小さな管理機能を作ってみよう 第9話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
ユーザ管理
Datatables部分(一覧表示)部分が終了しましたので、細かい遷移、モーダルなどを作成していきます。
まず、新規登録の遷移から始めます。
$(‘.btn-success’).on(‘click’, function(){
/* location.href に遷移先を代入すると、遷移します。 */
location.href = ‘usersEdit.html’;
});
[/javascript]
これで、新規登録ボタンを押下すると、usersEdit.html へ遷移します。
続いて、修正ボタンを押下した際に、usersEdit.html へ遷移へ遷移するようにします。
$(‘.btn-success,.btn-primary’).on(‘click’, function(){
/* location.href に遷移先を代入すると、遷移します。 */
location.href = ‘usersEdit.html’;
});
[/javascript]
先ほど追加したイベントリスナーに、編集を行いました。
セレクター部分が、$('.btn-success') になっているところ、.btn-primary を追加したいです。
その場合は、カンマで区切ると両方とも反応するようになります。$('.btn-success,.btn-primary') のようになります。
続いて、削除ボタンですが、ボタンを押下した場合に、モーダルを表示します。
※参考 Modal (モーダル)
モーダルの標準HTMLをコピーしてきます。
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
[/html]
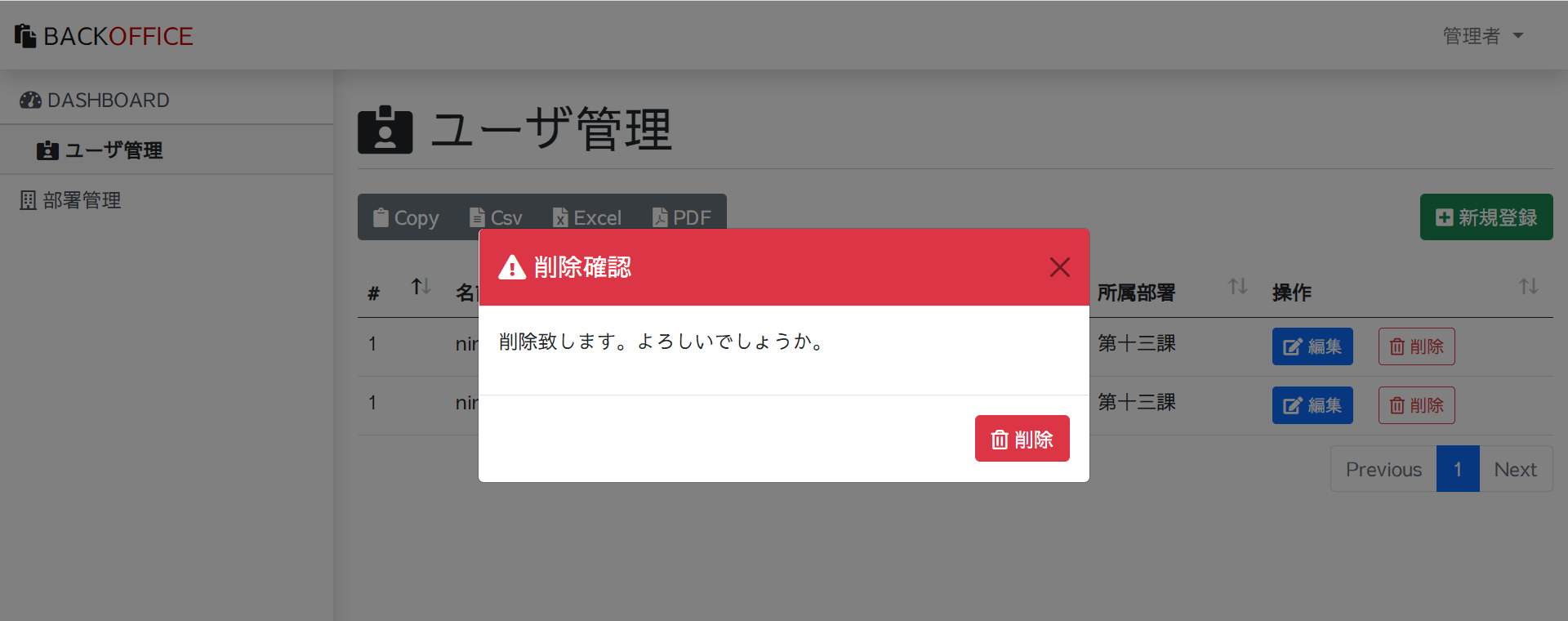
今回のモーダルは、閉じるボタンはなしとします。画面のセンターに配置し、ヘッダは赤にしていきます。
配置場所は、main タグのあとで、script タグの前あたりに配置します。(HTMLの一番最後)
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header bg-danger text-white">
<h5 class="modal-title"><i class="fas fa-exclamation-triangle"></i> 削除確認</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>削除致します。よろしいでしょうか。</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger"><i class="far fa-trash-alt"></i> 削除</button>
