PHPで簡単なプログラムを作ってみよう 第5話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築できるレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- CDNを理解している
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
Cards
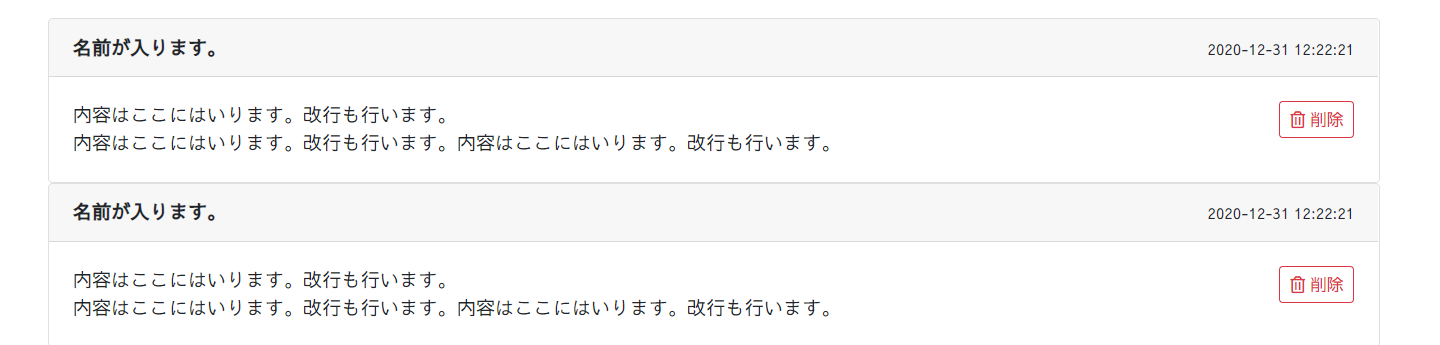
入力した内容を表示する部分を作成していきます。
内容はCardsを利用して表示していきます。

Header and footer
Header and footer を利用して、名前と登録日を表示する部分を作成していきます。
<form>
<div class="form-group row">
<label for="author" class="col-sm-2 col-form-label">名前</label>
<div class="col-sm-10">
<input type="text" name="author" class="form-control" id="author" placeholder="名前" autofocus>
</div>
</div>
<div class="form-group row">
<label for="content" class="col-sm-2 col-form-label">内容</label>
<div class="col-sm-10">
<textarea name="content" class="form-control" id="content" rows="10" placeholder="内容を入力してください"></textarea>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary"><i class="fas fa-paper-plane"></i> 送信</button>
