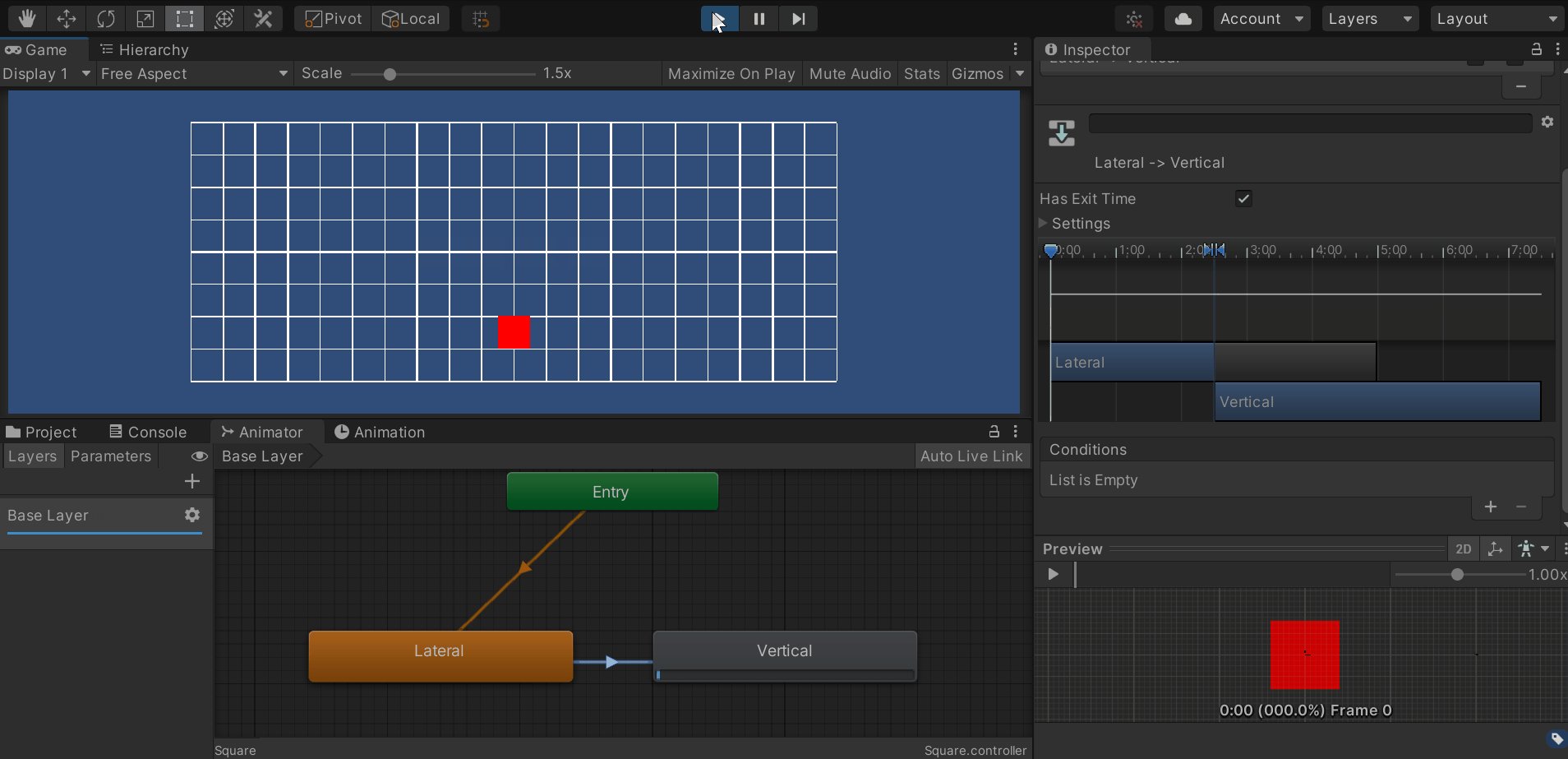
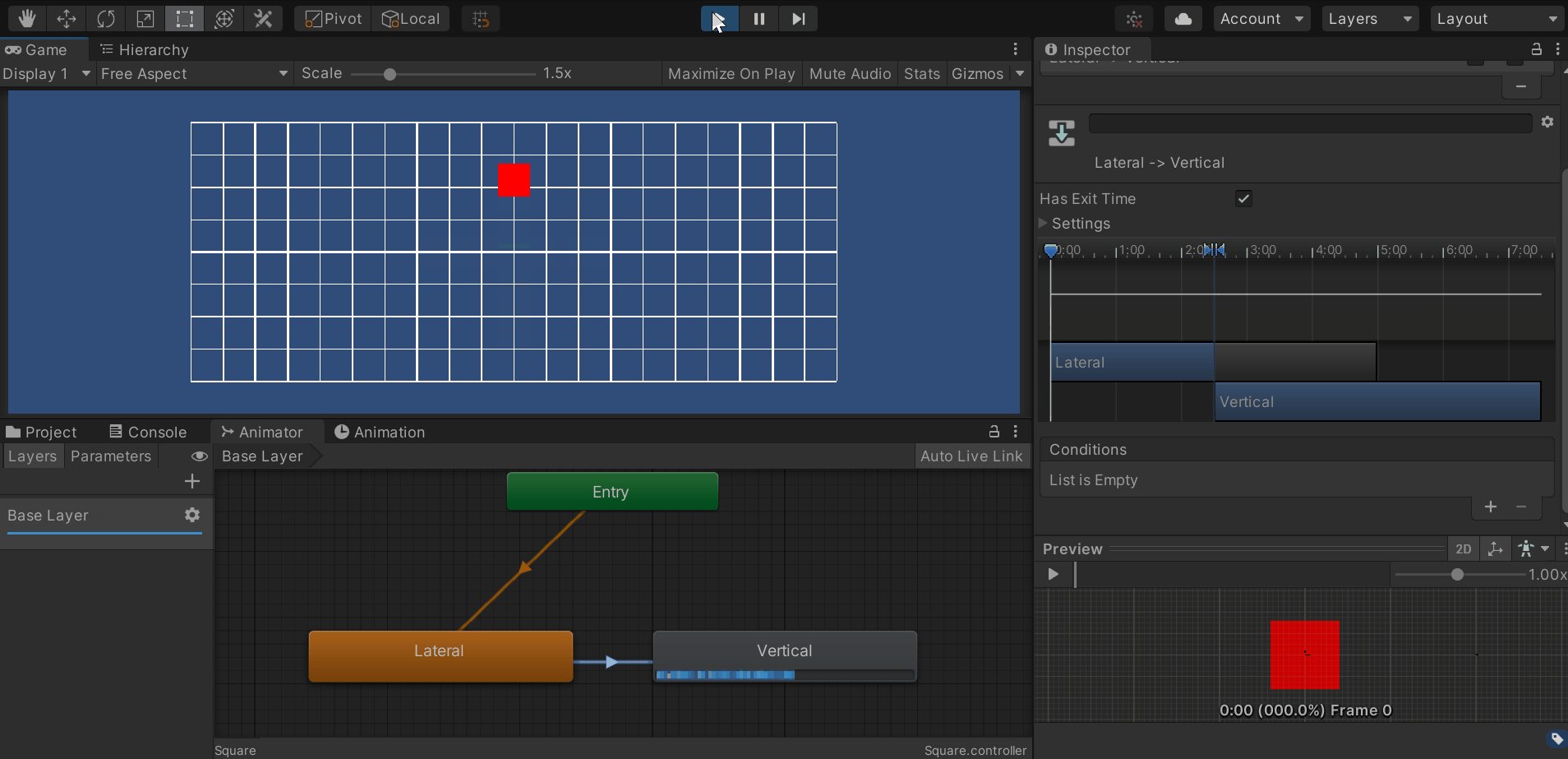
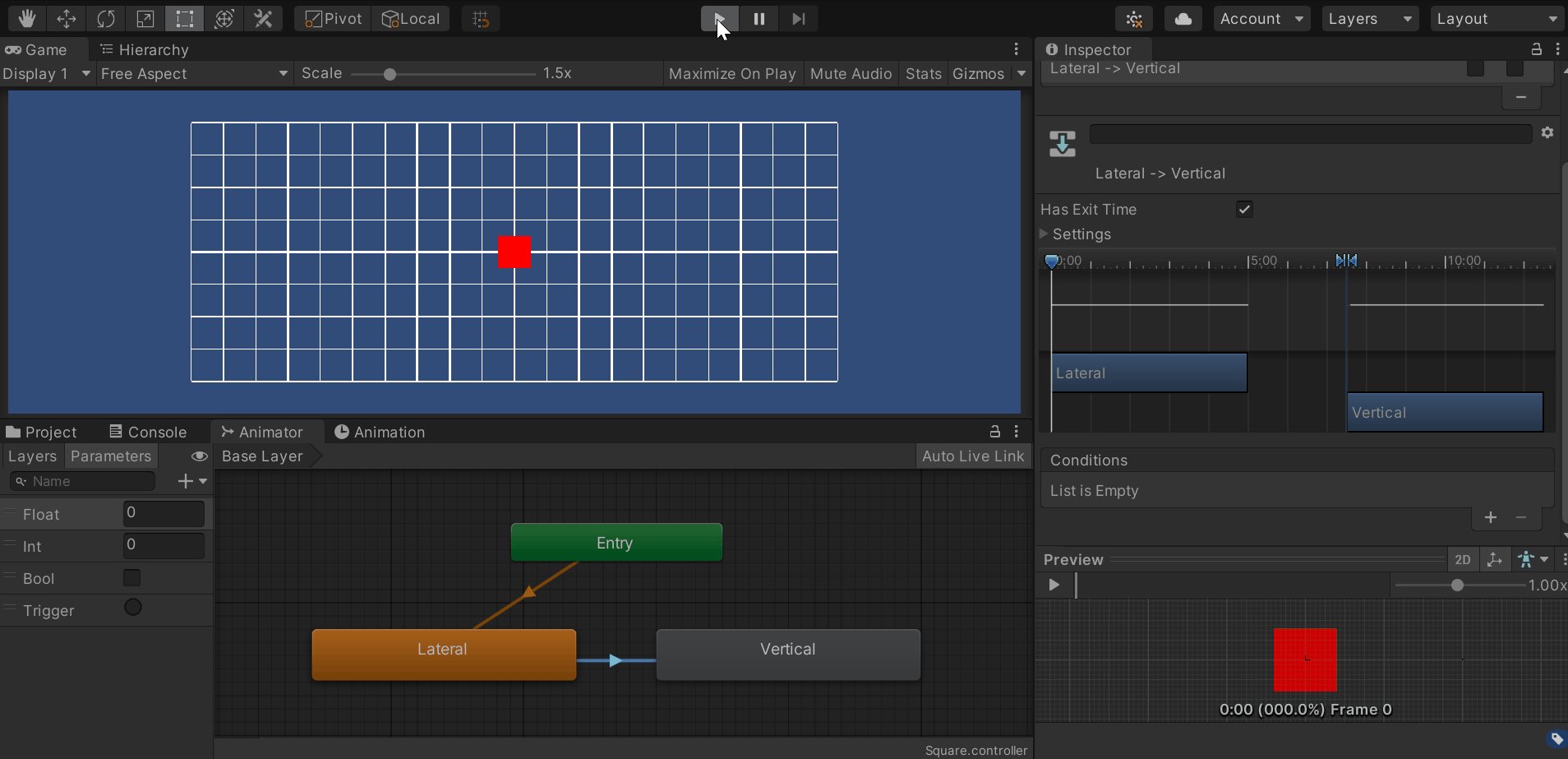
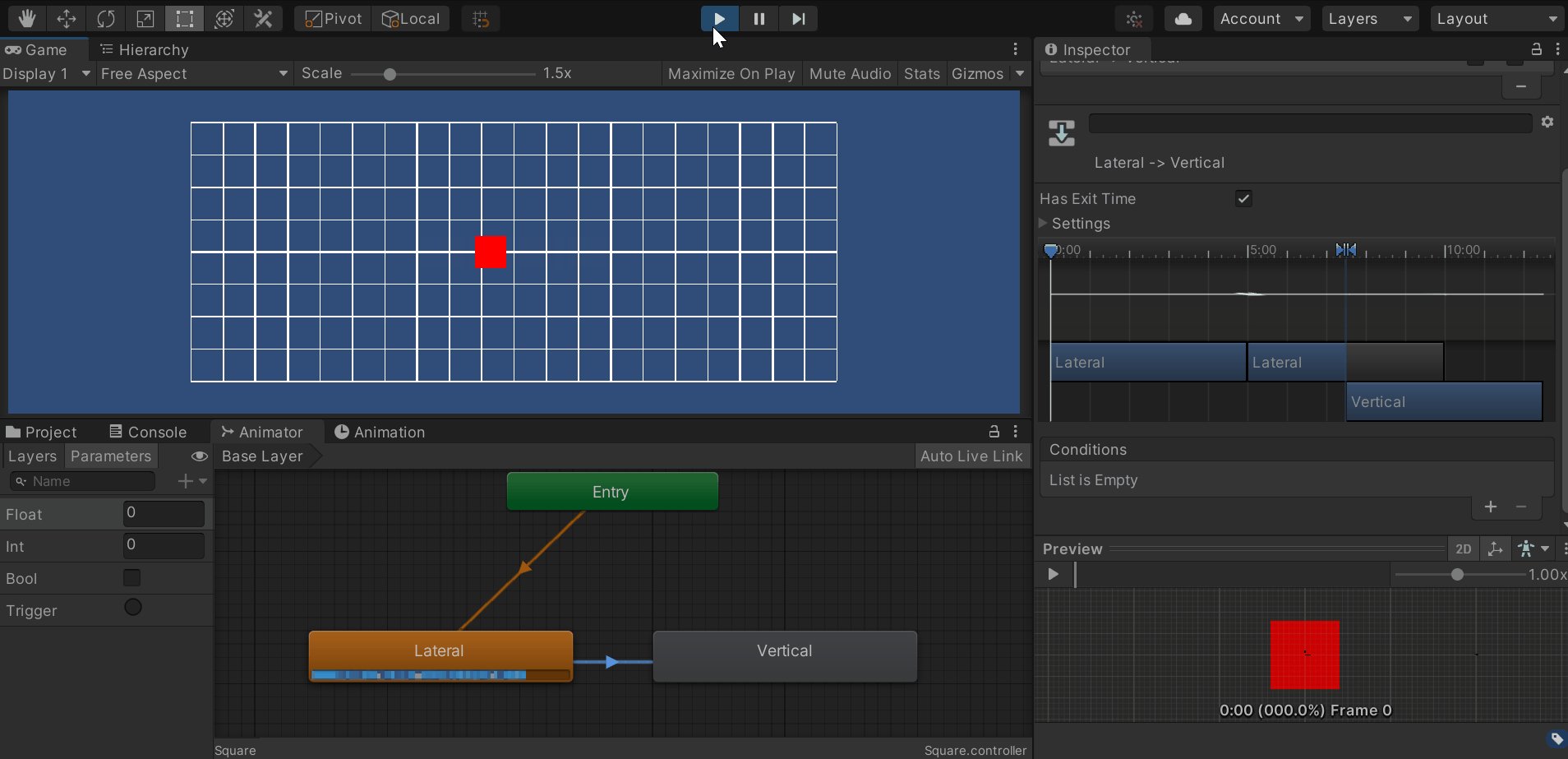
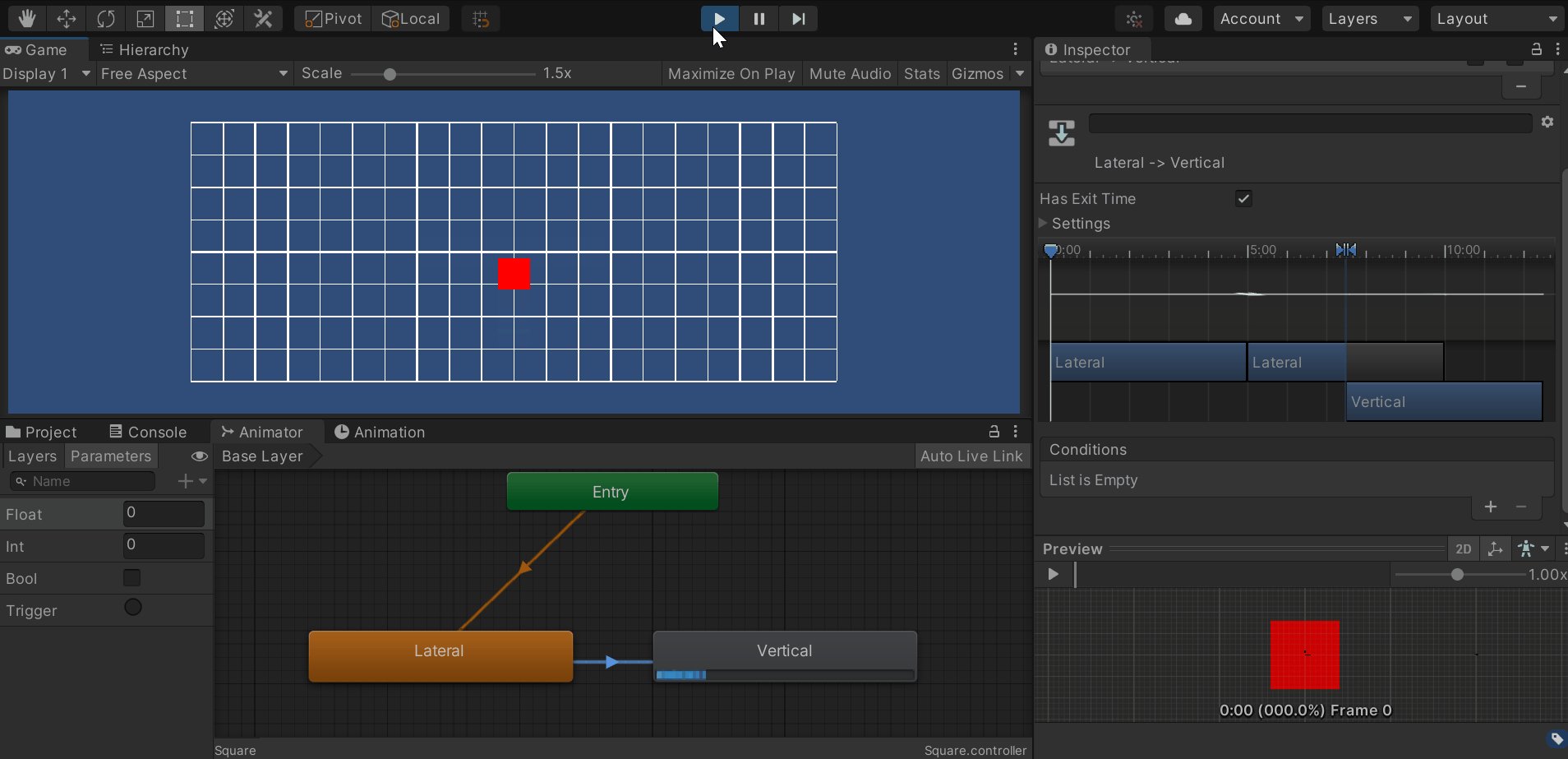
ゲームを再生してみましょう。
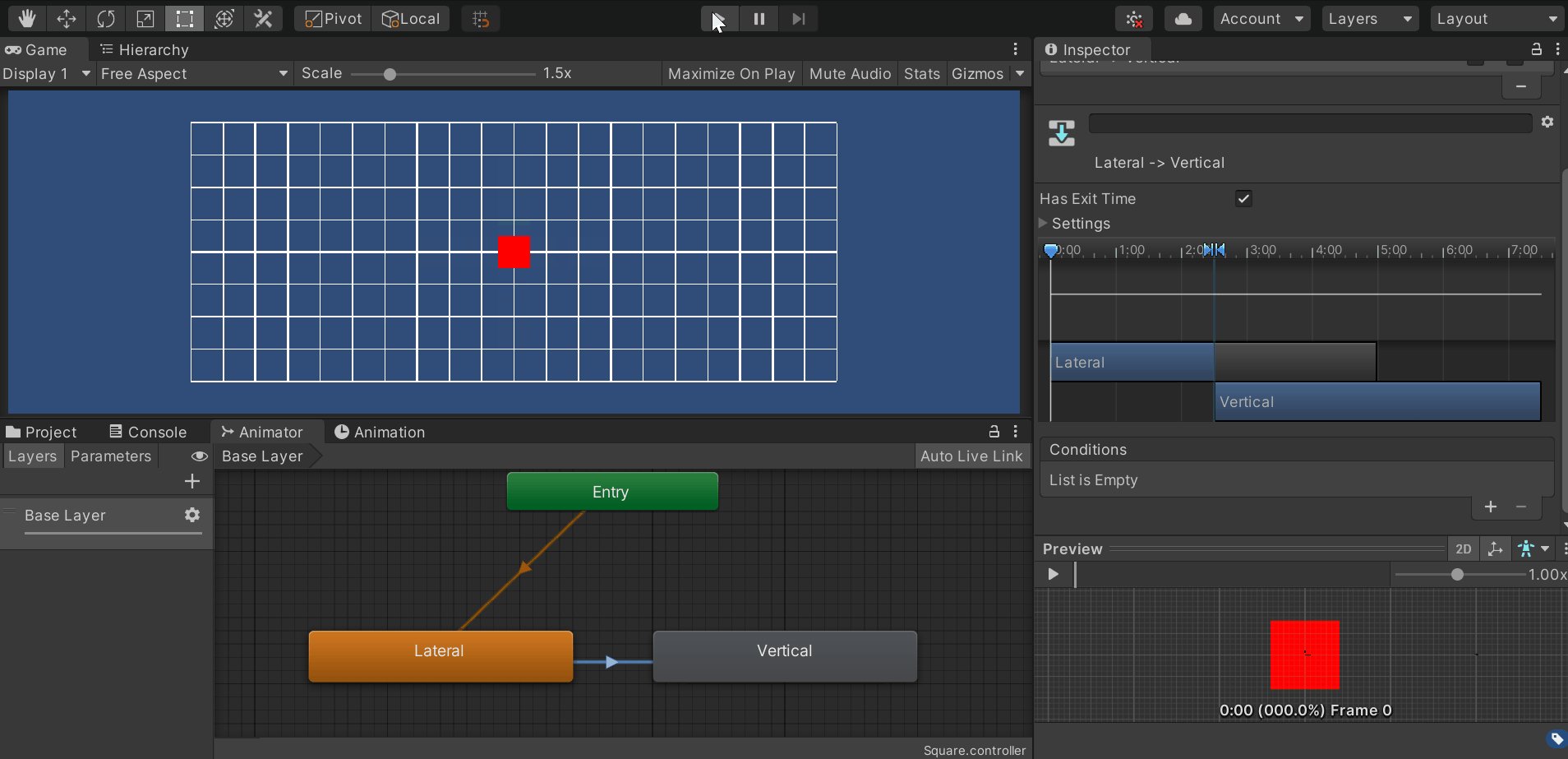
Lateralが終了したタイミングで自動的にVerticalに遷移しています。