</div>
</div>
</div>
</div>
[/html]
.modal に .fade を追加しています。付けた場合と、付けない場合で比較してみて下さい。
付けない場合は、パッと変わりますが、付けた場合は、ふわっと変わります。また、id属性を付加しています。
※参考 Change animation
.modal-dialog に .modal-dialog-centered を付けています。付けない場合は、画面上部に、付けた場合は、画面中央に配置されます。
※参考 Vertically centered
.modal-header に .bg-danger .text-white を付けています。背景赤で、フォントは白にしています。
※参考 Color
※参考 Background color
モーダルを表示する部分に属性を追加します。Bootstrap5より、data-*属性はdata-bs-*となったので、注意が必用です。
data-bs-toggle と data-bs-target を指定します。
data-bs-toggle には、固定値で、modal
data-bs-target には、モーダルに指定したIDを指定します。今回の定義では、deleteModal です。
※参考 Via data attributes
削除ボタンに以下を追加します。
data-bs-toggle="modal" data-bs-target="#deleteModal" を削除ボタンに追加します。
<td>第十三課</td>
<td>
<button class="btn btn-primary btn-sm me-3"><i class="fas fa-edit"></i> 編集</button>
<button class="btn btn-outline-danger btn-sm" data-bs-toggle="modal" data-bs-target="#deleteModal"><i class="far fa-trash-alt"></i> 削除</button>
</td>
[/html]
ボタンに属性を追加した、画面を更新し、削除ボタンを押下した場合、モーダルが表示されると思います。

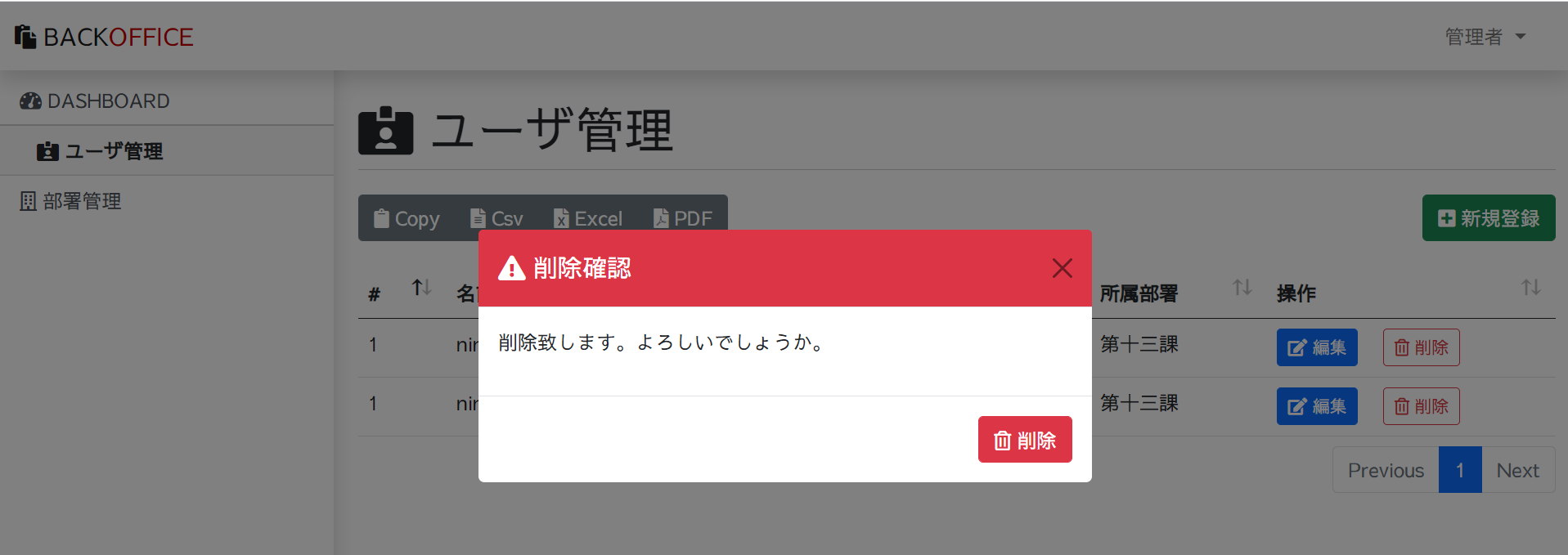
見た目に若干違和感を感じるのは私だけなのでしょうか。モーダルの左側の枠線が邪魔な感じがしてしょうがないです。
border: none !important;
}
[/css]
cssの値に、!important を付けることで、優先順位を上げることが可能です。これで左側の枠線が消えてくれます。

今回はきりが良いので、この辺りで終了です。
次回から、新規・編集画面を作成していきます。




