小さな管理機能を作ってみよう 第14話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
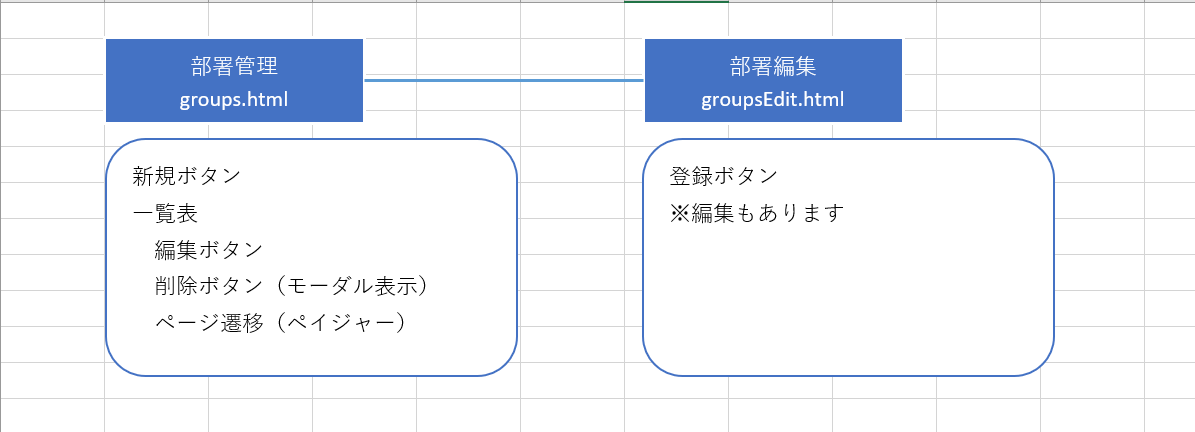
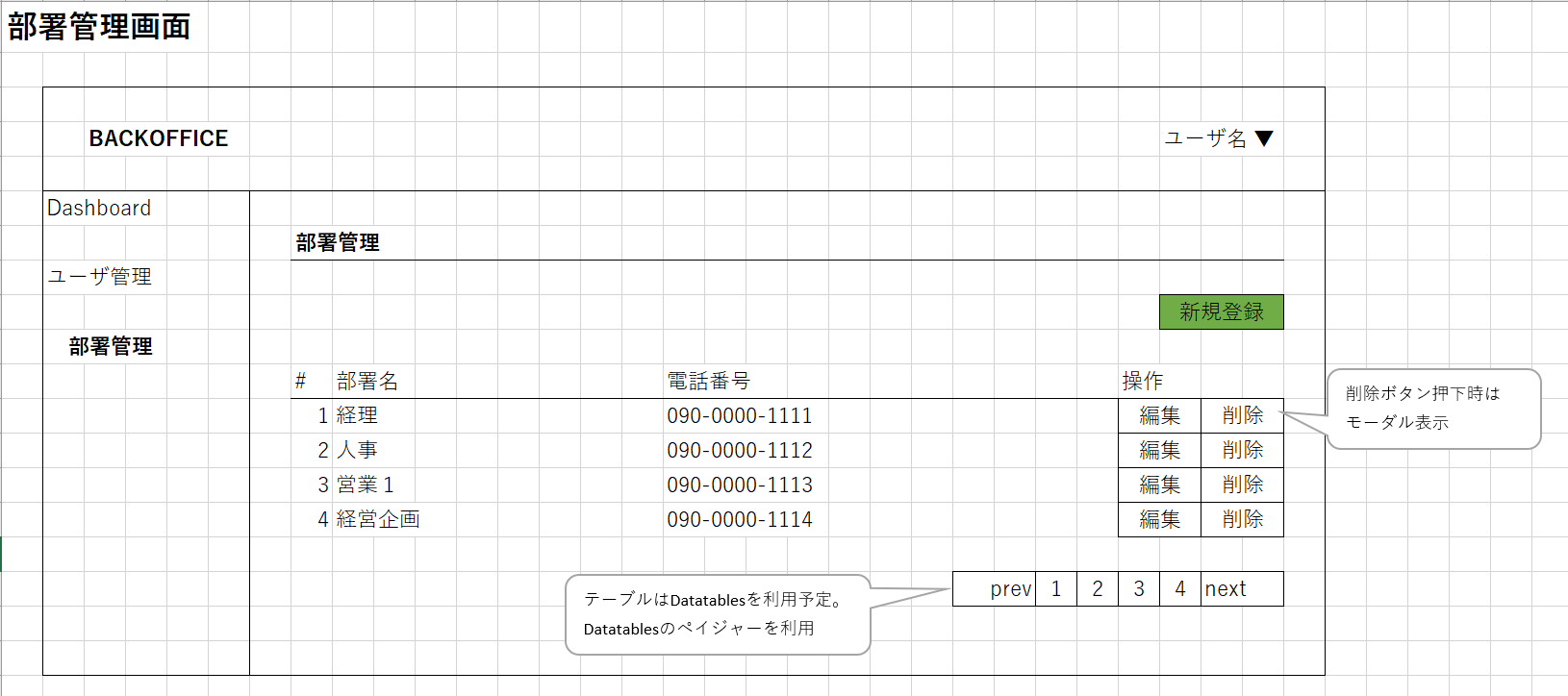
部署管理
HTMLの実装も最後の機能となりました。
部署管理です。これを作成したら、ひとまずHTMLの実装も終了しますので、もう一息頑張りましょう。
まずは一覧から作成していきます。ユーザ管理と同様になりますので、ファイルはコピーして、名前を変更していきます。
users.html をコピーして、depts.html を作成していきます。
ファイルを作成したら、中身の変更を行います。
- タイトルの変更
- ヘッダメニューの選択内容変更
- 左メニューの選択内容変更
- コンテンツエリアのタイトル変更
- コンテンツエリアのタイトルのアイコン変更
- 表の変更
- 新規作成ボタン押下時の遷移先変更
上記を行います。まずはヘッダ部分から修正を行っていきます。.active などのクラスを、usersから外して、deptsに付けていきます。
<html lang="ja" >
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>部署管理 | tech.pjin.jp</title>
<!– Bootstrap core CSS –>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<!– Font Awesome CSS –>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous">
<!– Animate.css CSS –>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<!– Sawarabi Gothic –>
<link href="https://fonts.googleapis.com/css?family=Sawarabi+Gothic" rel="stylesheet">
<!– DataTables 1.10.24 –>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.24/css/dataTables.bootstrap4.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.7.0/css/buttons.bootstrap4.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/responsive/2.2.7/css/responsive.dataTables.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/responsive/2.2.7/css/responsive.bootstrap4.min.css">
<!– Custom styles for this template –>
<link href="./assets/css/style.css" rel="stylesheet">
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light shadow bg-white fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="index.html"><i class="fas fa-paste"></i> BACK<span class="bland-red">OFFICE</span></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav header-menu">
<li class="nav-item">
<a class="nav-link" href="index.html"><i class="fas fa-tachometer-alt"></i> DASHBOARD</a>
</li>
<li class="nav-item">
<a class="nav-link" href="users.html"><i class="fas fa-id-card-alt"></i> ユーザ管理</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="depts.html"><i class="far fa-building"></i> 部署管理</a>