</div>
</div>
</form>
<hr>
<div class="card">
<div class="card-header">
<div class="row">
<div class="col-sm-6">
<strong>名前が入ります。</strong>
</div>
<div class="col-sm-6 text-right">
<small>2020-12-31 12:22:21</small>
</div>
</div>
</div>
<div class="card-body">
<p class="float-right">
<button type="submit" class="btn btn-outline-danger btn-sm"><i class="far fa-trash-alt"></i> 削除</button>
</p>
<p class="card-text">
内容はここにはいります。改行も行います。<br>
内容はここにはいります。改行も行います。内容はここにはいります。改行も行います。
</p>
</div>
</div>
</main>
[/html]
- card-header 部分を2分割して、名前と日付を入れています。
- 日付は左寄せにしたいので、text-right クラスを付加しています。
- card-body 内には、削除ボタンを左に配置したので、ボタンをP要素で囲み、float-right クラスを付加します。
- 削除ボタンには、アイコンを配置します。
- card-text部分にサンプルのテキストを追加します。
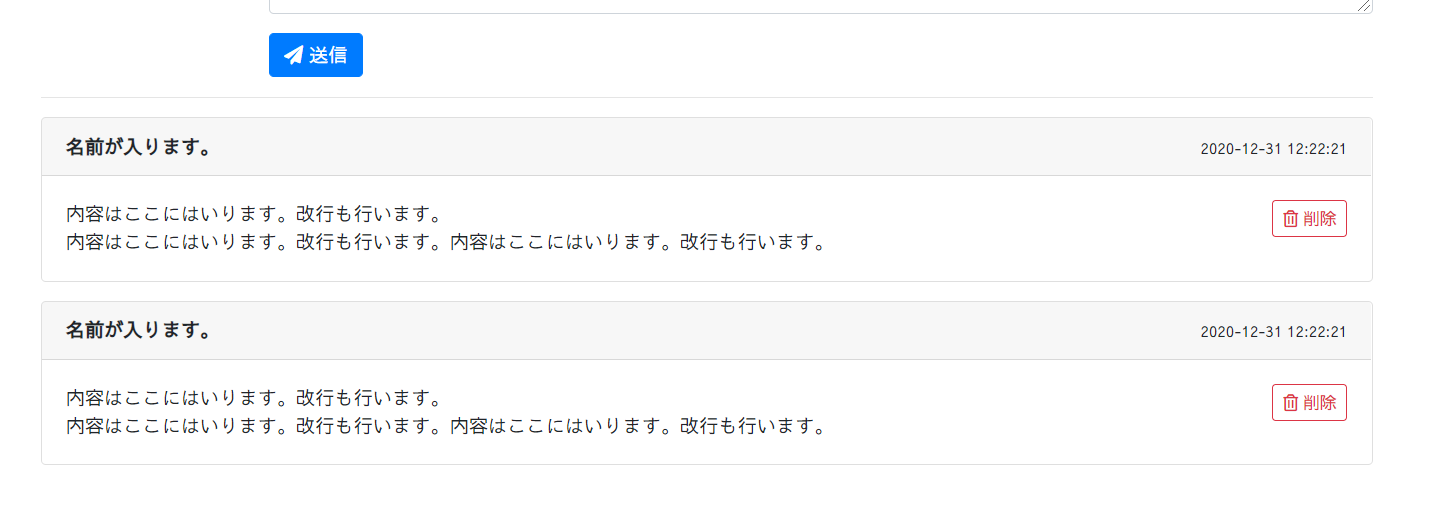