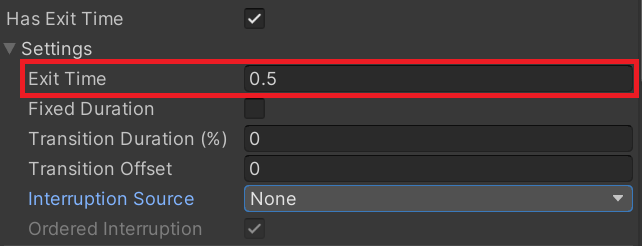
設定値を少し変えてみましょう。
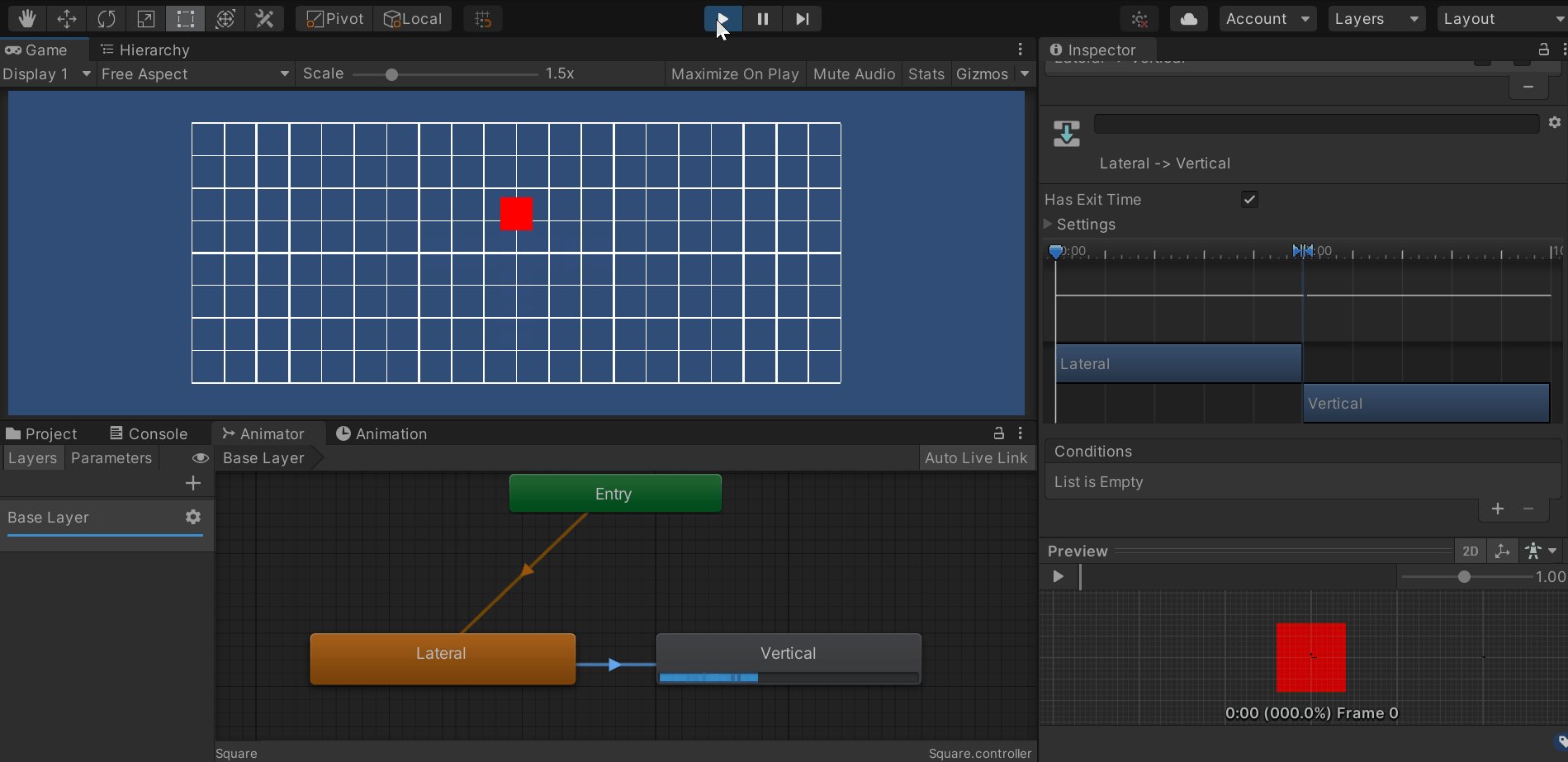
Exit Timeを0.5に設定してみます。

Lateralが半分ほど実行されたタイミングでVerticalに遷移していることが確認できるかと思います。

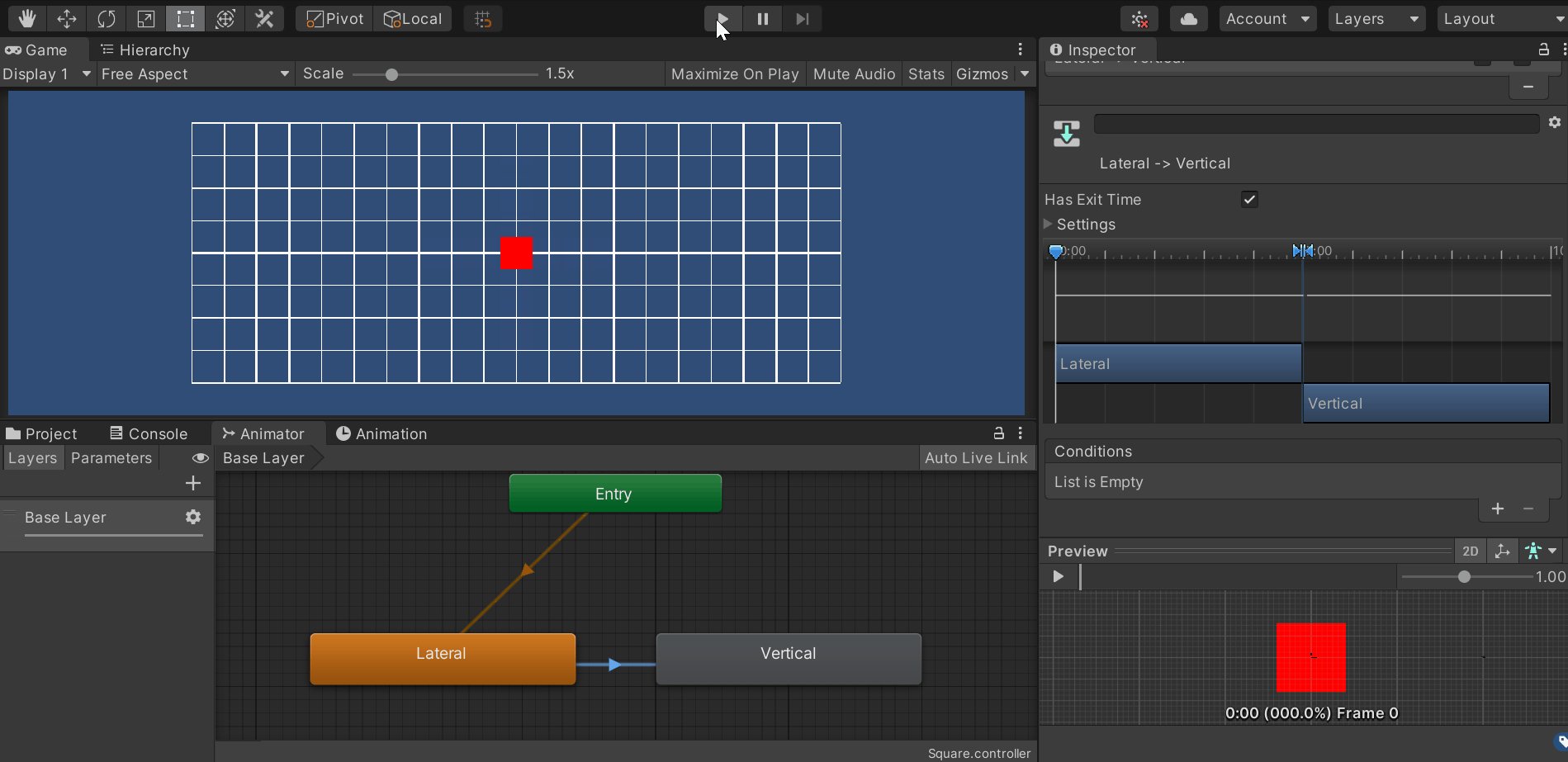
逆に値が1以上の場合はどうなるでしょうか。
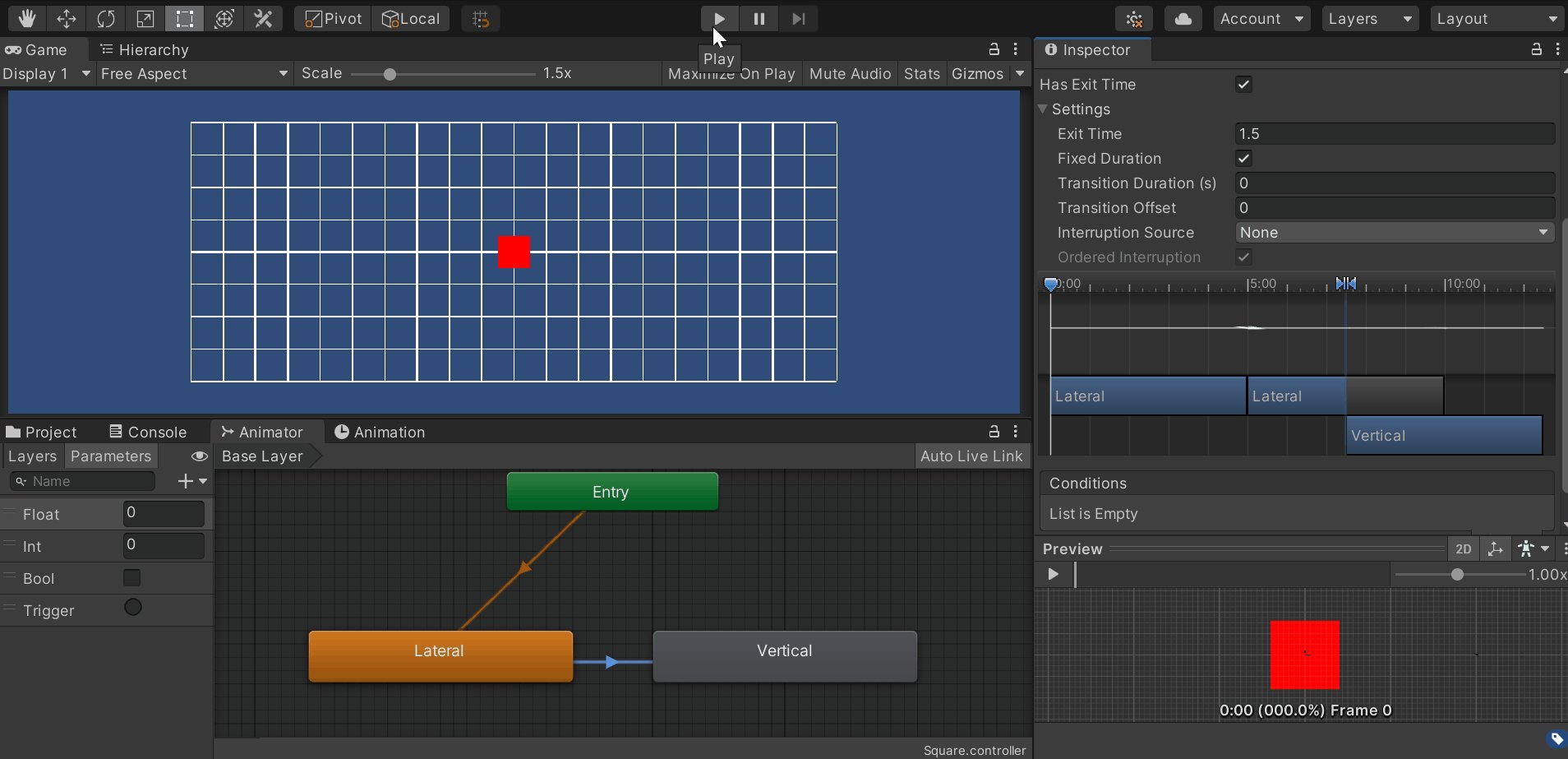
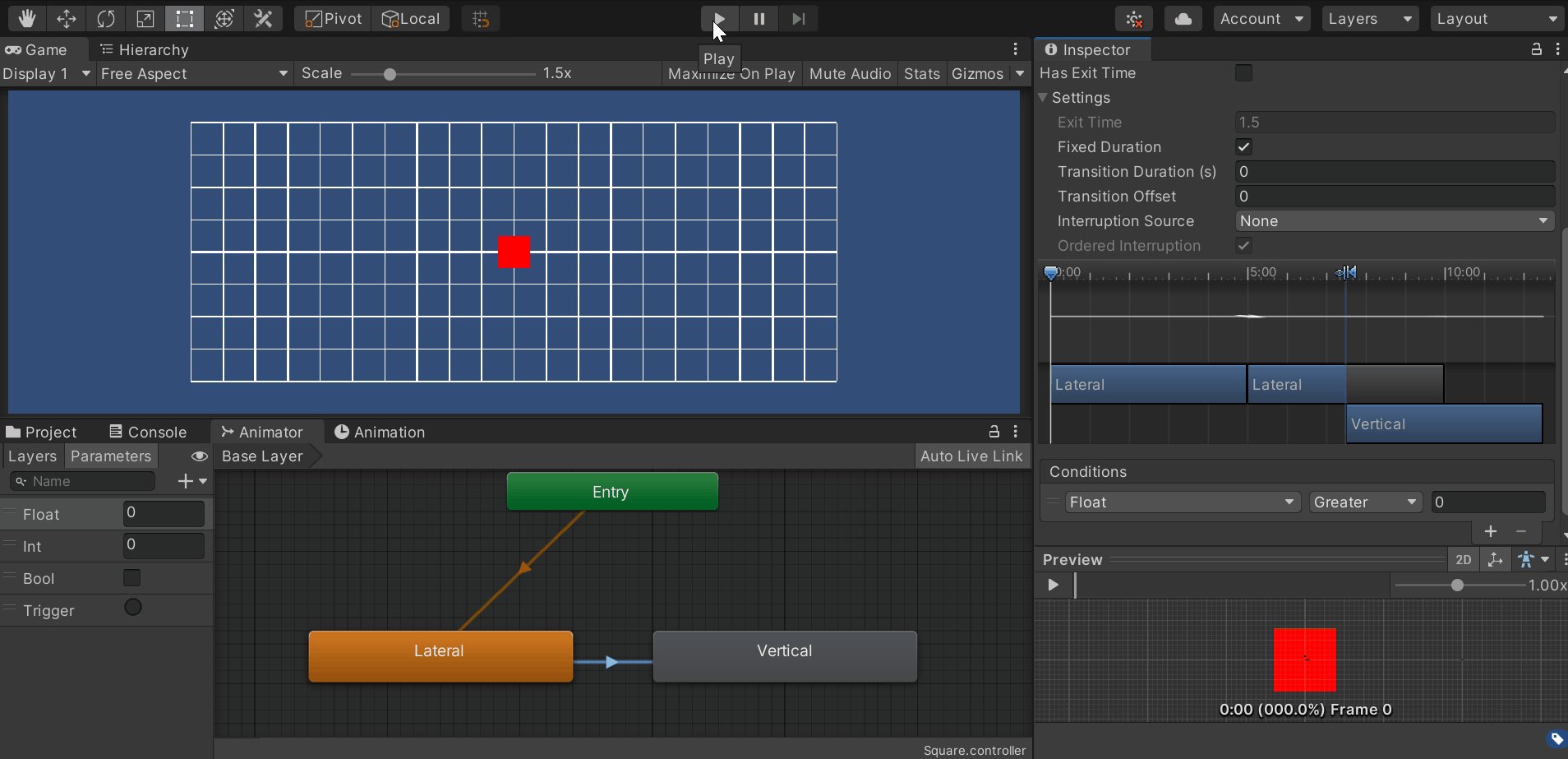
設定値を以下のように書き換えます。

