小さな管理機能を作ってみよう 第1話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
今回のお題
今回は、管理機能を構築して頂きます。
マスタのメンテナンスが2つ、ログイン、メニュー(ダッシュボード)を機能として実装して頂きます。
マスタは、ユーザと部署とします。
前回の掲示板作成では、POSTで送信し、サーバサイドで処理を行い、HTMLを出力する流れで作成して頂きました。
今回は、モックで作成したHTMLを利用し、Ajax(非同期通信)を利用して、登録、更新、削除、検索の機能を実装します。
非同期通信は、少し慣れが必用になるので、今回のサンプル作成後に何回かチャレンジする必要があるかもしれません。
最近の開発、特にSPA(Single Page Application)の構築では必須となります。
ちなみに、SPAとは、Speciality Store Retailer of Private Label Apparelでも、週刊SPA!でもありませんので、ご注意下さい。
※参考 シングルページアプリケーション(SPA)の導入メリット&デメリット
※参考 ゼロから学ぶ! Single Page Applicationの特徴と主なフレームワーク5選
この管理機能は、構築できるようになると、大抵のシステム管理の機能を実装することができます。
まずは、ログインに必要なSESSION周り、機能追加時にどのようなことをするか考えることなど、覚えることも多いかと思います。
出来るようになれば、あとは現実に則して応用していくだけです。
今回も、ざっくりと基本設計を行い、その後開発へ進む流れで説明していきます。
基本設計
まず、ログイン画面があり、メニューとなるダッシュボード、機能が2つ並ぶ構成です。
ログイン画面が『login.html』に対して、ダッシュボードが『index.html』になっている部分を注目してください。
urlでは、フォルダーを指定する際に、Wellcamファイル(ルートを指定する場合に表示するファイル名)を指定しますが、大抵の場合は、index.html, index.htm, index.php, index.cgi などが指定されています。
なので、今回のアプリケーションでは、アプリケーションルートを指定した場合に、ダッシュボードが表示されるわけです。
今回はログイン機能がありますので、ログイン画面以外では、ログインしていない場合に、ログイン画面へ遷移する必用が出てきます。
