PHPで簡単なプログラムを作ってみよう 第2話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築できるレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- CDNを理解している
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
外部設計
最初から作っていきましょう!ゴールは見えました。あとは作り出すだけです。
まずは、外部設計からやっていきます。
私の元上司は、紙に手書きで書いていましたが、Excelとかで作ったほうが良いのではないかと思います。
元上司はものすごく字が汚くて、全然読めませんでした。。。。直属の上司は達筆で良かったのですが、ドキュメントは、ほぼExcelだったので、あまり達筆な字を見る機会に恵まれませんでしたが。。。
どんなものにするのかは、少しまとめてからHTMLを作成したほうが、より早くできるかと思います。
Excelでは、列の幅を3pxくらいにすると、方眼紙的に扱えますので、まずはその感じで作成していきたいと思います。

ざっくりと作成するとこんな感じになるかと思います。

実際は、並び順、長さ、エラー時の内容などを書き込んでも良いかと思います。
CDN
では実際HTMLを作成していきましょう!
まずは、必用なCDN(Content Delivery Network)を用意するところから始めます。
Bootstrap
Bootstrapで作っていきたいと思います。おぉ!日本語にも対応している!英語でも分かりやすかったけど。。。

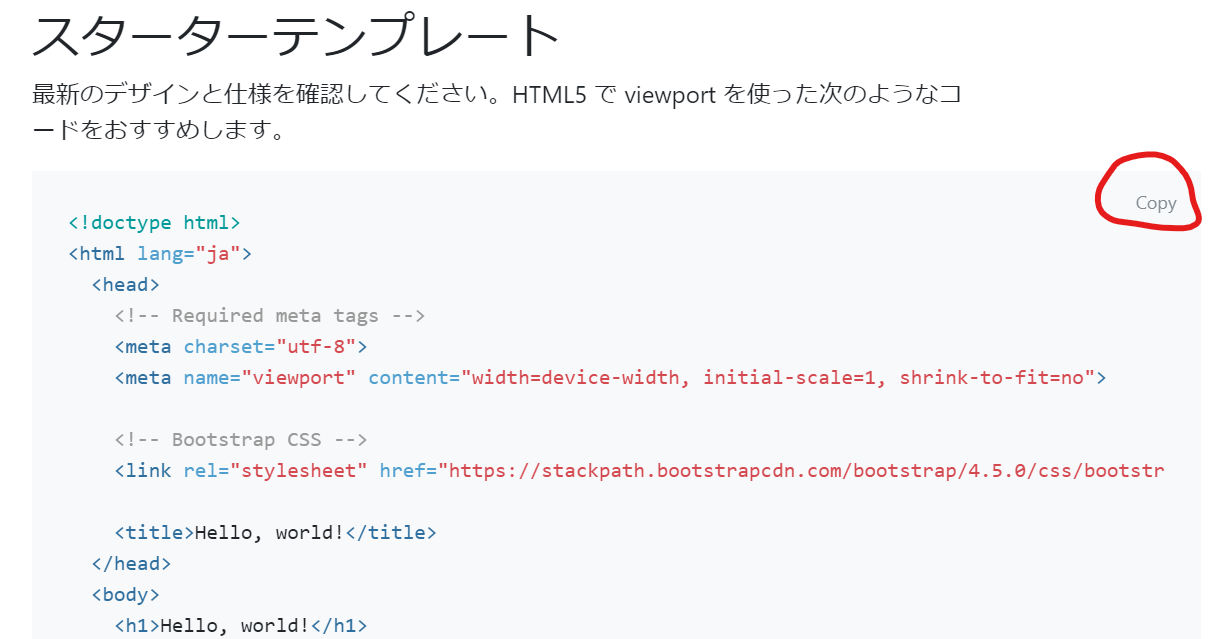
はじめるをクリックすると、スターターテンプレートというのが用意されているので、利用したいと思います。
まずは、XAMPPのhtdocs内に「board」フォルダーを作成し、その中に「index.html」を作成します。
テキストエディター(私はサクラエディターを利用しています)でファイルを開き、ファイルを名前を付けて保存する際に、文字コードをUTF-8にしておきます。
スターターテンプレートのコピー部分をクリックし、貼り付けます。

<html lang="ja">
<head>
<!– Required meta tags –>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!– Bootstrap CSS –>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>掲示板 | tech.pjin.jp</title>
</head>
<body>
<h1>Hello, world!</h1>
<!– Optional JavaScript –>
<!– jQuery first, then Popper.js, then Bootstrap JS –>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
[/html]
個人的には、doctypeは大文字が好きなので、大文字に変更しました。
htmlタグのlang属性は、ISO 639-1を指定します。
metaはcharsetとviewportの指定がデフォルトで入っています。viewportはお好みですが、横幅は端末の横幅、縮尺1が基本ですので、このまま触らないほうが良いかと思います。
linkとscriptタグですが、ブラウザのcross-origin対応がしっかりできるようになってきましたので、CDNの指定が長い。。。
※参考 サブリソース完全性
titleを変更し、その他のCSSのCDNを探しに行きます。
Font Awesome
アイコンが利用したいので、Font Awesomeに行きます。