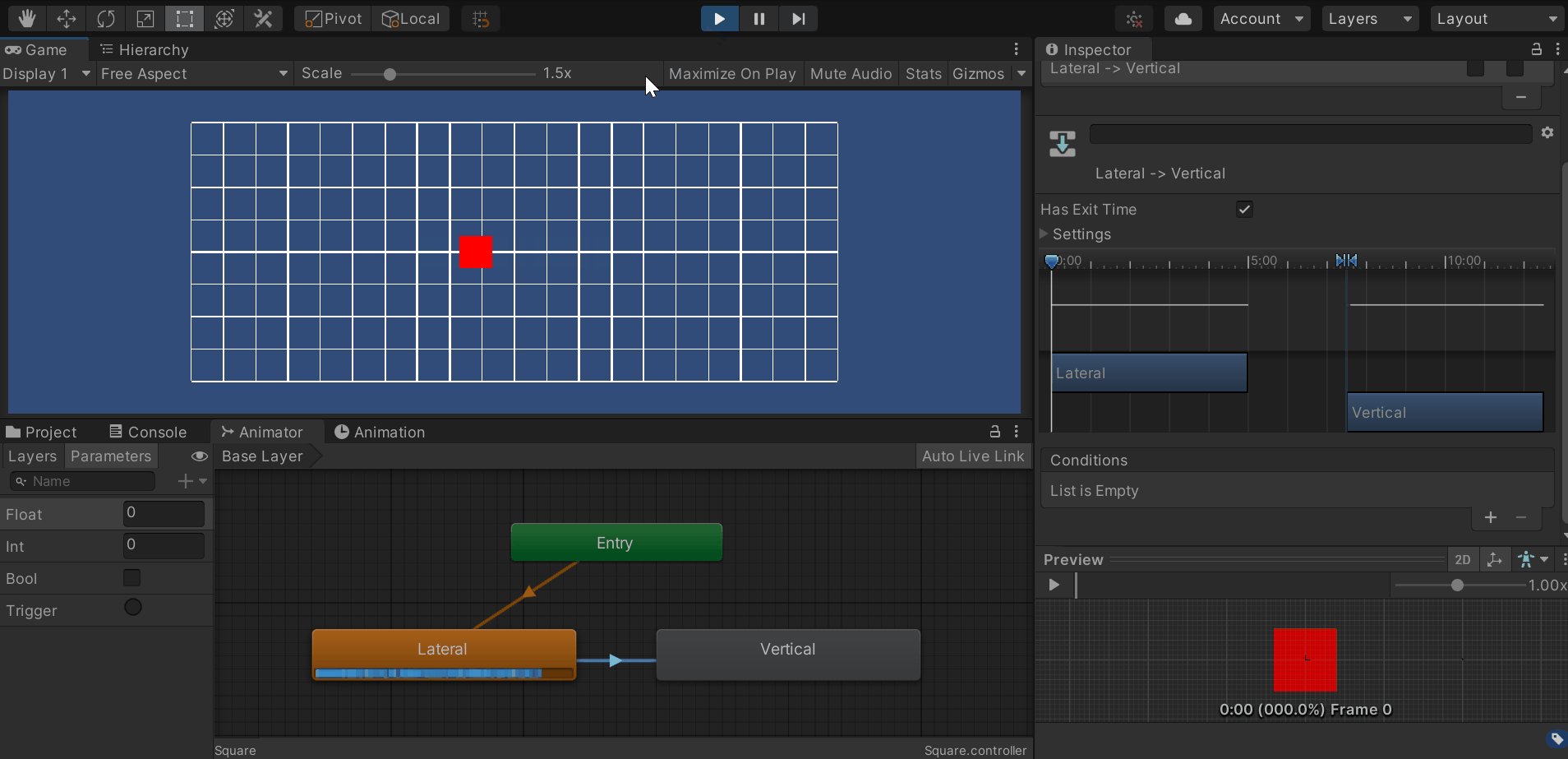
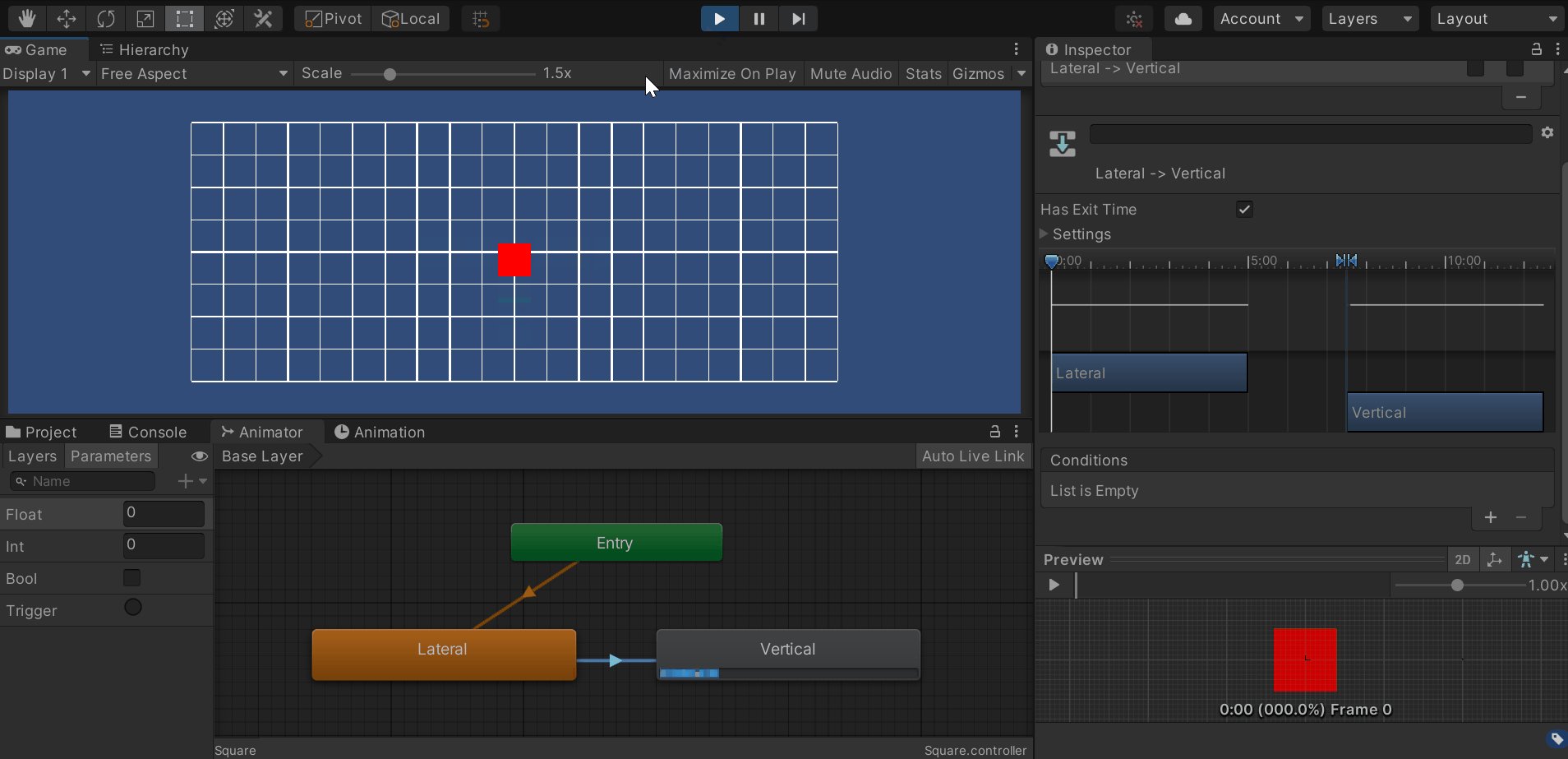
Lateralが終了してから少し間を置いて、Verticalが実行されました。

実はこの挙動は、Lateralがループ再生されるアニメーションか否かによって動作が異なります。
上記はループ再生なしの場合です。
ループ再生ありの場合は、Lateralが1.5回実行されたタイミングでVerticalに遷移します。

■Conditions
Conditionsは遷移条件を論理式で指定する項目です。
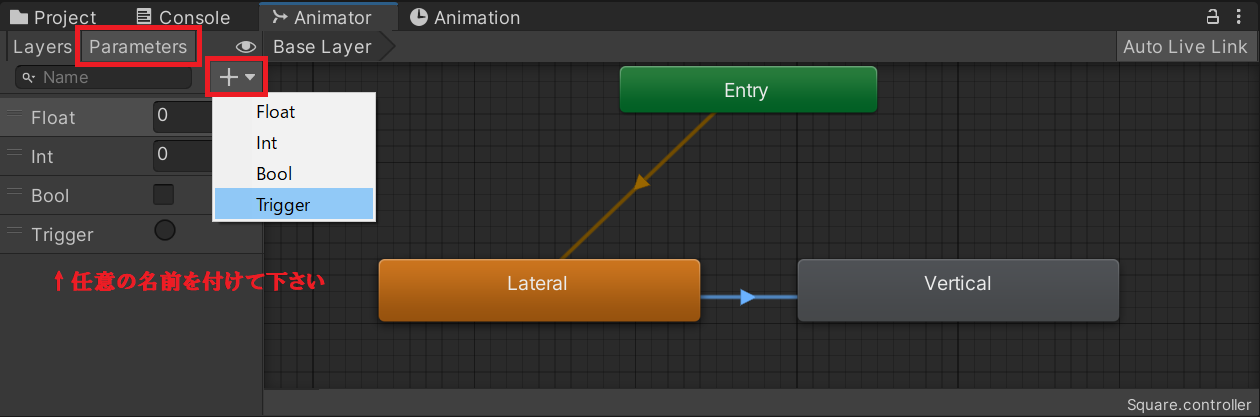
論理式に使用できるパラメータは以下の4種類から選択します。
Float -> float型の値が格納できるパラメータ
Int -> Int型の値が格納できるパラメータ
Bool -> bool型の値が格納できるパラメータ
Trigger -> ※後述
それでは、個別に動作を確認していきたいと思います。
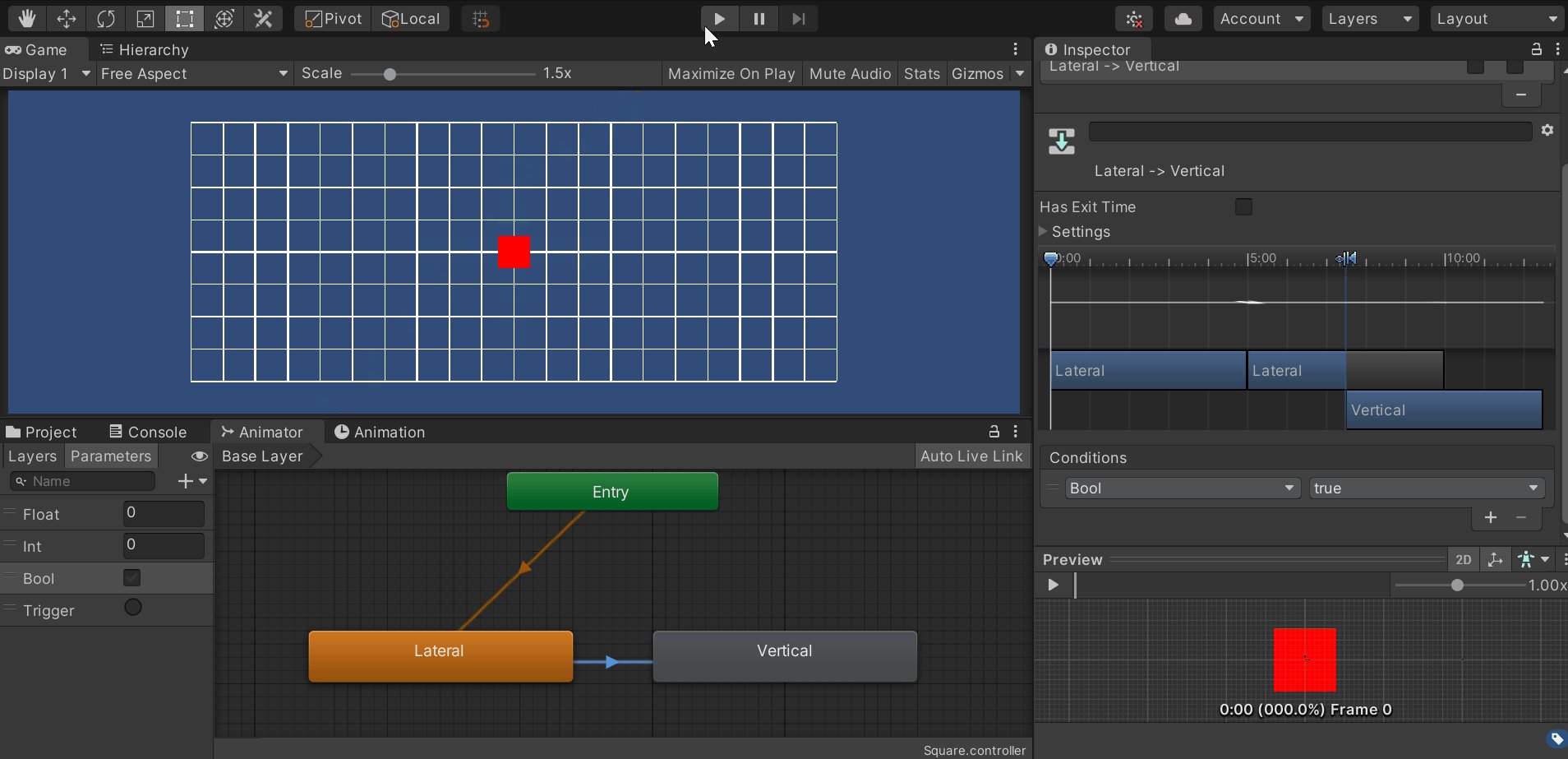
尚、以降の説明ではHas Exit Time及びSettings周りの設定は以下のようになっているものとします。

■Float
ある値より大きい(Greater)か小さい(less)かを遷移条件に指定することができます。
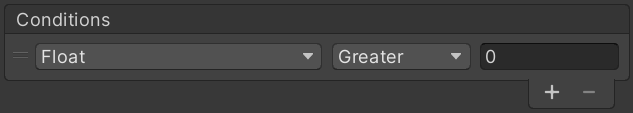
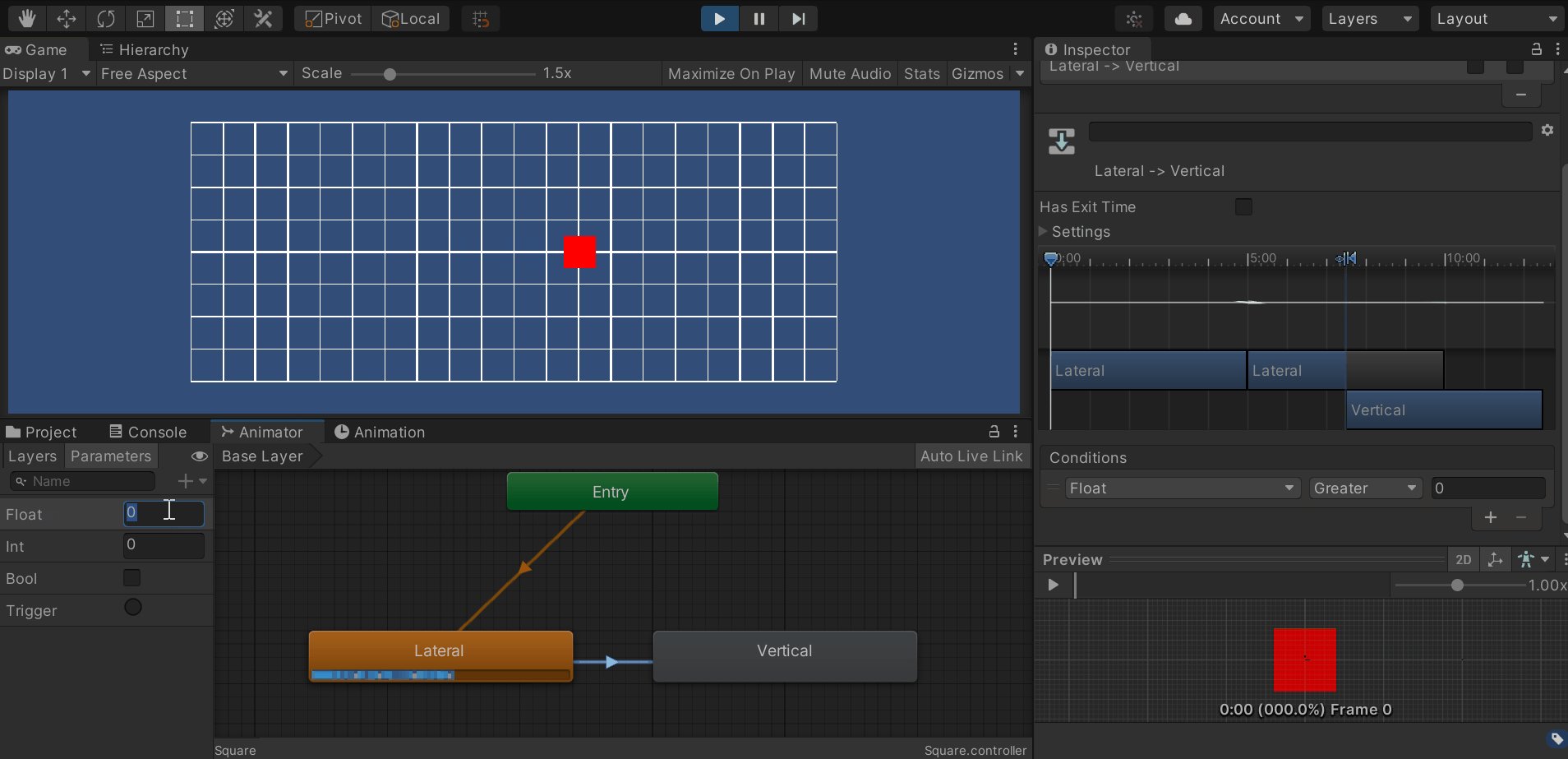
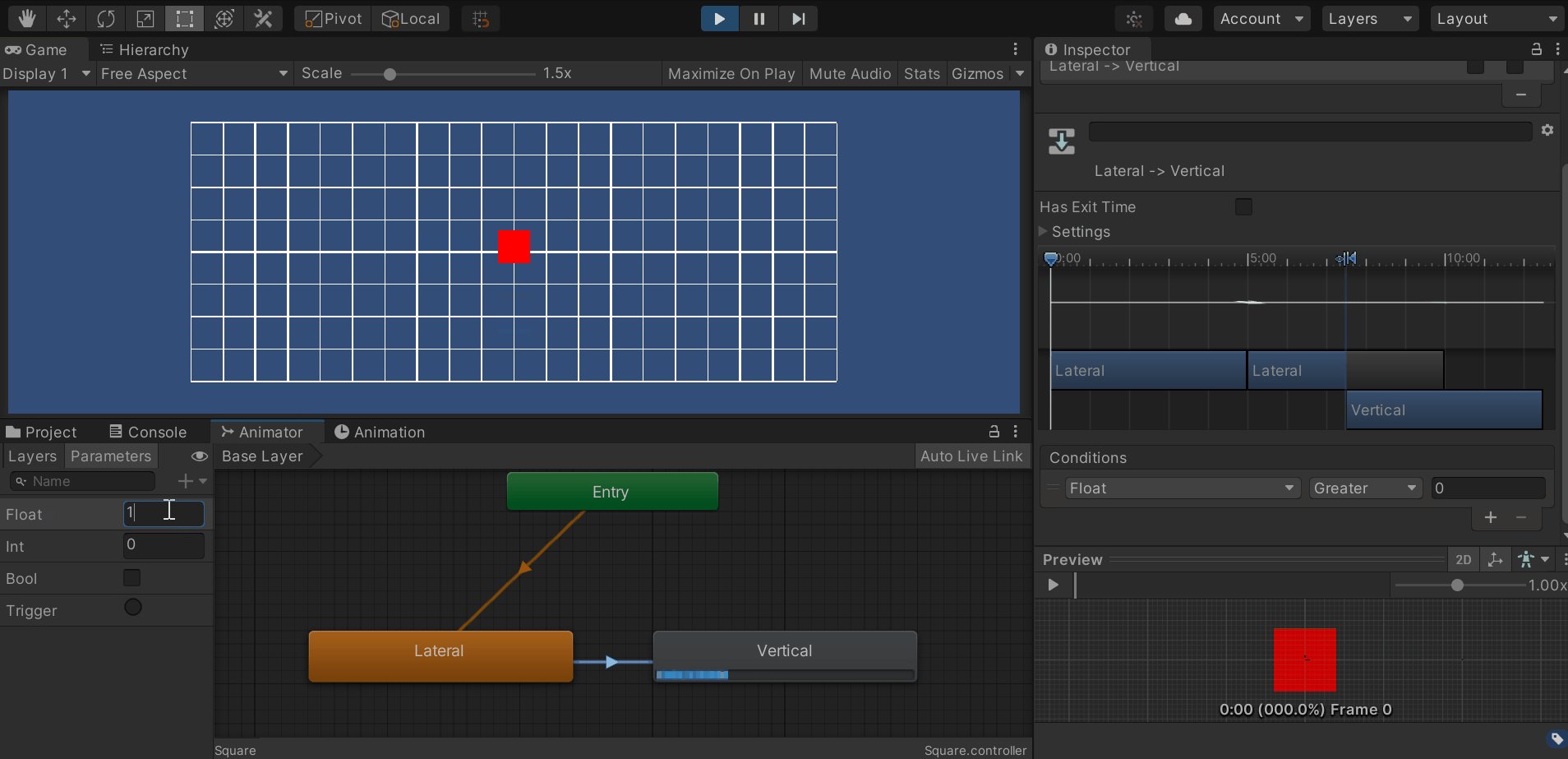
以下のように設定してみましょう。

