PHPで簡単なプログラムを作ってみよう 第3話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築できるレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- CDNを理解している
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
Navbar
これから、HTML本体の作成に取り掛かります。
まずはNAV要素から始めていきたいと思います。
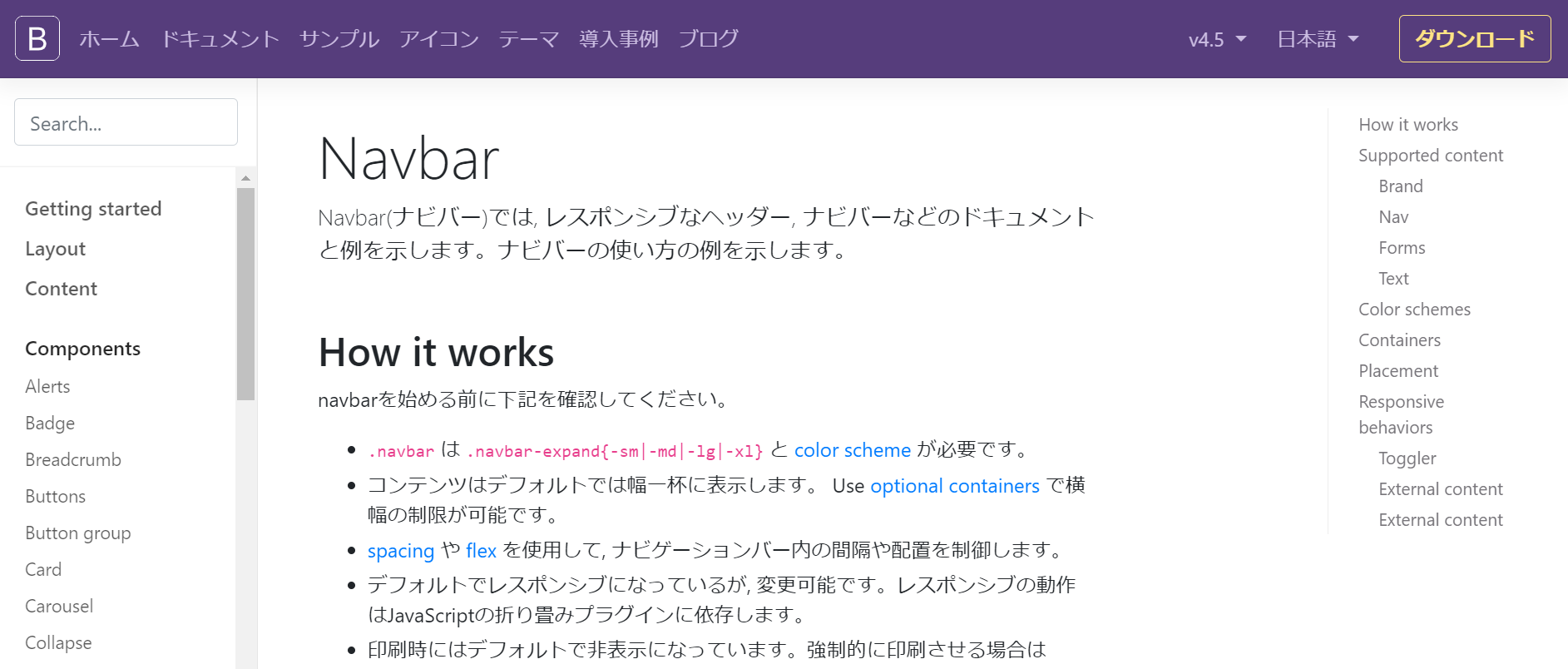
bootstrapのドキュメントで、navbarを参考に、コピーしていきます。

今回はnavbarのtextを入れるサンプルのなかの2つ目を選択しました。(真ん中ぐらいにあります。)
<a class="navbar-brand" href="#">Navbar w/ text</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>
[/html]
いらない部分がたくさんありますので、削っていくのと、色も含めて修正。その後、アイコン入れたり、内容を変更したりします。
<a class="navbar-brand" href="#">Navbar w/ text</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>
[/html]
今回はリンク(メニュー)が無いため、上記ハイライト部分は不要となります。
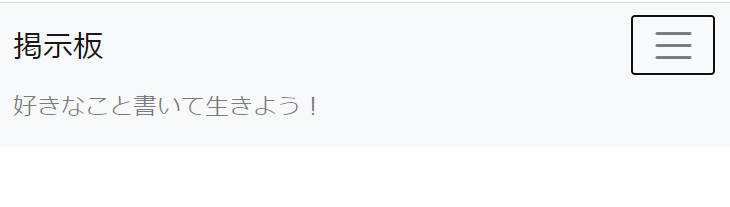
HEADER要素になるので、タグで囲み、必用な部分を変更します。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">掲示板</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<span class="navbar-text">
好きなこと書いて生きよう!
