uGUI(Toggle)の使い方を詳しく解説
uGUIのToggleはスイッチ的機能の実装に適したコンポーネントです。
チェックボックスで他のUIの表示をON\OFFしたり、チェックマークの画像を差し替えてタブとして使用するなど、切り替え系の機能を提供しています。

プロパティ
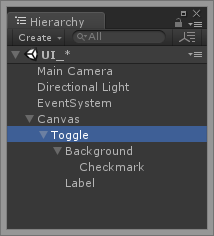
Toggleオブジェクトはデフォルトで以下のコンポーネント構成となっています。
(UIオブジェクトは、Transformの代わりに Rect Transform を持ちます。)

Rect Transform以外にはToggleコンポーネントしか持っていません。
そして、Toggleコンポーネント自体には文字や画像を表示する機能は無いため、それらは全て Toggle 以下の子要素の組み合わせにより実装されます。

Toggleの子要素の「Background」と、孫要素の「Checkmark」は、両方ともuGUIの Image オブジェクトです。
チェックボックスの背景と、チェックマーク等のアイコン画像をそれぞれが管理します。
また、もう一つの子要素の「Label」はuGUIの Text オブジェクトです。
Toggleの文字列を管理します。
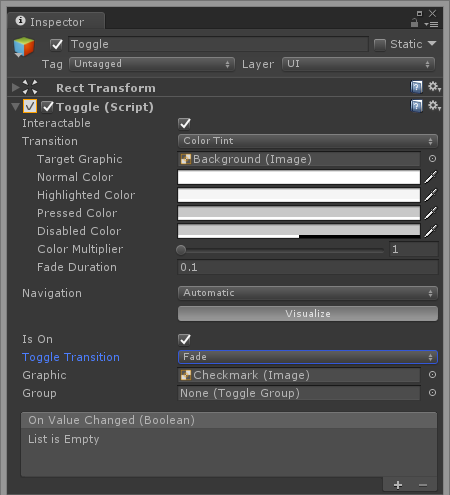
では、コンポーネントの各プロパティについて見ていきましょう。
■Interactable
■Transition
■Navigation
上記3つについては他のコンポーネントと共通ですので、こちらのエントリーを参考にしてください。
⇒ 【Unity連載】uGUI(Button)の使い方を詳しく解説
■Is On
ToggleのチェックのON\OFFです。
ゲームシーン中のToggleにチェックがつくと、こちらも連動してチェックが入ります。
スクリプト側からON\OFFも可能です。
GetComponent<Toggle>().isOn = !GetComponent<Toggle>().isOn;
■Toggle Transition
Toggle Transition はチェック切り替え時の視覚的な表現の設定です。

● None
チェックマークの表示・非表示を即座に切り替えます。
● Fadeをクリックしたとき
チェックマークをフェードイン・フェードアウトで切り替えます。
■Graphic
Graphicではチェックマークに該当する画像を指定できます。
方法はImageコンポーネントか、Imageコンポーネントを持つオブジェクトの紐づけです。
デフォルトでは自身の孫要素のCheckmarkオブジェクトが指定されています。
■Group
Groupはその名の通りToggleのグループ化です。
同じグループに属するToggleは、いづれか一つのToggleにしかチェックを付けられません。
別のToggleにチェックを入れると、他のToggleのチェックが外れます。
試しにToggle Groupを使ってみましょう。
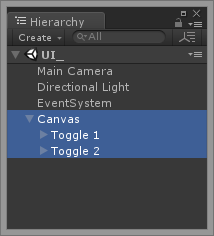
1.まずToggleを2つ用意して、Toggle1、Toggle2 とします。

2.分かりやすくするために各Toggle共通の親であるCanvasにToggle Groupコンポーネントを追加します。

● Allow Switch Off
チェックを入れるとグループ内の全てのToggleがOFFになることを許可します。
3.Toggle1とToggle2のそれぞれで、所属したいToggle Groupを指定します。
CanvasがToggleGroupコンポーネントを持っているため、Canvas を D&D で紐づけました。
![]()
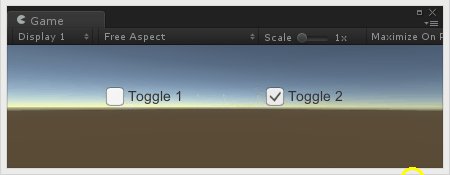
4.シーンを再生して動作を確認してみましょう。

グループ化しているためどちらか一方しかチェックを入れることができません。
また、Allow Switch Off が有効になっているため、両方OFFにすることができます。
■On Value Changed (boolean)
On Value Changed (boolean) では、Toggleの状態が変わったときにメソッドを呼び出すことができます。
1.なんでも良いので以下のような publicメソッド をもつクラスを作成しましょう。
using UnityEngine;
public class Toggle_Test : MonoBehaviour {
public void Hoge() {
Debug.Log("Toggle switched");
}
}
2.On Value Changed (boolean) 右下の 「+」マークを押下して、Listを追加します。
3.上記で作成したスクリプトファイルのコンポーネント、もしくはスクリプトがアタッチされたオブジェクト(プロジェクトビューのプレハブも可)を紐づけます。
4.No Function のプルダウンから、クラス名 → publicメソッド名を探します。
※ メソッドのアクセス権がpublicでないと表示されないので注意しましょう。(登録後にprivateにしても実行はできる)
5.シーンを再生して Toggle を切り替えるとメソッドが呼ばれます。