Floatという名前のパラメータの値が0より大きくなったら遷移を開始する、というような意味になります。
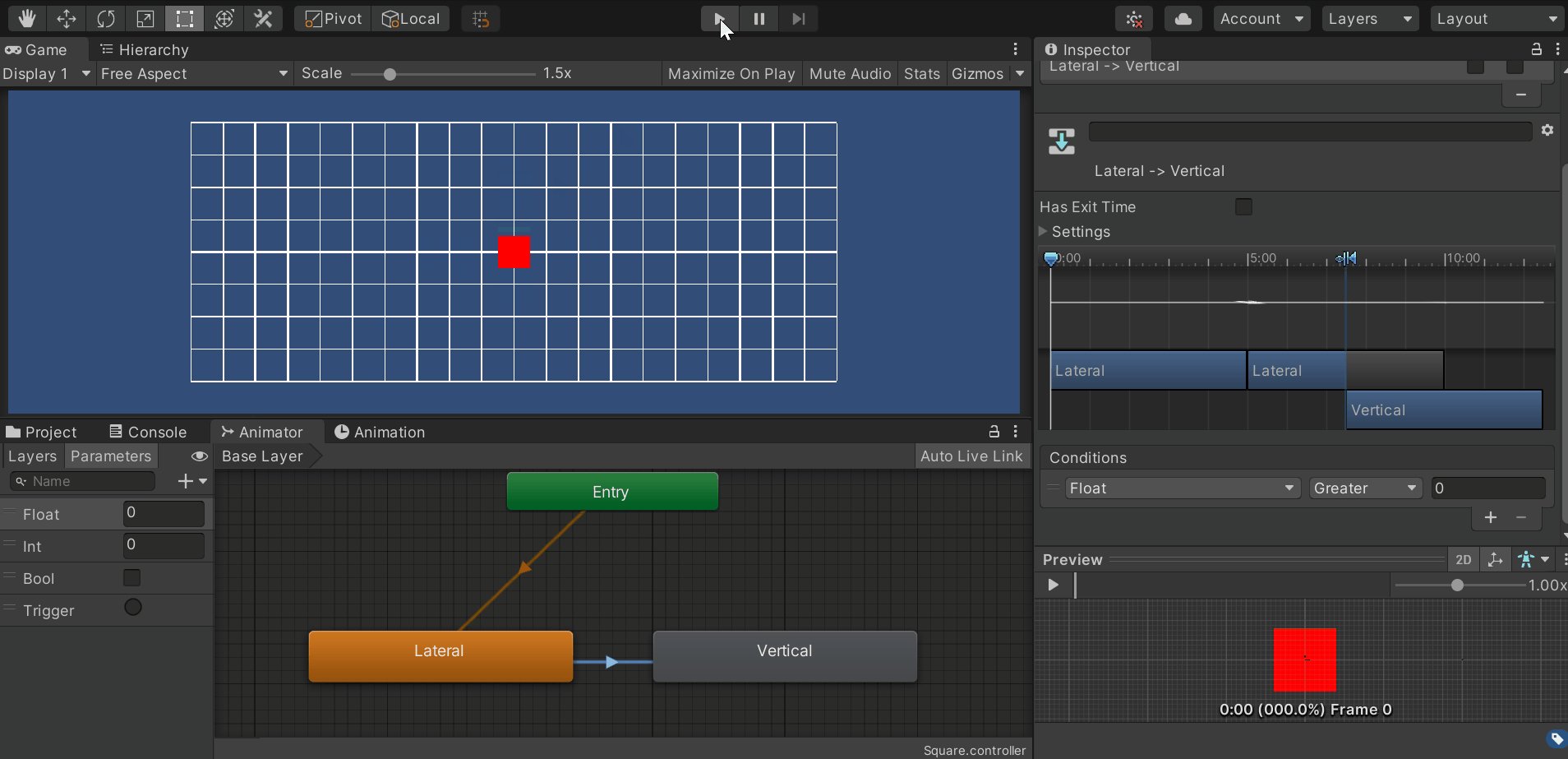
ゲームを再生します。
再生中にAnimatorビュー上で、Parameter > Floatの値に1を入力してみて下さい。
アニメーションが切り替わることが確認できましたでしょうか。

今回は手入力でパラメータ値を書き換えましたが、本来この作業はスクリプトで行います。
Animator animator = GetComponent<Animator>();
animator.SetFloat("Float", 1); // "Float"にはパラメータ名が入ります
animator.GetFloat("Float"); // 値を取得する場合
■Int
ある値より大きい(Greater)か小さい(less)かにプラスして、等しい(Equals)か等しくない(NotEqual)かを遷移条件に指定することができます。
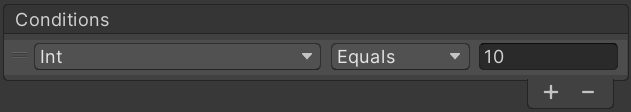
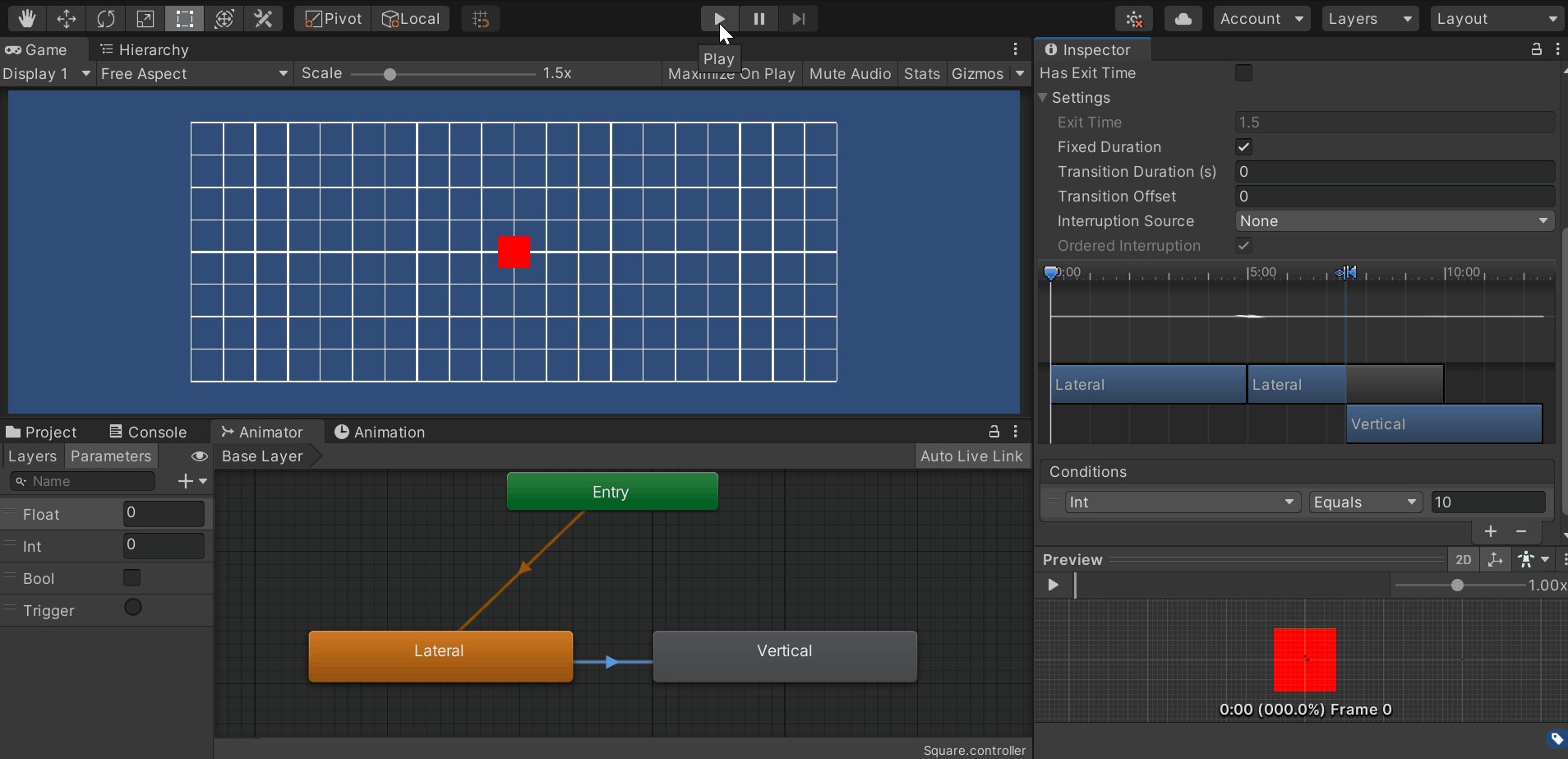
以下のように設定します。

Intという名前のパラメータの値が10になったら遷移を開始する、というような意味になります。
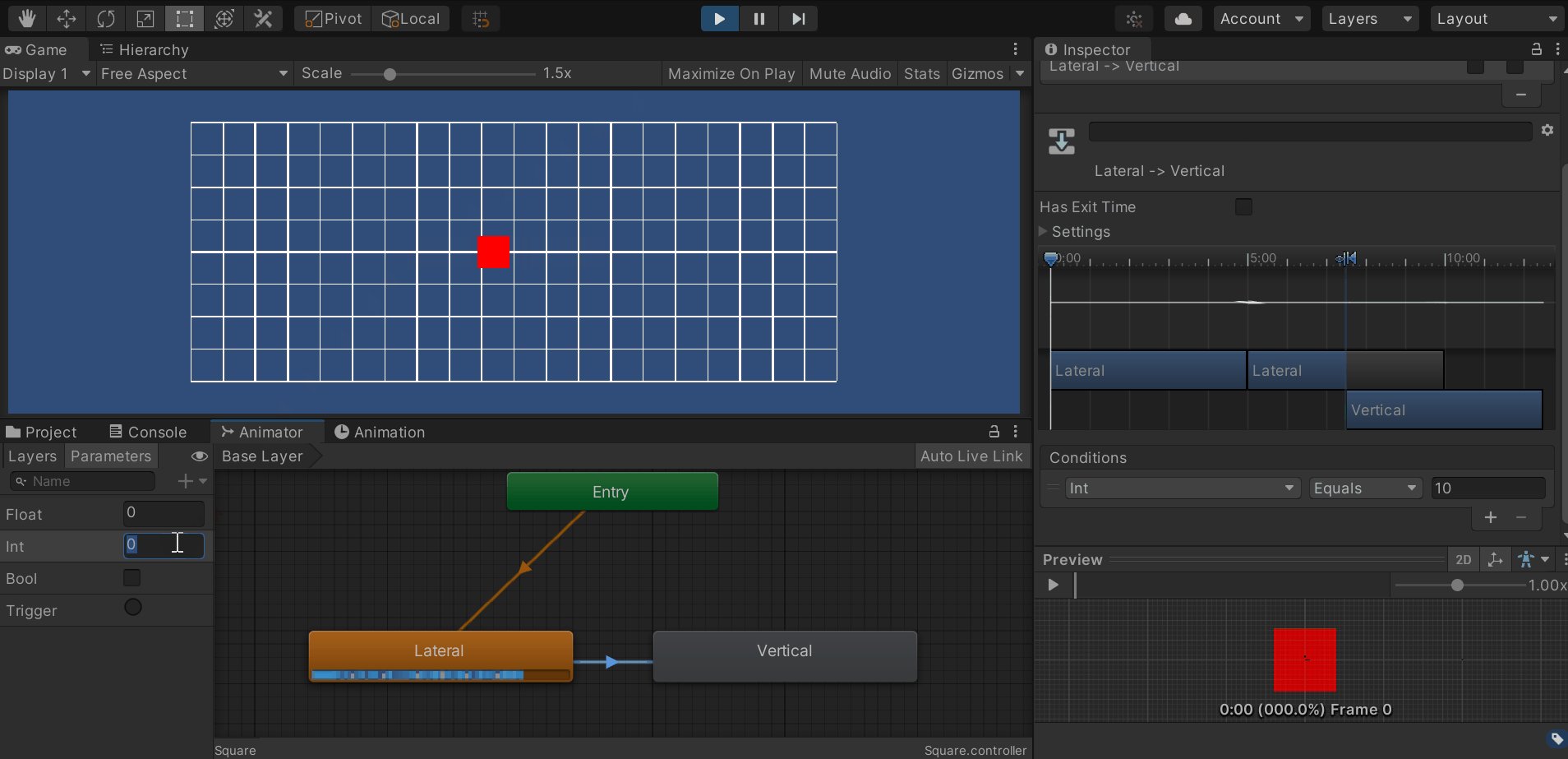
ゲームを再生します。
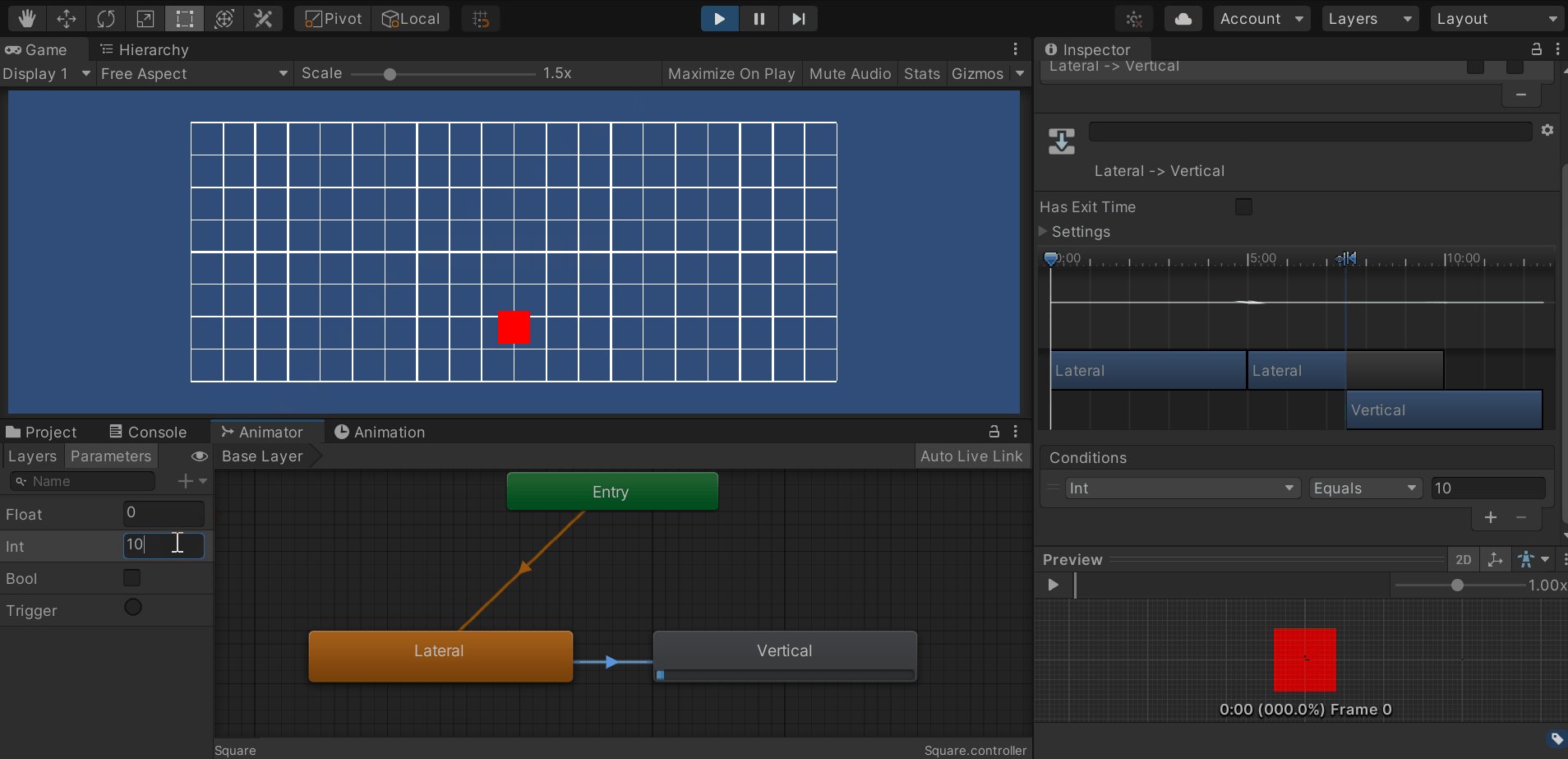
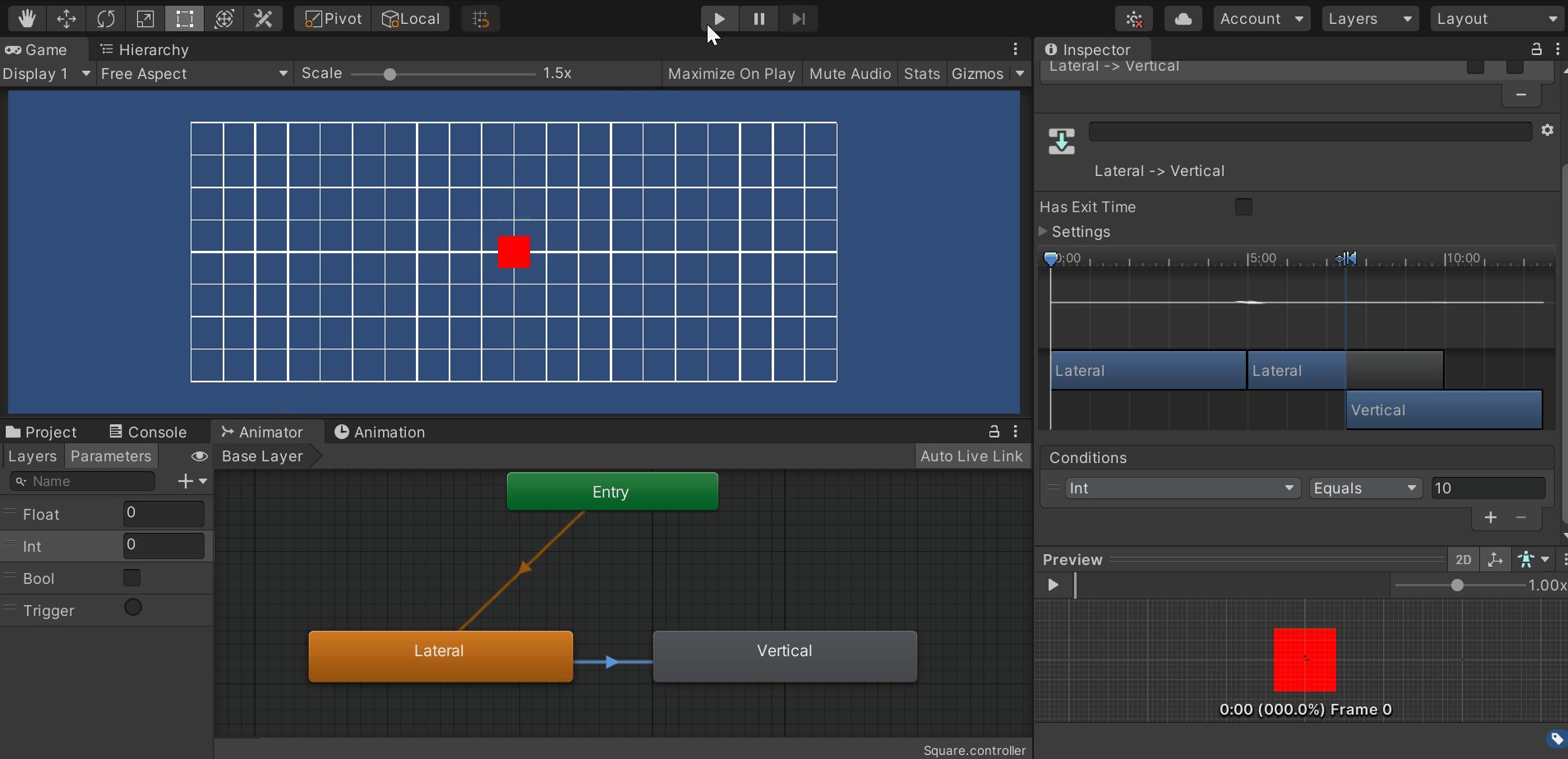
再生中にAnimatorビュー上で、Parameter > Intの値にいくつか数字を入力してみて下さい。
10を入力したときにだけアニメーションが切り替わることが確認できましたでしょうか。