</li>
</ul>
<ul class="navbar-nav ms-auto me-3">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle username" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
管理者
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="login.html"><i class="fas fa-sign-out-alt"></i> ログアウト</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</header>
<nav class="left-nav shadow d-none d-lg-block">
<div class="list-group list-group-flush">
<a href="index.html" class="list-group-item list-group-item-action"><i class="fas fa-tachometer-alt"></i> DASHBOARD</a>
<a href="users.html" class="list-group-item list-group-item-action"><i class="fas fa-id-card-alt"></i> ユーザ管理</a>
<a href="depts.html" class="list-group-item list-group-item-action active"><i class="far fa-building"></i> 部署管理</a>
</div>
</nav>
[/html]
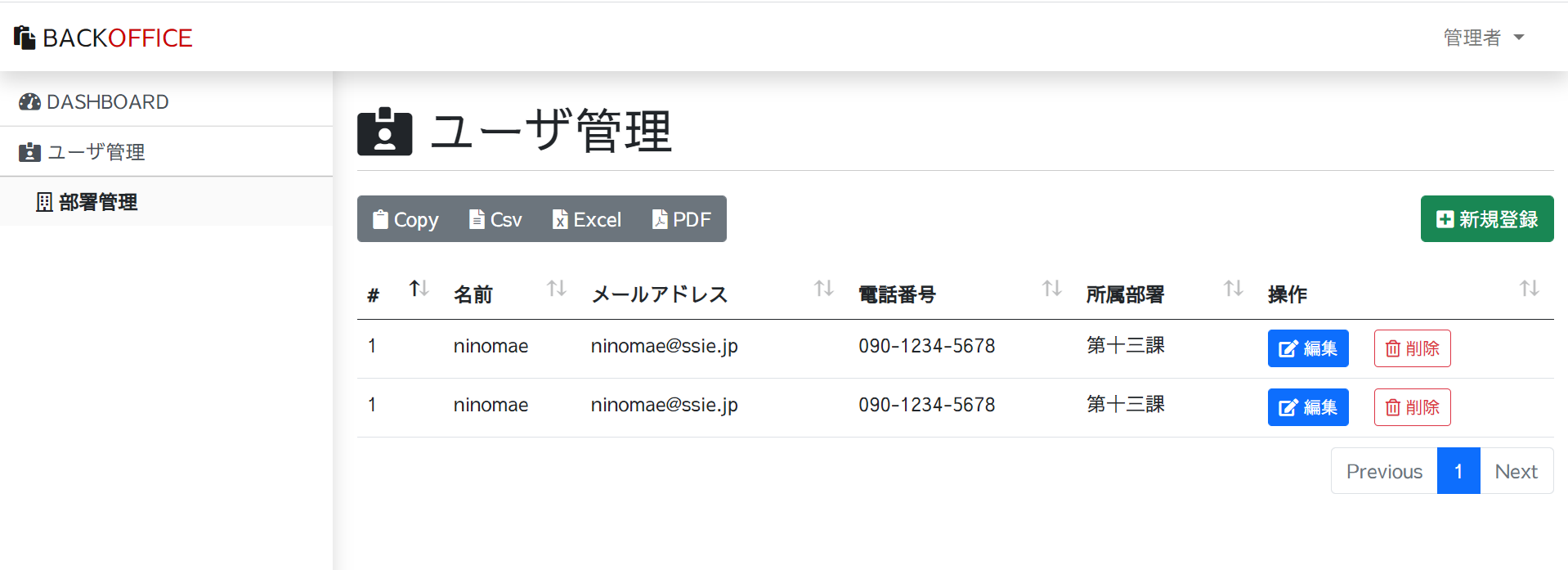
元々できているものなので、既にそれっぽくなっていますね。
メニューは2つ上と左に定義されています。それぞれ画面の大きさを変更し正しく表示されるか確認してください。
確認が済みましたら、コンテンツエリアの修正を行います。
<section class="container-fluid">
<header>
<h1><i class="fas fa-building"></i> 部署管理</h1>
</header>
<div class="row">
<div class="col buttons">
</div>
<div class="col d-flex justify-content-end"><!– d-flex + justify-content-end で右寄せ –>
<button class="btn btn-success"><i class="fas fa-plus-square"></i> 新規登録</button>
</div>
</div>
<div class="mt-3"></div>
<table id="depts" class="table">
<thead>
<tr>
<th>#</th>
<th>部署名</th>
<th>電話番号</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>12</td>
<td>社長室</td>
<td>090-0000-0000</td>
<td>
<button class="btn btn-primary btn-sm me-3"><i class="fas fa-edit"></i> 編集</button>
<button class="btn btn-outline-danger btn-sm" data-bs-toggle="modal" data-bs-target="#deleteModal"><i class="far fa-trash-alt"></i> 削除</button>
</td>
</tr>
<tr>
<td>12</td>
<td>社長室</td>
<td>090-0000-0000</td>
<td>
<button class="btn btn-primary btn-sm me-3"><i class="fas fa-edit"></i> 編集</button>
<button class="btn btn-outline-danger btn-sm" data-bs-toggle="modal" data-bs-target="#deleteModal"><i class="far fa-trash-alt"></i> 削除</button>