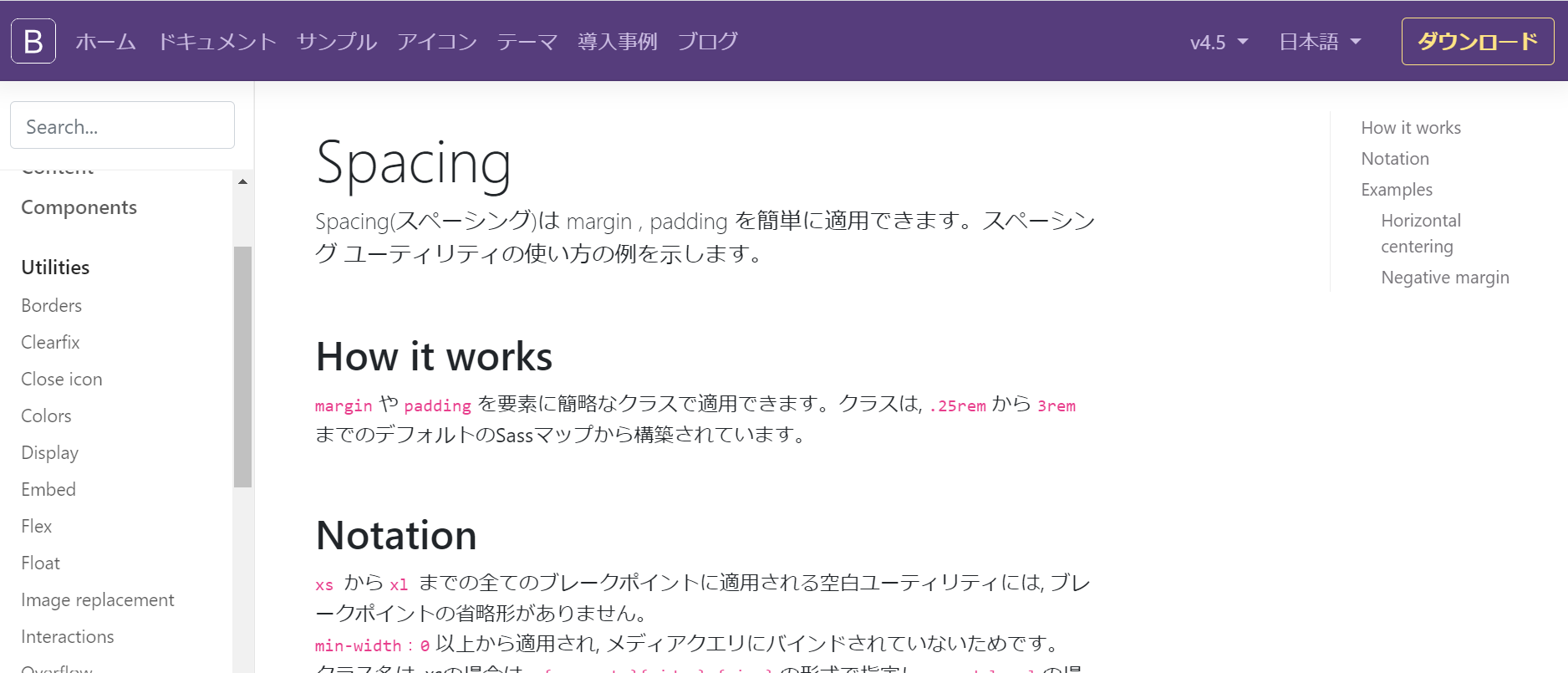
Spacing
適度な空白を入れていきます。
Utilitiesにある Spacing を利用していきます。

marginを上に1行分(16px)入れたいので、指定するクラスは、mt-3 を設定します。
一番下にも、空白を入れたいので、mt-5 を入れていきます。
<form>
<div class="form-group row">
<label for="author" class="col-sm-2 col-form-label">名前</label>
<div class="col-sm-10">
<input type="text" name="author" class="form-control" id="author" placeholder="名前" autofocus>
</div>
</div>
<div class="form-group row">
<label for="content" class="col-sm-2 col-form-label">内容</label>
<div class="col-sm-10">
<textarea name="content" class="form-control" id="content" rows="10" placeholder="内容を入力してください"></textarea>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary"><i class="fas fa-paper-plane"></i> 送信</button>
</div>
</div>
</form>
<hr>
<div class="card">
<div class="card-header">
<div class="row">