スクリプトでは以下のように値を操作します。
Animator animator = GetComponent<Animator>();
animator.SetInteger("Int", 10); // "Int"にはパラメータ名が入ります
animator.GetInteger("Int"); // 値を取得する場合
■Bool
パラメータ値がtrueかfalseかを遷移条件に指定することができます。
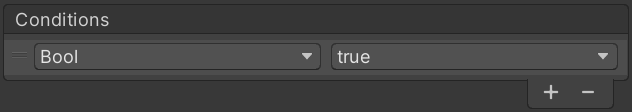
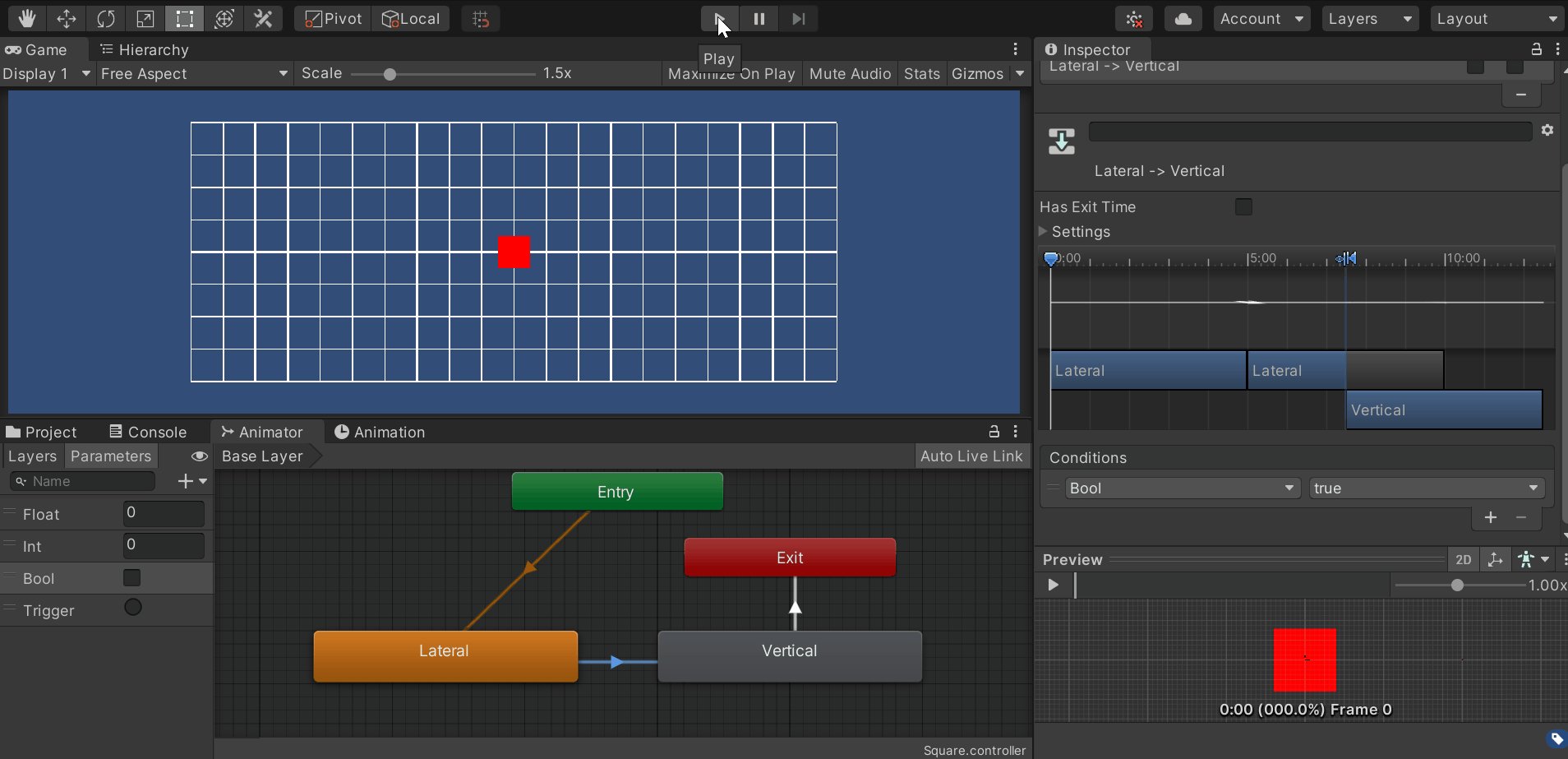
以下のように設定します。

