uGUI(Image)の使い方を詳しく解説
uGUIのImageは、スプライト(2D画像)をUIとして表示するためのコンポーネントです。
2Dゲームの背景やアイコン、ボタンのバックグラウンドなど非常に多くの場面で使用するコンポーネントです。
プロパティ

■Source Image
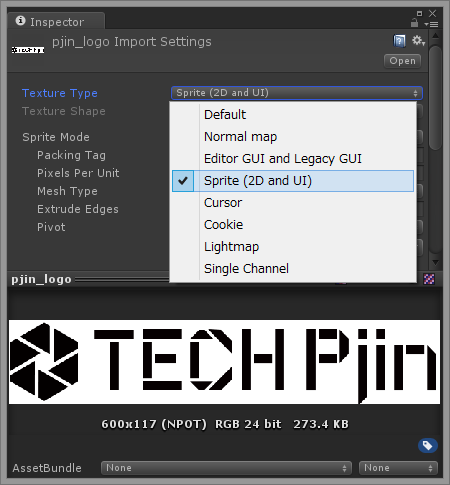
Souce Imageでは、シーンに表示したい画像のソースファイルを指定します。
jpgやpng形式の画像をAssetsフォルダに取り込み、Texture Type を “Sprite (2D and UI)” に切り替えることで、Source Imageから選択できるようになります。
画像をインポートしたらTexture TypeをSpriteに変更する↓

■Color
Colorは要素の色と透明度を設定できます。元画像の色の影響を受けるため、透過処理をした画像のほうが背景として使いやすいです。

■Material
画像にマテリアル(色や模様などを表現するためのファイル)を適用できます。
■RayCast Target
Ray(クリックやタップの情報)に当たるかどうかの設定です。チェック有りでクリックやタップをすることができます。チェック無しでRayはこのUIをすり抜けます。
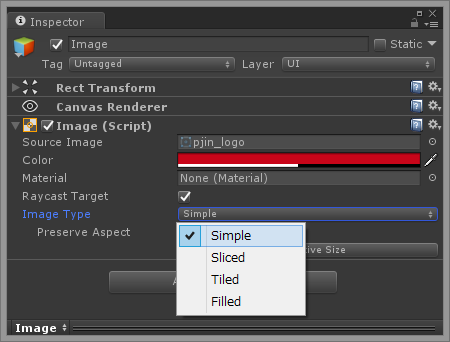
■Image Type
Image Type は4種類あります。
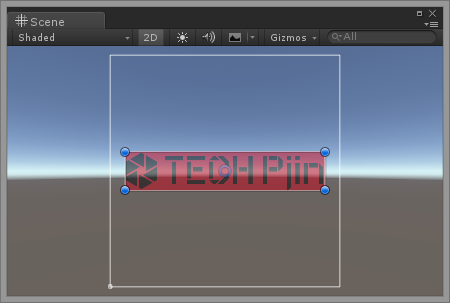
・Simple
Image Type を Simple にすると、Image画像全体をそのまま表示します。サイズを変更する場合は、Rect Transform の Width や Height から行います。
・Preserve Aspect
アスペクト比率を維持するかどうかの設定です。例えばチェックを入れた状態で Height の値だけを増加させても画像のサイズは変わりません。チェックを外すと縦に引っ張られたようになります。
チェック有り

チェック無し

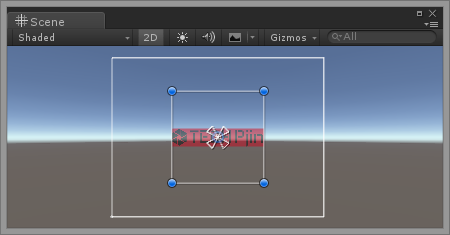
・Sliced
Image TypeをSlicedにすると、1つのImage画像を最大9つにスライスした画像として表示します。Fill Center の項目が追加されます。(後述)
![]()
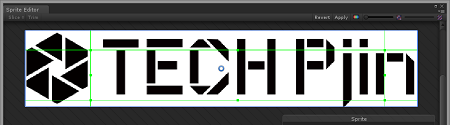
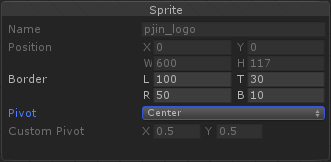
Slicedの設定を有効にするために、下図のように Sprite EditorでBorderの設定をする必要があります。(緑線が Border )

L:左 R:右 T:上 B:下 からのピクセル数でそれぞれ設定できます。

・Fill Center
チェックを外すとBorderで囲まれた領域の埋め込みがOFFになります。(=非表示となる)

Slicedでは、Borderで囲われた領域(LRTB全てのBorderを設定した場合は中央の領域)が重要です。画像サイズを変更した場合、Fillで切り抜かれる領域と同様にBorder内の領域だけが引き伸ばされます。
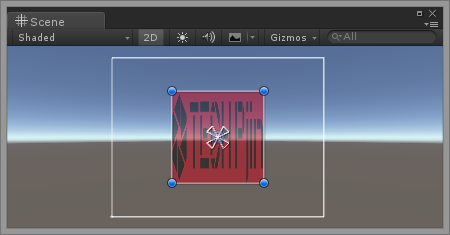
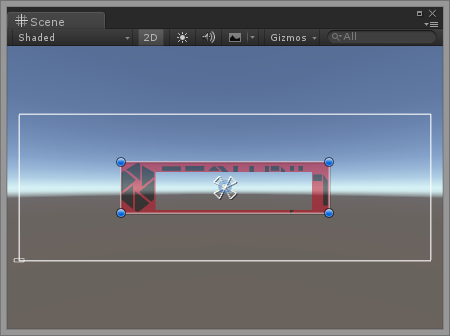
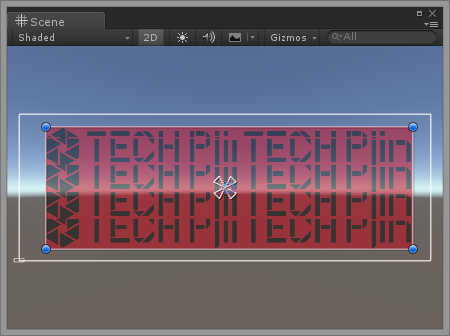
・Tiled
Image Type を Tiled にすると、描画範囲の余白に画像が繰り返し表示されます。こちらも、繰り返し描画される部分は Border で囲った領域となります。

↑アイコンは繰り返していないが、文字は上下左右に繰り返し描画されている。
・Fill Center
Slicedと同様です。
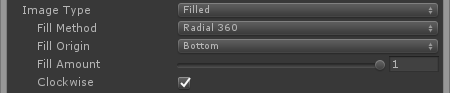
・Filled
Image Type を Filled にすると、Imageの部分表示ができます。

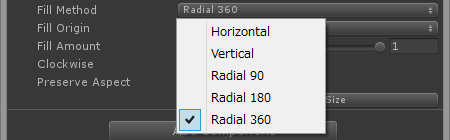
● Fill Origin
塗りつぶしの起点を選択します。
Fill Method によって選択肢が変わります。
● Fill Amount
表示する割合です。
1ですべて表示、0で非表示となります。
● Clockwise
Fill Methid で Radial 90、Radial 180、Radial 360 を選択した場合のみ表示されます。
チェックを入れると時計回りに表示領域が増えていき、外すと反時計回りになります。
■Set Native Size
このボタンを押すと、Width と Height が元画像サイズになります。