<div class="col-sm-6">
<strong>名前が入ります。</strong>
</div>
<div class="col-sm-6 text-right">
<small>2020-12-31 12:22:21</small>
</div>
</div>
</div>
<div class="card-body">
<p class="float-right">
<button type="submit" class="btn btn-outline-danger btn-sm"><i class="far fa-trash-alt"></i> 削除</button>
</p>
<p class="card-text">
内容はここにはいります。改行も行います。<br>
内容はここにはいります。改行も行います。内容はここにはいります。改行も行います。
</p>
</div>
</div>
<div class="mt-3"></div>
<div class="card">
<div class="card-header">
<div class="row">
<div class="col-sm-6">
<strong>名前が入ります。</strong>
</div>
<div class="col-sm-6 text-right">
<small>2020-12-31 12:22:21</small>
</div>
</div>
</div>
<div class="card-body">
<p class="float-right">
<button type="submit" class="btn btn-outline-danger btn-sm"><i class="far fa-trash-alt"></i> 削除</button>
</p>
<p class="card-text">
内容はここにはいります。改行も行います。<br>
内容はここにはいります。改行も行います。内容はここにはいります。改行も行います。
</p>
</div>
</div>
<div class="mt-3"></div>
<div class="mt-5"></div>
</main>
[/html]
これでひとまず外部設計は終わりです。HTMLできましたから。
Bootstrapのドキュメントは、関係するところ以外はあまり読まないですから、先に一通り目を通しておくと良いですね。
内部設計
簡単にTableの設計を行います。
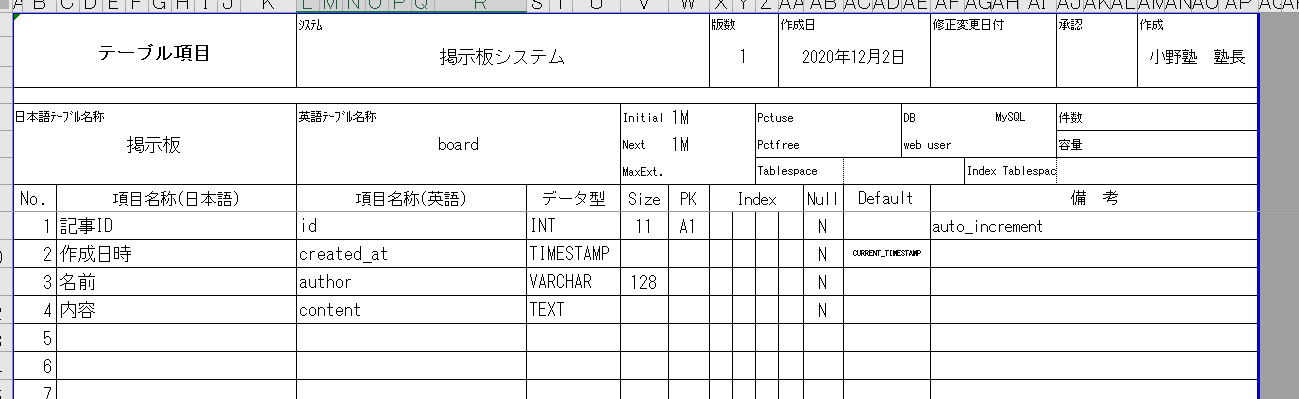
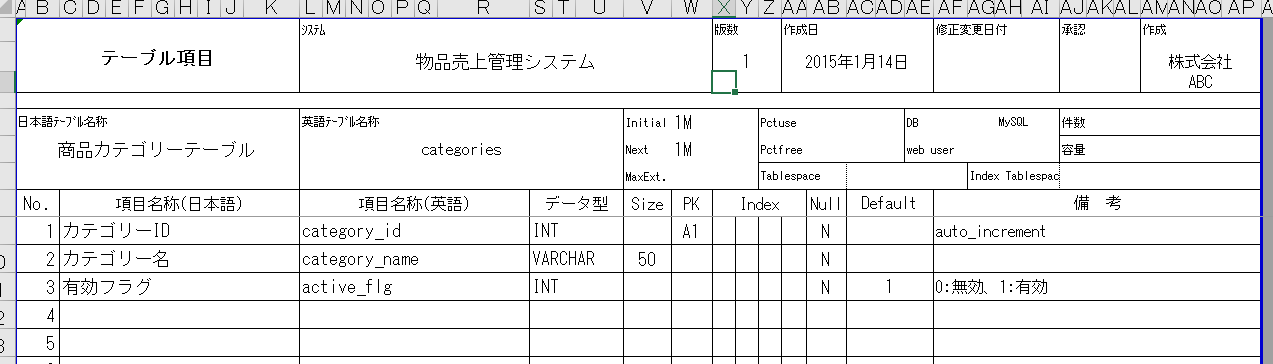
DBのTableを設計する際は、大抵テーブル定義書を作成します。今回は作成しませんが、サンプル画像をみて下さい。

今回は、名前と内容しか入らないのですが、主キーとなるIDカラムと、作成日時を入れたいと思います。
項目数は4つとなります。
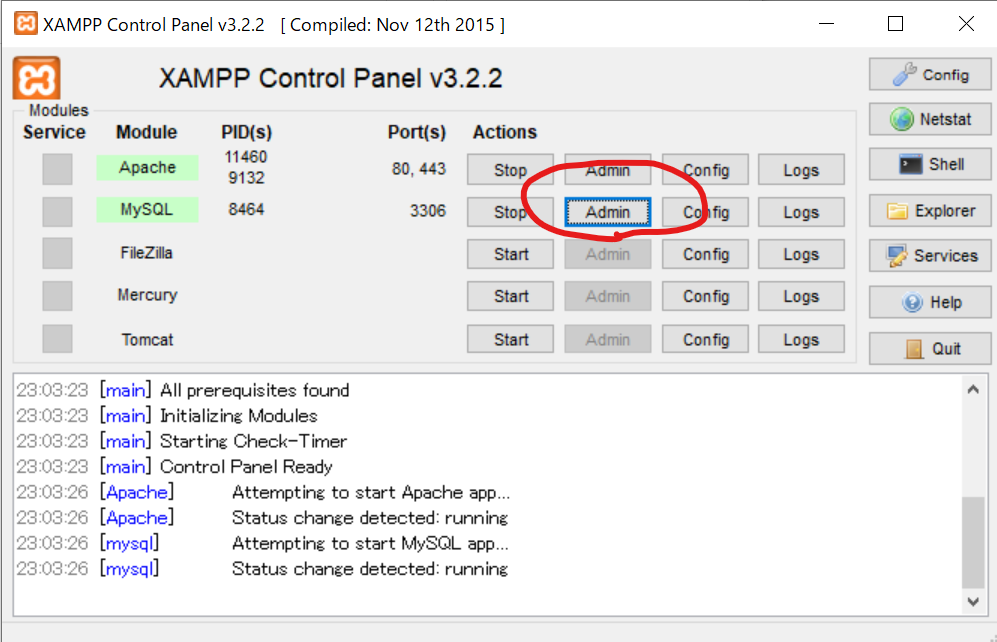
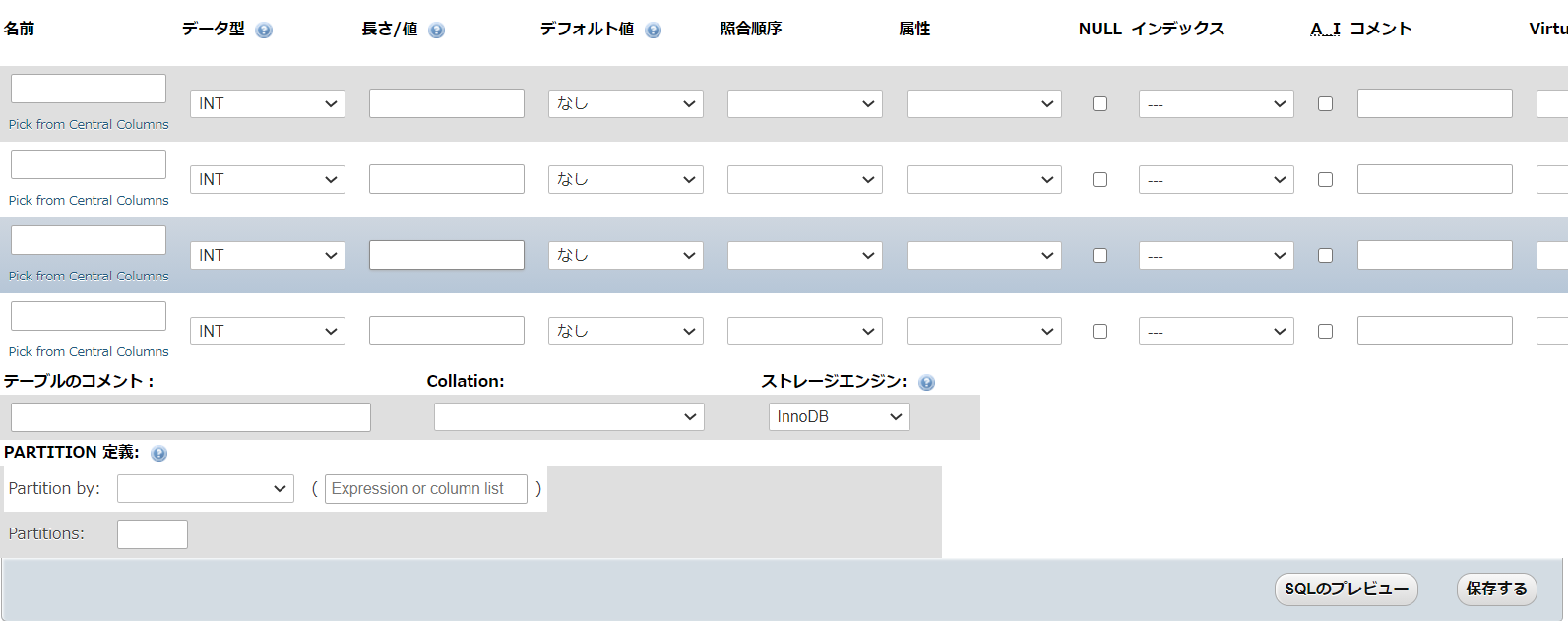
phpMyAdminを利用して作成していきます。XAMPPのコントローラからphpMyAdminを起動します。

データベース名が画面左側に一覧となっておりますので、「pjin」をクリックします。
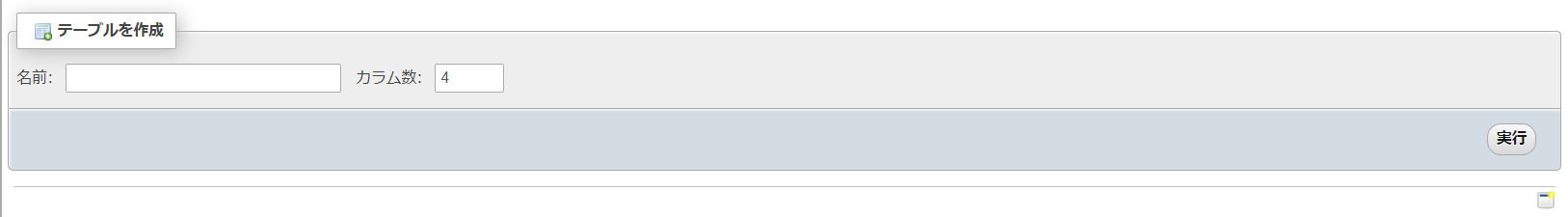
テーブルの一覧が表示されますが、テーブルがない場合は、テーブル作成の部分のみが表示されています。

boradというテーブルを作成したいので、名前にboardと入力し、実行ボタンを押下します。

名前にそれぞれ以下を設定します。
| カラム名 | データ型 | 長さ | デフォルト値 | その他 |
|---|---|---|---|---|