サイトの画面構成や、画面遷移図をみながら、どの画面でどういった実装が必用になるかは、何度か経験すると勝手に理解できるようになるので、色々と作成することをお勧め致します。
今回のサイト名は、『BACKOFFICE』と名前を決定します。
サイト名はフォルダー名やデータベース名に利用されることが多いですので、分かりやすく命名することをお勧めします。
ここで、変なサイト名にすると、開発者にぶつぶつと文句を言われることが多いです。(経験上)
方式としては、クライアントサイド(HTML)とサーバサイド(api)を完全に分離し、やり取りはAjaxを利用するようにします。
サーバサイドにHTMLを出力するコードがなくなるため、処理のみを書くことに集中できます。
クライアントサイドでJavascriptを大量に書くことになるため、少し慣れないと難しいと感じるかと思います。
この辺りは、Javascriptのフレームワークを利用するとかなり簡単に書けるようになるのですが、フレームワーク独自の書き方や考え方を覚える必要があり、難易度は高めです。
フレームワークの利用時は、JavascriptではなくTypescriptを利用することが多く、似ていますが書き方を覚える必要があります。
※参考 JSフレームワーク事情2020年始め
※参考 TypeScript の概要
外部設計
画面は大きく、ログインとそれ以外で分けていきます。
ログイン画面は、Bootstrapのサンプルでログイン画面がありますので、利用していこうかと思います。
ログイン画面以外は、共通のフレームを利用し、コンテンツエリアのみ各機能で変更していこうかと思います。
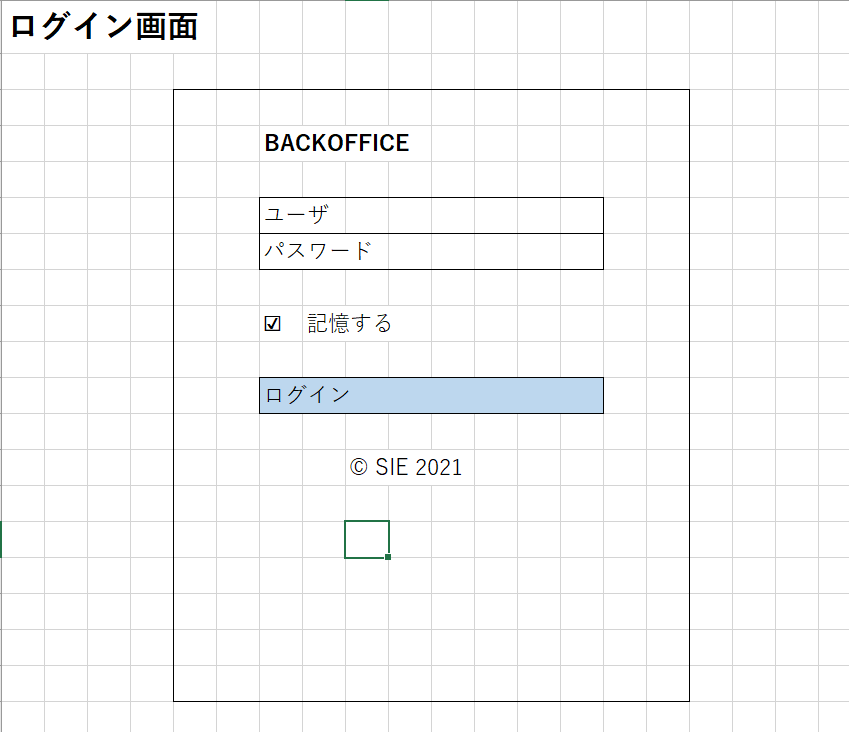
ログイン画面
入力項目は2つで、ユーザ(メールアドレス)とパスワードです。
記憶する機能は便利なので、今回実装しようかと思います。現状では、COOKIE又はLocalStrageで実装しようかと思っておりますが、どちらにするかは今後決めたいと思います。
現状では、LocalStrageで実装予定です。※旧ブラウザでは利用できなくなります。IEとかの古いバージョンとか。
青色の部分は、ボタンをイメージしています。ログインボタンです。
一番上にサイト名、最後にコピーライトを入れて終了です。
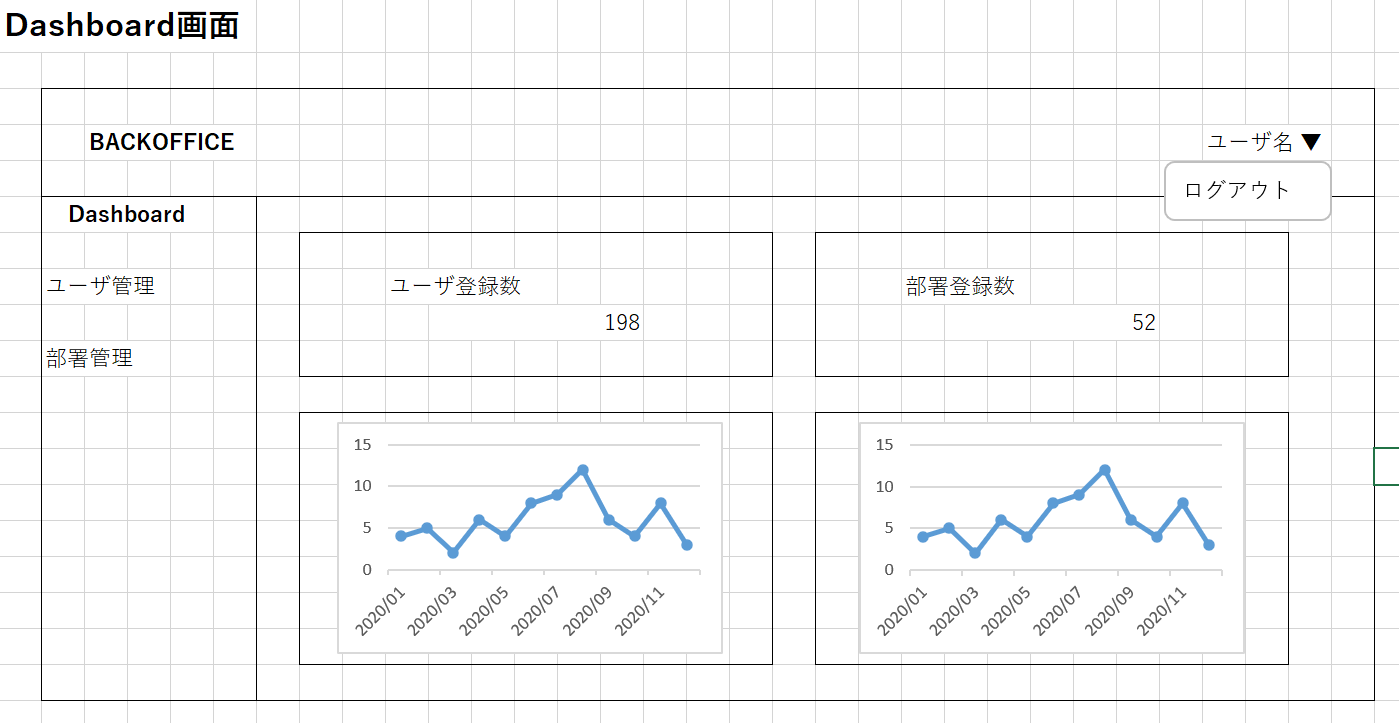
ダッシュボード画面
フレームとして、上にタイトルとログイン情報を表示し、ログイン情報をクリックするとプルダウンメニューでログアウトできるようにします。