CDNは、メールアドレスを登録しないと取得出来ません。今回はWebに落ちているものをコピーしましたが、出来ればメールアドレスを登録してCDNを取得してください。
Start for Freeボタンを押下すると、メールアドレスを登録する画面が表示されますので、メールアドレスを入力後、Send Kit Codeボタンを押下してください。

メールがきたら、URLをクリックすると会員登録画面が出てきます。登録すると、コードが手に入るのですが、現在(2020/11/25)では、CSSではなく、Javascriptになっていました。
後は、HEAD要素内にコピーすれば準備完了です。
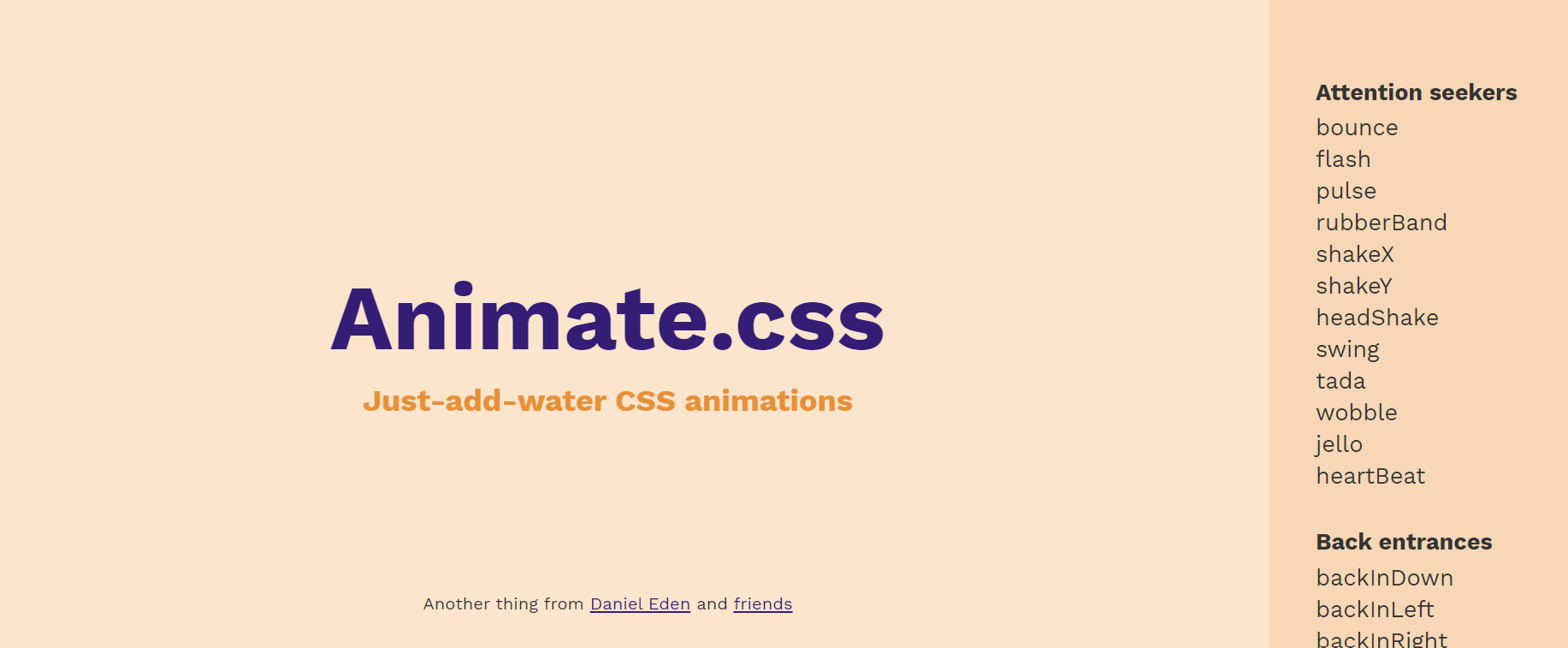
Animate.css
CSSで簡単なアニメーションをクラスを指定するだけで実現するAnimate.cssです。