Boolという名前のパラメータの値がtrueになったら遷移を開始する、というような意味になります。
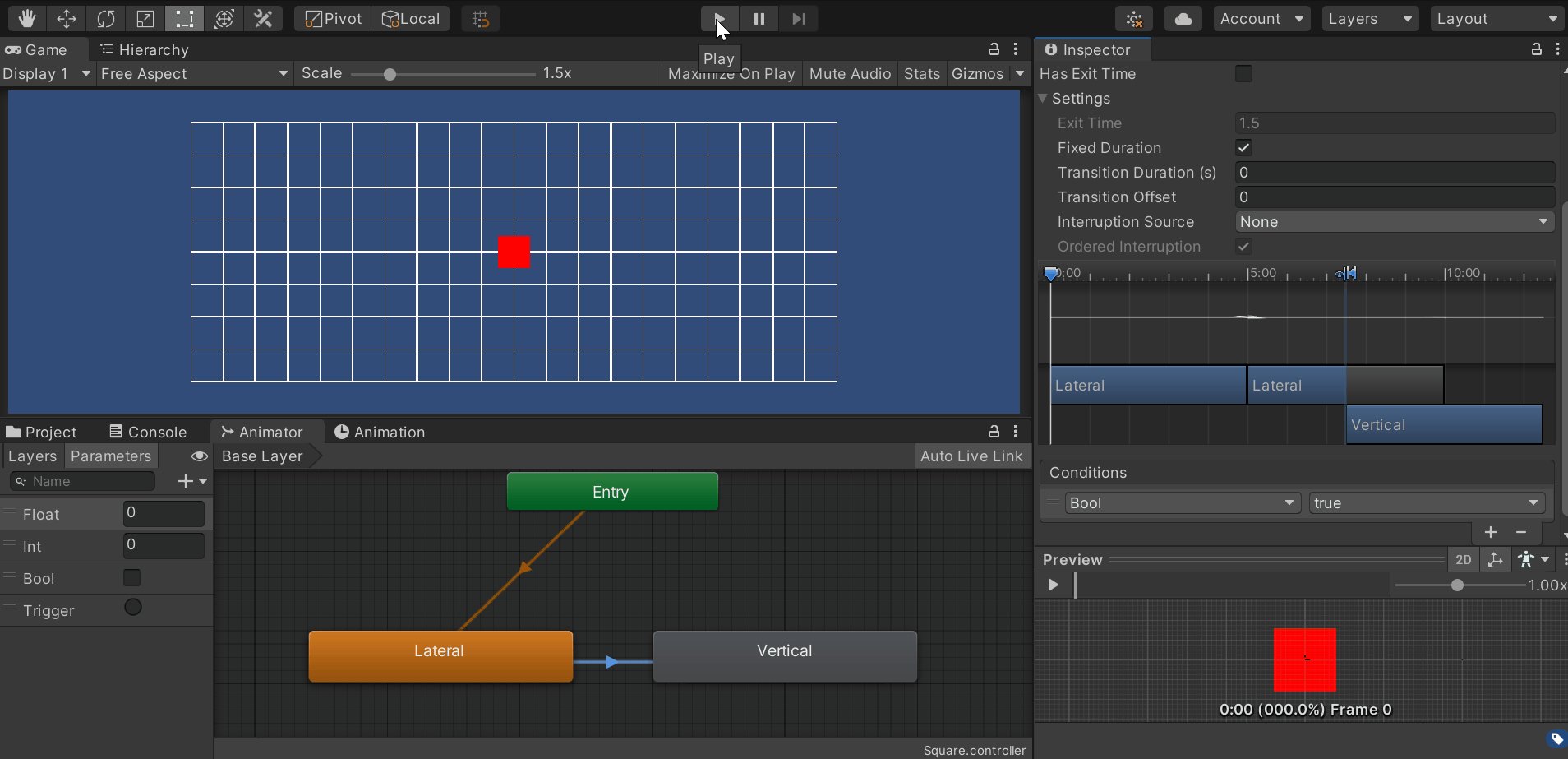
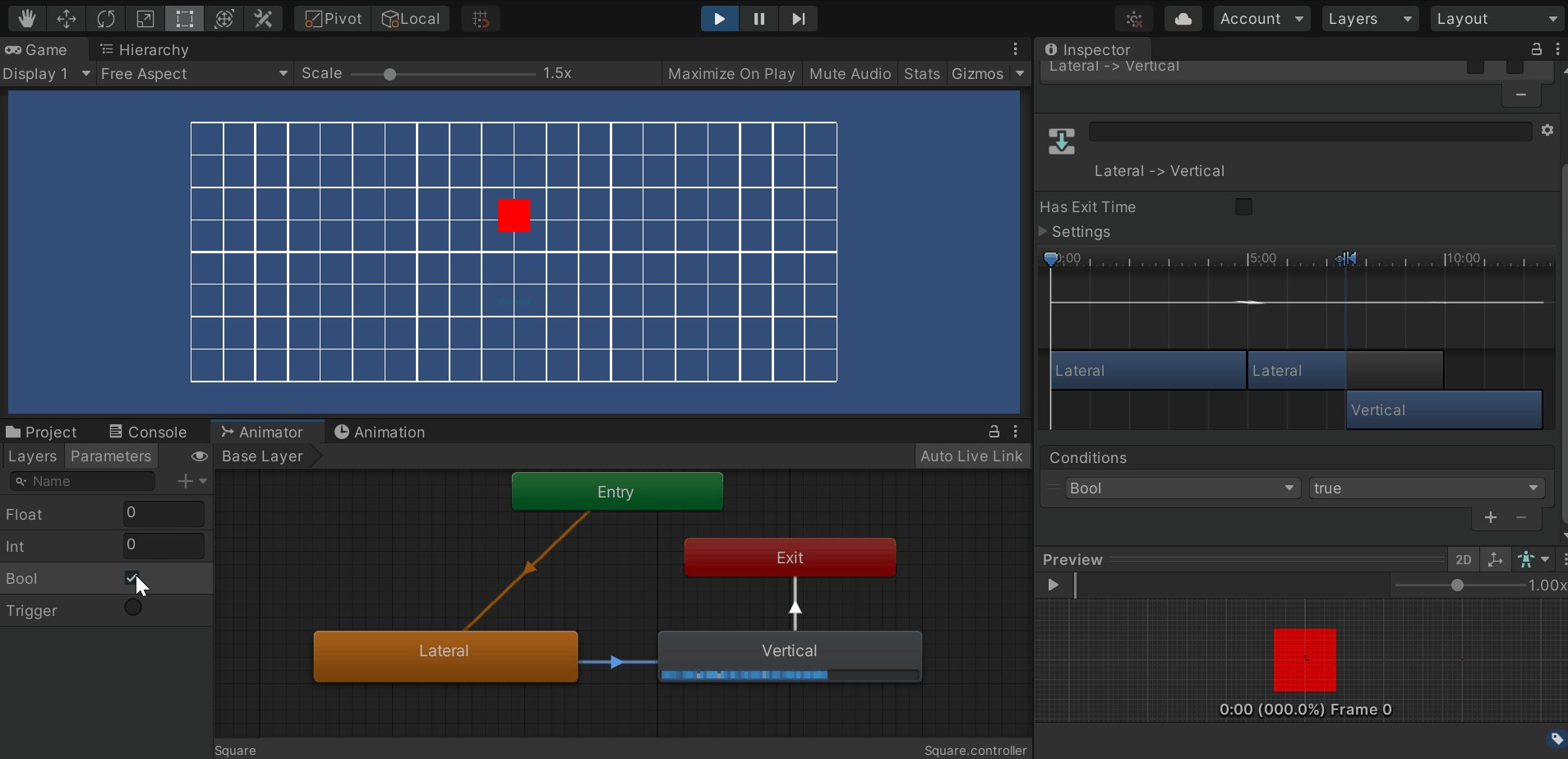
ゲームを再生します。
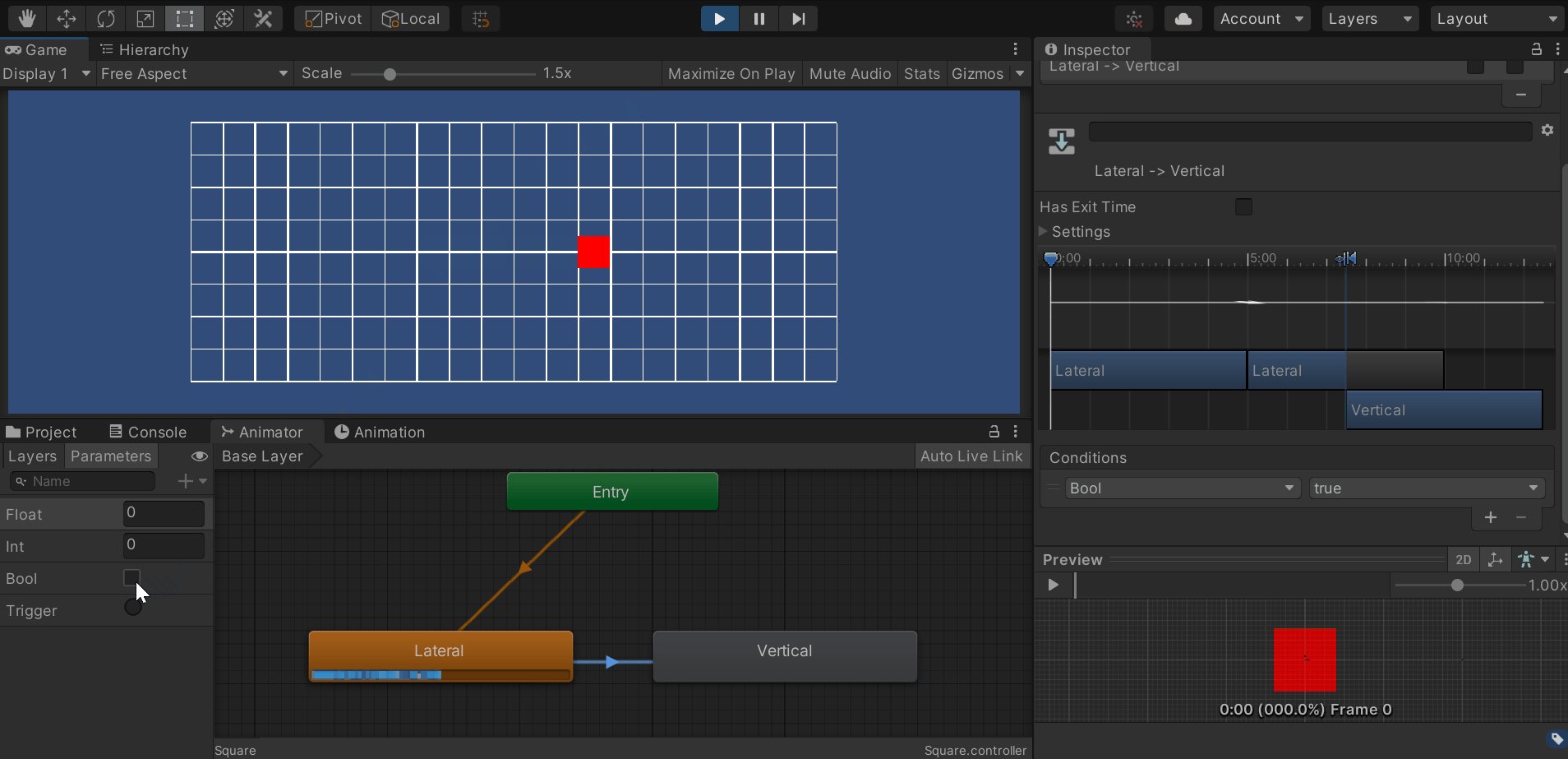
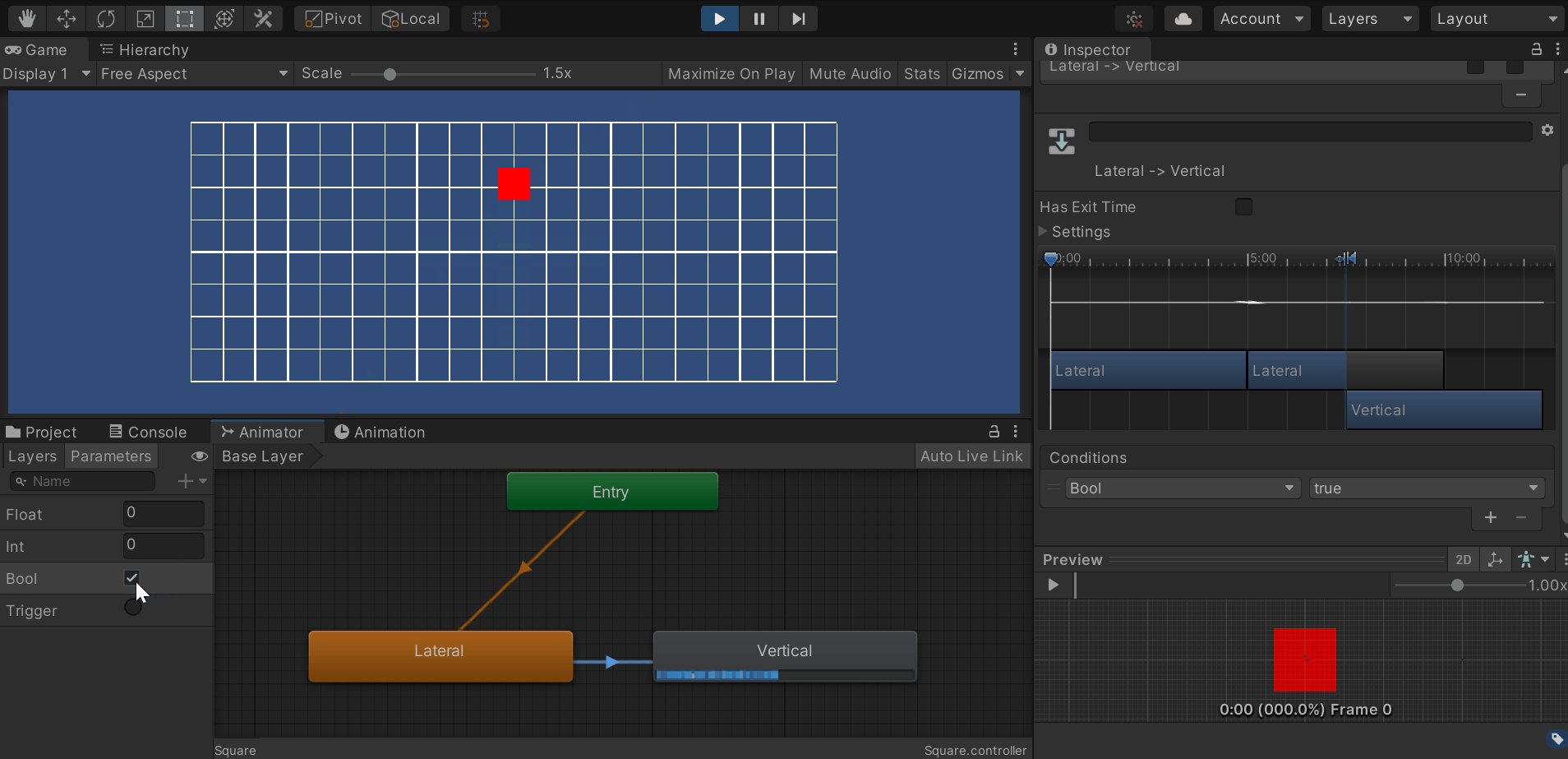
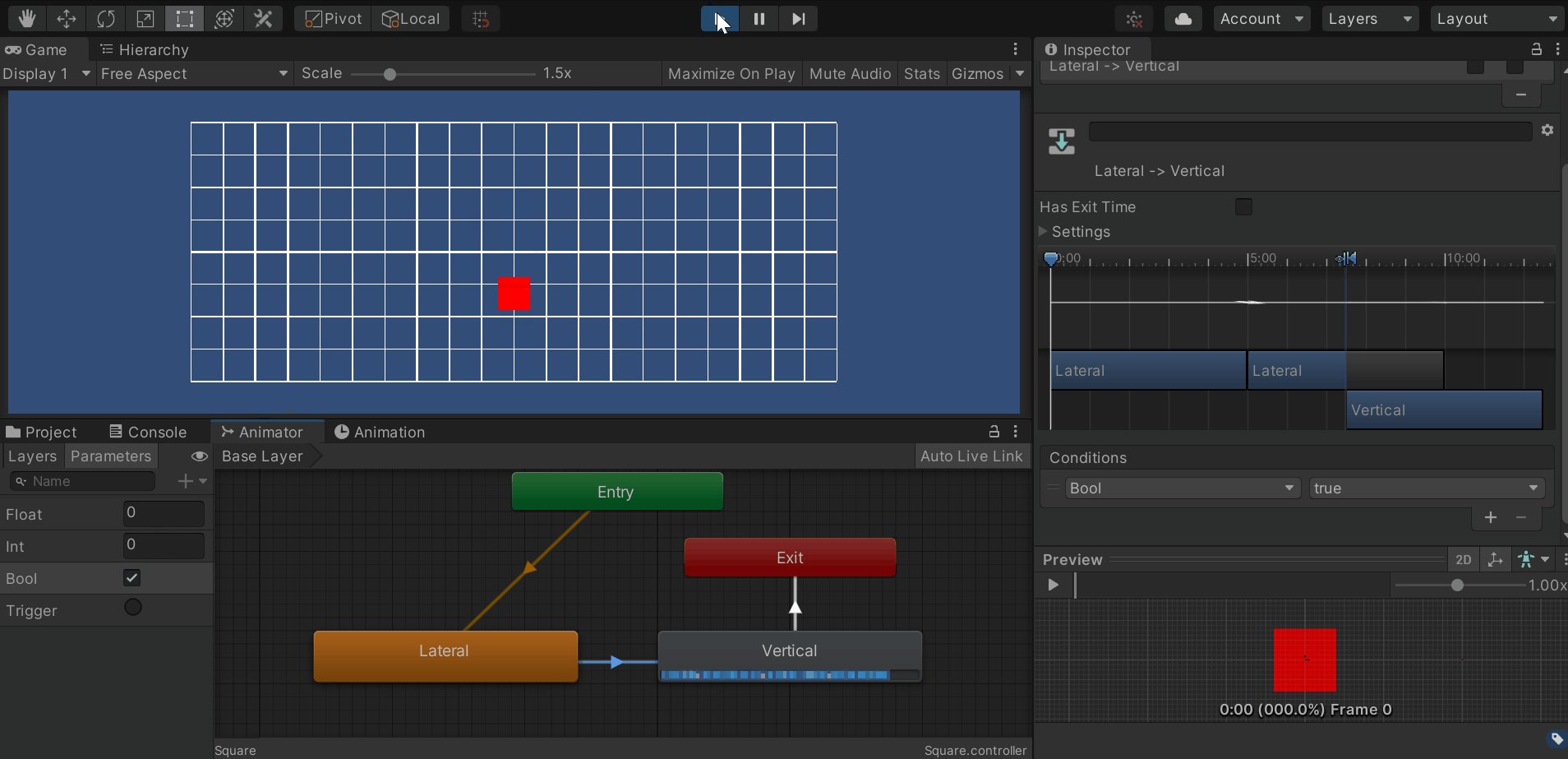
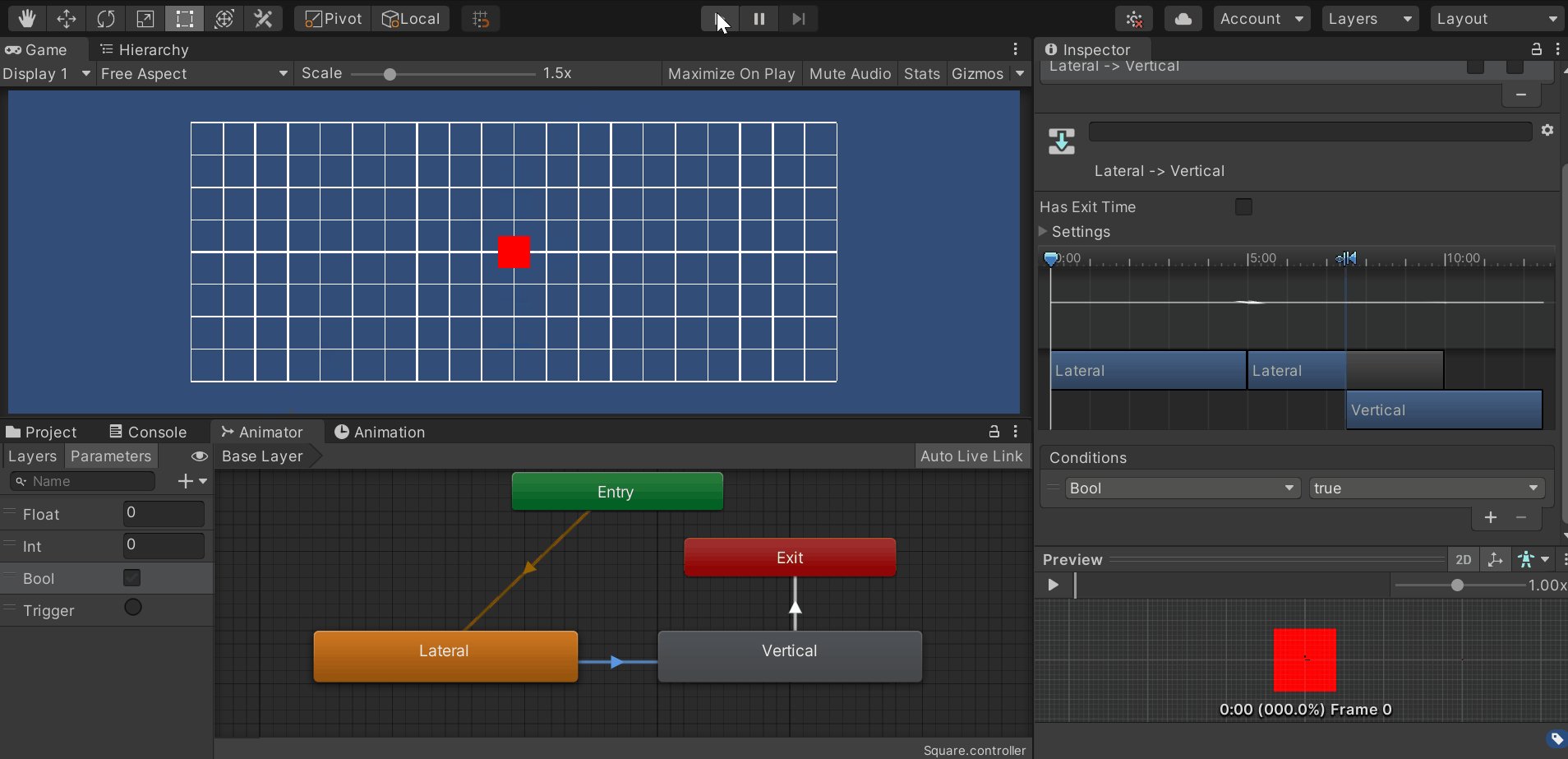
再生中にAnimatorビュー上で、Parameter > Boolのチェックボックスを☑してください。
アニメーションが切り替わることが確認できましたでしょうか。

スクリプトでは以下のように値を操作します。
Animator animator = GetComponent<Animator>();
animator.SetBool("Bool", true); // "Bool"にはパラメータ名が入ります
animator.GetBool("Bool"); // 値を取得する場合
■Trigger
Triggerは特殊なパラメータです。
何らかの値との比較を遷移条件にするのではなく、Triggerが☑されたタイミングで遷移処理が開始されます。
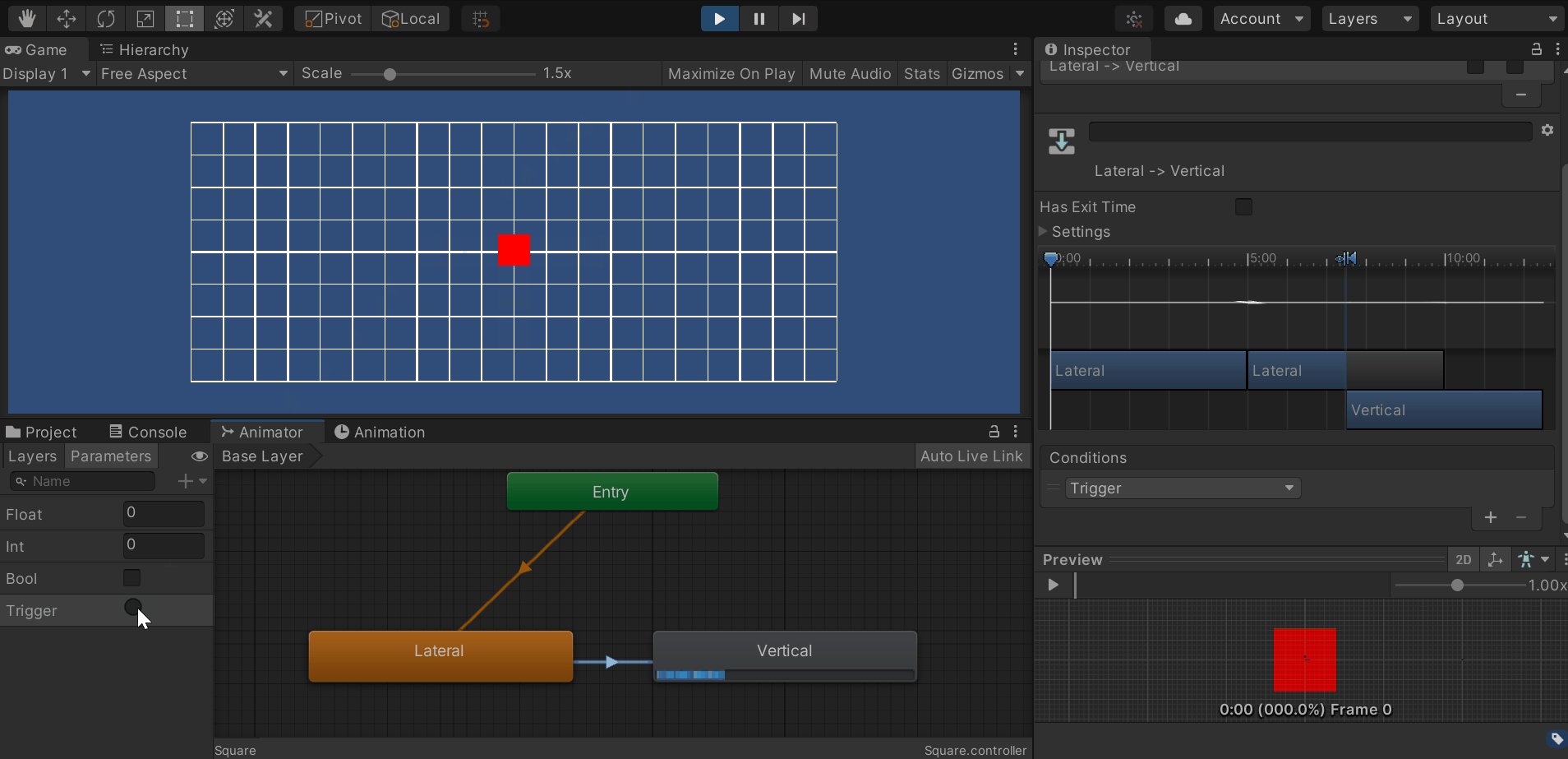
以下のように設定します。