左にはメニューの一覧が表示され、これを基本フレームとします。
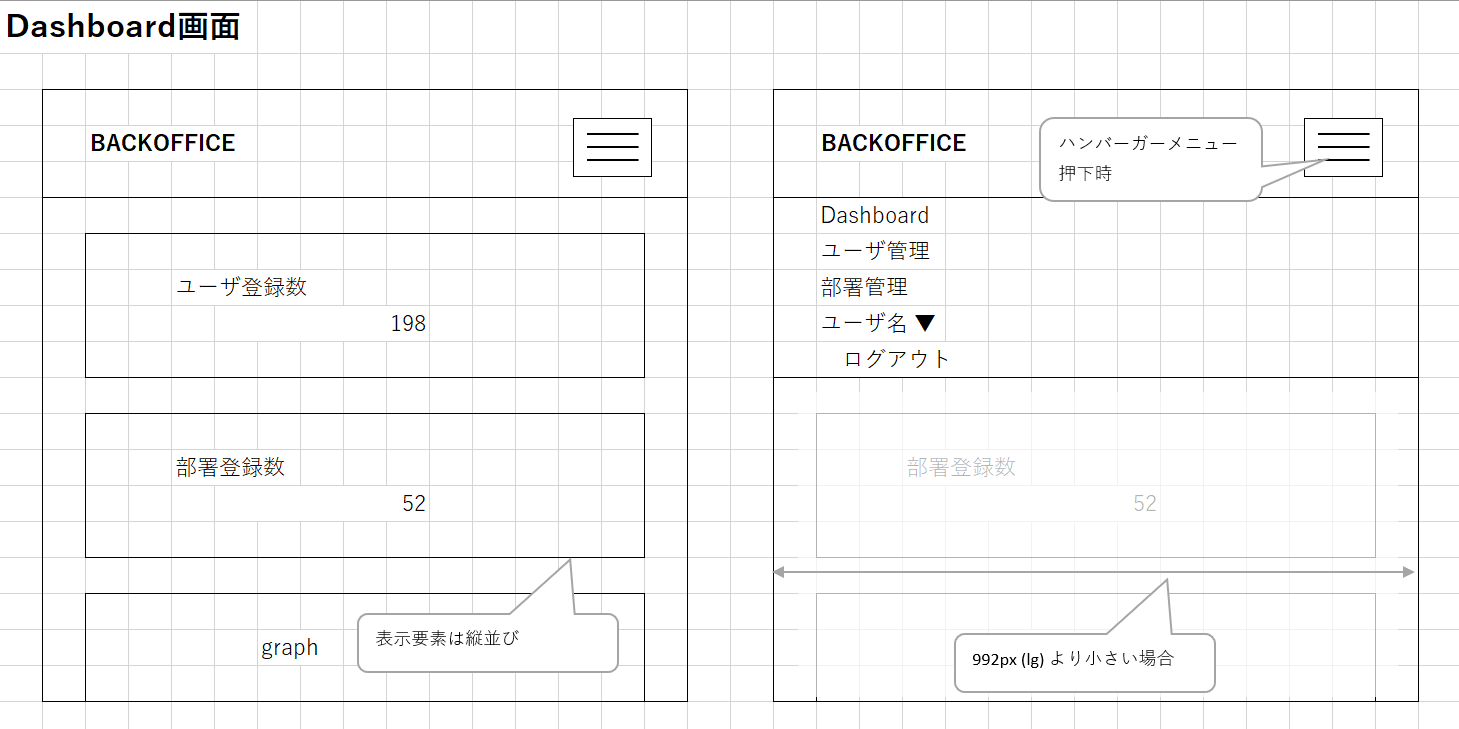
左メニューは、デバイスの横幅が 992px (lg) よりも小さくなる場合は、非表示として、上のログイン情報が表示されている部分を含み、ハンバーガーメニュー内に入れるようにします。
表示している要素は縦並びになるようにします。Bootstrapでは縦並びになるようにレイアウトが可能なので、これを利用するのですが、適度にマージンの指定をしておかないと、縦並びになるときにスペースがなくなるので注意が必用です。
作成時は必ず、開発者モードで確認するようにしましょう。
ダッシュボード画面では、サマリなどの情報を出力するのですが、今回はマスタメンテのみなので、各マスタの登録数、登録推移を表示していきます。
登録推移は、グラフで表示するのですが、JavascriptでSVGやCanvasを利用したライブラリが、かなり豊富になってきていますので、作成は簡単です。
色々ありすぎで、どれにするかを悩みます。今回はApexChartsを利用したいと思います。
※参考 JSのグラフライブラリを今選ぶならHighchartsで決まり(2020年版)
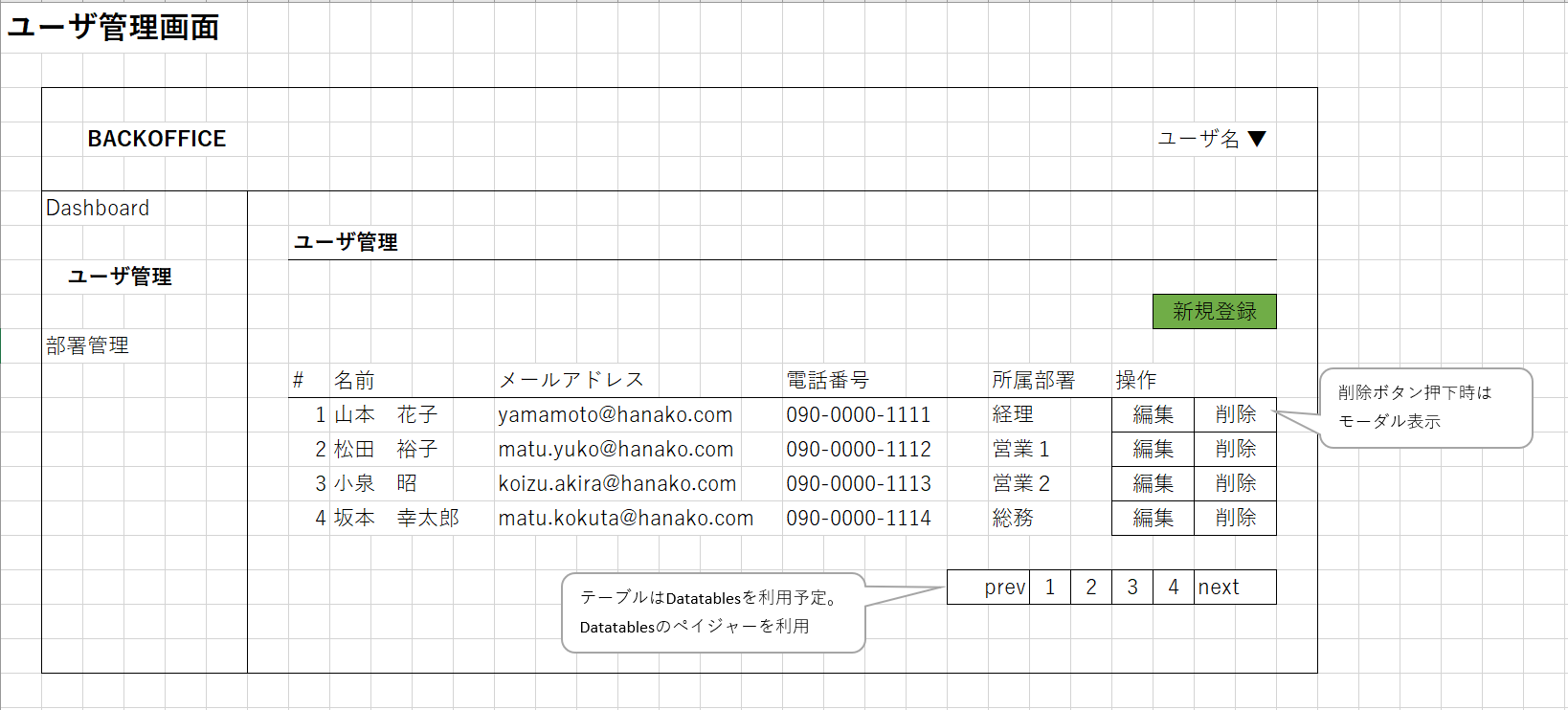