</td>
</tr>
</tbody>
</table>
</section>
</main>
<div class="modal fade" tabindex="-1" id="deleteModal">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header bg-danger text-white">
<h5 class="modal-title"><i class="fas fa-exclamation-triangle"></i> 削除確認</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>削除致します。よろしいでしょうか。</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger"><i class="far fa-trash-alt"></i> 削除</button>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<!– DataTables 1.10.24 –>
<script src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.24/js/dataTables.bootstrap4.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.0/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.0/js/buttons.bootstrap4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="assets/js/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.0/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.7/js/dataTables.responsive.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.7/js/responsive.bootstrap4.min.js"></script>
<script src="assets/js/script.js"></script>
<script>
$(function(){
/* 新規作成 */
$(‘.btn-success,.btn-primary’).on(‘click’, function(){
/* */
location.href = ‘deptsEdit.html’;
});
var table = $(‘#depts’).DataTable({
buttons: [
{
extend: ‘copy’,
text: ‘<i class="fas fa-clipboard"></i> Copy’
},
{
extend: ‘csv’,
text: ‘<i class="fas fa-file-alt"></i> Csv’
},
{
extend: ‘excel’,
text: ‘<i class="fas fa-file-excel"></i> Excel’
},
{
extend: ‘pdfHtml5’,
text: ‘<i class="fas fa-file-pdf"></i> PDF’,
customize: function(doc){
doc.defaultStyle.font= ‘GenShin’;
}
}
]
});
table.buttons().container().appendTo(‘.buttons’);
});
</script>
</body>
</html>
[/html]
ユーザ管理を作成するときにかなり苦労したので、部署管理をコピーして作成するのは、かなり楽だったのではないでしょうか。
機能数が増えるとこういったことを何度か繰り返し行いますので、コピー元になるプログラムはなるべく完璧にしておくと良いと思います。
最初のプログラムがバグがあると、コピーして作成したプログラムも修正するはめになり、かなりの時間をロスします。
毎回そういうことは考えるのですが、最初のプログラムは大体バグだらけで、あとで修正しながら、次回のことを考えていました。(先人に学びちゃんとできることをお祈り致します)
部署一覧の実装はここまでです。次回は詳細を作成していきます。