Triggerという名前のパラメータが☑されたら遷移を開始する、というような意味になります。
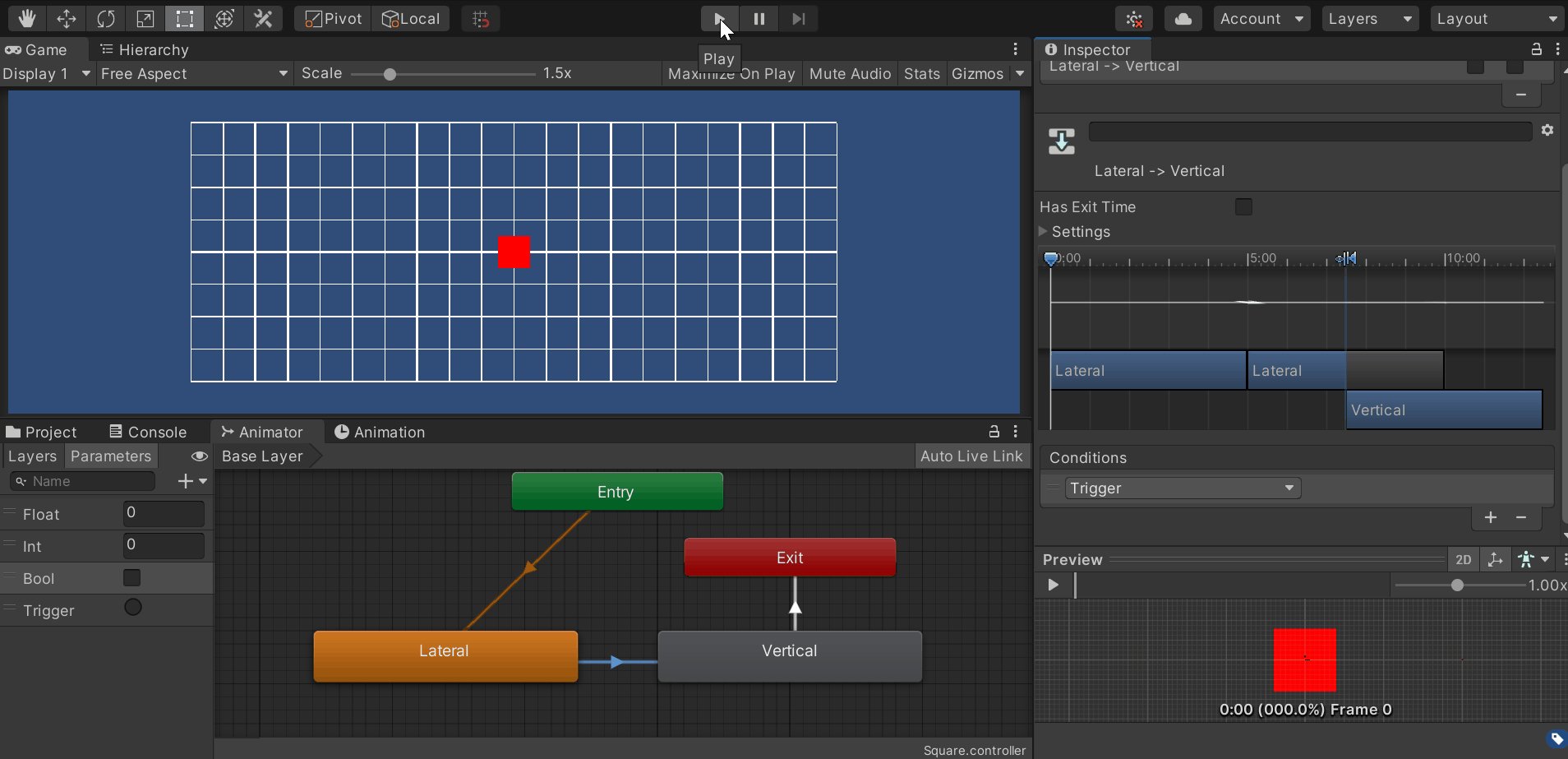
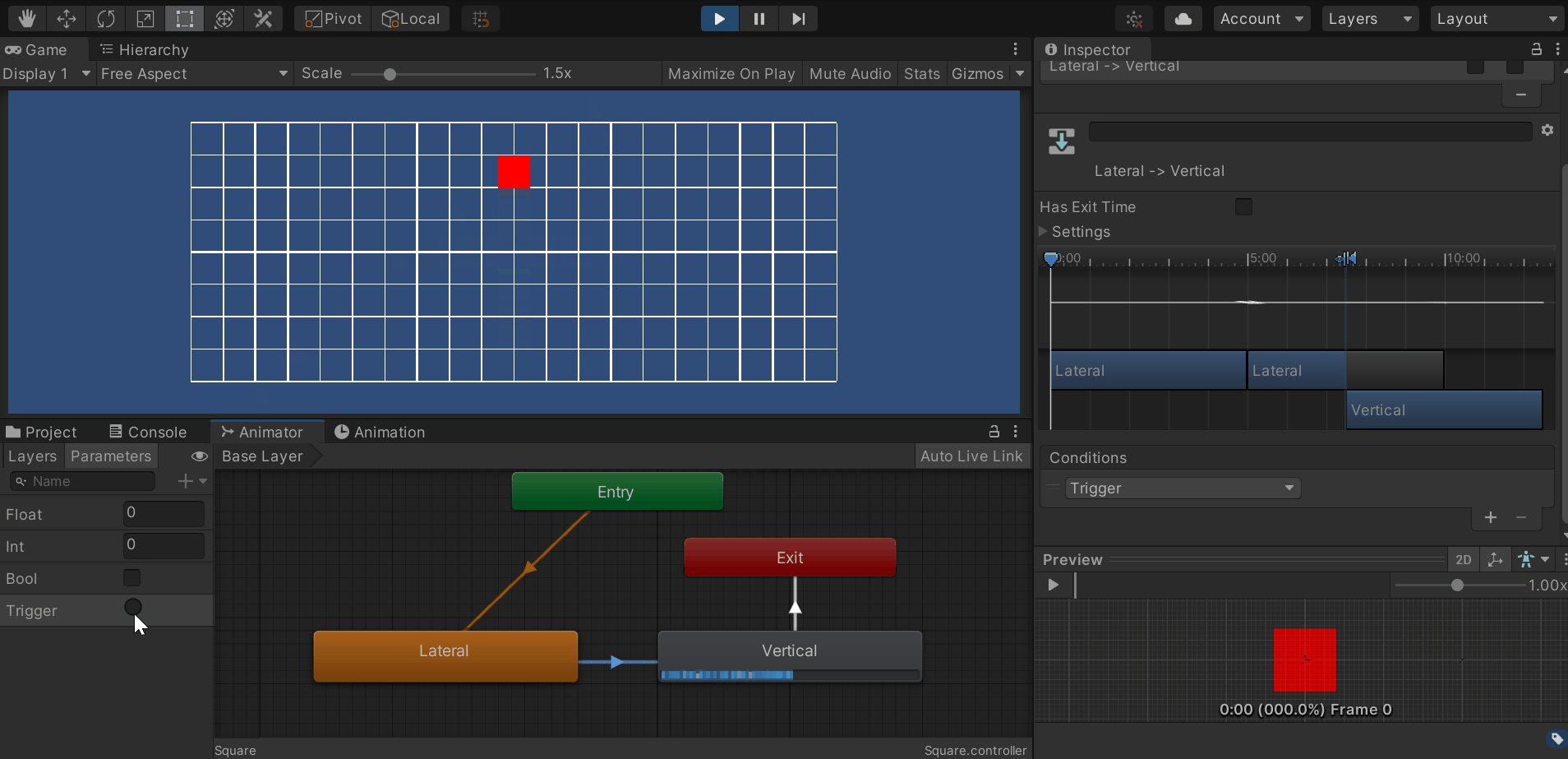
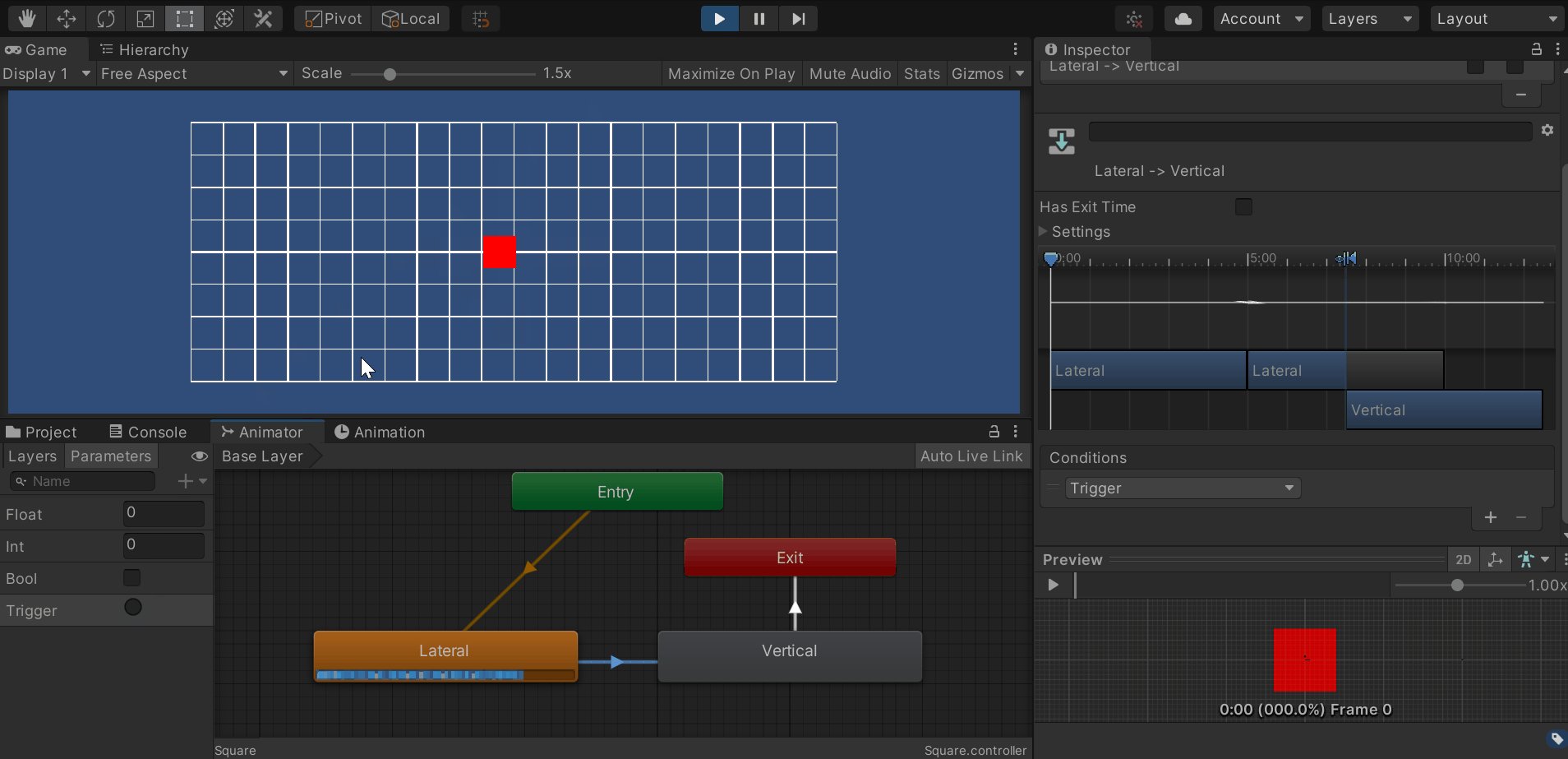
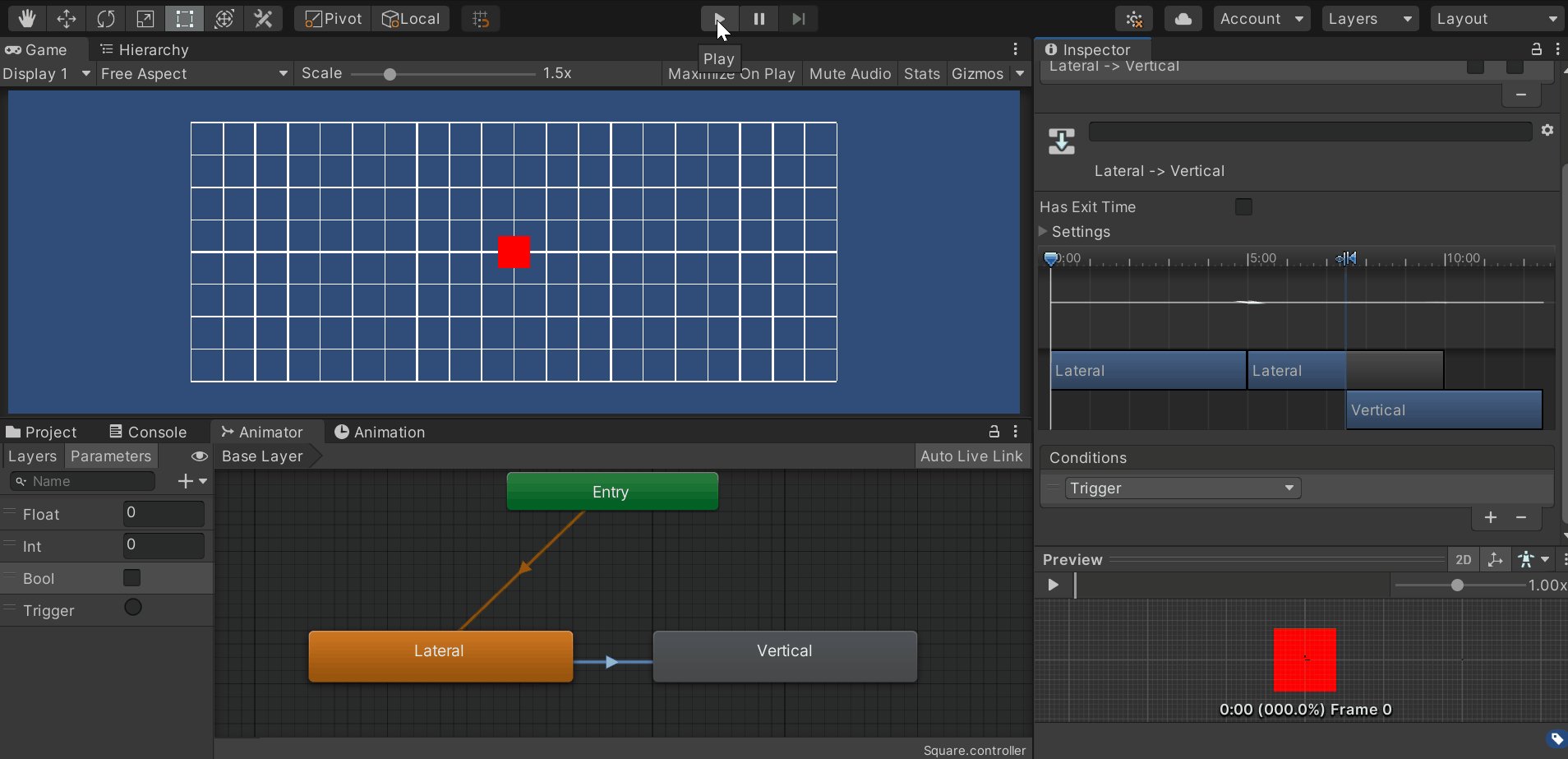
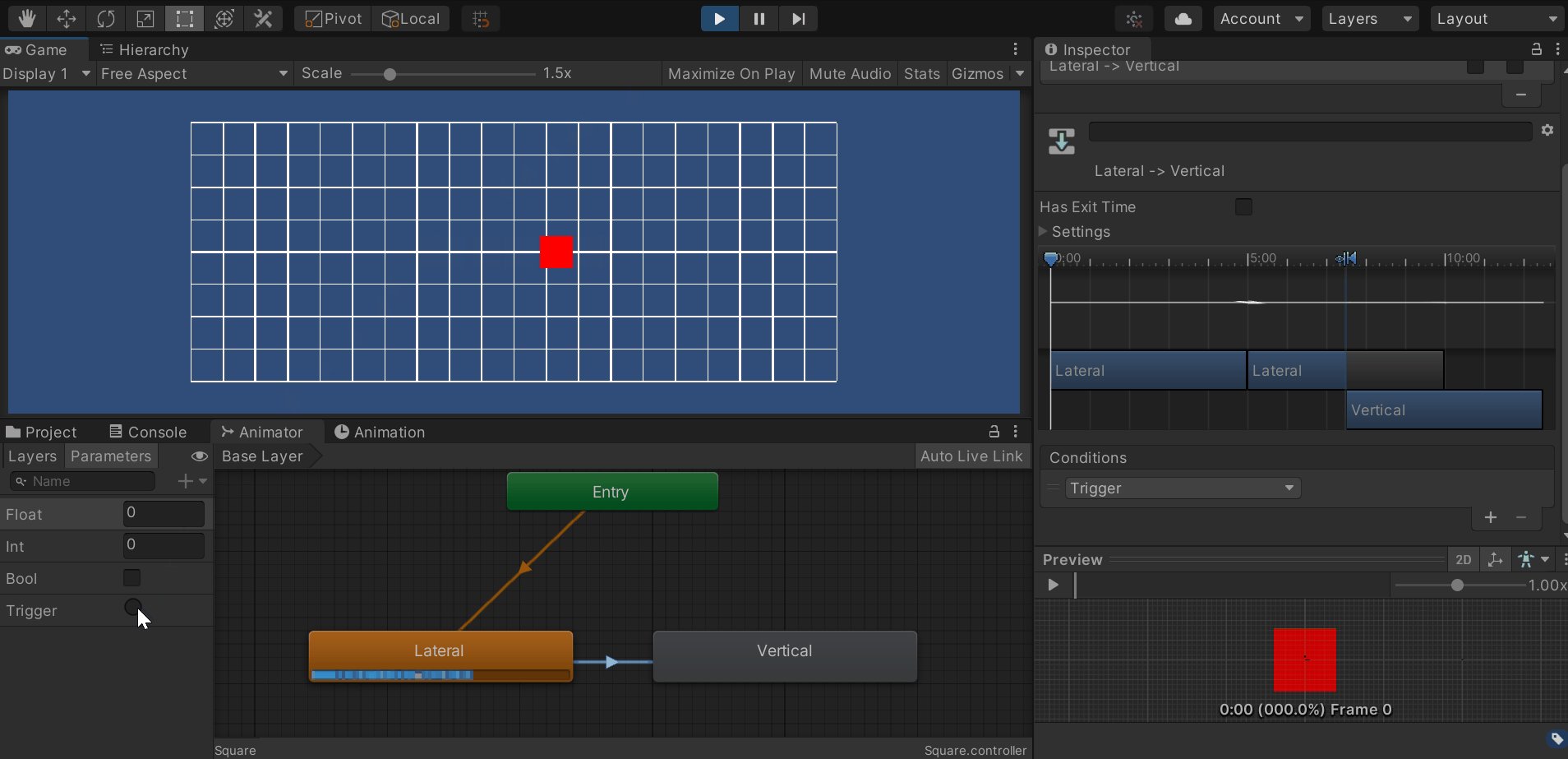
ゲームを再生します。
再生中にAnimatorビュー上で、Parameter -> Triggerのチェックボックスを☑してください。
アニメーションが切り替わることが確認できましたでしょうか。

スクリプトでは以下のように値を操作します。
Animator animator = GetComponent<Animator>();
animator.SetTrigger("Trigger"); // "Trigger"にはパラメータ名が入ります
//animator.GetTrigger("Trigger"); // GetTriggerはない
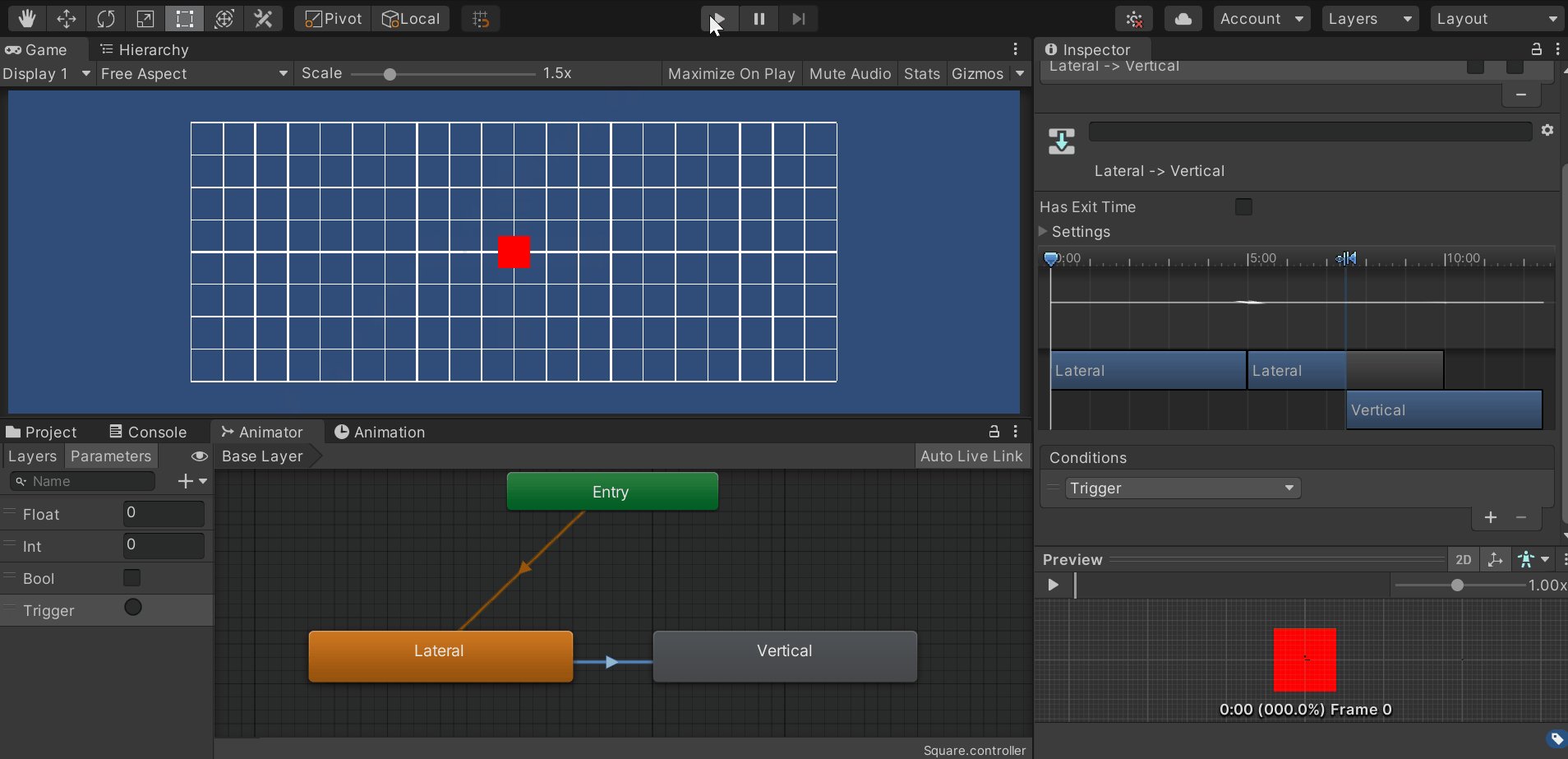
■BoolとTriggerの違い
一見、BoolとTriggerは同じように思えますが、どこが違うのでしょうか。
以下の2つの挙動を見て下さい。