| id | int | 11 | AUTO_INCREMENT PRIMARY KEY |
|
| created_at | timestamp | CURRENT_TIMESTAMP | ||
| author | varchra | 128 | ||
| content | text | |||
idカラムのみ、A_I(AUTO_INCREMENT)にチェックを入れます。
チェックをすると、PRIMARY_KEYとして、設定が入ります。
created_atは作成日時ですが、デフォルト値にCURRENT_TIMESTAMPを指定しておくことで、Insert文の項目に指定しない場合は、登録日時が自動で入ります。
今回は更新日時は管理していないです。また、削除は物理削除を想定しており、論理削除フラグや削除日時は入れていません。
実際のマスタには、更新日時や削除日時又は削除フラグがある場合が多いです。
トランザクション(処理テーブル)に対してマスタが存在する場合に、マスタを物理削除すると、トランザクションテーブルの商品名や顧客名が消えない為に論理削除する場合が多いです。
また、トランザクションに存在するマスタを削除できないように制御したりします。
今回は外部キーも存在しない為、そのあたりは全く考慮していないですが、実際のシステムでは考慮することになりますので、覚えておいてください。
データ型に関しては、データベースの種類によって異なりますので、それぞれのデータベースでどんなデータ型になるのかを調べておくと便利です。
※参考 【保存版】MySQLで使える すべてのデータ型 一覧
※参考 Oracleのデータ型一覧
※参考 SQL Serverのデータ型一覧。それぞれの違いとは?
設定が終了したら、保存するをクリックします。
テーブルが作成されれば、DB側の設定は終了です。
今回のテーブルを定義書を作成した場合は、以下のようになります。