uGUI(Text)の使い方を詳しく解説
uGUIのTextは、テキストのUIを表示するためのコンポーネントです。
Textコンポーネントは単独でTextオブジェクトとして振舞うために使用されるだけでなく、ButtonやImageなどの様々なUIコンポーネントと組み合わせて使われており、UI中でも最も使用頻度の高いコンポーネントとなっています。
プロパティ
ここではTextコンポーネントの代表的なプロパティについての概要を紹介していきます。
プロパティごとに設定できる細かな選択肢については一部説明を割愛しますので、詳しくは最新の公式リファレンスを参照してください。
■Text
シーンに表示する文字列のフィールドです。ここに入力された文字列がゲームシーンに描画されます。
■Character
文字に関する設定のフィールドです。
・Font
フォントを設定できます。自分で追加することも可能で、TrueType Fonts( .ttf .dfont ) と、OpenType Fonts (.otf) の2種類の拡張子に対応しています。
追加はフォントのファイルをAssetフォルダにファイルをインポートした後、Fontから選択して適用します。
・Font Style
フォントのスタイルを設定できます。Boldは太字、Italicは斜体です。
・Font Size
文字サイズを設定できます。
・Line Spacing
行間を設定できます。(デフォルトは1)
・Rich Text
HTMLのようにテキストをマークアップすることができます。
■Paragraph
段落に関する設定のフィールドです。
・Alignment
文字の整列と調整です。
水平方向は左寄せ、中央寄せ、右寄せ。
垂直方向は上揃え、中央揃え、下揃え。
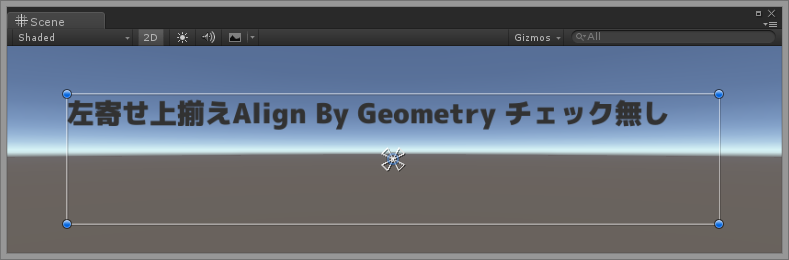
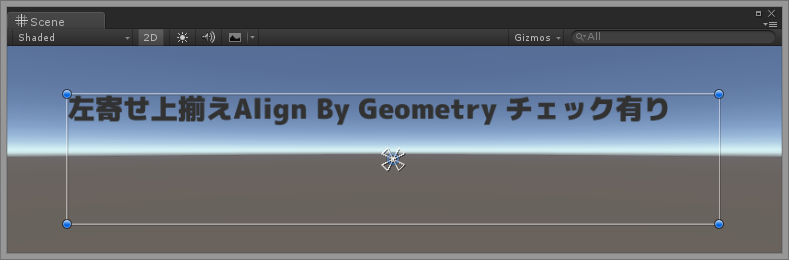
・Align By Geometry
公式リファレンスによると ”グリフ配置量よりもグリフジオメトリの範囲を使って水平配置を行うかどうか” とあり、わかりずらいですが以下が比較です。
左寄せ、上揃え、チェック無し

左寄せ、上揃え、チェック有り

よく見るとチェック有りの方がRect Transformの囲いの白線によりピッタリくっついていることがわかります。
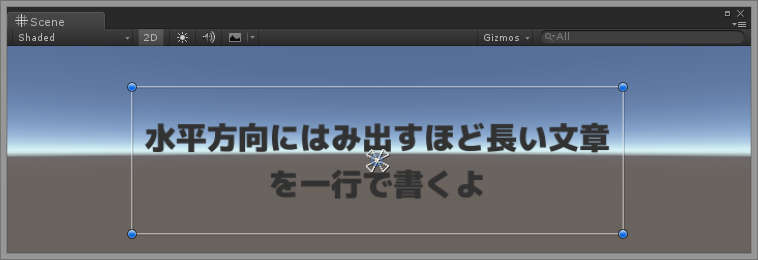
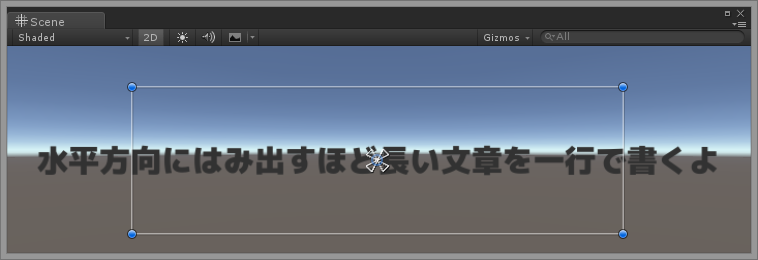
・Horizontal Overflow
水平方向の折り返しの設定です。オーバーフローとはあふれるという意味であり、下記の様にOverflowはRect Transformで指定した範囲から要素がはみ出します。※ 画像は中央寄せ、中央揃えです
Wrapにした場合(デフォルト)

Overflowにした場合

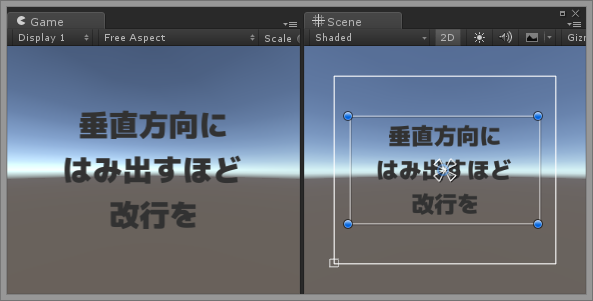
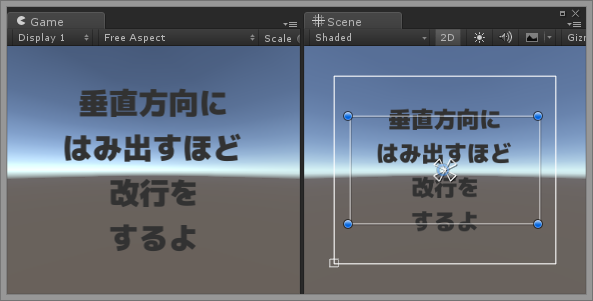
・Vertical Overflow
垂直方向のはみ出しに関する設定です。トランケートは切り縮めるという意味であり、Truncateの設定では、改行して要素からはみ出した部分は表示されません。
Truncateにした場合(デフォルト)

Overflowにした場合

・Best Fit
文字のサイズが、Font Sizeの設定を無視して自動調整されます。余白があれば大きくなり、はみ出す場合は小さくなります。チェックを入れた場合のみ最大最小サイズを指定でき、その範囲で調整が行われます。かなり使います。
■Color
文字の色と透明度を設定できます。
■Material
文字にマテリアルを適用できます。
■Raycast Target
Rayに当たるかどうかの設定です。Rayの説明は割愛させていただきますが、簡単に言うとチェック有りでクリックやタップができます。クリックする必要がないUI(Textなど)はfalseにしておくと良いです。注意としては、RayCast TargetがfalseとなっているUIの裏に隠れる形で、RayCast Targetがtrueのボタンなどが配置されてる場合、そのボタンは押せます。
■Maskable
マスクを許可するかどうかの設定です。マスクとは親子関係にあるUIオブジェクトを重ねたうえで表示の一部を隠したりする機能です。