上は遷移条件にBoolを使用した際の遷移です。
1回目の遷移後も☑が付いたままであるため、2回目以降はLateralが実行されて間もなくVerticalに遷移してしまっています。
これを避けるためには、どこかのタイミングでBoolをfalseに変更してあげる必要があります。
下は遷移条件にTriggerを使用した際の遷移です。
Boolとは異なり、一度遷移すると☑が自動的に外れるため、2回目以降で勝手に遷移してしまうということはありません。
Triggerのこの挙動にはスクリプト量を減らすという意味で、大きなメリットがあります。
例)攻撃アニメーションに遷移する実装
Boolの場合:SetBool(“Attack”, true) -> 攻撃アニメーション -> SetBool(“Attack”, false)
Triggerの場合:SetTrigger(“Attack”) -> 攻撃アニメーション
こうしたメリットのため、Triggerはキー入力によって一度だけ実行されるようなアニメーションへの遷移に良く使用されます。
■複数条件
Conditionsは遷移条件を複数設けることができます。
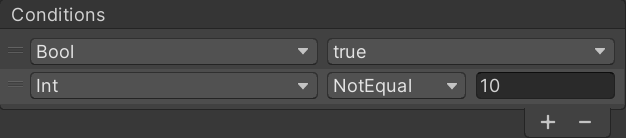
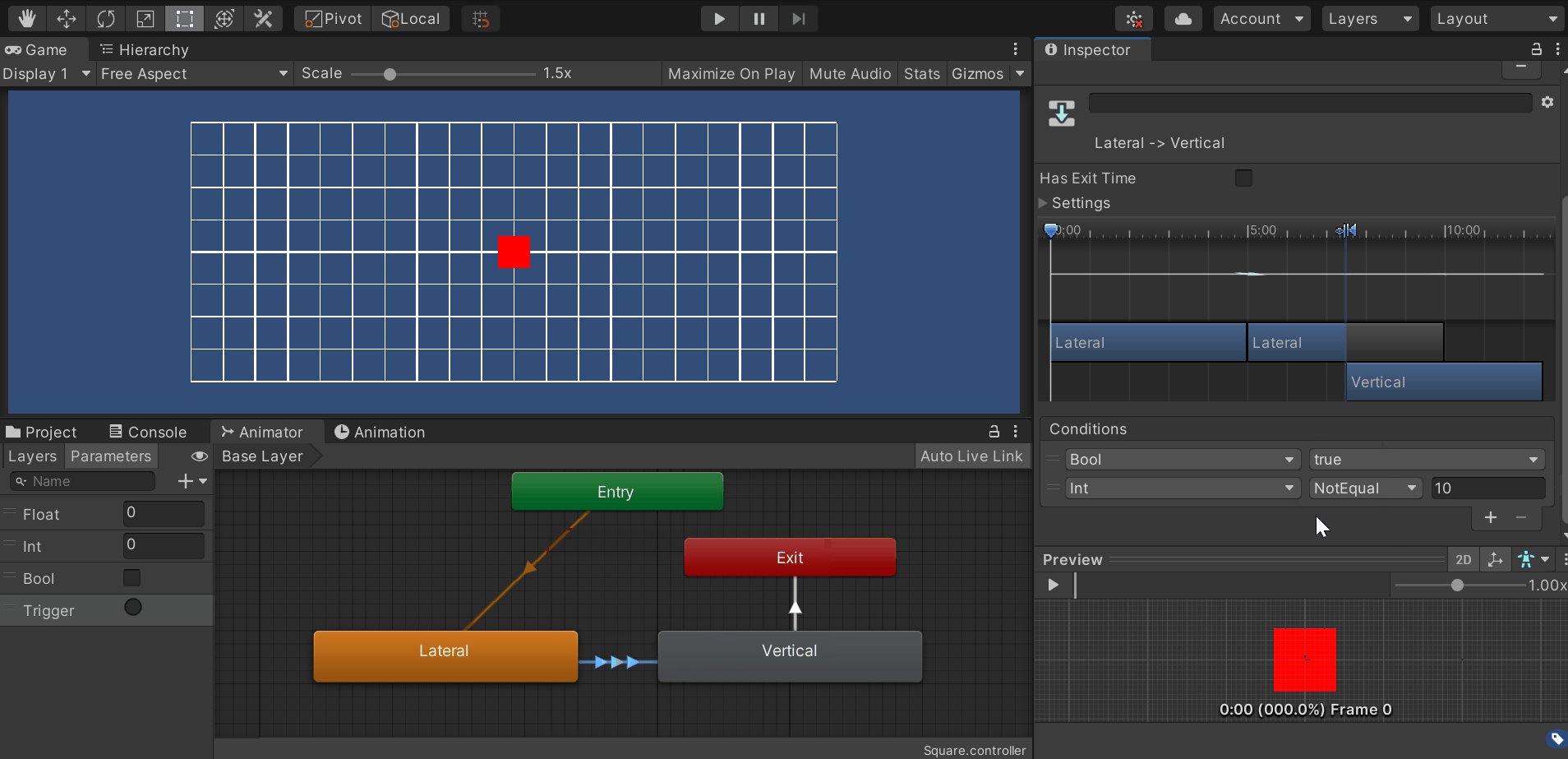
例えば以下のような設定は、Boolがtrue かつ Intが10以外の値ならば遷移を開始する、という意味になります。

ここで、指定できる条件はAND条件であることに注意してください。
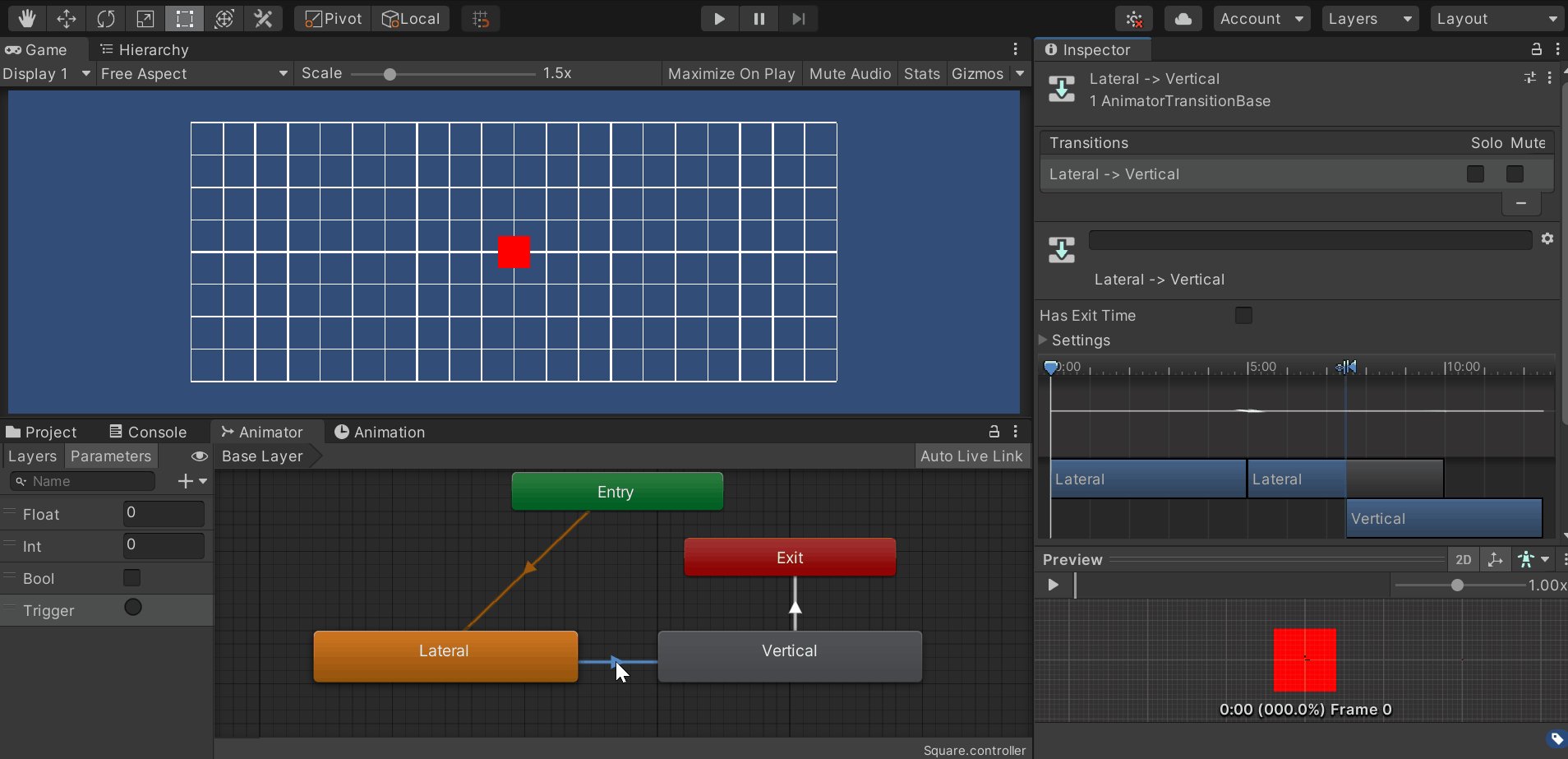
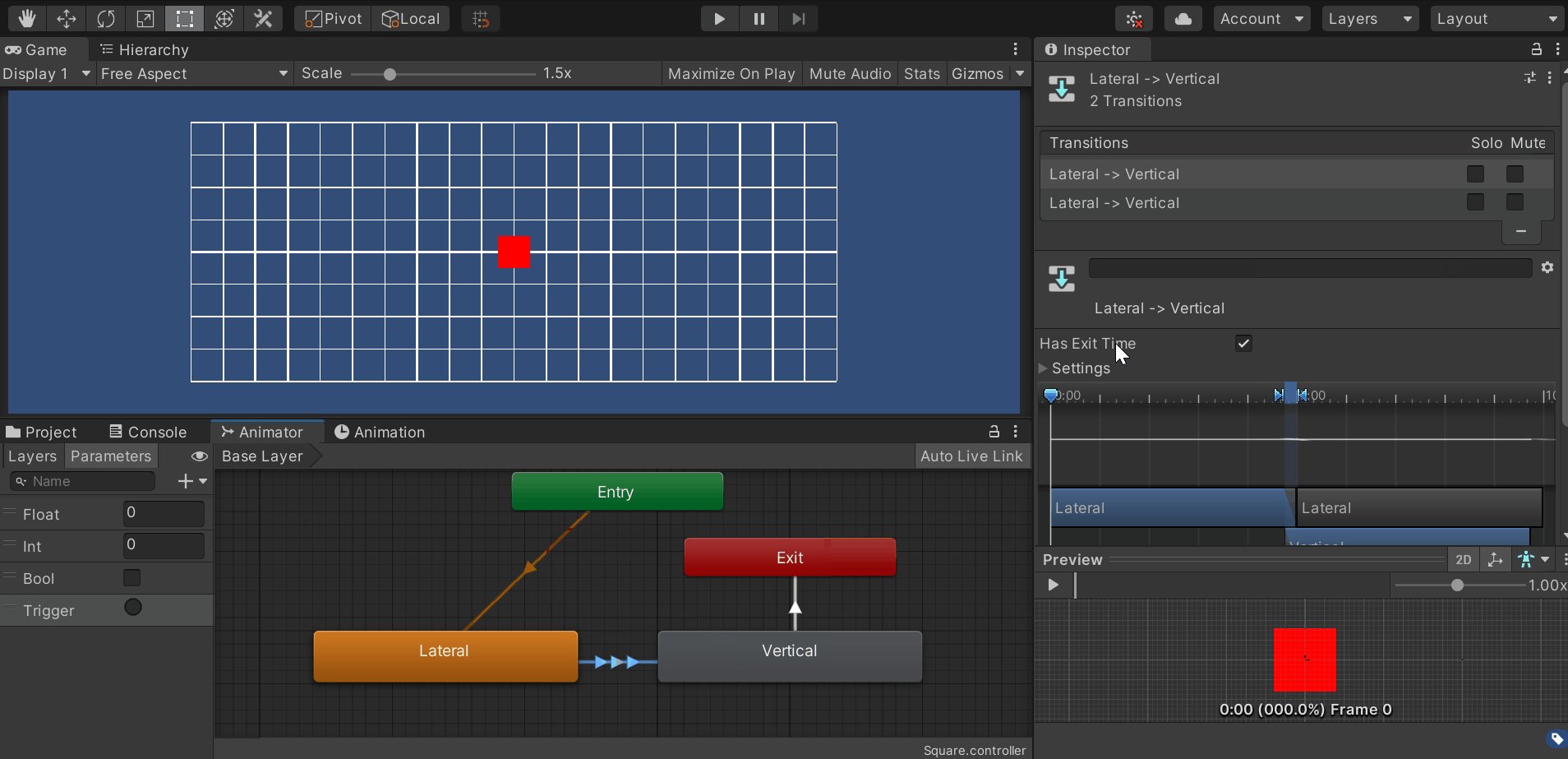
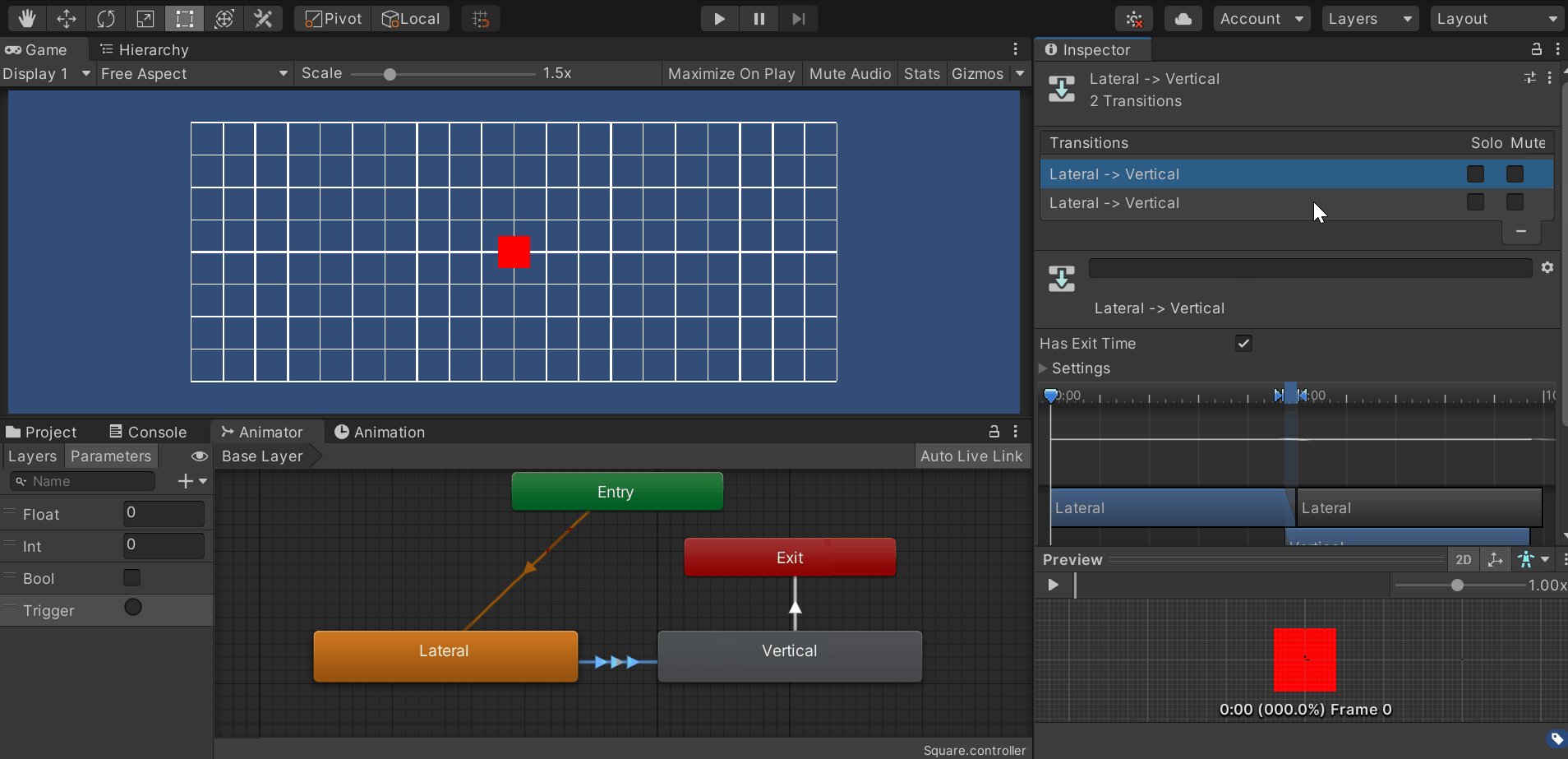
OR条件を実現したい場合は、以下のように複数のTransitionを作成する必要があります。

■Exit TimeとConditionsを同時に使用した場合
Exit TimeとConditionsを同時に遷移条件として使用することができます。
この場合もAND条件で判定が行われます。
以下のように設定してみましょう。

アニメーションを80%実行した瞬間にTriggerが☑されているならば遷移を開始する、というような意味になります。
ゲームを再生します。
アニメーションが80%実行された後にTriggerを☑しても遷移しないことに注目しましょう。
あくまでもExit Timeの遷移条件は80%実行した瞬間です。
遷移しなかった場合、Triggerの☑はついたままですので、2週目に80%実行されたタイミングで遷移が行われます。

次回はアニメーションのブレンドについて解説していきます。
併せてご確認ください。
【初心者Unity】アニメーションの遷移を検証②【ブレンド】