uGUI(Rect Transform)の使い方を詳しく解説
uGUI とはUnityにおけるUIを表示する機能の総称です。
スコアの表示やゲームメッセージなどはすべてuGUIで実装できます。
uGUIと利用する上で Rect Transform への理解は大変重要です。Rect TransformはUIの位置を決めるためのコンポーネントです。このコンポーネントを正しく設定しないと、端末ごとにUIの位置がズレてしまったり、解像度によって字が大きすぎたり、小さすぎたりしてしまいます。特に Anchors の使い方はしっかり理解していないUIを思い通りに表示することは難しくなります。
すべてのUIオブジェクトはRect Transformを持ち、外すことはできません。UI版のTransformと言えます。
2Dレイアウトに特化した機能を持っており、UIの要素を描画する位置を矩形(4点で囲まれた四角いエリア)で表します。矩形は常に親オブジェクトのRect Transformからの相対位置として管理されます。
ここでは Rect Transformの代表的なプロパティについての概要を紹介していきます。
プロパティごとに設定できる細かな選択肢については一部説明を割愛しますので、詳しくは最新の公式リファレンスを参照してください。
・Ancors
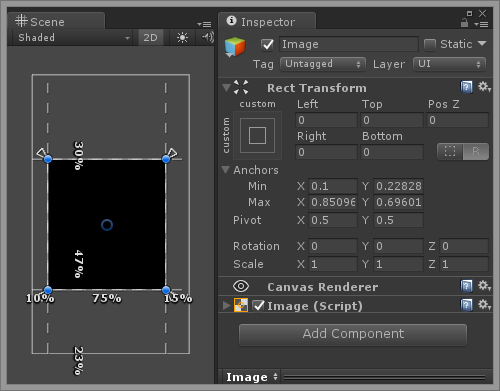
Ancor(アンカー)とは錨(いかり)のことです。船が流されないようにするためのいかりから転じて、uGUIではUIを表示する領域のマーカーとして機能となります。シーンビューにてUIオブジェクトを選択した際に表示される4つの白い△マークがアンカーです。アンカーは親オブジェクトのサイズ(最上層はCanvasオブジェクト)を縦1横1としたときの割合で表されます。
理解すべき大切なポイントは ”画面に対して割合で管理されるアンカーの位置は、画面解像度が変わっても変化しない” ことです。逆に言うと、”アンカーが適切に設定されていない場合、マルチ解像度に対応できていない” ということになります。UIがマルチ解像度に対応できていことを確認するには、Gameビューのサイズをドラッグして変えてみると良いでしょう。UIの位置が常に画面に対して一定の割合の位置に表示されていれば大丈夫です。文字が消えたり画面からはみ出してしまう場合にはアンカーの設定を見直す必要があります。
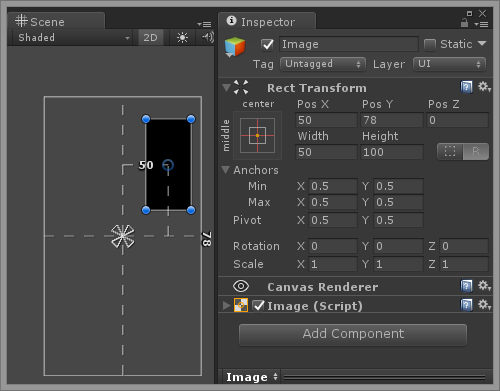
AncorsのMinとMaxが同じ場合(下図のようにアンカーが一点に集まっている場合)、UIの位置はアンカーからの相対位置(Pos X, Pos Y, Pos Z)で表され、UIのサイズはWidthとHeightで表されます。

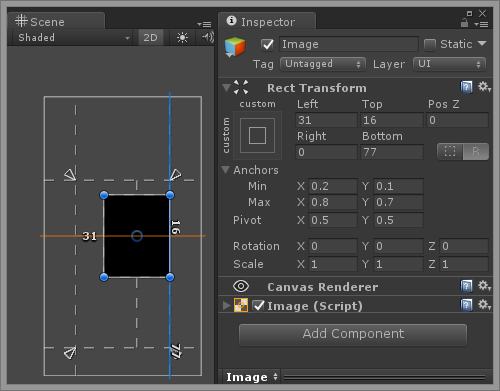
AncorsのMinとMaxが違う場合(アンカーが四角い領域を作る場合)、UIの位置とサイズはアンカーが作る4角形の辺々からのマージン(間隔)で表されます。下図の場合、UIの右辺(Right)はアンカーと一致しているため0となり、底辺(Buttom)はアンカーから上に77間隔をとった位置にあることがわかります。

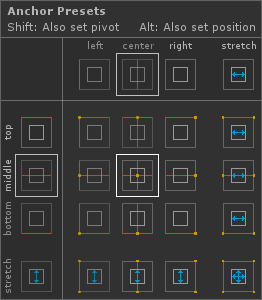
アンカーの設定位置はプリセットが用意されています。Shiftキーを押しながらプリセットを選択すればPivotの位置が自動で設定されます。また、Altキーを押しながらプリセットを選択すればPositionが自動でアンカーの位置にセットされます。

シーンビューで直接アンカーを操作する場合、Shiftキーを押しながらアンカーを動かすと、UIも一緒に動かせます。また、アンカーの値は、インスペクターに直接入力すれば0以下や1以上にもセットすることが可能です。
・Pivot
Pivot(ピボット)は、要素の中心位置です。
アンカーからの相対位置や、Rotationを使った回転の基準となります。
・Rotation
要素の回転角度をx, y, z 軸ごとに設定できます。
・Scale
要素のサイズを変更できます。ただし、むやみにスケールを大きくすると、字や画像は引き延ばされたような形で不鮮明になってしまいます。見かけのサイズの変更であれば、Width やアンカーからの相対位置の変更で行った方が良いです。Canvas の Render Mode が ”World Space” の場合に限り、他のオブジェクトとスケールを合わせるために利用されたりもします。
・Blueprint Mode
Rボタンの左にある四角い点線のボタンです。このモードを有効にすると、要素のRotationやScaleが変更されていても、それらを無視して操作できるようになります。例えば、UIは斜めに表示するけれど、編集しづらいから編集は水平で行いたい時などに使用します。※ UIを傾けてからモードを切り替えてみるとわかりやすいです。
・Rawedit Mode
Blueprint Modeの右側のRボタンを押すとRawedit Modeになります。このモードにするとインスペクターからAncorsやPivotを変更してもUIの相対位置は変わりません。※ モードを選択してPivotやAncorsの値を変えてみるとわかりやすいです。