</span>
</div>
</nav>
</header>
[/html]
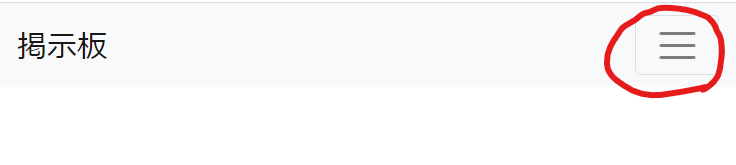
ちなみに、ブラウザの横幅が小さくなる(992pxより小さい)と、ボタンが表示されます。

ボタンを表示する、通常表示にするという切替は、2行目に定義されているclassの内容で決定しています。
.navbar-expand{-sm|-md|-lg|-xl}
デバイスの横幅は以下の通り指定されています。
| Extra small | xs | < 576px |
| Small | sm | ≥ 576px |
| Medium | md | ≥ 768px |
| Large | lg | ≥ 992px |
| Extra large | xl | ≥ 1200px |
今回は、navbar-expand-lgの指定があるため、ブラウザの横幅が992pxより小さくなるとボタンが表示されるようになります。
背景色とアイコンの調整
掲示板(ブランド)が左端によっているので、.containerを利用し、右にずらします。
スクロールしても、表示されるように変更。(.fixed-top)
背景色がグレーではないほうが良いので、グリーンに変更。(.navbar-dark .bg-info)
※参考 Background color
<nav class="navbar navbar-expand-lg navbar-dark bg-info fixed-top">
<section class="container">
<a class="navbar-brand" href="#">掲示板</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<span class="navbar-text">
好きなこと書いて生きよう!
</span>
</div>
</section>
</nav>
</header>
[/html]