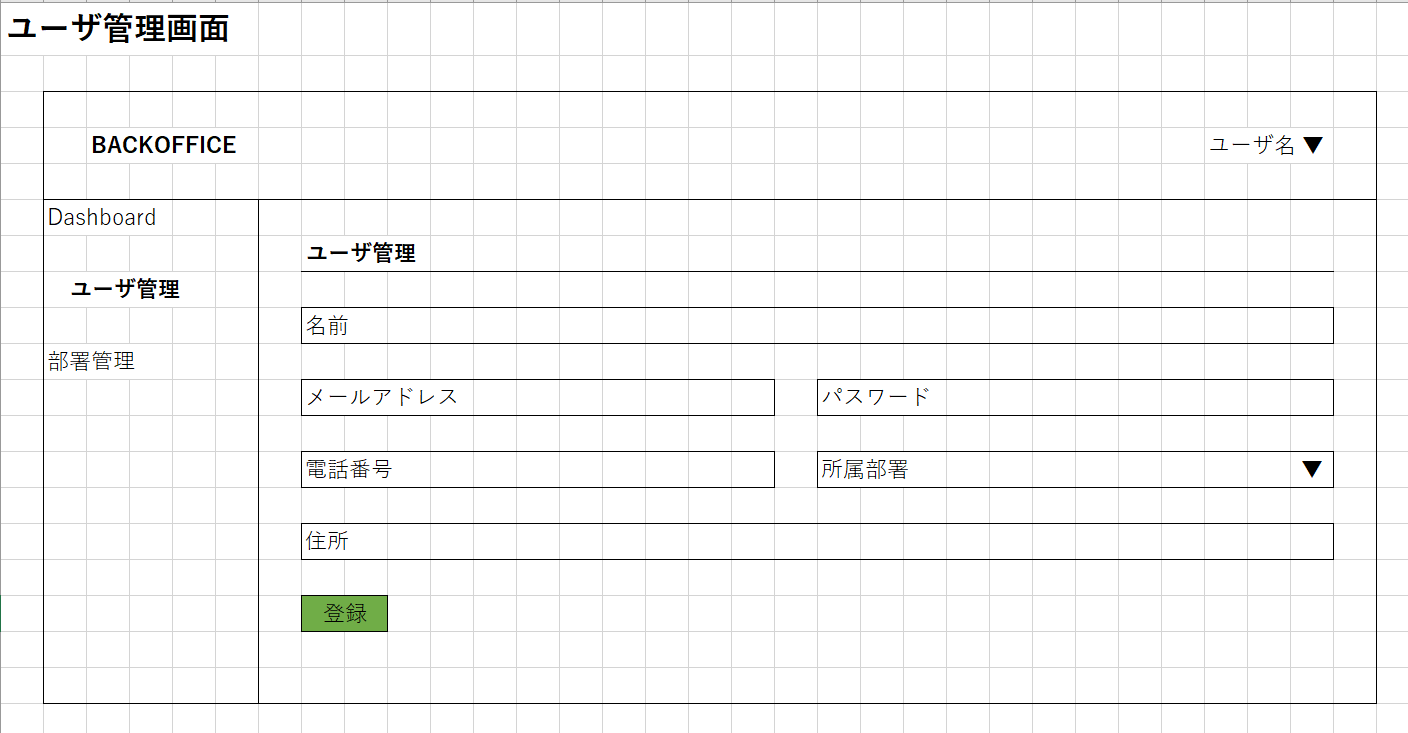
ユーザ管理画面
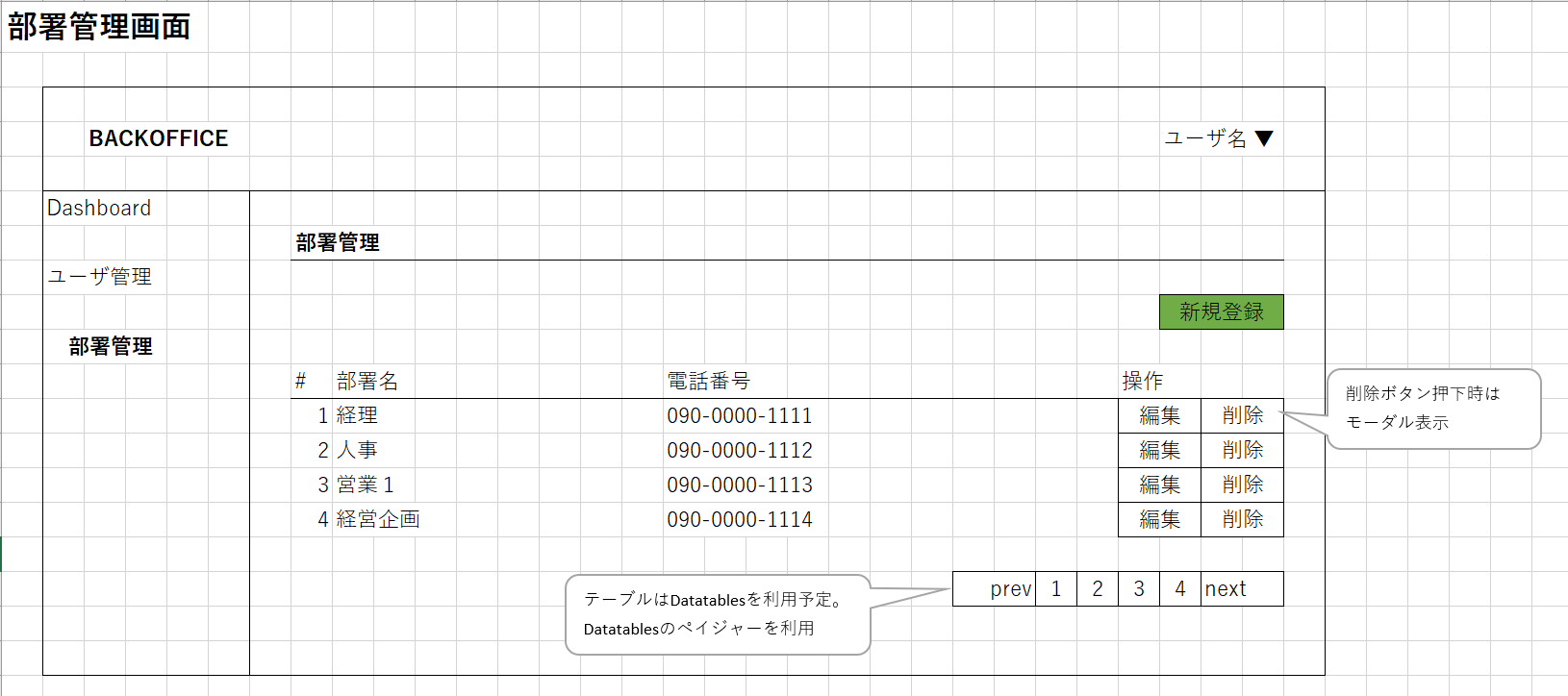
管理機能は、一覧画面と編集画面の2つをセットにして考えています。
まず、初期表示は一覧画面です。今回は検索機能は利用しません。
テーブルはDatatablesを利用する予定で、ソート機能、ペイジャーなどはDatatablesのものを利用し、テーマはBootstrap4を利用する予定です。(2021/02/01段階でBootstrap5に未対応のため)
※参考 DataTables
左上に新規作成ボタンがあり、押下すると編集画面へ遷移。
一覧には、表示通りの項目が並び、編集ボタン及び削除ボタンを配置。
編集ボタンは対象IDの編集を行うため、編集画面へ遷移。
削除ボタンは、削除確認モーダルを表示し、モーダルの削除ボタンを押下時削除を実施し、一覧へ遷移。
※削除の場合は、他の人が既に削除している場合も正常として処理することが前提です。
ユーザ管理編集画面
入力項目は、名前、メールアドレス、パスワード、電話番号、所属部署、住所の6項目で、全て必須入力とします。
