PHPで簡単なプログラムを作ってみよう 第4話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築できるレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- CDNを理解している
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
Form
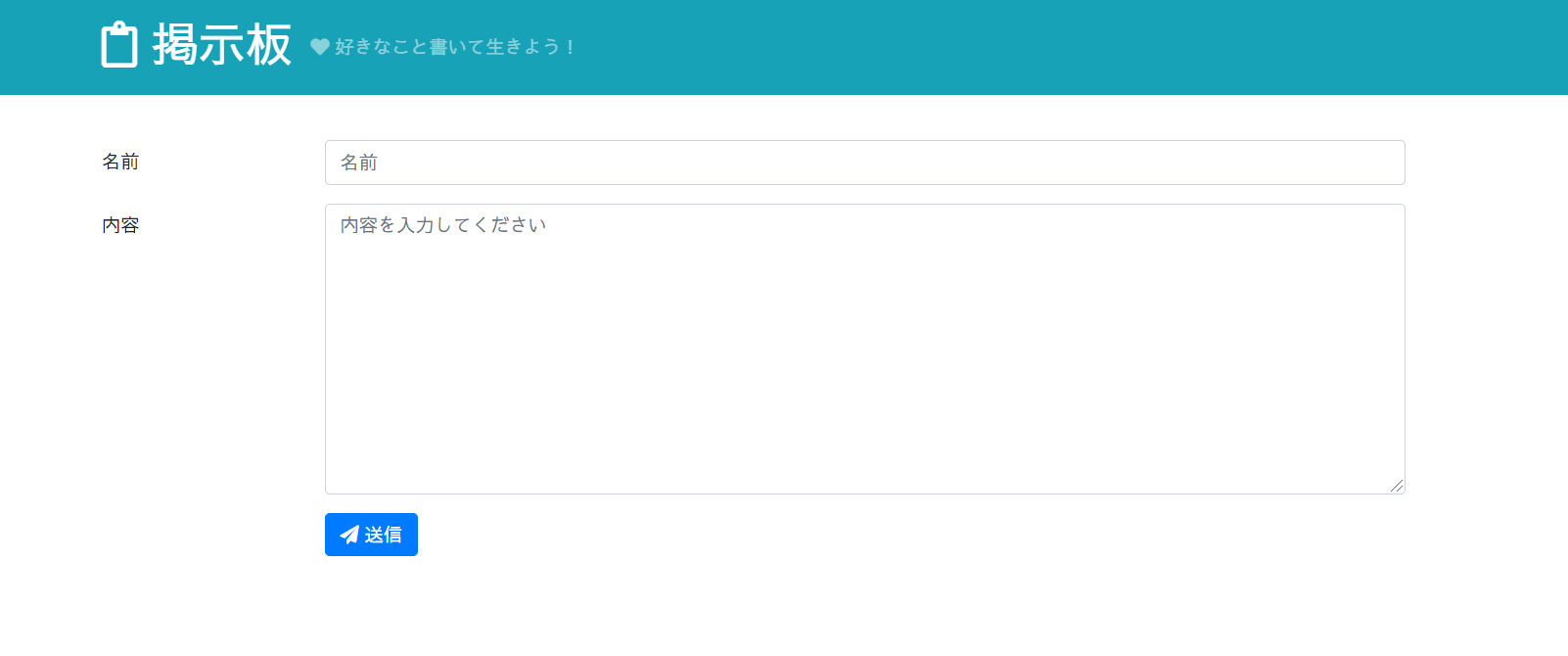
入力フォームの内容を作成していきたいと思います。
入力項目は2つで、名前と内容になります。
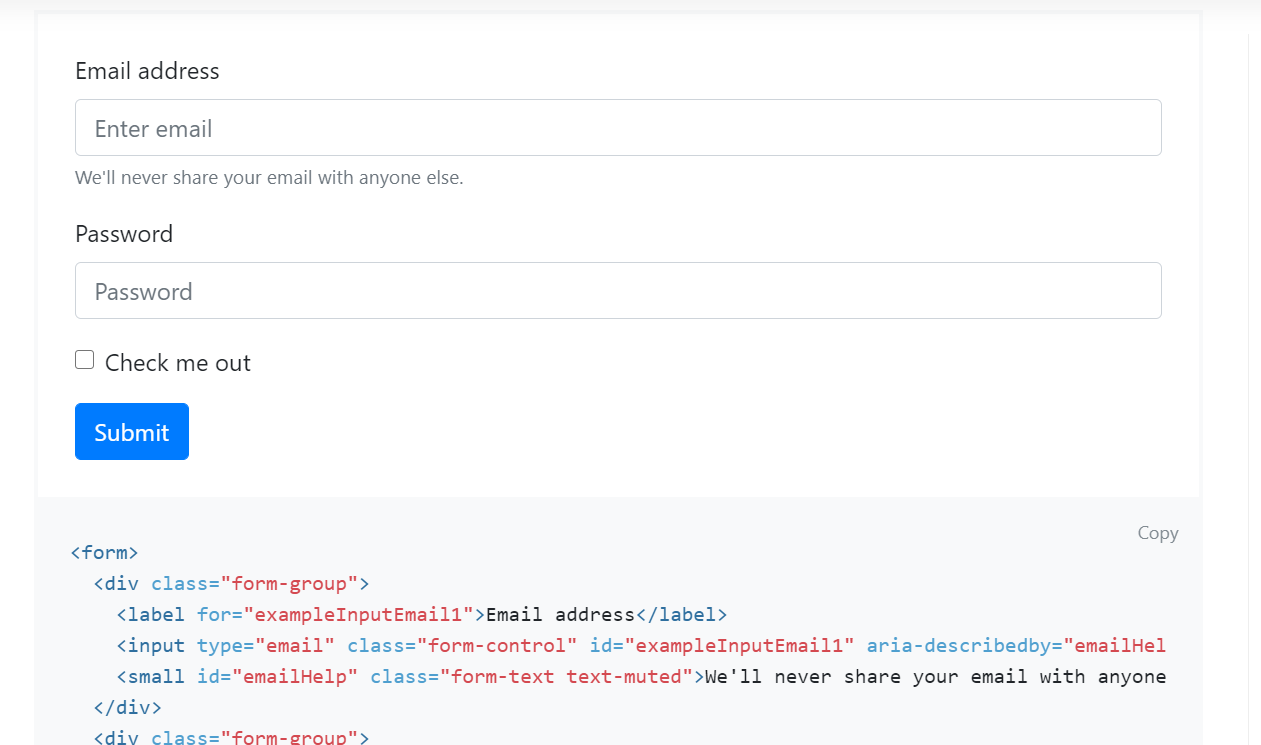
デフォルトの表示では、ラベルの後に入力フィールドが表示されます。
入力フィールドには、class=”form-control” をつけるだけです。

ちなみに、formでサーバ側へ送信できるタグは、INPUT要素, SELECT要素, TEXTAREA要素だけです。
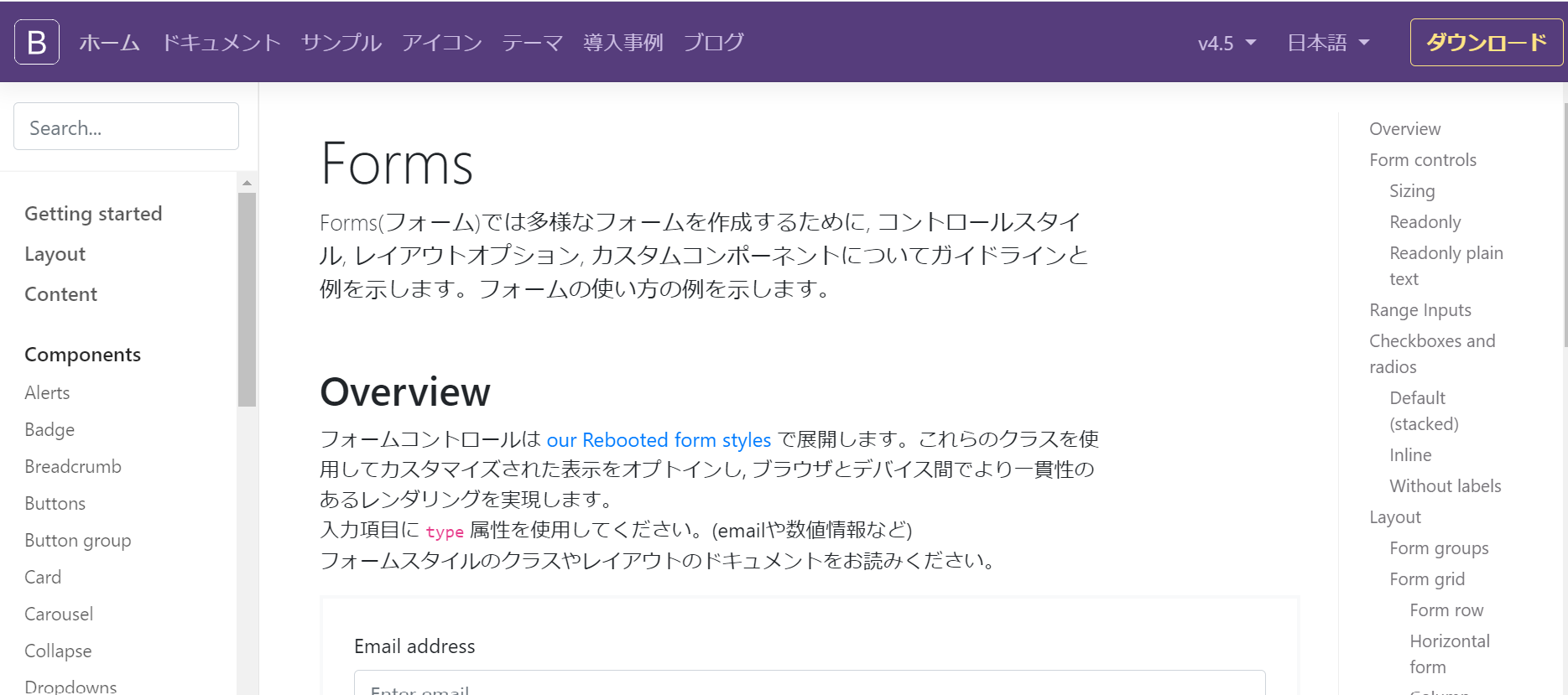
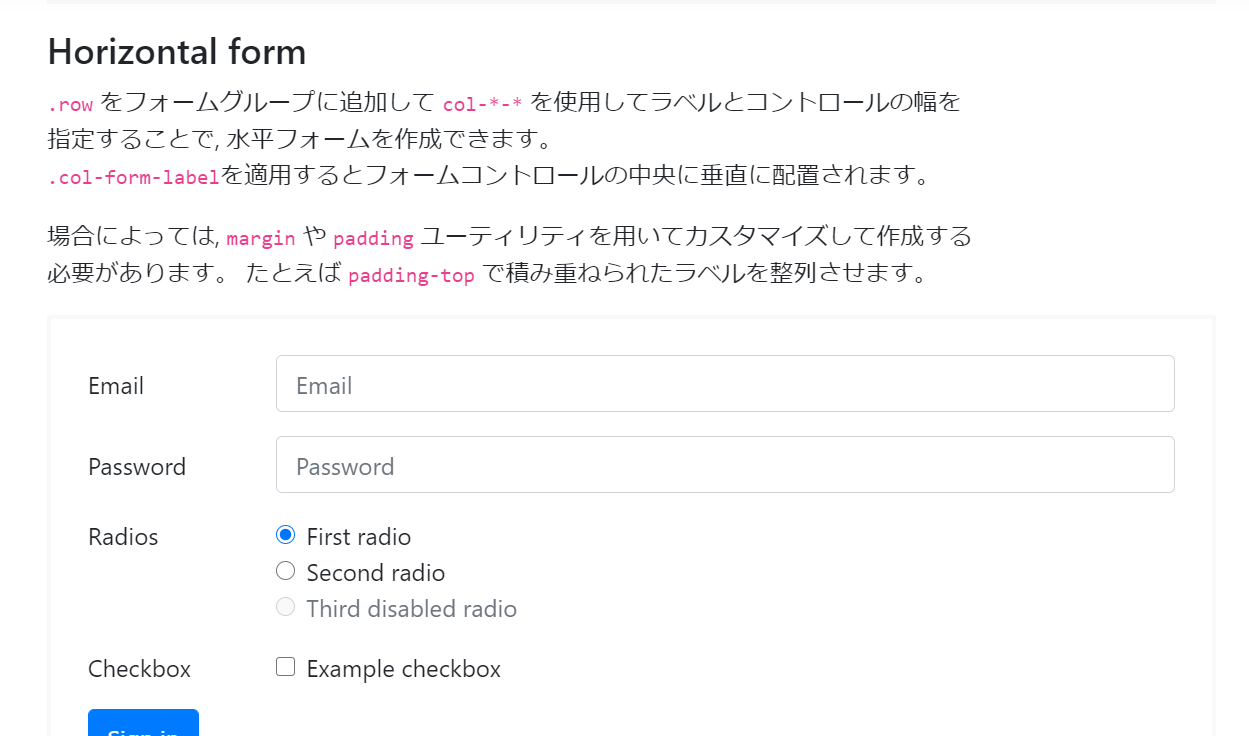
Horizontal form
今回は、名前をINPUT要素, 内容をTEXTAREA要素で作成していきます。
項目名の横に入力フォームが表示されるように、Horizontal form を利用します。

HEADER要素の下に、MAIN要素を追加し、containerクラスを付加したあと、Formsの内容を少しコピーして作成していきます。
<form>
<div class="form-group row">
<label for="author" class="col-sm-2 col-form-label">名前</label>
<div class="col-sm-10">
<input type="text" name="author" class="form-control" id="author" placeholder="名前" autofocus>
</div>
</div>