.containerは画像では分かりずらいですが、背景色の変更は分かりやすいですね。(.fixed-topも現段階では分からない。。。)

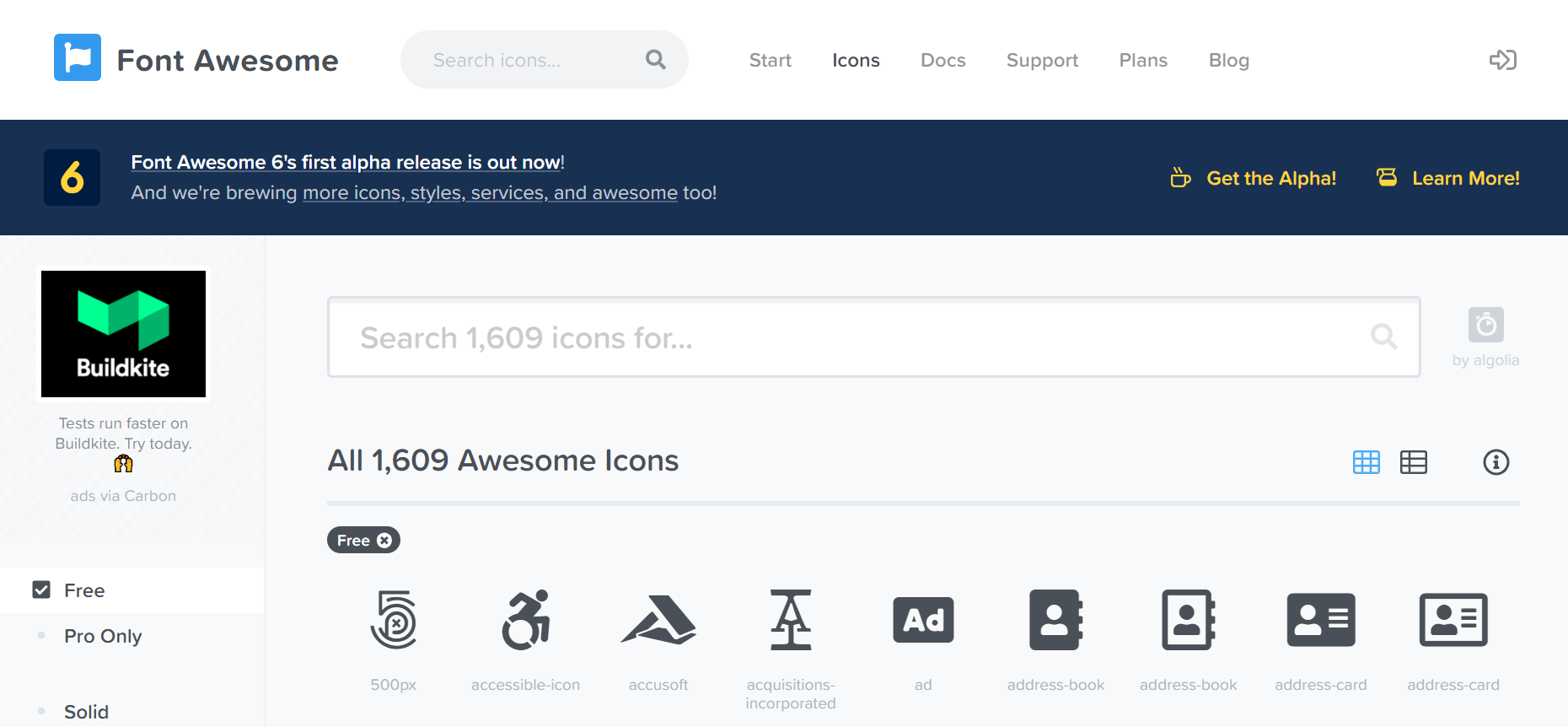
続いて、アイコンを設定していきます。
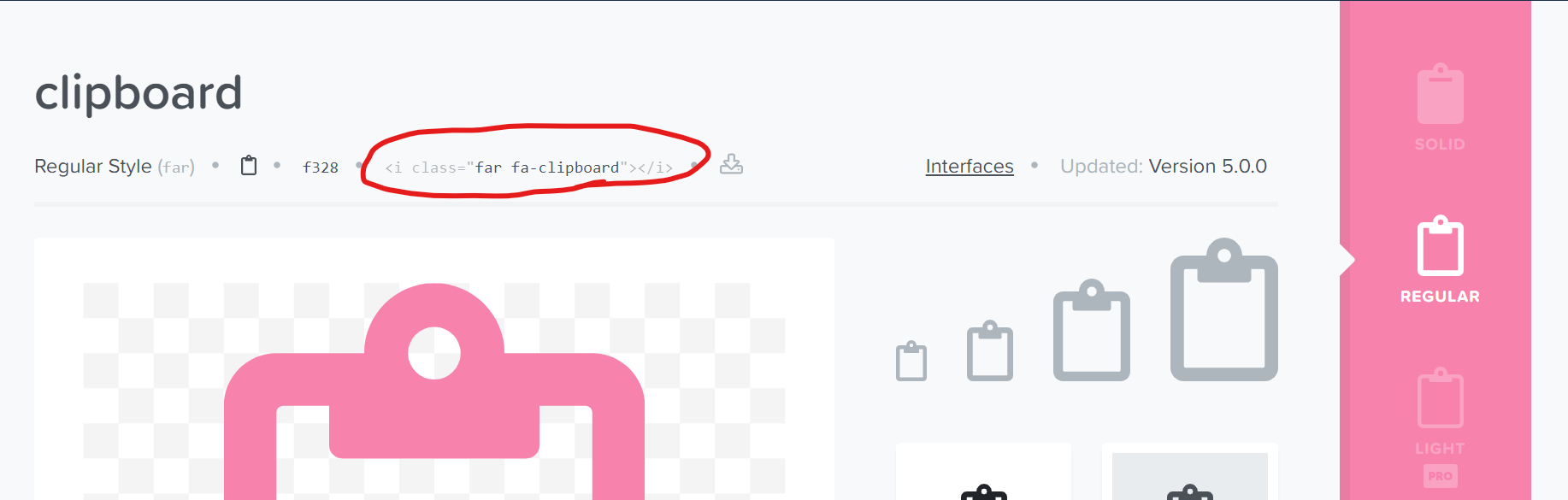
Font Awesome Icon Freeへアクセスし、好きなアイコンをクリックします。

掲示板のロゴ部分には、「clipboard」を使っていきます。

上記のHTMLソース部分をクリックすると、クリップボードに内容がコピーされます。
「掲示板」の先頭にカーソルを合わせて、貼り付けとすれば出来上がりです。
ここで、貼り付け後にタグの後ろに半角スペースを入れておくのがお勧めです。
<nav class="navbar navbar-expand-lg navbar-dark bg-info fixed-top">
<section class="container">
<a class="navbar-brand" href="#"><i class="far fa-clipboard"></i> 掲示板</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<span class="navbar-text">
<i class="fas fa-heart"></i> 好きなこと書いて生きよう!
</span>
</div>
</section>
</nav>
</header>
[/html]
好きなアイコンを選んで、入れてみましょう。
アイコンのクラスを見てみると、「far」と「fa-clipboard」が指定されています。
クラスを追加することで、大きさを変えたり、回転させたりすることができます。
例えば、大きくしたい場合は、「fa-2x」や「fa-3x」を追加で指定します。
回転させたい場合は、「fa-spin」を指定します。
※参考 Sizing Icons
※参考 Animating Icons
※参考 Rotating Icons
アニメーション命!