所属部署は、部署マスタの一覧を選択できることとします。
Validationチェックは、Javascriptである程度行うことを前提とし、正常の場合にも正常メッセージを表示します。
パスワードは編集時に非表示として、実際のパスワードが変更になった場合のみ更新するものとします。
ただ、必須入力とするので、毎回同様のパスワードを入力する必要があります。
※参考 魁!小野の塾 PHPで簡単なプログラムを作ってみようの巻 第4話 Validation部分を参考にしてください。
今回は、Bootstrap5を利用する予定ですので、入力フィールドは、Floating labels(フローティングラベル)を利用する予定です。
※参考 https://getbootstrap.jp/docs/5.0/forms/floating-labels/
部署管理画面
ユーザ管理と同様な画面設計になります。
左上に新規登録ボタンを配置。押下時は編集画面へ遷移。
一覧表は指定の通り、編集ボタン及び削除ボタンを配置。
編集ボタンは対象IDの編集を行うため、編集画面へ遷移。
削除ボタンは、削除確認モーダルを表示し、モーダルの削除ボタンを押下時削除を実施し、一覧へ遷移。
※削除の場合は、他の人が既に削除している場合も正常として処理することが前提です。
※外部キー制約などは考慮しておらず、ユーザ登録で利用されている部署も削除可能とします。
この辺りはプロジェクトや、マスタの内容にもよりますが、他テーブルで利用されているデータは削除できないようにするのが一般的です。
テーブルは、Datatablesを利用し、ペイジャーなどもDatatables標準のものを利用します。テーマはBootstrap4を利用します。
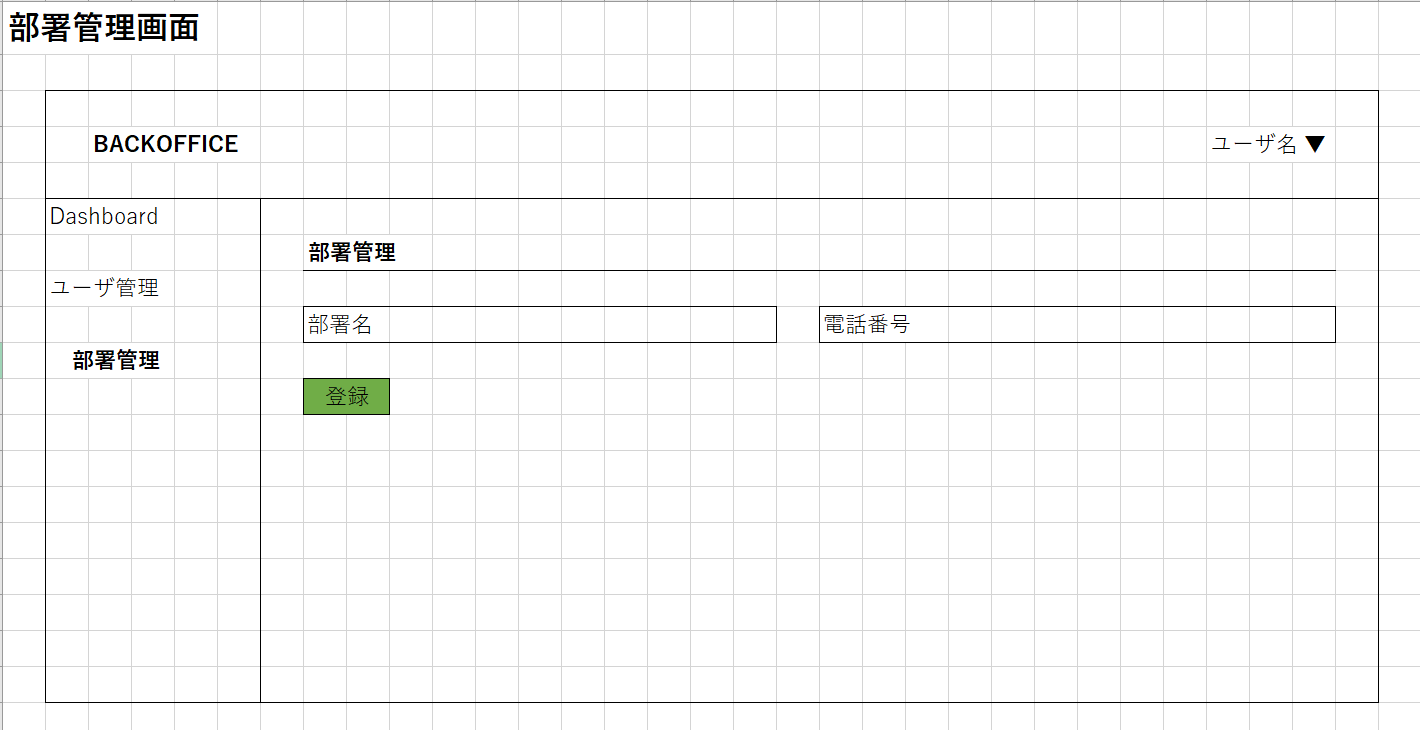
部署管理編集画面
入力項目は、名前、電話番号の2項目で、全て必須入力とします。
Validationチェックは、Javascriptである程度行うことを前提とし、正常の場合にも正常メッセージを表示します。
ユーザ管理と同様に、入力フィールドは、Floating labels(フローティングラベル)を利用する予定です。
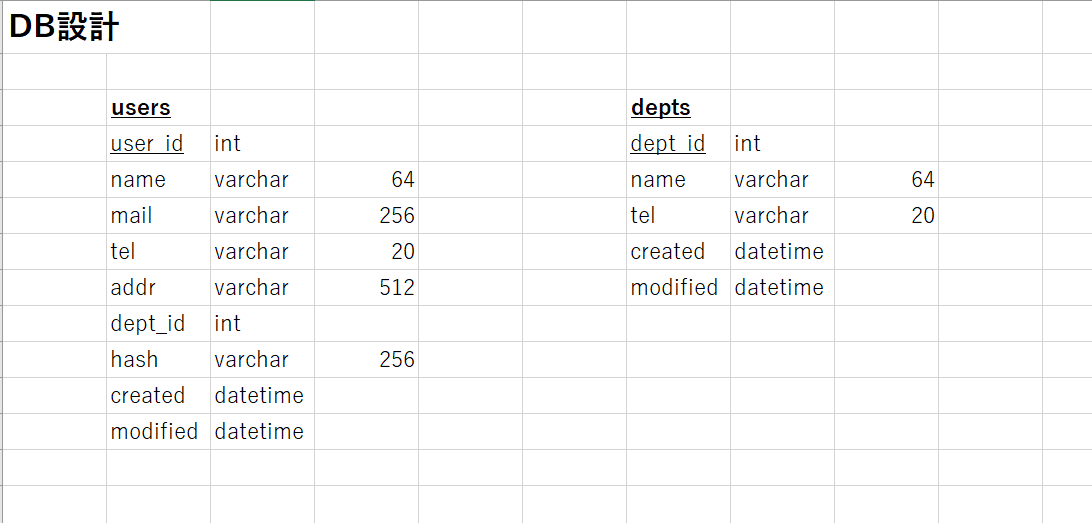
内部設計
簡単ではありますが、usersとdeptsの項目と属性です。
下線太文字がテーブル名、下線のみがPrimaryKeyとなり、AUTO_INCREMENTです。
usersのhash部分にパスワードが暗号化されてはいる予定で、長さは255くらいになります。