<div class="form-group row">
<label for="content" class="col-sm-2 col-form-label">内容</label>
<div class="col-sm-10">
<textarea name="content" class="form-control" id="content" rows="10" placeholder="内容を入力してください"></textarea>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary"><i class="fas fa-paper-plane"></i> 送信</button>
</div>
</div>
</form>
</main>
[/html]
コピー後に編集した内容を記載します。
- 送信するINPUT要素, TEXTAREA要素には、name属性を入れておきます。
- LABEL要素のfor属性は、INPUT要素及びTEXTAREA要素のid属性に一致させておきます。
この設定を正しく行うと、項目ラベルをクリックした際に、入力フィールドにフォーカスが当たるようになります。 - placefolder属性は、未入力時にグレーの文字で代替えテキストを表示してくれます。
- 初期表示時にフォーカスが名前の入力フィールドにあたるように、autofocus属性を付加しておきます。
- TEXTAREA要素は、行を指定できるので、10行分の表示としてrow属性を指定します。
- ボタンの「送信」文字部分にアイコンを追加します。
- ボタンの配置は、項目表示分ずらしたいので、offset-*のクラスを指定します。
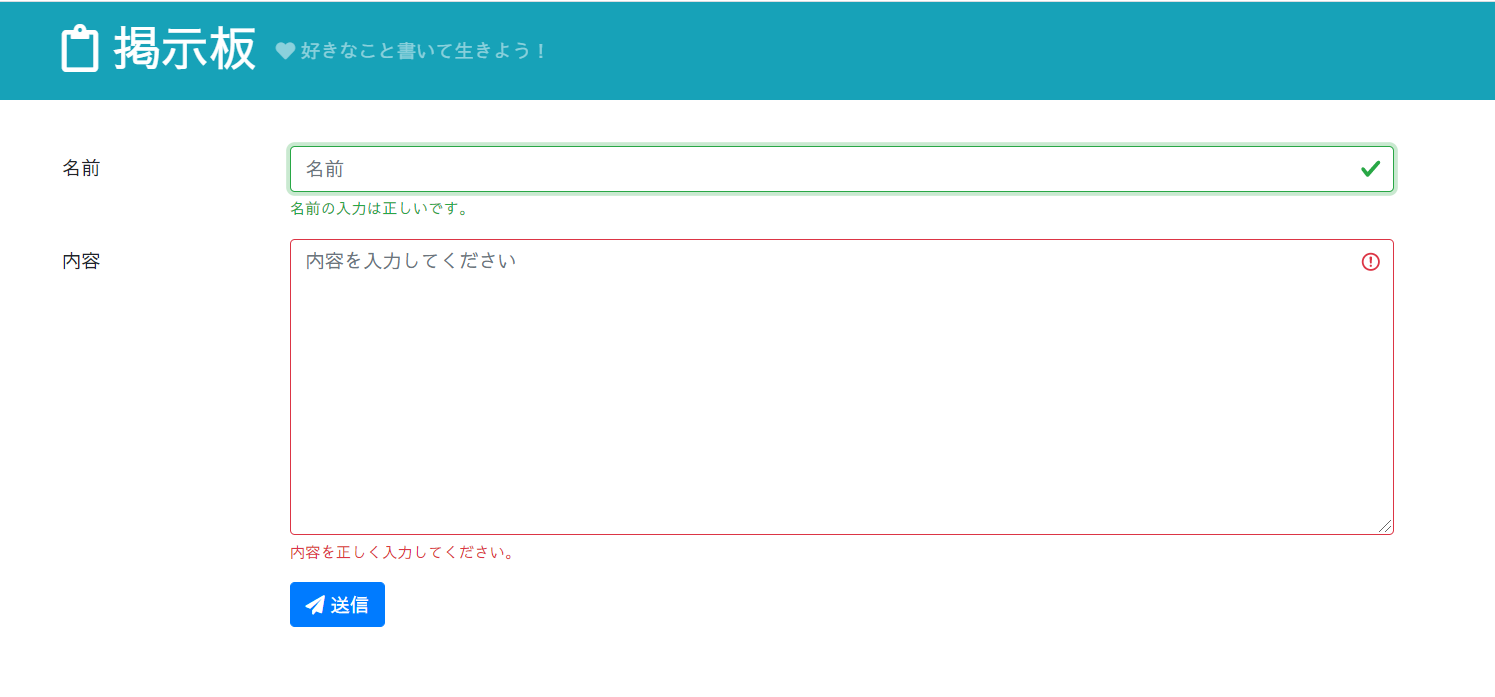
Validation
入力チェック時に便利なクラスがあります。
※参考 Validation
入力フィールドにエラーがある場合は、is-invalid
入力フィールドにエラーがない場合は、is-valid
をつけると表示が赤枠(is-invalid)や緑枠(is-valid)に変わります。