navbar最後は、アニメーションを付けていきたいと思います。
Animate.cssを見ていきます。
左側にアニメーションの一覧がありますので、クリックして好きなアニメーションを選びます。

今回は、掲示板部分に「backInRight」、好きなこと書いて生きよう!部分には「bounce」を指定します。
好きなこと書いて生きよう!のアニメーションは、3秒遅れて実行するようにします。
掲示板部分を大きくするために、H1要素で囲みました。
<nav class="navbar navbar-expand-lg navbar-dark bg-info fixed-top">
<section class="container">
<a class="navbar-brand" href="#">
<h1 class="animate__animated animate__backInRight"><i class="far fa-clipboard"></i> 掲示板</h1>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<span class="navbar-text animate__animated animate__bounce animate__delay-3s">
<i class="fas fa-heart"></i> 好きなこと書いて生きよう!
</span>
</div>
</section>
</nav>
</header>
[/html]
これと併せて、好きなアニメーションを選択した時にコピーしたクラスを追加していきます。
遅延の設定や、速度、無限ループの設定などクラスを指定すれば動きの調整が可能となります。
※参考 Utility classes
最後にfixed-topを指定しているので、CSSの追加を行います。
トップから120pxずらしてコンテンツを表示させるようにします。
*{
font-family: "Sawarabi Gothic";
}
body{
margin-top: 120px;
}
[/css]