左側のメニューに並ぶものをクリックすると、どんなアニメーションかを表示してくれます。
使い方は下にスクロールするとドキュメントがあり、コピー&ペーストで簡単にアニメーションが楽しめます。
あまりやりすぎると、上司に怒られますので、ご利用は計画的に!
CDNはドキュメントのInstallation and usage部分の最後に書かれているのをコピペしてください。
WebFont
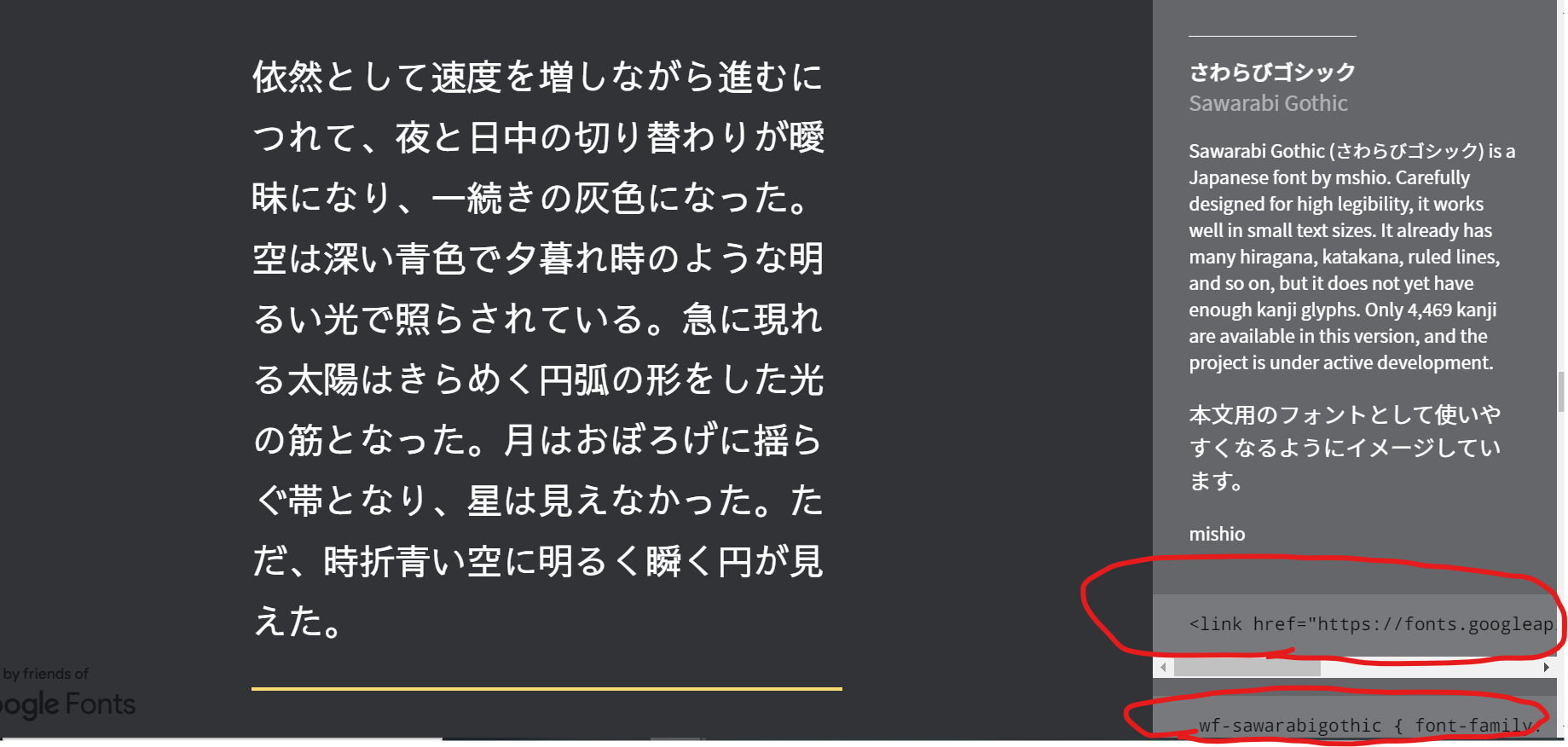
最後にフォントをどうするかですが、最近メイリオより游ゴシックがお気に入りになりつつあるのですが、Googleが提供するフリーのWebFontを使ってみたいと思います。
Google Fonts + 日本語のサイトより、さわらびゴシックを利用していきたいと思います。

HTMLのHEAD要素に、LINK要素(赤丸上)を記載し、CSSにfont-family: “Sawarabi Gothic”を追加すれば利用可能です。
今回は、*(全称セレクター)に指定しています。
ちなみに、全称セレクターは使うなという記事がありますので、参考までに。ユニバーサルセレクタは全称セレクタのことだよー。
参考 【HTML】「ユニバーサルセレクタ」はデメリットだらけ!”正しいCSSリセット”とは?
<html lang="ja">
<head>
<!– Required meta tags –>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!– Bootstrap CSS –>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<!– Font Awesome CSS –>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css"
integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous">
<!– Animate.css CSS –>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<!– Sawarabi Gothic –>
<link href="https://fonts.googleapis.com/css?family=Sawarabi+Gothic" rel="stylesheet">
<link rel="stylesheet" href="assets/css/style.css" />
<title>掲示板 | tech.pjin.jp</title>
</head>
<body>
<h1>Hello, world!</h1>
<!– Optional JavaScript –>
<!– jQuery first, then Popper.js, then Bootstrap JS –>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
[/html]
*{
font-family: "Sawarabi Gothic";
}
[/css]
ここまでで、CDNを含んだ下準備が完了しました。
これを利用すると、いろんなものが出来るのですが、システム的にはもっと便利なCDNがあるので、探すのも楽しいです。