入力エラーなどを表示する場合、invalid-feedbackを利用すると、is-invalidクラスが付加された兄弟要素の場合に表示されます。
兄弟要素に、is-invalid や is-valid がない場合は、表示されません。
<form>
<div class="form-group row">
<label for="author" class="col-sm-2 col-form-label">名前</label>
<div class="col-sm-10">
<input type="text" name="author" class="form-control is-valid" id="author" placeholder="名前" autofocus>
<div class="valid-feedback">
名前の入力は正しいです。
</div>
<div class="invalid-feedback">
名前を正しく入力してください。
</div>
</div>
</div>
<div class="form-group row">
<label for="content" class="col-sm-2 col-form-label">内容</label>
<div class="col-sm-10">
<textarea name="content" class="form-control is-invalid" id="content" rows="10" placeholder="内容を入力してください"></textarea>
<div class="valid-feedback">
内容の入力は正しいです。
</div>
<div class="invalid-feedback">
内容を正しく入力してください。
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary"><i class="fas fa-paper-plane"></i> 送信</button>
</div>
</div>
</form>
</main>
[/html]
6行目, 18行目に指定している、is-valid, is-invalid を外したり、付け替えたりして、どのように表示されるかを確認してください。
今回は、is-invalidのみ利用しますが、invalid-feedbackは利用しない予定です。
アラートとして、メッセージ自体を表示する仕様にしているためです。
<html lang="ja">
<head>
<!– Required meta tags –>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!– Bootstrap CSS –>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<!– Font Awesome CSS –>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css"
integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous">
<!– Animate.css CSS –>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<!– Sawarabi Gothic –>
<link href="https://fonts.googleapis.com/css?family=Sawarabi+Gothic" rel="stylesheet">
<link rel="stylesheet" href="assets/css/style.css" />
<title>掲示板 | tech.pjin.jp</title>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-info fixed-top">
<section class="container">
<a class="navbar-brand" href="#">
<h1 class="animate__animated animate__backInRight"><i class="far fa-clipboard"></i> 掲示板</h1>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<span class="navbar-text animate__animated animate__bounce animate__delay-3s">
<i class="fas fa-heart"></i> 好きなこと書いて生きよう!
</span>
</div>
</section>
</nav>
</header>
<main class="container">
<form>
<div class="form-group row">
<label for="author" class="col-sm-2 col-form-label">名前</label>
<div class="col-sm-10">
<input type="text" name="author" class="form-control" id="author" placeholder="名前" autofocus>
</div>
</div>
<div class="form-group row">
<label for="content" class="col-sm-2 col-form-label">内容</label>
<div class="col-sm-10">
<textarea name="content" class="form-control" id="content" rows="10" placeholder="内容を入力してください"></textarea>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary"><i class="fas fa-paper-plane"></i> 送信</button>
</div>
</div>
</form>
</main>
<!– Optional JavaScript –>
<!– jQuery first, then Popper.js, then Bootstrap JS –>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
[/html]